ノベルティメディア
media【ウェブアクセシビリティの事例解説】株式会社千葉ビジネスサポート

みなさんこんにちは!株式会社ノベルティです。
最近噂の「ウェブアクセシビリティ」、あなたのサイトは対策できていますか?
今回は、ノベルティで実際にアクセシビリティに配慮して制作した千葉ビジネスサポート様のサイトの事例をもとに、どんなところに配慮し工夫して制作したのか解説していきます!
この記事はこんな方におすすめです。
- 自社のサイトをウェブアクセシビリティに配慮したサイトにリニューアルしたい方
- アクセシブルなサイトはデザイン面でどこに配慮しているのか知りたい方
- アクセシビリティ且つ、デザイン性の高いサイト制作を検討している方
Webアクセシビリティに配慮したWebサイト・ホームページ制作なら、ノベルティにお任せください。ご相談お待ちしております!
ウェブアクセシビリティとは
まず、ウェブアクセシビリティとは何なのか簡単にご説明いたします。
ウェブアクセシビリティとは、障害の有無や利用環境に関わらず、すべての人がウェブページの情報に平等にアクセスし、利用できるようにすることです。
国によっては、ウェブアクセシビリティに関する法律が制定されており、法令遵守の観点からも重要です。また、検索エンジンは、アクセシビリティの高いウェブサイトを評価する傾向があります。
ウェブアクセシビリティについてもっと詳しく知りたい方は以下の記事をご覧ください。
【チェックリストあり】なぜ必要?サイトのウェブアクセシビリティ向上
Webアクセシビリティとは?|なぜ対応が必要なのかわかりやすく解説
ウェブアクセシビリティ事例:株式会社千葉ビジネスサポート

概要
千葉ビジネスサポート様は、障害のある人もない人もともに暮らしていける社会の実現と障害者の自立支援を行う知的障害者施設です。
親会社である株式会社千葉薬品とともに、ダイバーシティを推進しており、障害のある方が戦力として働ける雇用の機会の確保と促進を行っています。
採用のニーズがあり、今後人員を増やしていきたいとのことで、求職者が安心できるサイトを制作してほしいとご依頼を受けました。
ターゲットとなるユーザーについて
障害者施設で実際に働きたいと考えている求職者の方や、そのご両親をメインユーザーとし、その方達が事業所の明るい雰囲気を感じ、安心して応募できるサイトを目指しました。
また、業者の方にも「信頼性」を感じてもらえるよう、「笑顔いっぱい!フレンドリーオフィス認定」、「もにす認定」などを受けていることをアピールできるサイトにしたいとご要望をいただきました。
実際に写真撮影のため、障害者の方が働くドラッグストアにも伺いましたが、笑顔で温かい職場環境で、生活相談員やジョブコーチの方々が優しく丁寧に教えておられました。
アクセシビリティに配慮しつつも、その温かい雰囲気がサイトからも伝わるようにデザインで工夫しています。
ウェブアクセシビリティのデザイン面での工夫
それでは、デザイン面で具体的にどの点でアクセシビリティに配慮して制作をしたのか、詳しく解説していきます。
サイトカラー

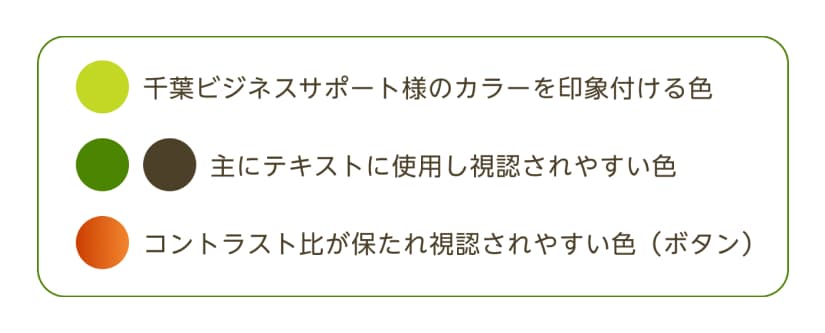
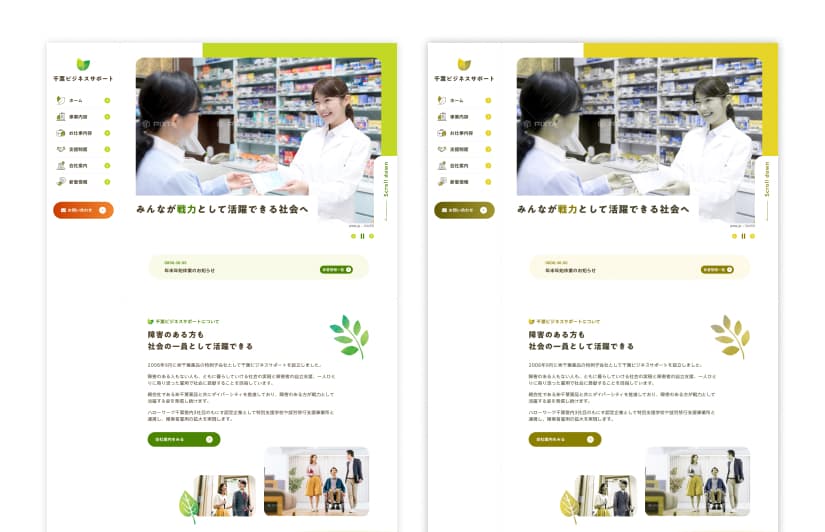
サイトカラーについては、ヒアリングの際に「若草色」をメインに使用し、明るいイメージが伝わるようにしたいとのご要望がありました。
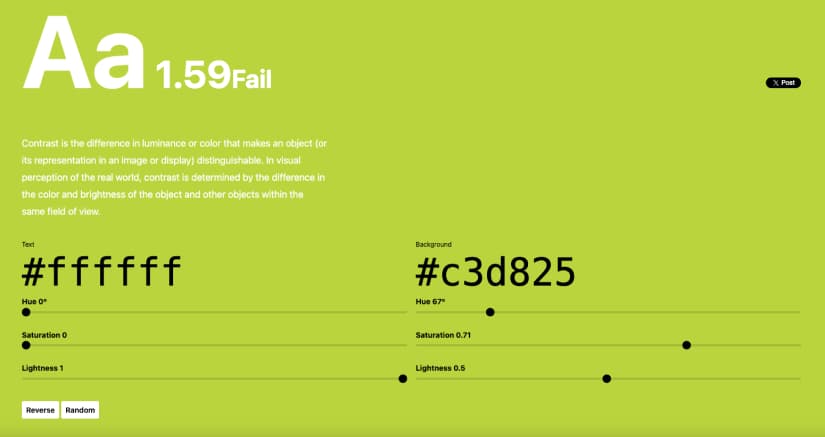
そのため、ライトグリーンをメインカラーとして使用しています。しかし、ウェブアクセシビリティの達成基準「AA」で求められるコントラスト比は4:5:1以上と設定されており、ライトグリーン×ホワイトはそれを満たしていない組み合わせになります。

そのため、ライトグリーンはテキストと被らないように差し色として使用し、テキスト部分ではコントラスト比が担保された別の親和性の高いカラーを選択し、視認性を高めています。
また、色覚以上の方でもページ内のコンテンツから情報を得ることができるように、複数の型に合わせた色覚シミュレーションを活用し全てのコンテンツが認識可能かを確認しています。

フォント
サイト内の日本語フォントにはユニバーサルデザインに配慮した「A P-OTF UD Shin Go NT Pr6N」を使用しています。
サイトの雰囲気作りや装飾として英語を入れることもありますが、今回は日本語ユーザーをメインターゲットにしているため、スクリーンリーダーによる音声読み上げの際に英語が読み上げられ、ユーザーが混乱しないように日本語のみを使用しています。
英語を使用することがアクセシビリティにおいて禁止とされているわけではありませんが、特別英語で表記する理由がない場合は、使用を控えた方が良いでしょう。
※英語に全角や/ を使用しないというルールはあります。
スマートフォンデザイン

ヒアリングの際に、スマートフォンで見やすいサイトをご要望として挙げられておりましたので、各コンテンツのほとんどがスマートフォンで一画面でボタンまで表示されるように設計しております。
下層のそれぞれのページの見出しだけではなく、内容をピックアップしボタンとして載せることで、そのページでどのような内容を知ることができるのかページ遷移する前にわかるように工夫しています。
まとめ
いかがでしたか。
ウェブアクセシビリティの事例をもとに、デザイン面でできるアクセシビリティの対応について解説いたしました。
ノベルティでは、ウェブアクセシビリティの向上支援を行っています。アクセシビリティの診断も行っておりますので、どうぞお気軽にお問い合わせください。
向上支援について詳しく知りたい方はこちら
また、アクセシビリティの対応は実はデザイン面だけではなく、構築の面でもより多くのユーザーに快適に利用してもらえるよう様々な対策を行っています。
構築面での対策について詳しく知りたい方は以下の記事をご覧ください。
自社サイトのウェブアクセシビリティを向上させた8つの具体例を解説
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています

