ノベルティメディア
media【ウェブアクセシビリティの事例解説】株式会社EOSファーム

こんにちは。株式会社ノベルティの瀬川です。
ノベルティは「ウェブアクセシビリティに強い制作会社」として、より多くのユーザーがホームページなどのウェブコンテンツを利用できる世界の実現をめざしています。
今回は、ウェブアクセシビリティの向上支援に取り組んだ事例紹介コラム第二段として、株式会社EOSファーム様のホームページリニューアルをご紹介します。
この記事はこんな方におすすめです。
- 自社のホームページを障害者対応するためにウェブアクセシビリティに配慮してリニューアルしたい方
- アクセシブルなサイトはデザイン面でどこに配慮しているのか知りたい方
- アクセシビリティ且つ、デザイン性の高いサイト制作を検討している方
Webアクセシビリティに配慮したWebサイト・ホームページ制作なら、ノベルティにお任せください。ご相談お待ちしております!
ウェブアクセシビリティとは
ウェブアクセシビリティとは、障害の有無や利用環境に関わらず、すべての人がホームページを始めとしたウェブページの情報に平等にアクセスし、利用できるようにすることです。
国によっては、ウェブアクセシビリティに関する法律が制定されており、法令遵守の観点からも重要です。また、検索エンジンは、アクセシビリティの高いウェブサイトを評価する傾向があります。
ウェブアクセシビリティについてもっと詳しく知りたい方は以下の記事をご覧ください。
【チェックリストあり】なぜ必要?サイトのウェブアクセシビリティ向上
Webアクセシビリティとは?|なぜ対応が必要なのかわかりやすく解説
ウェブアクセシビリティ事例の紹介:株式会社EOSファーム

概要
株式会社EOSファーム様は、ソーシャルファームの理念のもと障害者雇用のあり方を変えることを掲げ、障害を持つ方が将来的に自立して就労できるよう、BPO事業、障害者就労支援、就業訓練事業に取り組んでいます。
リニューアルの目的
実際に障害を持つ方やそのご家族、障害者雇用に取り組む企業の方のほかに、BPO事業に関心のある企業からもご相談を受けるという背景から、企業理念を始めとしたEOSファーム様が目指すこと、取り組んでいる内容をしっかりとアピールしていけるホームページにしたいというご要望をいただきました。
また、EOSファーム様の目的である「ノーマライゼーション(障害者と健常者が社会生活を共に生きる世界)が実現された社会を目指す」ことから、ウェブアクセシビリティの向上支援を踏まえたリニューアルによって、ホームページの障害者対応を進めることになりました。
\ノベルティではアクセシビリティに関するホワイトペーパーも配布しています/
ウェブアクセシビリティのデザイン面での工夫
ウェブアクセシビリティ向上のために、デザイン面で取り組んだポイントを解説します。
サイトカラーとコントラスト比

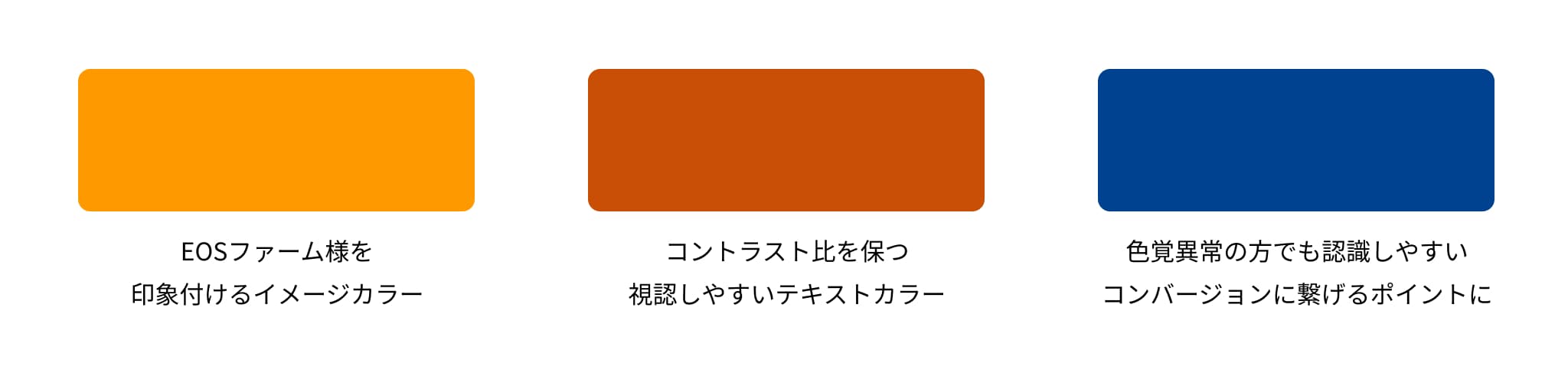
ホームページに使用したカラーはこの3種類です。選定理由とともに解説します。
メインカラーのオレンジ
メインカラーはリニューアル前のカラーを踏襲してオレンジとし、EOSファーム様を印象付けるイメージカラーとしています。
視認性を担保した濃いオレンジ

テキストの視認性を高めるため、テキストカラーとして濃いオレンジを採用しています。
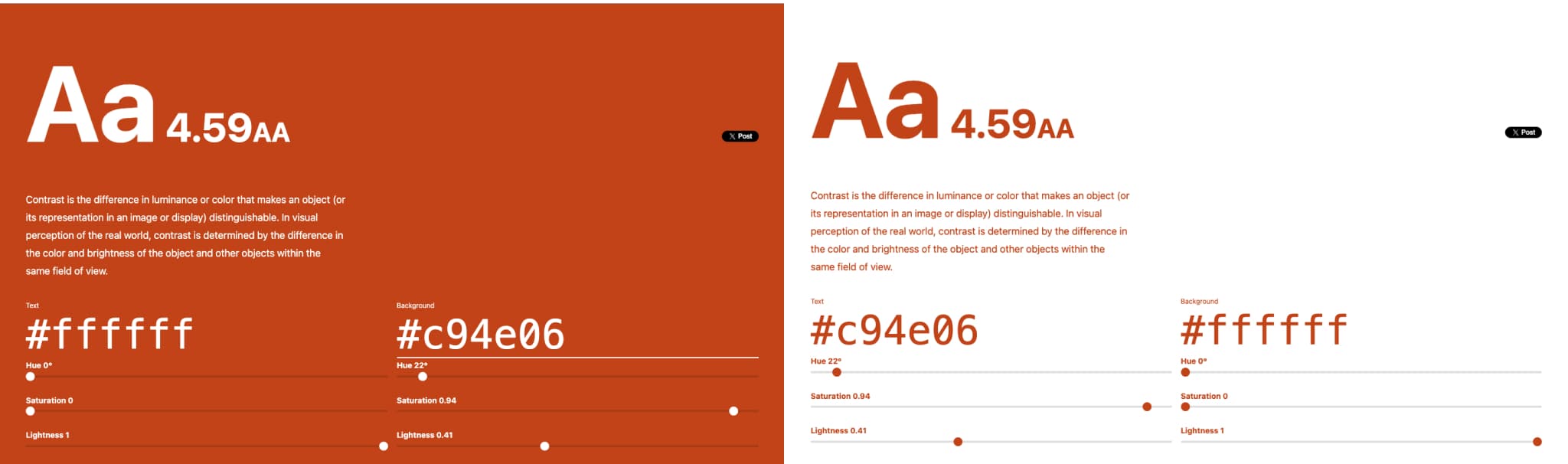
ウェブアクセシビリティの達成基準「AA」を満たすためには、テキストカラーと背景色のコントラスト比が4.5:1以上である必要があります。
そのため、コントラストチェッカーを活用し、ホワイト×オレンジの組み合わせでコントラスト比が基準以上となること、メインカラーとの親和性が高いことから濃いオレンジ色を選択しています。
コンバージョンに繋げるポイントにはブルー
コンバージョンへ繋げるためのポイントとなる部分にはブルーを使用しています。
アクセシビリティに配慮する上では、文字サイズやコントラスト比を基準以上に保つことで視認性を確保し、色覚異常を持つ人でもすべての情報が認識可能になっていれば問題はありません。
しかし、新規顧客を獲得するホームページとしての役割を果たすためには、コンバージョンまでの導線を明確に記す必要があります。
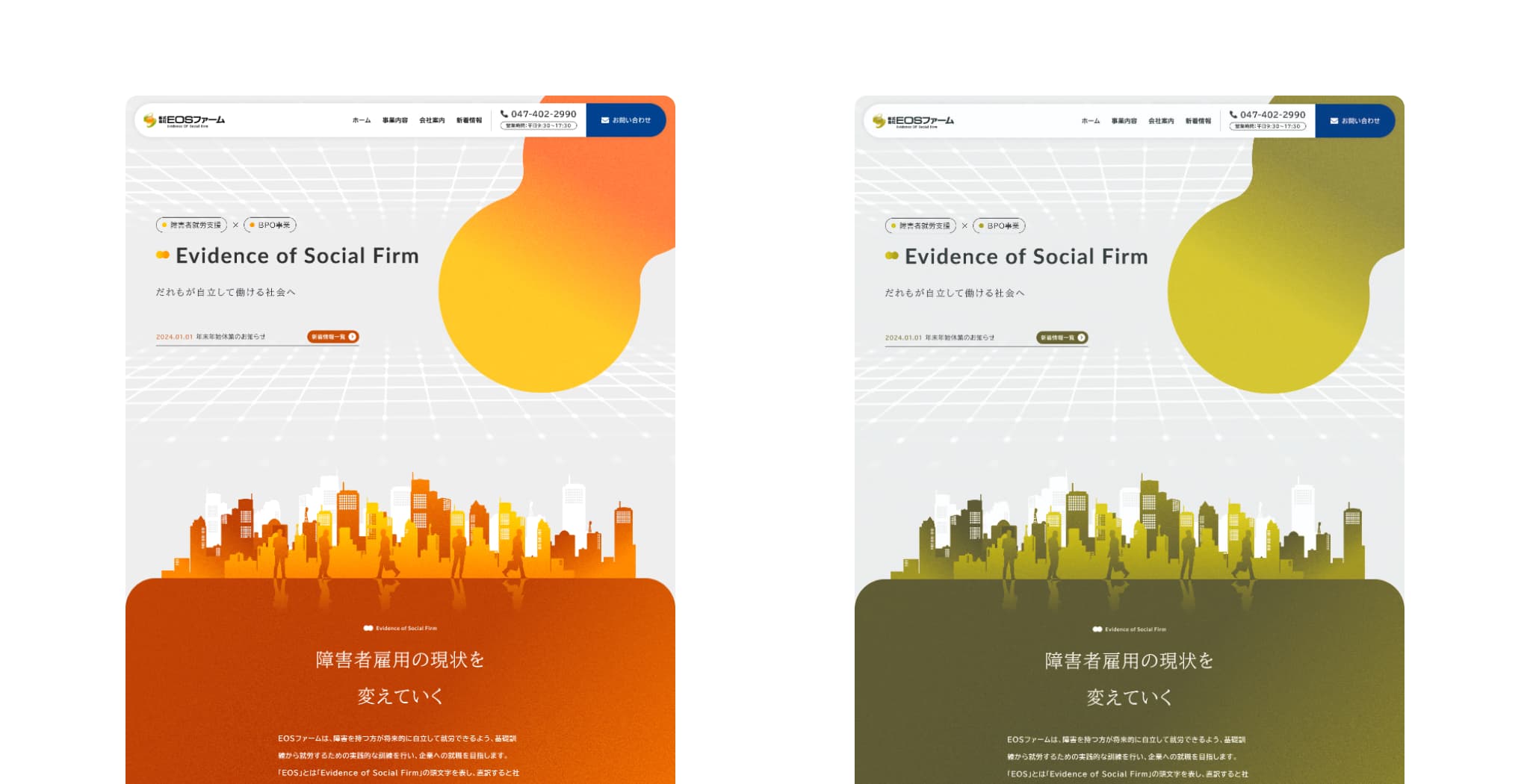
そこで、色覚シミュレーションで検証を重ね、色覚異常の影響を受けづらく、オレンジ色と組み合わせても目立つことができるブルーを採用しています。

※色覚シミュレーションは1型、2型、3型で検証しています。
使用フォント
ホームページ内の日本語フォントには「BIZ UDPゴシック」を使用しています。
「文字の形がわかりやすい」「文章が読みやすい」「読み間違えにくい」をコンセプトに開発されたユニバーサルデザインフォントで、濁点や半濁点が判別しやすく設計されています。
Google Fontsでも提供されているため、ホームページや印刷物にも利用しやすく、読みやすさを重視する文書などにはおすすめのフォントです。
音声読み上げの利用を前提としたコンテンツの構成
お客様からの要望として、ホームページの読み上げ機能は必ず付けて欲しいという要望がありました。
音声のみでホームページをスムーズに閲覧できるようにするためには、コンテンツの関係性を意味のある順序で正しく設計する必要があり、その設計にすることはウェブアクセシビリティの達成基準「A」に該当します。
そこで、無理のない設計でスムーズな読み上げが実現できるように、コンテンツを読む順序と関係性を重視してレイアウトしています。
まとめ
今回はウェブアクセシビリティの向上支援に取り組み、ホームページの障害者対応をした事例をデザインの視点で解説しました。
ウェブアクセシビリティの対応はデザイン面だけではなく、より多くのユーザーに快適に利用してもらえるように構築の面でも様々な対策を行っています。
構築面での対策については以下の記事で詳しく解説しているのでぜひご覧ください。
【チェックリストあり】なぜ必要?サイトのウェブアクセシビリティ向上
Webアクセシビリティとは?|なぜ対応が必要なのかわかりやすく解説
ノベルティでは、ウェブアクセシビリティの向上支援を行っています。
アクセシビリティの診断も行っておりますので、どうぞお気軽にお問い合わせください。
向上支援について詳しく知りたい方はこちら
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています

