ノベルティメディア
mediaアイキャッチ制作の流れ【使える小技も紹介】

こんにちは、デザイナーのにしだです。
ブログやオウンドメディアなど、アイキャッチのデザインを作りたいけれどどんなふうに作っていけばいいのかわからない…。そんな方も多いのではないでしょうか。
今回は入社以来アイキャッチをデザインし続けている私なりの「制作の流れ」や「コツ」をまとめてみました。この記事を読めばデザイナーがどのような手順でアイキャッチを作っているのかがわかります。
記事の後半はアイキャッチ作成にすぐに使える小技を実績を交えて紹介していますので、最後までぜひご覧ください!
そもそもアイキャッチとは?
以前のかちゃんが書いた記事がわかりやすかったので引用すると、
アイキャッチはその名の通り、「見る人の注意を引きつけること」です。
数ある記事の中で、いかにその記事を開いてもらえるか、興味をもってもらえるかを考えてアイキャッチ画像をつくります。
とあります。
直感的に読んでみたいと思わせるような「心を掴む」アイキャッチを作るために、手順を踏んでデザインを作っていきましょう!
アイデアをだす
まずはざっと制作の流れを紹介します。
タイトルからイメージをふくらませる
まずはその記事が伝えたいことは何か、キーワードをタイトルから拾います。(記事を作成した人がキーワードをまとめてくれていることも)
そのキーワードがユーザーに効果的に伝えるためにはどんな見せ方がいいのか考えます。
シンプルにググる
先程出したキーワードをググり、キーワードを伝えるためのヒントを探ってみます。キーワードが専門用語の場合もあるため、この段階で理解を深めておきます。
google画像検索も行い、関連記事のサムネがでてきた場合は、差別化を図れるよう似た雰囲気にならないように気をつけています。
画像素材サイトでキーワード検索してみる
pixtaなどの画像素材サイトで、使えそうな素材にざっくりと目星をつけておきます。
写真とイラスト、どちらを使おうか悩んでみたり。
素材を眺めているうちにインスピレーションが生まれることもあります。
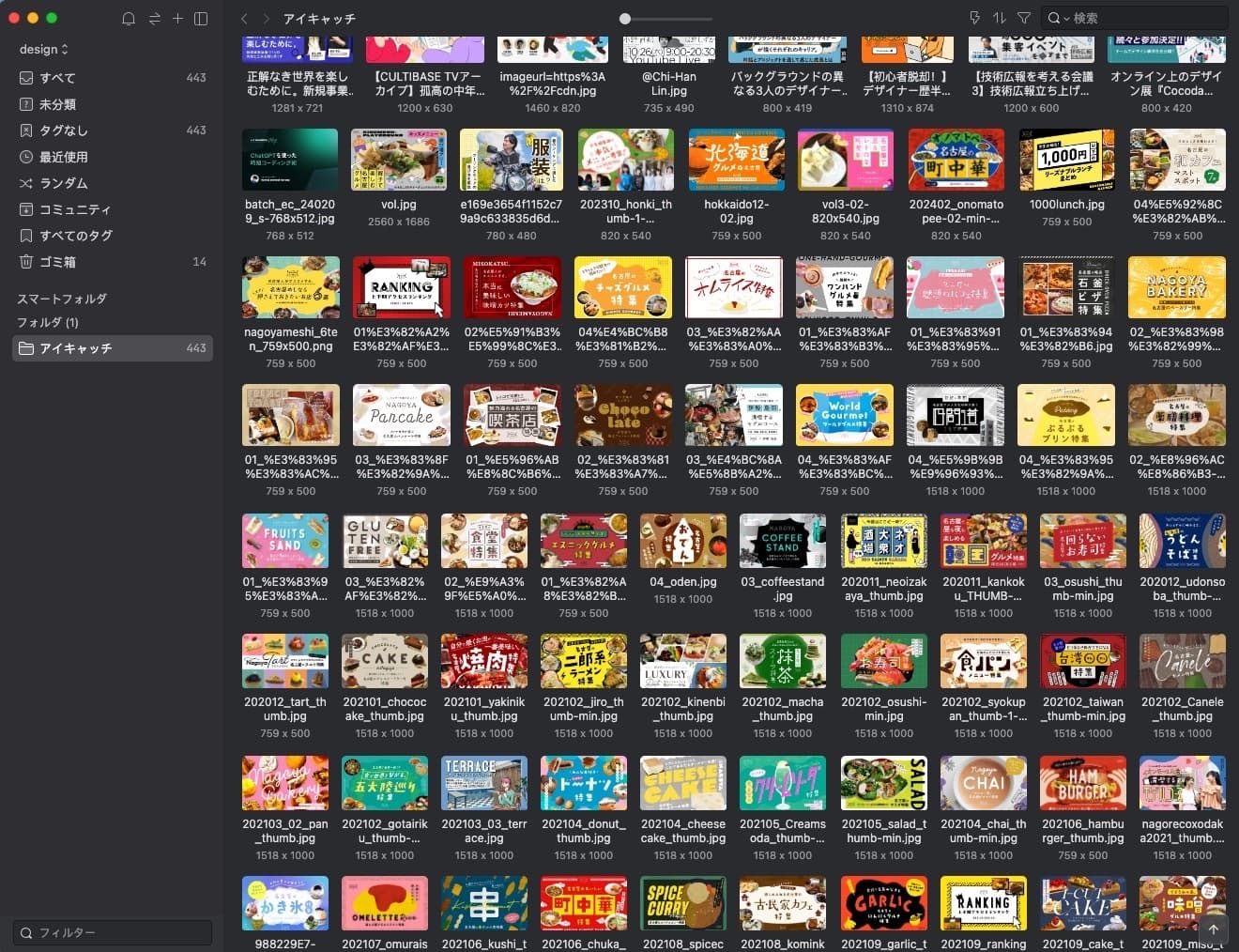
参考になるデザインを観察する
参考としてたくさんの素敵なデザインを浴びるように見ます。
私は他社のブログや、Pinterest・Eagleなどのデザインストックを見ることが多いです。
Eagleは課金が必要なアプリですが、買い切りですしデザインの参考をまとめるのに便利なのでとてもおすすめです!
文字組やあしらい、配色など、今回つくろうとしているデザインにマッチしそうなものを取り入れていきます。

一工夫するポイントを考えてみる
何かひとひねりできそうなアイデアを盛り込むことを意識しています。
「参考のこの見せ方がよかったからとりいれてみよう!」「この前Twitterで見たデザインの小技がマッチしそうだから使ってみようかな?」などなど…
(ひねることばかり意識して目的とずれてしまわないよう注意!)
構図を決める
アイデアが集まってきたら、まずはモノトーンで作成し、構図を決めます。
キーワードは大きくしたり、あしらいをつけることでモノトーンの状態でも視線を誘導できるよう配置していきます。
色をつける
モノトーンの時点でいい感じの見た目になったら、色をつけ始めます。
色が与える印象を意識する
今回のアイキャッチでどんな印象を与えたいのか、意図を込めた色を選定します。
「空調がテーマだから、風とおしのよさをだすために爽やかなブルーにしようかな」
「夜の内容の記事だから、全体をネイビーなどの暗い色にしよう」など。
参考サイトで素敵だと感じた配色でも、ただマネをするだけではユーザーうまく伝わらない可能性があります。
配色ジェネレーターを使う
配色ジェネレーターを使ってイメージを膨らませることもあります。
「配色ジェネレーター」で検索すると便利なツールがたくさんでてくるので、お気に入りのものを見つけてみましょう。
私はAdobeColorにお世話になることが多いです!
使える小技4選
ここからは実際に作ったアイキャッチを具体例に出して小技を紹介していきます。
私の作成しているアイキャッチは、だいたいこの小技を組み合わせていることが多いです。(あまり意識していなかったのですが、この記事を書き始めて気がつきました)
奥行きを意識する
要素と要素の重なりを意識するだけで、デザインに深み・奥行きがでます。私はデザインがのっぺりしがちなのでここは特に気をつけています・・!
いいなと感じるデザインはだいたい要素の重なりがあるので、奥行きに注目して参考を見てみると面白い発見がありますよ!
背景を活用する
テキストの情報量が多いときは画像を配置するのが難しいことも。
そんなときは思い切って、背景全面に画像を敷いて、アイキャッチ全体で何の記事なのかを伝えることもあります。
デザインに物足りなさを感じるときは、パターンやテクスチャを配置して質感をプラスするのもおすすめです!


実績解説:マンスリーバイク様
タイトル周りだけでなく、背景にも虫のパターンを敷くことで虫満載なアイキャッチにしました。
虫除けの記事ということで、「虫」の嫌な感じや気持ち悪さをだしたいと思い、色合いやタイトルを囲うギザギザなどの工夫もしています。
テキストで遊んでみる
- 袋もじ
- 影をつける
- 線のみ
- 版ずれ
- 囲む(まる、しかく、ふきだし、特徴的な形など)
- ワープ効果などを使って変形させる
- テキストの一部をキーワード関連のモチーフに変える
などなど、文字の加工を工夫することでデザイン性をもたせることができます。



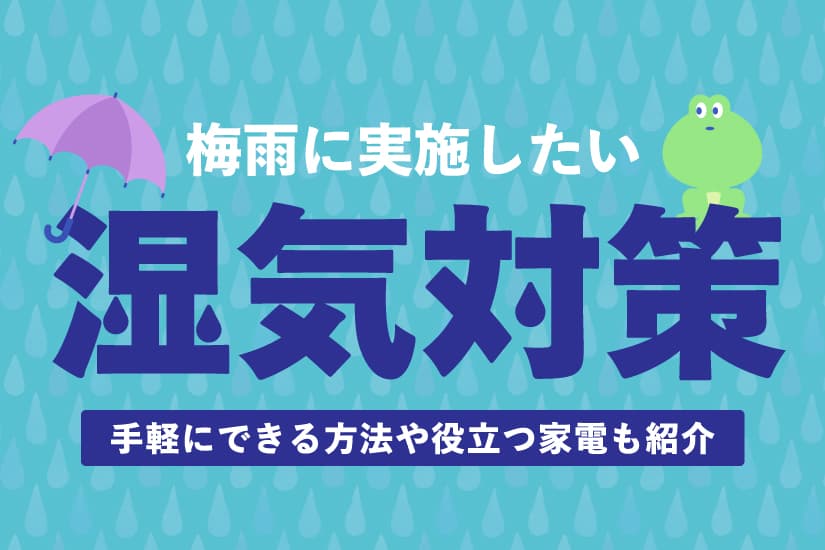
実績解説:ストレージ王様
梅雨の湿気を表現したく、文字の一部を水滴に置き換えています。
背景やイラストとの相乗効果で、梅雨っぽさたっぷりのアイキャッチになりました。
フレームで囲んでみる
アイキャッチそのものへの視線誘導効果がUPしたり、画面が華やかになる効果があります。
全体を囲うだけでなく、上下や左右につけてみることも。
枠の形状を工夫するだけで、アイキャッチに個性が生まれますね!


実績解説:警備ドットコム様
少し変わりダネですが、誘導灯を降る写真を切り抜いてシンメトリーに配置し、フレームのように使ってみました。
文字そのものも光らせて、誘導灯らしさをだしながら視線誘導しています!
まとめ
今回は制作の流れやコツをまとめてみました。私個人のデザイン作成の手順ですのでこれが正解というわけではありませんが、少しでもアイキャッチ制作の参考になれば幸いです!
具体的なコツが書かれているこちらの記事もおすすめです↓
ノベルティではこのようなアイキャッチからwebデザインまで、幅広くデザイン制作を行っています。
デザイン業務をお任せしたいとお考えのかたはぜひノベルティまでご相談ください!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
