ノベルティメディア
mediaアクセシビリティツリーとは?ウェブの使いやすさを支える技術

こんにちは!
アクセシビリティを意識したコーディングをしていると、「このコードはちゃんとスクリーンリーダーで読み上げられるのかな?」と不安になることはありませんか?
そこで今回は、検証ツールでのアクセシビリティツリーの確認方法やスクリーンリーダーによる読み上げ検証などを解説していきます!
ブラウザはGoogle Chrome、スクリーンリーダーはVoiceOverを使用しています。
アクセシビリティツリーとは
アクセシビリティーツリーとは、Webページの構造や内容を支援技術に理解しやすい形で表現するものです。
マークアップされたHTMLは、DOMツリーという内部構造に変換されます。アクセシビリティツリーはこのDOMツリーを基に作られ、ブラウザが読み取り、支援技術に伝えます。
アクセシビリティツリーの基礎
では、アクセシビリティツリーの表示方法を確認していきます。
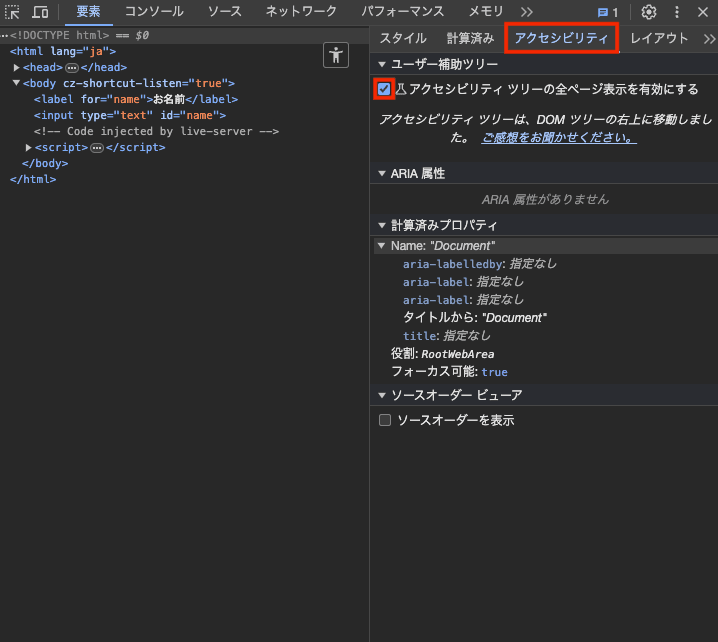
まずは検証ツールでアクセシビリティタブを開き、「アクセシビリティツリーの全ページ表示を有効にする」にチェックを入れます。

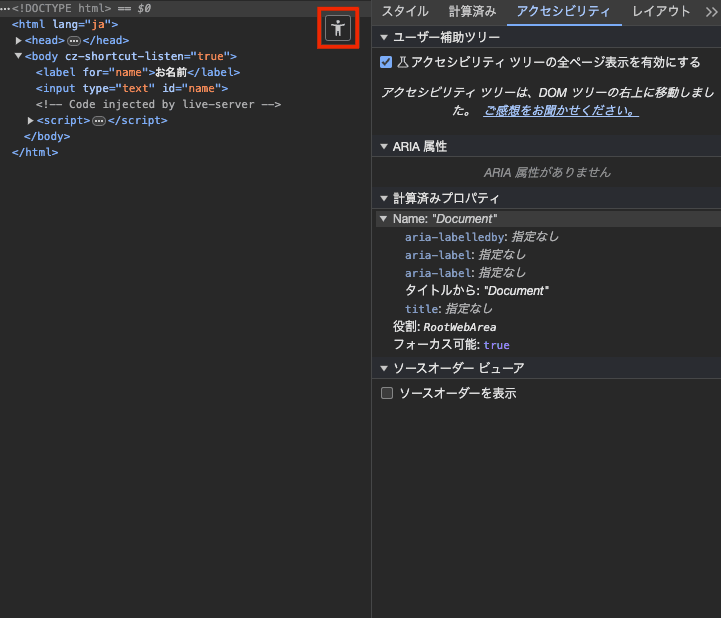
人のアイコンが表示されるので、クリックします。

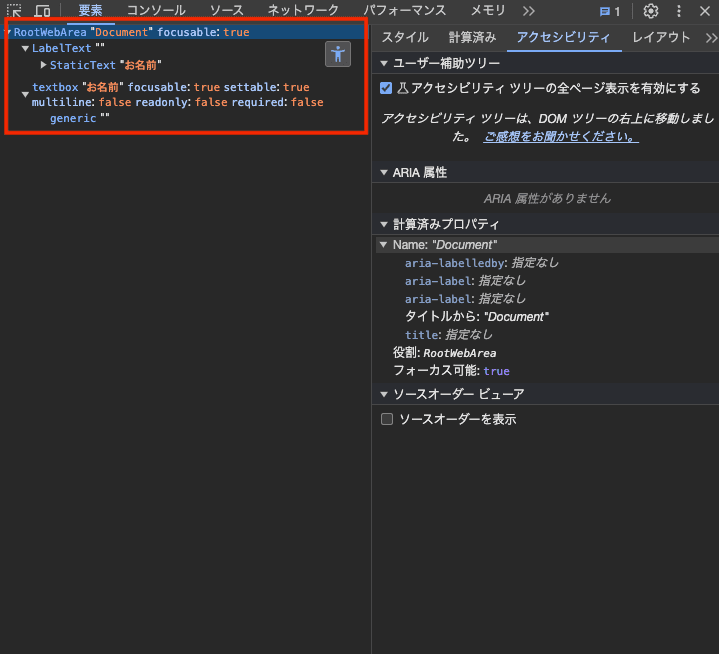
するとアクセシビリティパネルが表示されます。
このパネルに表示された内容は、Webページの要素がアクセシビリティツリーにどのように表現されるかを示しています。
例えば、LabelTextはフォーム要素に関連付けられたラベルの内容を指します。このラベルテキストは「アクセシブルな名前(Accessible Name)」として機能し、支援技術を通じてユーザーに伝えられます。

アクセシビリティツリーオブジェクトの主要プロパティ
アクセシビリティパネルにおける情報を見方を理解した上で、次はアクセシビリティツリーにおける重要なプロパティについて深く掘り下げてみます。
アクセシビリティツリーには様々なプロパティがあります。ここでは主なものを紹介します。
nameプロパティ
要素の名前を表し、「アクセシブルな名前」とも呼ばれます。要素が何であるか、またはどのような目的で使用されるかをユーザーに伝える役割を持っています。例えば、先述したアクセシビリティパネルの、「LabelText」がnameプロパティに該当します。
descriptionプロパティ
要素の詳細な説明を提供します。これはnameプロパティよりも詳細な情報を伝えるために使用されます。
roleプロパティ
要素の役割を示します。このプロパティによって、要素が見出し・ボタン・リンク・フォームコントロールなど、具体的にどのような役割を持っているかが識別されます。
stateプロパティ
要素の現在の状態を示します。例えば、要素が選択されている、チェックされているなど、様々な状態を表すことができます。
expandedプロパティ
折りたたみ可能なUIコンポーネント(ドロップダウンメニューやアコーディオンセクションなど)において、要素が展開されているかどうかを示します。expandedがtrueの場合、それは要素が展開されている状態であることを意味します。
アクセシビリティツリーが支援技術に伝えられるまで
では、上記のプロパティはアクセシビリティツリーを構築するためにどのようにして使われるのでしょうか。
アクセシビリティツリーから支援技術への情報伝達の流れを見ていきます。
1.DOMツリーの解析
まず、DOMツリー(Webページの全てのHTMLドキュメント)を解析します。
2.不可視要素の除外(CSS)
次に、ユーザーに表示されない要素を除外します。CSSプロパティのdisplay: noneやvisibility: hiddenなどで視覚的に隠された要素はアクセシビリティツリーに含まれません。
3.HTMLセマンティック情報の抽出
残った要素からHTMLのセマンティック情報を抽出します。これには上記のプロパティなどが含まれます。
4.WAI-ARIAによるセマンティック情報の強化
WAI-ARIAを使用して、HTMLで提供される情報をさらに詳細にします。このステップでは、アクセシビリティの要件に応じて、HTMLにはない追加の役割やプロパティを要素に付与します。
5.アクセシビリティツリーの構築
抽出されたセマンティック情報を基に、アクセシビリティツリーを構築します。
このツリーは、支援技術がウェブページの内容をユーザーに適切に伝えるために使用されます
計算されたプロパティの確認方法
次に、計算された内容を確認していきます。
計算されたものは、アクセシビリティパネルの「計算済みプロパティ」から確認することができます。
例として、フォームパーツであるlabel要素とinput要素を見ていきましょう。
<label for="name">お名前</label>
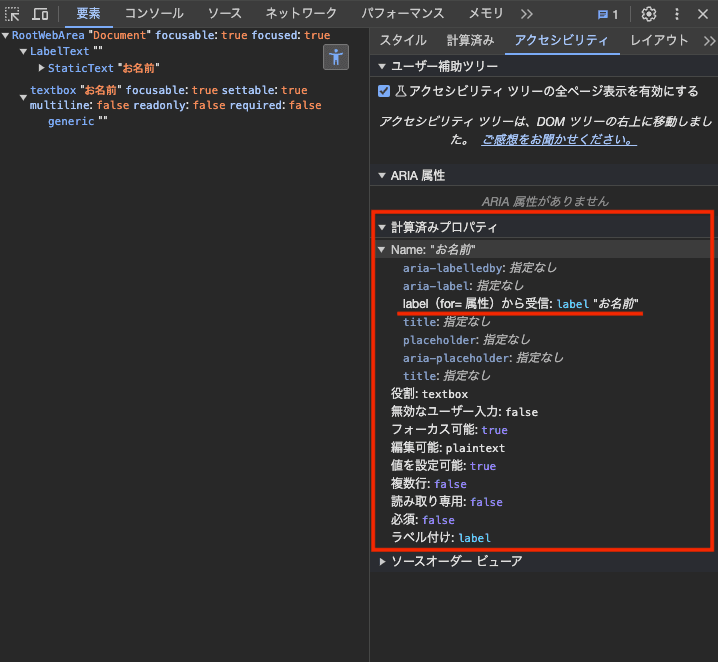
<input type="text" id="name" />ここではlabel要素にfor属性を使用してinput要素と紐付けをしているので、nameプロパティは以下のように「Name: お名前」となっています。

スクリーンリーダーでは以下のように読み上げられます。

これは、Nameプロパティに設定されている値「お名前」が読み上げられています。
その後に続く「テキストを編集」は、<input type="text">がHTMLの標準仕様としてテキストボックスの役割(role)を持つため、フィールドが入力可能であることを示しています。
上記のアクセシビリティパネルでも、計算済みプロパティに「役割: textbox」と表示されていますね。
構築・検証(タブの実装)
では、ここからはマークアップによるよくあるアンチパターンを検証していきます。
悪い例
2024年4月現在、HTMLにはタブUIを表す標準のタグがありません。そのため他の役割を持つ要素で実装することになります。以下は<button>でタブを実装した例です。
<ul>
<li>
<button>野菜</button>
</li>
<li>
<button>フルーツ</button>
</li>
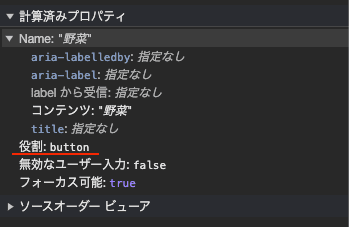
</ul><button>は標準で役割: buttonを持っているため、アクセシビリティツリーのroleプロパティはbuttonになります。

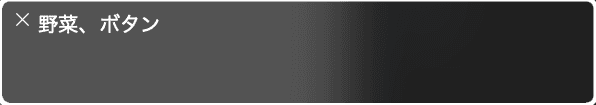
そのため、スクリーンリーダーでは以下のように「野菜、ボタン」と読み上げられます。

この読み上げからはタブUIどころか、「野菜」という名前の「ボタン」という役割を持つ要素、ということしか伝わりません。
改善例
「フォーカスが当たったときにどの役割を持つボタンかわからない」問題点を解決していきます。
まず、WAI-ARIAのrole属性を用いて、タブリストにrole=’tablist’、タブにrole=’tab’を付与します。
また、tablistとtabの間にある<li>をrole=’presentation’で透明にし、tablistの直下にtabがくるようにしています。
<ul role="tablist">
<li role="presentation">
<button role="tab">野菜</button>
</li>
<li role="presentation">
<button role="tab">フルーツ</button>
</li>
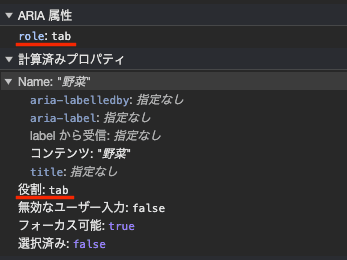
</ul>WAI-ARIAのrole属性で、<button>のroleが上書きされました。
先ほどは役割がbuttonでしたが、tabになりましたね!

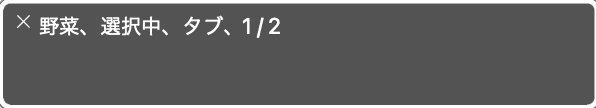
スクリーンリーダーでの読み上げは以下のようになります。

読み上げにも、役割「タブ」が加わりました。
tabの親要素にtablistを記述することで、現在選択しているタブが全体のタブのどの位置を示すのかがわかります(ここでは2つのtabのうちの1つを示しているため、1/2となっています)。
また、stateプロパティの「選択済み: true」も追加され、選択状態がわかるようになりました。
※上記以外にも、role="tab"にはaria-selectedを用いてタブの選択状態を補足する必要があります。
おわりに
改正障害者差別解消法の施行に伴い、事業者には合理的配慮が義務付けられました。
このため、アクセシビリティを意識したWebサイトの制作がますます重要となっています。
ノベルティでは、お客様のニーズに応じてアクセシビリティの向上をサポートしています。
アクセシビリティに関するご質問やご相談があれば、お気軽にお問い合わせください。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています

