制作の進め方|千葉県船橋市のシステム開発・ホームページ制作の株式会社ノベルティ
制作の進め方
flowここではWebサイト・ホームページを中心とした制作の進め方をご紹介します。
flow1
お打ち合わせ・
お見積り
お問い合わせフォーム、またはお電話(047-405-2227)よりお気軽にお問い合わせください。
戦略フローの策定や課題定義を通して、本当に必要な施策をご提案いたしますので、明確な依頼内容が確定していない段階でも気軽にご相談ください。
お打ち合わせは対面・オンラインどちらでもご対応可能です。
企業の課題や展望もぜひ教えてください
お打ち合わせでは制作目的や納期、予算だけでなく、「社内の作業フローをもっと短縮したい」「将来こんなサービスを検討している」など企業課題や展望などがあればぜひ教えてください。お客様のパートナーとして一緒に考えていきます。
flow2
企画
ご契約後は、現状のWebサイトや企業課題の分析、市場・競合調査などをもとにしたプロジェクトの戦略フローを策定し、サイトマップや要件定義書を作成していきます。
プロジェクトの目標となるゴールまでの最適なプロセスを定義するための重要なフェーズとなります。
お客様との間で方向性がズレないようコミュニケーションやディスカッションの時間を大切にしています。
プロジェクトの成功には担当者様のご協力と社内の方々にも理解していただくことが大切です。プロジェクト説明会を実施する際は、必要に応じて同席も可能ですので、お気軽にご相談ください。
調査

制作プランやプロジェクトの内容により必要な調査内容が異なります。
- 業界調査
- 競合調査
- ターゲットのニーズ調査
- 社内アンケート調査
など、事前のヒアリング内容とあわせて調査を行い、プロジェクトの方向性を決定していきます。
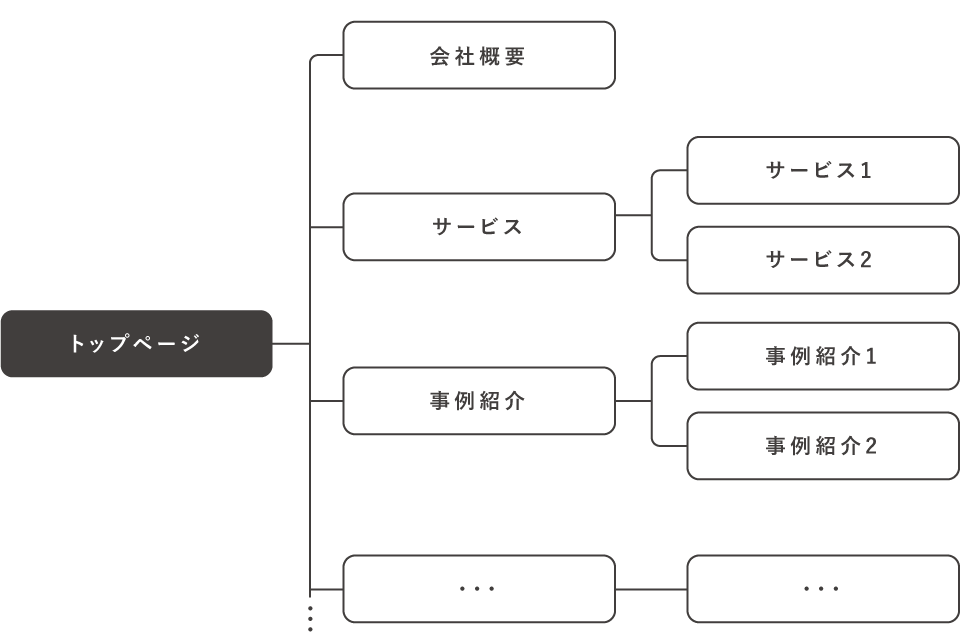
サイトマップの作成

Webサイト・ホームページ制作の場合、サイトのページ構成を視覚的に表したサイトマップを作成します。
サイト制作の目的に合わせてページ構成を検討していきます。例えば、新規顧客獲得を目指すのであれば初めてサイトに来た人に向けたページを設けるなど、お客様によって必要なページは様々です。
サイトマップは制作の方向性の指針となります。お客様にも共有し、必要なページが漏れなく含まれているかどうか確認していただきます。
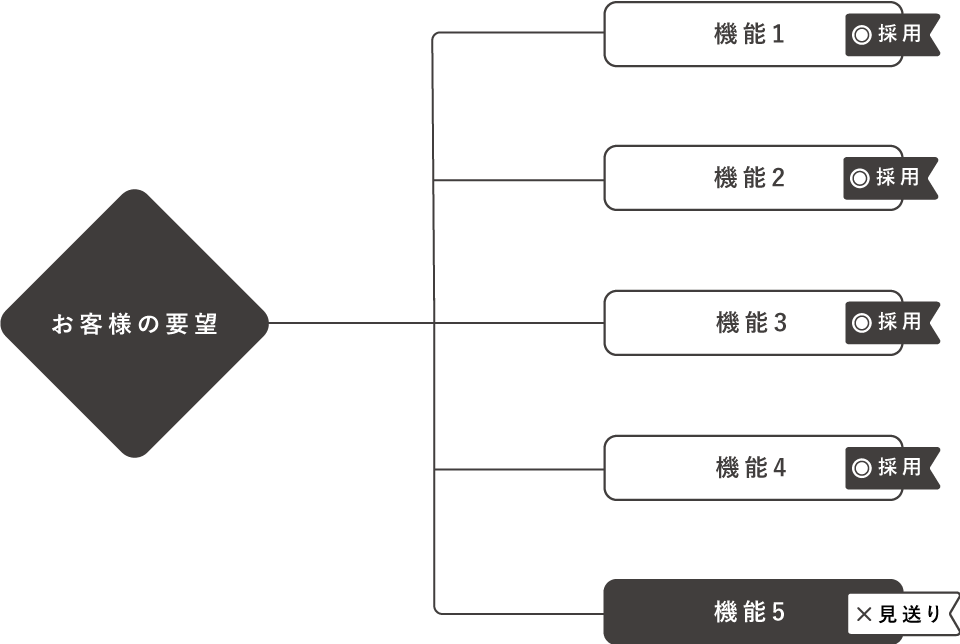
要件定義書の作成

要件定義書とはシステム開発の指標を示したもので、開発する具体的な機能や暫定工数などをまとめたシートです。
例えば、会員機能付きのサービスを作る場合、ユーザーの会員登録機能だけでなく
- プロフィール情報(写真や連絡先)の管理
- 会員限定コンテンツ機能の実装
- 会員限定のニュースレターや通知の有無
など、「会員機能付きサービス」といってもどこまで開発するかはお客様のご要望と予算によって異なります。
ユーザー体験や業務改善など、様々な視点からみて、便利で使いやすいシステムとなるよう細かく定義を行います。
要件定義書はお客様との間で開発内容をに相違がでないよう必ず作成し、すり合わせを行っています。
flow3
制作・開発
サイトマップや要件定義書をもとに制作・開発をすすめていきます。 主に下記の3つの基本工程に分かれ、それぞれに専任の技術者が担当しています。
- ①ワイヤーフレーム作成
- ②デザイン作成
- ③構築・開発
の順に進めていきます。
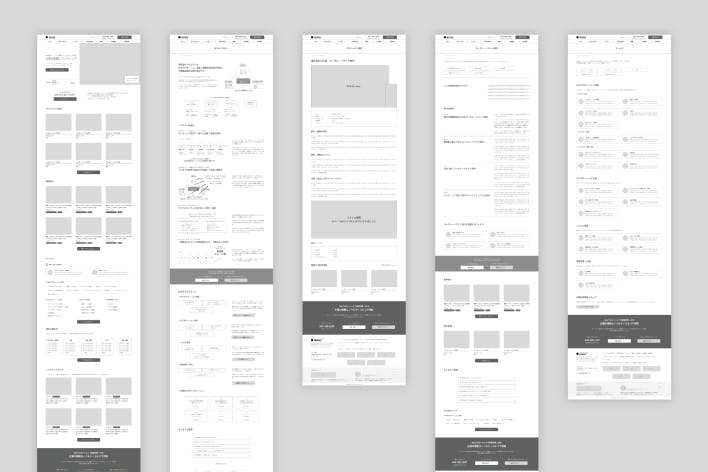
ワイヤーフレーム作成

ワイヤーフレームとはページの画面設計を示したものです。色やデザインは含まず、要素の配置を表した骨組みです。
具体的には
- コンテンツ(テキストや画像、動画など)の配置や順番
- ボタンの配置やそのボタンの挙動(どのページに遷移するか)
- 設計意図
などが確認できます
ワイヤーフレーム作成はプロジェクトの初期段階でお客様との共通認識を確立するための重要なステップです。これにより、デザインフェーズの大幅な変更を予防し、制作をスムーズに進めることができます。
デザイン作成

デザインは単純な美しさだけでなく、見やすさ・使いやすさも重要です。
- ナビゲーションの明瞭化
- 情報の視覚的な整理
- コンバージョン*1の最大化
などもデザインの重要な役割です
企業のブランドイメージを尊重しつつ、ターゲットに対して訴求効果を高める質の高い洗練されたデザインをご提案します。
デザイン確定まで、お客様からのご意見をいただきながら仕上げていきます。
ノベルティでは、一つの指標としてユニバーサルデザインを取り入れています。
*1)ユーザーが問い合わせ、購入などのアクションを起こし、行動が成果に「転換」すること
構築・開発
構築・開発フェーズでは作成したデザインをもとにテスト環境上で、ビジュアルや機能、アニメーションなどを構築していきます。
プロジェクトに要件に合わせた適切な技術選定や、最新のSEO基準に合わせた明瞭な設計となるようチーム全体での技術共有を徹底し、デザインフェーズまでに組み立てられたUI/UX設計のパフォーマンスの最大化を目指していきます。
また、システム開発では、細かいテストを繰り返し、不具合や改善点がないか、本当に使いやすい設計であるのかを確認しています。
テスト完了後はお手元のPC・スマートホンで確認できる仮URLを共有し、お客様側でもテストをお願いしています。ご要望やご意見を反映しながら、最終的なWebサイト・ホームページを仕上げていきます。
コンテンツ作成
各制作と並行して、ページに掲載テキストや写真を準備していきます。
サイト内に掲載するテキストは、サービスの理解を深める重要なコンテンツとなります。
自社が伝えたいことだけではなく、ユーザーが求めている有益な構成となるよう組み立てていきます。
コンテンツの作成サポートはプランにより対応範囲が異なりますので、契約の段階でヒアリングさせていただきます。
またWebコンテンツにおいて写真や動画から得られる視覚要素はとても重要な役割を担っています。
UI/UXやデザインに合わせた撮影ディレクション、出張撮影も合わせてご依頼いただくことで、より品質が高くメッセージの理解を深めるコンテンツとなります。
特にコーポレートサイトや採用サイトなど、企業の色を出すサイトについては撮影オプションの追加をおすすめしています。
flow4
最終確認・
公開準備
Webサイト・ホームページの公開前に動作テストや公開準備を行います。
公開準備作業の例- 各デバイス(Windows、Macなど)ブラウザ(Chrome、Safariなど)で表示崩れがないか確認
- 各ページの表示・挙動・リンク切れがないか確認
- バックアップデータの取得
- アカウント整備
- マニュアル作成
ノベルティで綿密な社内確認後、開発完了から公開まではお客様の最終確認期間を設けています。 テスト期間として内容の最終チェック、最終要望の抽出と反映、細かな不具合の改修などを公開前に行います。
flow5
公開・運用
事前に共有した日時で公開作業を実施します。
公開後はWebサイト・ホームページの運用フェーズに入ります。
サイトのモニタリング、PDCAサイクルを回し、改善を繰り返していくことでより精度の高いWeb活用が実現します。
中長期的なサポートプランもご用意しておりますので、担当者様が忙しい、社内に詳しい人がいない、などの場合もご安心ください。
わかりやすい運用マニュアルをご用意しています
新着情報やブログ、コラムなどお客様でサイト運用ができるよう運用マニュアルをお渡ししております。わかりやすさを重視したオリジナルのマニュアルで、お客様のサイトごとにお作りしています。
プロジェクトに合わせた保守・運用サポートプラン
サイト内の掲載情報の修正・更新やバックアップ管理など、サイトの品質を保つためのサポートプランをご用意しております。
Webサイトも家と同じで作成した時が一番新しく健康な状態です。 長く健康で安全な状態を保つためにはメンテナンスを行っていくことが大切です。
保守・運用について詳しくみる
マーケティング支援もワンストップで対応します
運用開始後のマーケティング支援もワンストップでの対応しております。毎月の運用結果をレポートで報告し、結果をもとに運用改善を行っていきます。
Web広告について詳しくみる
コンテンツマーケティングについて詳しくみる
SNSマーケティングについて詳しくみる

おすすめコンテンツ
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています