ノベルティメディア
media【今すぐ実践できる!】目を引くアイキャッチをつくるコツ

こんにちは!千葉県船橋市のWeb制作会社、ノベルティです。
今回は、ブログやコラムのアイキャッチを作るコツについてご紹介していこうと思います。
目を引く・ちょっとイケてる・おしゃれなアイキャッチをつくりたい!
そんな方に向けて、普段私が意識していること、実際にやっているアイキャッチを作るコツをまとめてみました。
初心者の方でも今すぐ実践できるポイントもありますので、ぜひ覗いていってください!
「いい感じ」にするって難しい
私は入社して、1年で200個近くのアイキャッチをつくってきました。
最初はなかなか「いい感じ」にできず、時間がかかったりモヤモヤしたり。
そんな状態から、先輩デザイナーから1つ1つ丁寧なフィードバックをもらう中で、なんとなくアイキャッチを作るコツが掴めてきたと感じています。
その「なんとなく」やっているいい感じのアイキャッチにするコツを、普段の制作を振り返りながら解説していきます。
アイキャッチ制作のコツ
アイキャッチはその名の通り、「見る人の注意を引きつけること」です。
数ある記事の中で、いかにその記事を開いてもらえるか、興味をもってもらえるかを考えてアイキャッチ画像をつくります。
①メリハリをつけよう!
最初にやることは、どこを目立たせるか・どこを引くかを考えることです。
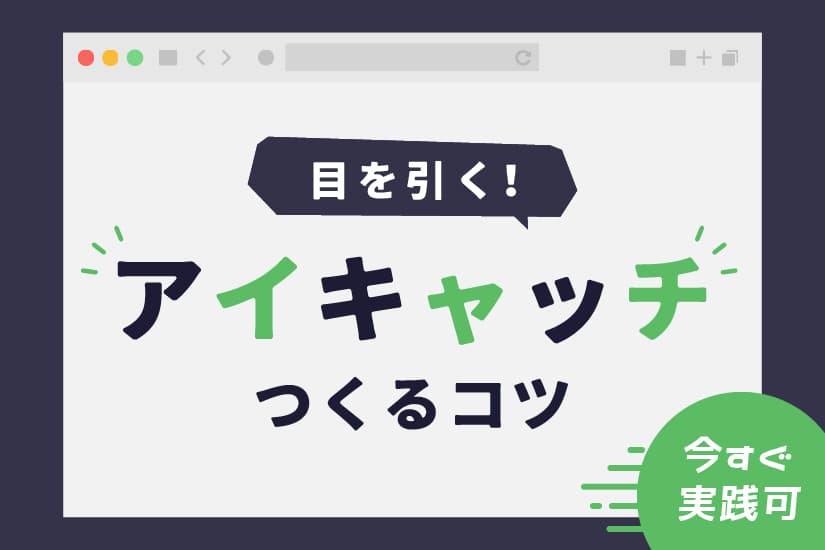
例えば、この記事のタイトル
「【今すぐ実践できる!】目を引くアイキャッチをつくるコツ」の場合、
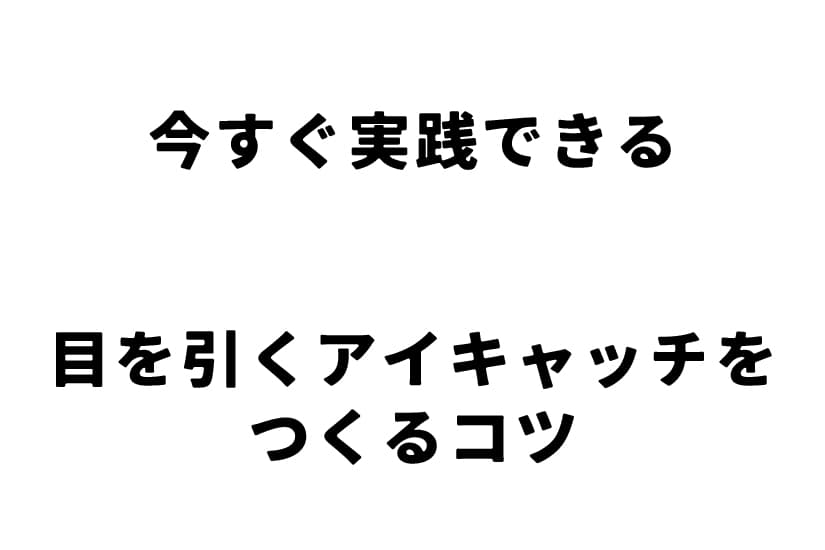
①「今すぐ実践できる」
②「目を引くアイキャッチを作るコツ」
にまず分けられます。

次に、アイキャッチはエリアも限られているので、できるだけ文章量はコンパクトにします。
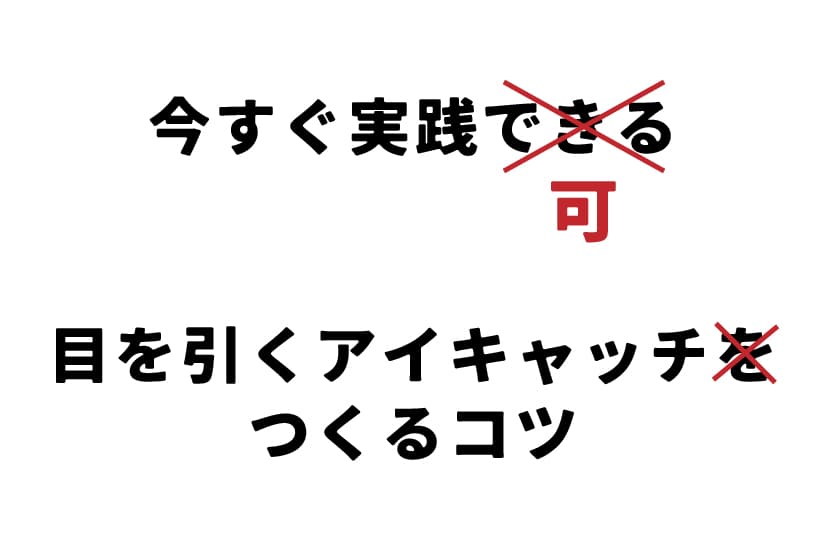
「今すぐ実践できる」を「今すぐ実践可」に
助詞の「を」を削る(あるいはフォントサイズを小さくする)

デザインによっては文字を削らないほうが収まりのいいときもあるので、文字を組みながら調整してみてください。
それでも、見る人はアイキャッチ内のすべてのテキストを読んでくれるとは限りません。
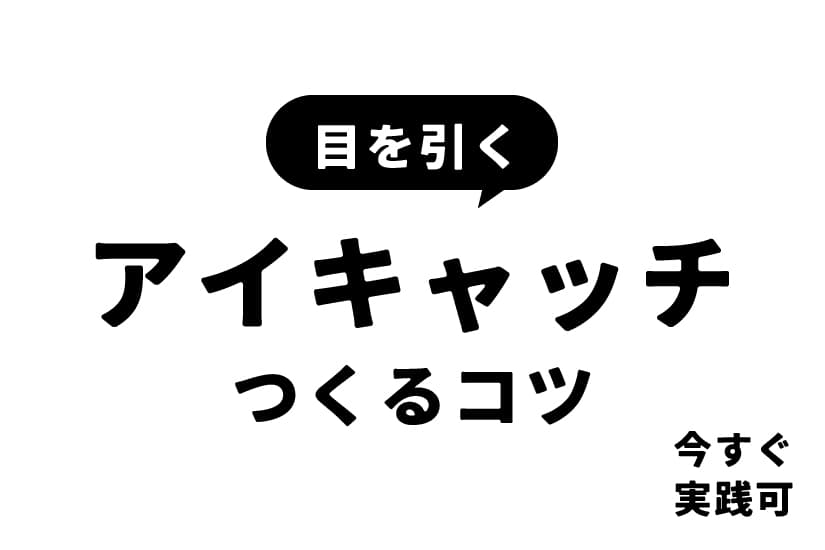
重要度を考えて、メリハリをつけていきます。
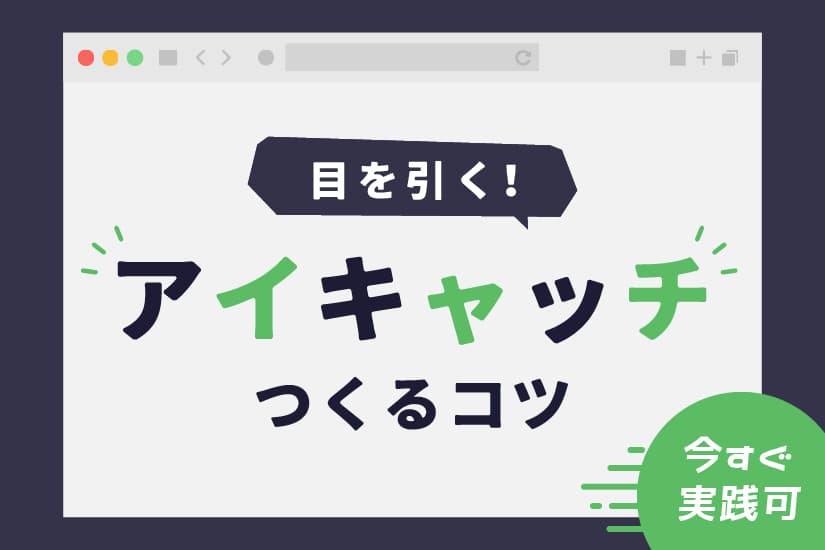
「アイキャッチ」がメインワードになるので、一番大きく配置。
「目を引く!」を強調させたいので、ふきだしに入れる
「今すぐ実践可」は記事に興味を持ってくれた人に伝わればいいので、端の方に配置

<完成!>

パッと見ただけでなんの記事か分かるのが理想です。
②前後の記事のアイキャッチから方向性を決めよう!
このノベルティのブログもそうですが、いくつも記事があるサイトのアイキャッチを作る場合、前後のアイキャッチを確認します。
記事を一覧で見たときに、同じようなカラーやレイアウトのアイキャッチが続いていると、それぞれの記事が埋もれてしまいます。
つくるアイキャッチの文章量も関係してきますが、ある程度前後の記事から、「今回はこんなレイアウト&カラーでいこう」「このレイアウトorカラーが続いているから控えよう」と考えておくこともアイキャッチを作るコツです。
③参考のアイキャッチを探してみよう!
まだ慣れないうちやなかなかアイデアが浮かばないときは、参考になるアイキャッチを探すと良いです。
最初のうちはまだデザインの引き出しが少ないので、プロのデザイナーが作ったアイキャッチのレイアウトやフォント、カラー配色を参考すると「いい感じ」に近づけます。(パクリすぎないように注意!)
なかなかアイデアが浮かばないとき(私もあります)も、インプットが足りていない!と思って参考を探しまくります。
私はPinterestでいいなと思ったアイキャッチをボードにまとめています。
一度ピンを保存すると、「似ているピン」やホームから自分好みのピンが表示されるようになるので、参考も見つけやすくなります。
いつか使えそうだな~と思うものもどんどん保存しておくと良いですね!
④イメージにあうフォントを選ぼう!
かっちりしたイメージ、砕けたイメージ、柔らかいイメージなどなど。
イメージによってフォントを使い分けています。
フォントによってイメージがだいぶ変わります。
「おすすめフリーフォント」「かわいいフォント」などで検索してフォントも工夫してみましょう!
アイキャッチに使う際は、商用可能なものを選んでください。
⑤タイトルから連想してあしらいやイラストを選ぼう!
参考アイキャッチを探して、「イケてる」デザインにしようとするだけでなく、あしらいやイラストを使って記事の内容を想像しやすくしてあげると、より伝わりやすいアイキャッチを作るコツになります。
例えば、「今すぐ実践できる!」部分にはスピード感の出るあしらいをつけたり、
「アイキャッチ」の部分は目立つあしらいをつけてみたり。
ワードから連想してあしらいやイラストを探してみると取り入れやすいと思います。
⑥配色は最後に考えるのがおすすめ!
使う色が決まっていない場合は、まずは色を使わず白・黒・グレーなどで仮でつくっておいて、レイアウトが定まってきてから色をつけるのをおすすめします。
なんとなく色を置きたくなってしまいますが、そうすると微妙な配色になってしまったり、途中で変えたくなってきて迷走してしまったりします。
また、Pinterestなどで探したアイキャッチの配色を参考にしたりすると、だんだん色彩感覚も身についてきて色選びも上達すると思います。
悩んだときに!いい感じになるコツ
なんかもうちょっとなんだけど…
ちょっと寂しい気がする…
そんなときによくやるアイキャッチを作るコツを、実際のアイキャッチを用いて紹介します!
背景に素材をもってくる
イラストを背景に入れてみたり↓

パターン素材を使ってボーダーを入れてみたり↓

「紙 背景」「布 背景」「かわいい 背景」などで検索して素材を探したりもします。
ふきだしやシェイプに助詞を入れる
下のように、「の」などの助詞をふきだしや丸にいれたりして動きや賑やかさを出します。

アクセントに手書きフォントを使う
サブタイトルやアクセントに手書きフォントを使うと、メリハリやこなれ感が出ます!

フチをつける
なんかスペースが余ったり、寂しい、というときはフチをつけたりします。
上下にいれてみたり↓

左右に入れてみたり↓

全体にいれて囲ってしまうのも!
あしらいを追加
ちょっと空いた余白にふきだし線をいれたり↓

「シンプル あしらい」「かわいい あしらい」で検索してちょっとしたあしらいを入れるだけでにぎやかになります。
おわりに
どうでしたでしょうか??
アイキャッチ制作の参考になったら嬉しいです。
最後まで読んでいただき、ありがとうございました!!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
