ノベルティメディア
media移り変わるUIデザイントレンドを追う!〜懐かしのから最新まで〜

千葉県船橋市のWeb制作会社ノベルティのデザイナーせがわです。
愛用しているmacのOSやiPhoneのiOSをアップデートしてUIがガラリと変わると、「なるほど、これからはこういう方向性が流行るんだな〜」とデザイントレンドの流れを感じます。
ということで、今回のコラムでは懐かしいあのデザインを振り返りながら、この数年で激しく入れ替わるデザイントレンドを追ってみましょう。
スキューモーフィズム

注目された時期:2000年〜2010年頃
スキューモーフィズムは、対象の質感や特徴を現実のモチーフに模してデザインする手法で、「リッチデザイン」とも呼ばれています。
現実で馴染み深い見た目にすることで、それが何を示しているのかを直感的に伝えることができ、ユーザーは機能や役割を瞬時に理解することができるというメリットがあります。
また、実物さながらに仕上げるので高級感を演出することもできます。
一方で、現実世界に無いものを表現することが難しく、ビジュアル化するには暗喩できるようなモチーフが無いと限界がありました。
また、細部までの作り込みが必要なこと、様々な画面サイズのデバイスでも統一して美しく見せるための調整が必要になることなどから、デザイナーにかかる負担が非常に大きいという欠点がありました。
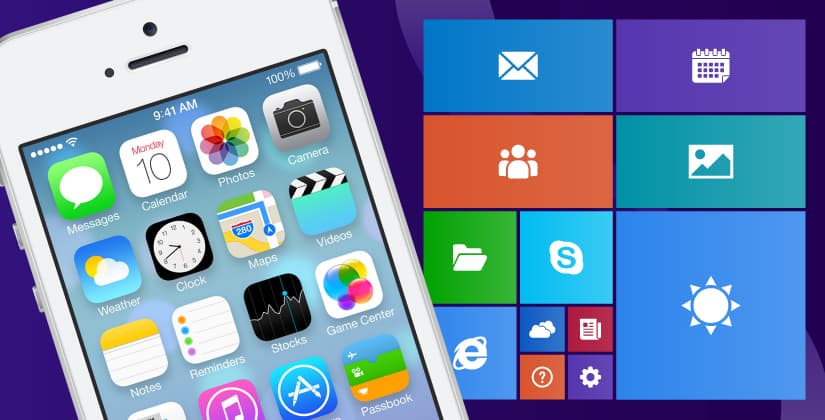
フラットデザイン

注目された時期:2012年〜
フラットデザインは、立体感や質感の表現を排除することでシンプルで平面的な表現をする手法です。
カラフルな色と抽象的なアイコンやイラストを用いることで、視覚的にも分かりやすく情報を区別します。
シンプルな作りであるために様々なサイズのモニターや端末でも見やすく、見た目の印象が大きく変わらないのでレスポンシブとの相性が非常に良いというメリットがあります。
また、アイコン一つ一つのファイルサイズが軽量のため読み込み速度も上昇し、WEBサイトやUIなどで広く受け入れられました。
フラットデザインは2012年にWindows8の「Modern UI(モダンUI)」で採用され、その後2013年にAppleのiOS7でも取り入れられています。
一方で、シャドウなど立体的な表現を排除しているためにボタンやリンクとの差別化が難しく、ユーザーの行動を誘発する表現が限られてしまう欠点があります。
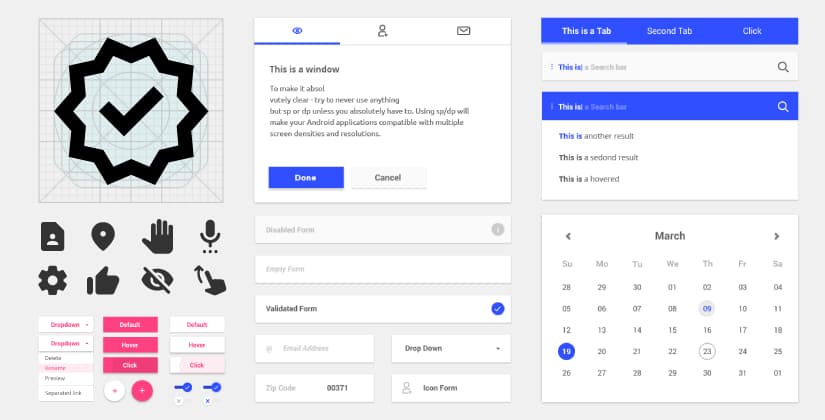
マテリアルデザイン

注目された時期:2014年〜
マテリアルデザインは、2014年にGoogleが提唱したデザインです。
パソコン、スマートフォン、タブレットなど様々なデバイスが普及したことから、どんなデバイスでも見やすく、直感的に操作できるWebページ・サービスを作ることを目的として、「現実世界と同じ物理的な法則を踏まえたデザインルール」として誕生しました。
平面的でシンプルなフラットデザインの欠点を補うように、立体的な表現とアニメーションによって視覚的にも感覚的にも分かりやすいデザインとして様々なルールのもとで設計されています。
マテリアルデザインのルール(例)
■影を活用した立体的な描写
現実世界で紙を複数枚重ねると影ができるように、Web上でも厚みの概念を持たせることで要素の重なりに対して影を付ける
■操作に応じたアニメーション
ユーザーの操作がどのように影響を与えるのか理解をサポートするアニメーションを付ける
■色の数と配色
色の数はメインカラー1色、サブカラー2色以内、アクセントカラー1色の役割を持たせた有彩色4色まで
現実世界と同じ法則に則っているため、影の付き方や動作から画面がどのように構成されているのかをユーザーが直感的に判断することができるというメリットがあります。
一方で、厳密なルールが定められているために似たようなデザインになりやすく、差別化が難しいというデメリットがあります。
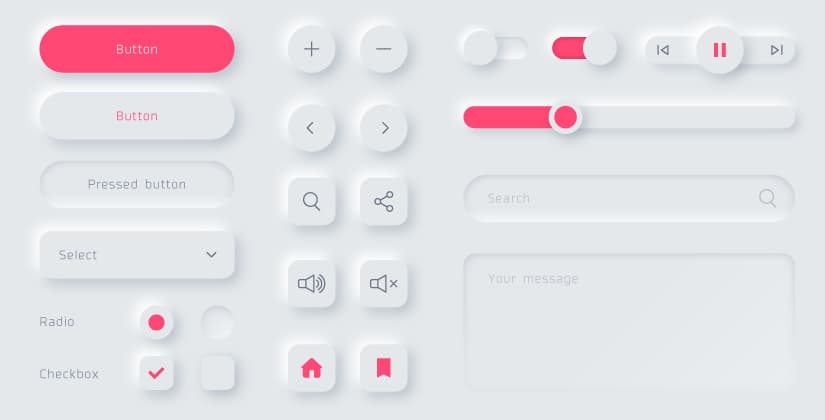
ニューモフィズム

注目された時期:2020年〜
ニューモフィズムは、「スキューモーフィズム」と「フラットデザイン」を組み合わせ、双方の進化系として注目された手法です。
明るい色と暗い色の2色のシャドウを用いることで、浮き出たり窪んだりしているような凹凸を表現しています。
背景と要素が地続きになっていて1枚の紙からできているように見せているのも特徴的で、シンプルさを生かして洗練された印象を与え、目新しさを感じさせることができます。
しかしながら、実際に取り入れられている様子はあまり多くはない印象です。
その理由として、UIデザインとして用いるには分かりにくいため、直感的な操作を求めるデザインには取り入れづらいという欠点が挙げられます。
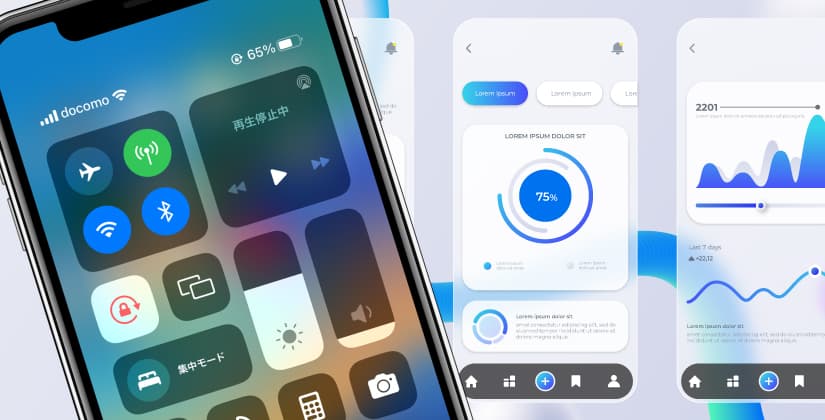
グラスモーフィズム

注目された時期:2021年〜
グラスモーフィズムは、透明度とぼかしを組み合わせることで、要素を磨りガラスのように見せる手法です。
背後の要素が透けているようにぼんやりと見えることがポイントで、UIの背景であることを意識させないような開放感と軽やかな印象を与えることができます。
また、背景にはぼかしを加えているため配置している要素の視認性が保たれるほか、鮮やかな配色を用いることで透明感を際立たせることもできます。
AppleのMacOS Big Surが流行の先駆けと言われていますが、現代の人が複数のデバイスを切り替えて作業するようになったことから、その切り替えをよりスムーズなものにしたいという発想からグラスモーフィズムが取り入れられたんだとか。
現在ではiOS16のUIをはじめ、様々なスマートフォンアプリのUIにも採用されていることから、フラットデザインに次ぐ重要なデザイントレンドになりつつあります。
クレイモーフィズム

注目された時期:2022年〜
クレイモーフィズムは、「粘土(クレイ)」のようなマットな質感とぷっくりとした丸みのある3D表現をする手法で、浮遊しているように配置したり影を付けることが主流となっています。
新たなデザイントレンドとして、2022年頃から現在にかけて注目を集めています。
近年のメタバースの流行によって3Dの世界が注目を浴び、3D要素を取り入れるWEBデザインが増加した中でクレイモーフィズムが登場したと言われています。
カラフルでポップな要素と相性が良く、親しみやすい印象を与えることができることから、若年層をターゲットにしたコンテンツのWEBサイトなどで最近多く見られるようになってきました。
まとめ
時代を象徴する代表的なデザイントレンドと、近年注目を集めている最新デザイントレンドを紹介しました。
フラットデザイン以降はシンプルで抽象的なアイコンが主流ですが、スキューモフィズムによってパソコンやスマートフォンの操作に対する障壁を下げたことで、ユーザー側に受け入れる土台ができていたからかもしれません。
このように、単にトレンドが変わっただけではなく過去のトレンドによって私達ユーザー側も気付かないうちに学習する機会を与えられ、進化していく中で求めるデザインに変化が生まれてきたと思うと、デザインの力の偉大さを感じますね。
立体→平面ときてまた立体に戻りつつあるデザイントレンド、果たして来年はどうなっているのでしょう・・・流れが早すぎて追いていかれそうです。
最近よく見かけるデザインがあったら、もしかして流行っているのかな?という視点で見てみると面白いですよ!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
