ノベルティメディア
media最低限知っておきたい!Webサイト制作でよく使用するUI要素10選

皆さんこんにちは。デザイナーの兼本です!
今回はWebサイトでよく使用するUI要素について記事を書いてみようと思います。
この記事を読んでいただければ、UI要素が何かということから要素別の正式名称や役割について知ることができる内容になっています。さらに、今回はWebサイトでの使用頻度の高い要素に厳選し初心者の方にも分かりやすく解説していきますので、ぜひ最後までご覧いただけると幸いです。
UI要素とは?
まずUIとはUser Interface(ユーザーインターフェイス)の略であり、Webサイトにおいては利用者が実際にWebサイトを利用する際の見やすさ・使いやすさのことを指します。
※UIについての詳細は以前以下の記事で触れていますので併せてご覧ください。
はじめてのUIデザイン!基礎知識やその重要性について
UIは見やすさ・使いやすさのことを指し、その要素とはWebサイトに備わっている各機能のことを意味します。
つまりUI要素とは、Webサイトにおいて見やすさ・使いやすさを考慮した各機能のことです。
UI要素の名称と役割
それでは具体的にWebサイトにはどのようなUI要素があり、それぞれどのような役割をしているか見ていきます。
今回は分かりやすいように、弊社のサイトを用いて解説していきます。サイトの上部から順にご紹介していきますが、皆さんすでに名称はご存知の要素もあるかもしれません。
そのため今一度名称と役割について、おさらいの意味も含めて読んでいただければと思います!
1.グローバルナビゲーション(ヘッダーメニュー)

まずWebサイトにアクセスして一番上か、サイドには大体においてメニューが並んでいることが多いです。
これはサイトの厳選された重要なページへの動線を促すためのもので、利用者はこれを起点として目的としたことを成すことができます。
このメニューはグローバルナビゲーションと呼ばれ、一般的にはヘッダー(ヘッダーメニュー)と呼ぶことが多いので一度は耳にしたことがある方もいらっしゃるかもしれません。
2.ハンバーガーメニュー

ハンバガーメニューはグローバルナビゲーションの一つで、メニュー数が多い時やスマホで閲覧する際に使用することが多いです。
スマホではほとんどの場合このハンバーガーメニューですが、最近はページ数が多い規模が大きいサイトでは、PCで閲覧した場合でもこのハンバーガーメニューを使用しているサイトを見かけるようになりました。
メニューをアイコンの中に格納できるため見た目をスッキリさせることができるという利点がありますが、何でもかんでもこの中に格納してしまうと大事なページやコンテンツが埋もれてしまうといった欠点もあります。
3.カルーセル(スライダー)

Webサイトにアクセスすると、まずファーストビューと呼ばれるとても大事な一画面が目に留まります。
ここでは企業の理念など最も伝えたいことをアピールするのですが、一つの見せ方として上記のように複数枚の画像が切り替わるように見せる手法があります。
これをカルーセル(スライダー)と言い、一枚の画像でなく複数枚別の画像を見せることで、より具体的に企業のイメージが湧くように…という意図で用いられることがあります。
4.パンくずリスト

パンくずリストは、TOPページにない他ページ(下層ページ)で使用するUI要素です。
上記をご覧いただくと分かるように、利用者が辿った足跡が表記されます。
ここでは、「ホーム」→「はじめての方へ」のページに移動してきたということになります。
これは利用者が今Webサイトのどの位置にいるかを把握する上で大事なUI要素です。特にページ数が多いWebサイトでは重宝する要素になります。
5.モーダル

限られた場所でまとまった情報を伝えたい…そんな時には、モーダルと呼ばれるUI要素がよく使用されます。
上記のようにリンクを押すと別ウィンドウが表示されるような仕組みになっているため、モーダルウィンドウとも呼ばれたりします。
便利ではありますが、モーダルを開いている間は利用者がボックスを閉じるまで他の操作ができないため、その点は注意する必要があります。
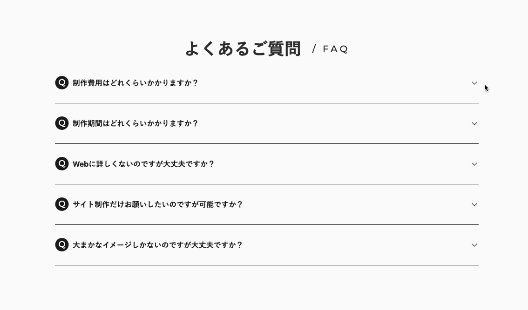
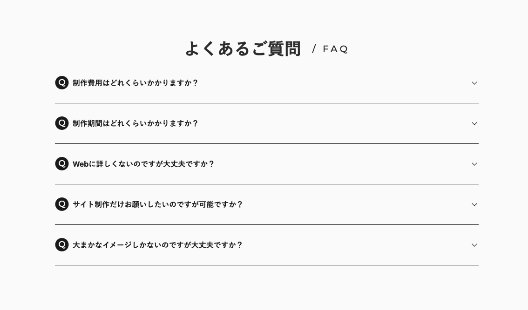
6.アコーディオン

アコーディオンもモーダルと同様に、スペースを節約できるという利点があります。
上記のようにWebサイトでよく見かける「よくある質問(FAQ)」という項目で使用されることが多く、表示・非表示の切り替えが可能です。
この場合は各質問に対して答えを知りたい人だけが、表示にして見ることができるという利点もあります。
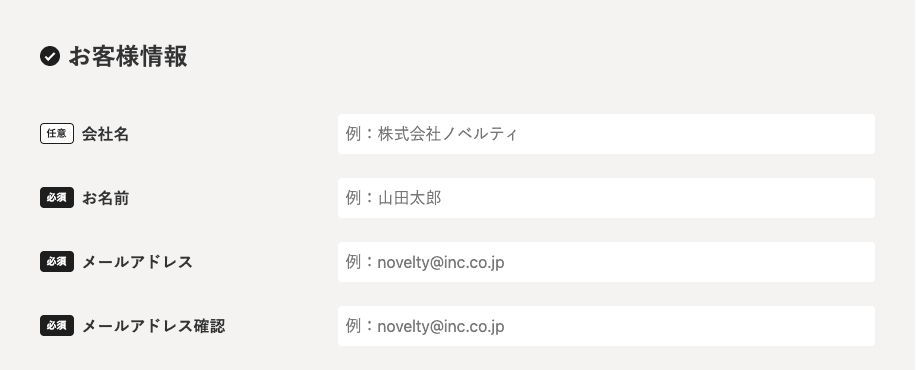
7.プレースフォルダー

Webサイトからお問い合わせフォームにアクセスした経験がある方は、上記のようなお問い合わせフォームと呼ばれるUI要素を見たことがあるかと思います。
その中でも利用者が記載できる入力フォームに記載されている文字のことをプレースフォルダーと言います。
上記のように記入例を表示することで、利用者が迷うことなく記入できるようにという配慮が成されています。
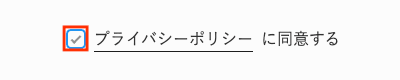
8.チェックボックス

チェックボックスはその名の通り、利用者の意思をチェックマークで表示させるUI要素です。
また選択項目が複数になった場合、複数の選択肢のなかから複数の項目を選択する場合にも用いられます。
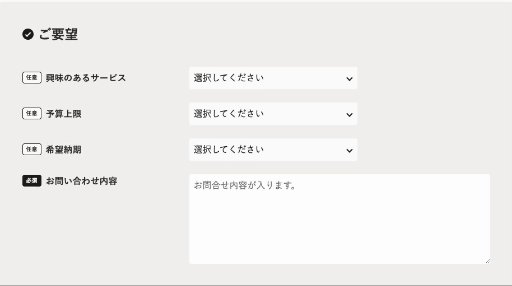
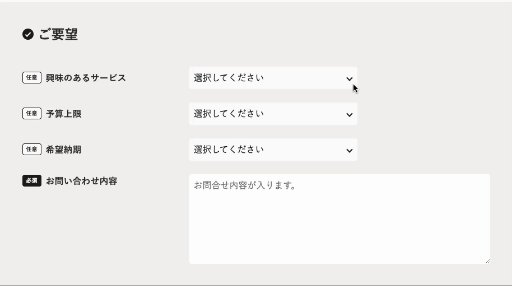
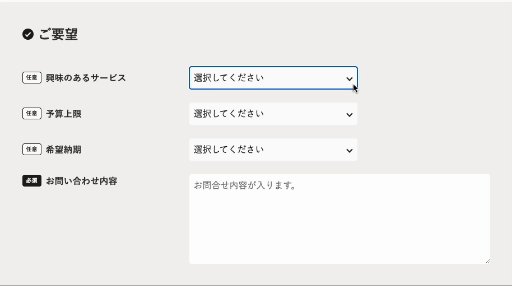
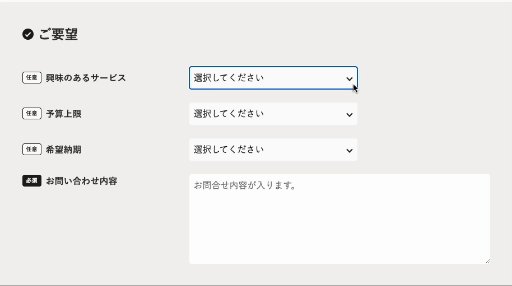
9.プルダウンメニュー

上記のようにボックスをクリックすると下部に洗濯項目が表示されるUI要素をプルダウンメニューと言います。
こちらも上記のアコーディオンやモーダルのようにスペースを有効活用できることが利点です。
ただ、項目が隠れているため埋もれてしまう危険性もあることに留意しておく必要があります。
10.フッターメニュー

最後にご紹介するのが、Webサイトの最下部に位置するメニューやリンクのエリアになります。
このUI要素はフッターメニュー(フッター)と呼ばれ、特徴としてはページ上部のフッターに比べ、より多くのメニューやリンクなどのコンテンツを配置することができるという利点があります。
まとめ
以上、今回はWebサイトによく使用されるUI要素に厳選してご紹介させていただきました。
すでに知っている内容もあったかもしれませんが、少しでも皆さんのUI要素への理解が深まったならば幸いです。
実際Webサイトを制作する際は、これらすべてのUI要素を必ず使用するということはなく、プロジェクト毎に目的に応じて使用していくことになります。
ノベルティではお客様のヒアリングに基づき、その都度必要なUI要素を使用して見やすい・使いやすいWebサイト制作を行なっております。
現在Webサイトの新規制作やリニューアルをご検討中の皆さん、ぜひ一度お問い合わせください!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
