ノベルティメディア
media自社サイトのウェブアクセシビリティを向上させた8つの具体例を解説

こんにちは!
千葉県船橋市のホームページ制作会社、ノベルティです。
ノベルティは「ウェブアクセシビリティに強い制作会社」として、より多くのユーザーがWebコンテンツを利用できる世界の実現をめざしています。
その一環として、Next.jsで構築されている自社のコーポレートサイトをよりアクセシブルに改修しました。今回は改修箇所について、非エンジニアの方にもなるべくわかりやすいよう、一部解説します!
「ウェブアクセシビリティについて解説した記事はたくさんあるけど、実際にどこをどう改善すればいいのかわからない…」
「他社がどのようにウェブアクセシビリティ向上に取り組んでいるのか知りたい」
そんな方には必ず参考になるはずです!
ウェブアクセシビリティとは?
この記事にたどりついた方はある程度ウェブアクセシビリティに関する知識をお持ちかもしれませんが、はじめに簡単にご説明します。(知ってるよ!という方は次の段落まで飛ばしてくださいね)
ウェブアクセシビリティとは一言でいうと、「利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度」のことです。
デジタル庁のウェブアクセシビリティ導入ブックによると、一般的に「ウェブアクセシビリティが確保できている」状態とは、具体的に次のような状態になることが望まれます。
- 目が見えなくても情報が伝わる・操作できること
- キーボードだけで操作できること
- 一部の色が区別できなくても情報が欠けないこと
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
すべての人が平等に利用できるウェブを実現するため、Web制作において、アクセシビリティの重要性を理解し、誰もが利用しやすいWebサイトの制作・運用に努めることが求められます。
アクセシビリティについてより詳しく知りたい方はこちらの記事がわかりやすいと思います。
それでは次の段落から、私たちノベルティのコーポレートサイトを実際にどのように改修したのか、ご紹介していきます。
ウェブアクセシビリティを向上させた8つの具体例
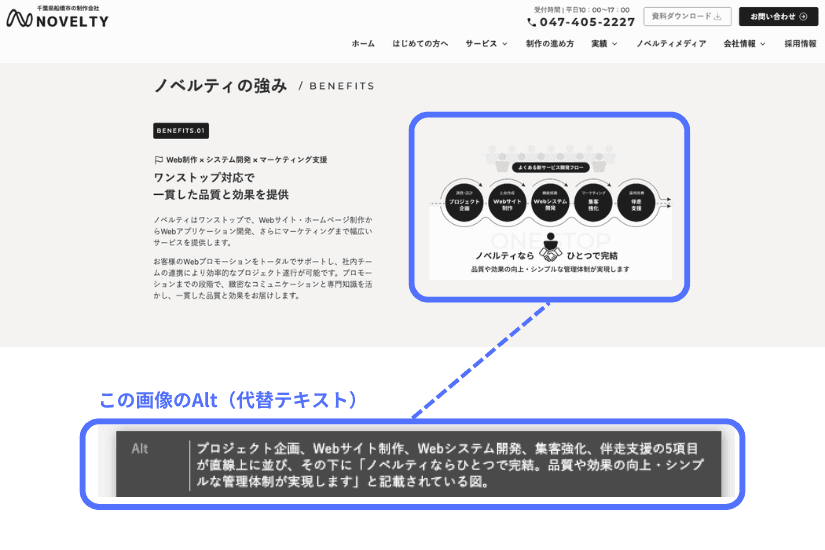
画像のalt(代替テキスト)の最適化
altとは、Webサイトの画像の代替テキストのことです。画像が何らかの原因で表示されないときや、音声読み上げ支援技術(スクリーンリーダーなど)を使用する際に、画像の情報を取得できるようになります。X(旧ツイッター)の投稿時も、画像にALTをつけることができますね。
ALTの内容には、あくまで画像から伝わる情報を記載し、主観的なことは書かないほうがよいとされています。また、あまりに長い説明ですと読み上げも長くなってしまいますので、文章をコンパクトにまとめることも大切です。
今回の改修では、画像に適切なaltを設定し、装飾的な画像に関しては、スクリーンリーダーの読み上げが冗長になってしまうことを避けるためにaltを空にしています。

【適合レベル】A
【参考】
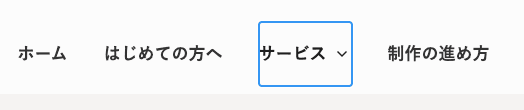
フォーカスリングの可視化(どこを選択中なのかがわかる)
フォーカスリングは、キーボードナビゲーション(キーの操作でマウスを使わずにWebサイトを閲覧できる機能)を使用するユーザーが現在どの要素を選択中(フォーカス)なのかを視覚的に確認できるようにするためのものです。これにより、マウス以外の支援技術を用いて操作するユーザーがより快適にWebサイトを利用できるようになります。
アクセスしたいリンクや操作したいボタンがあるのに、自分がどこにいるかわからない状態はとても困りますよね。
そのため、キーボードで操作する際、どこにフォーカスが当たっているかわかるように、フォーカスリングを実装しました。

【適合レベル】AA
【参考】
メニューの開閉操作を最適化(意図しない開閉を減らす)
ヘッダーのメニューにカーソルを合わせた(ホバーといいます)とき、より細かいメニューが出てきたりしますよね。皆さんも一度はご覧になったことがあると思います。
呼び方には諸説ありますが、ここでは「メガメニュー」と呼ぶことにします。
このメガメニュー、ホバーして出てくるのは便利なのですが、フォーカスが少し外れるとすぐ非表示になってしまい、操作しにくいことってありませんか?
マウススティックを利用しているユーザーや、マウスを動かすことが困難なユーザーにとっては、マウスカーソルを合わせること自体が大変な場合があります。また、画面が拡大されたときにホバーすると、ホバーを解除する術がなくなり、メニューを閉じることができない問題も発生します。
上記を踏まえ、ヘッダーのメガメニューを、マウスクリックもしくはキーボードのEnterキー(Spaceキー)で開閉できるように改修しました。

【適合レベル】AA
【参考】
ホバー又はフォーカスで表示されるコンテンツを理解する - WCAG 2.1 解説書
1.4.13 ホバーまたはフォーカスで表示されるコンテンツを制御できる - Ameba Accessibility Guidelines
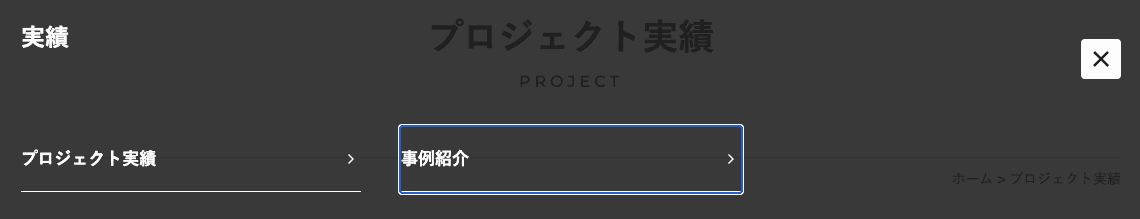
メガメニュー内のフォーカストラップ
キーボードナビゲーションのフォーカス順序はHTMLで記述した際の順番が影響します。そうすると、メニューを操作している時にフォーカスがメニューの外に出てしまう問題があります。
キーボードユーザーにとって、開いているメニューを閉じることができずにその背景の関係ない要素にフォーカスが当たってしまうことは、操作性に関わるとても大きな問題です。
そのため、メニュー内の最後のリンクにフォーカスが当たったら次は閉じるボタンにフォーカスが当たるように、「フォーカストラップ」を実装しました。フォーカストラップとは、ある領域内でフォーカスがループするようにすることです。

【適合レベル】A
【参考】
キーボードトラップなしを理解する - WCAG 2.1 解説書
スライドする画像の一時停止ボタン
画面上に継続して動くコンテンツがあると、そちらに気を取られ、他の操作や閲覧が困難になるユーザーがいます。
そのため、トップページのスライダーに一時停止ボタンを設置しました。この一時停止ボタンにより、注意力が分散しやすい状況を防ぎ、視覚的負担を軽減することができます。
ボタンはマウスクリックとキーボード操作の両方に対応し、一時停止ボタンのクリックイベントを制御してスライダーの動作を停止・再開します。

【適合レベル】A
【参考】
一時停止、停止、非表示を理解する - WCAG 2.1 解説書
継続的に動くコンテンツの停止
上記の停止ボタンと同様の理由で、継続的に動くコンテンツを停止するように改修しました。
「はじめての方へ」のアニメーションは、以前は動き続けていましたが、3秒以内に止まるようにしています。
【参考】
一時停止、停止、非表示を理解する - WCAG 2.1 解説書
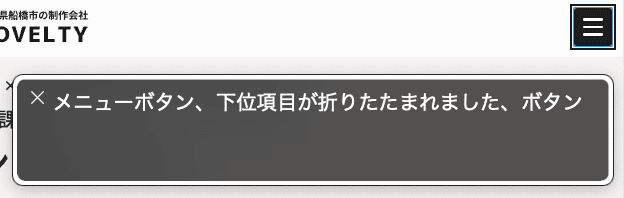
ボタンのラベル追加と開閉状況の通知
以前に私が書いた記事、アクセシビリティツリーとは?ウェブの使いやすさを支える技術で解説したように、スクリーンリーダーを使用している際にボタンにフォーカスが当たると、そのボタンの役割やボタンの状況が読み上げられます。
反対に、ボタン要素なのに<button>タグではなく他のhtmlタグを使っていたり、誤ったARIA属性の付け方をしたりしていると、適切な状況がスクリーンリーダーユーザーに伝わりません。
下記は自社コーポレートサイトのハンバーガーボタンにカーソルが当たったときの読み上げです。aria-labelに「メニューボタン」aria-expandedでボタンを開閉状況を設定しているため、どのボタンか、またボタンがどのような状況かがわかります。

【適合レベル】AA
【参考】
名前 (name)・役割 (role)・値 (value) を理解する - WCAG 2.1 解説書
スクリーンリーダーの英単語読み上げ
スクリーンリーダーの中には、大文字の英単語をアルファベットごとに読み上げるものがあります。アルファベットでの読み上げは、意味が伝わりづらくなり、ユーザーの混乱を招いてしまう恐れがあります。
そのため、英単語のマークアップを小文字にし、見た目をCSSで調整するようにしました。

【適合レベル】A
【参考】
意味のあるシーケンスを理解する - WCAG 2.1 解説書
ウェブアクセシビリティに配慮したホームページ事例
最後に、私たちノベルティが制作したホームページの事例を2つご紹介します。
いずれも「色」「余白」「フォント」などのアクセシビリティにこだわって設計されているので、ぜひ実際に見てみていただけると嬉しいです!
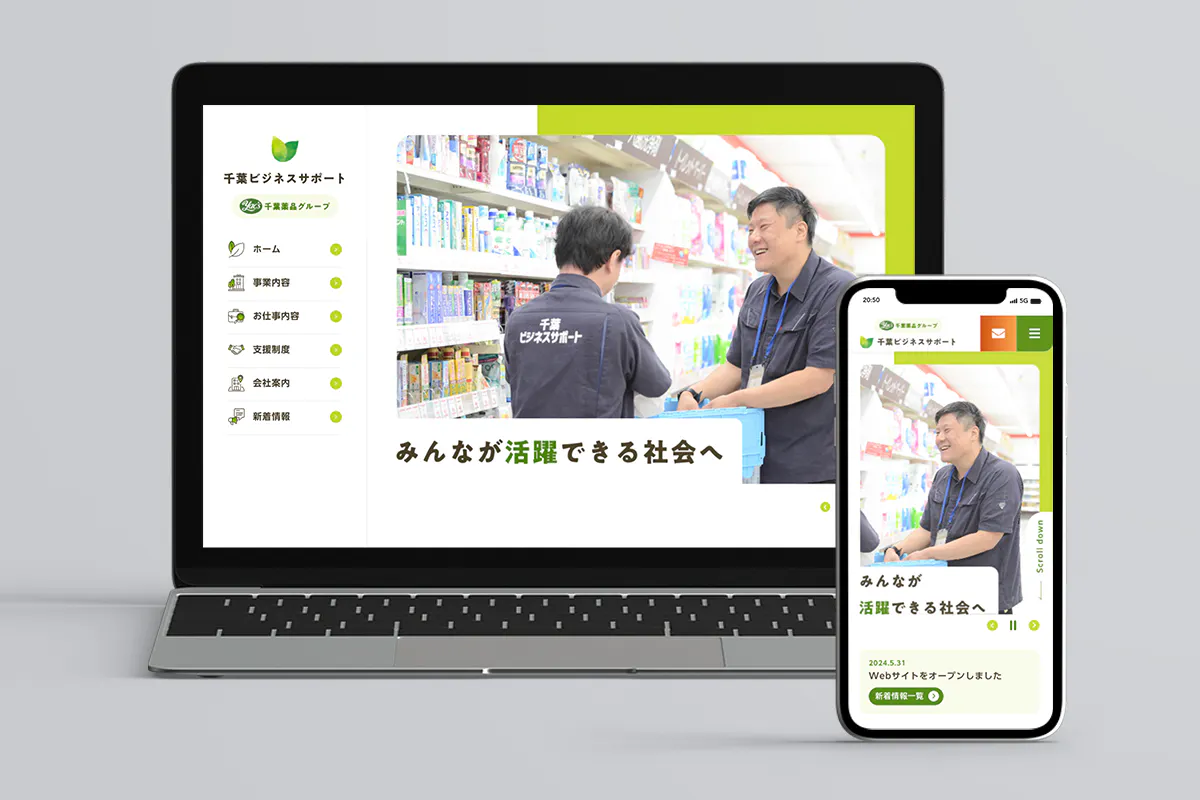
株式会社千葉ビジネスサポート

障害者の自立支援を行う千葉ビジネスサポート様。
色覚特性をもつ方でも不自由なく見られる配色を選定し、余白などにも配慮しどなたにも見やすいサイトになるよう設計を行っています。
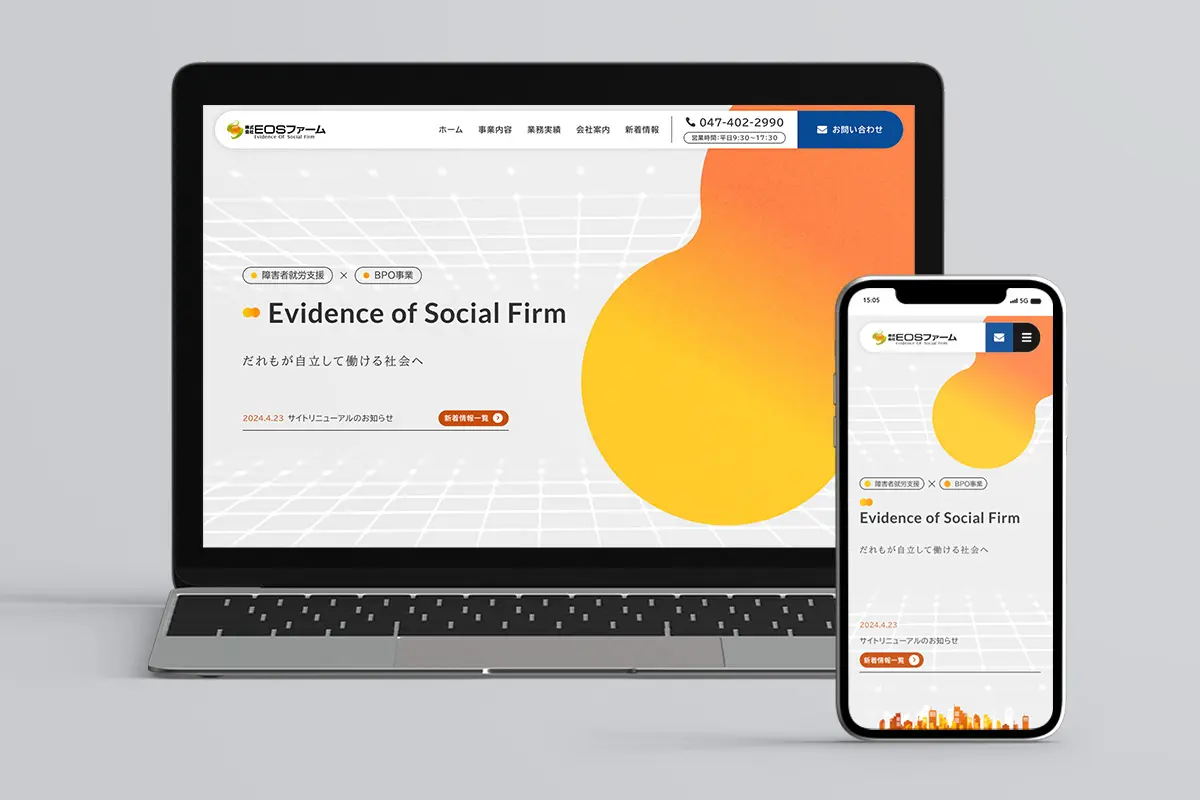
株式会社EOSファーム

障害者就労支援を行うEOSファーム様。ノベルティの「ウェブアクセシビリティ向上支援」サービスをご利用いただきました。
色覚シミュレーションを実施し、アクセシブルでありながらデザイン性も高いホームページになっています。
他にも、ウェブアクセシビリティに配慮したWebデザインを紹介している「AAA11Y Accesible Website Gallery」というギャラリーサイトもオススメです。
デザインのヒントになりますので、興味のある方はぜひ訪問してみてください↓
おわりに
いかがでしたか?
ノベルティでは、アクセシビリティに重視したWeb制作・開発に取り組んでいます。
自社サイトがどの程度アクセシビリティに配慮できているのかを診断するだけでもOKなので、
アクセシビリティに興味があるWeb担当者様は、ぜひ下記リンクからお問い合わせください!
アクセシビリティに関してもっと詳しく知りたい方は、下記のサイト内ページやコラム記事をご覧ください!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています

