ノベルティメディア
mediaワイヤーフレームのよくある疑問を解決!目的・確認ポイント・デザインでの変化をご紹介

こんにちは!株式会社ノベルティのせがわです。
Webサイト制作の中で欠かせない工程に「ワイヤーフレーム」があります。ワイヤーフレームはクライアントの確認が必要不可欠なのですが、実際に提案するとこんな声を多くいただきます。
「この状態でなにを確認したらいいのか分からない」
「こんなシンプルな作りではなくもっとデザインを入れてほしい!」
「このワイヤーフレームから本当にデザインで変わるの?」
ここでせがわは気付きました…今までこのフェーズ↑に関する説明が不足していたのではないかと…!
そこで今回は、なぜワイヤーフレームが必要なのか、それを踏まえたワイヤーフレームを確認する時のポイントについてを発信していきます。
また、おそらく一番不安なのがモノクロでシンプルなワイヤーフレームからどんなデザインになるのかということ。こちらは実際にノベルティの制作例をふまえて紹介します。
この記事はこんな方におすすめです。
- ワイヤーフレームの目的を知りたい方
- ワイヤーフレームでどんなポイントを確認したらいいのか分からない方
- ワイヤーフレームからデザインでどう変わるのか知りたい方
ノベルティでは、Webサイト・ホームページ制作、システム開発、マーケティング支援までワンストップで対応いたします。お気軽にご相談ください!
ワイヤーフレームの目的
まず大前提としてご理解いただきたいのは、ワイヤーフレームはデザインの下書きではないということです。ワイヤーフレームは、例えるのであればwebサイトの設計図。
ワイヤーフレームを作成し確認していただくことには、次のような目的があります。
- サイトの構造やレイアウトを明確にする。
- コンテンツの配置、ページ遷移、機能の優先順位を整理する。
- デザイナーや開発者、クライアント間での認識合わせを行う。
Webサイトによって達成したい目的を叶えるためには、どんな情報が必要なのか?どんな順序でその情報を見せることで、ユーザーのアクションに繋げる導線ができるか?
それらの認識をクライアント・デザイナー・開発者とすり合わせ、後の工程で相違を起こさないために必要なのがワイヤーフレームです。そのため、色やビジュアルの影響を受けずに、フラットな視点で、情報から構造を判断するために、モノクロでシンプルな骨組みの状態で作成します。
ワイヤーフレームに関しては以下の記事でより詳しく解説しています。
▶Web制作の土台となるワイヤーフレームとは?目的や役割について解説
ワイヤーフレームで確認すべきポイント
これらの目的を踏まえた上で、実際にワイヤーフレームを確認するときは以下のポイントに目を向けてみましょう。
1.必要な情報が揃っているか
・目的を達成するために必要な情報に漏れがないか
2.訴求したい情報の優先順位が適切か
・重要な情報が目立つように設計されているか
・目的に沿って適切な要素が配置されているか
3.ユーザーが自然に次のアクションに移れる構造になっているか
・目的を達成するために必要なアクションへと繋がる構造になっているか
4.単ページだけでなく、全体のユーザーフローや構成に違和感はないか
・Webサイト全体の構成に使いづらさはないか
・ターゲットとしているユーザーの視点でも使いやすいか
ここで重大な漏れがあるまま次の工程へと進んでしまうと、単なる加筆修正だけでは他のページと整合性が取れなくなり、全体で手直しが必要になって巻き戻しの作業が発生することもあります。その結果、ご希望の納期に公開することができなくなってしまうことも…。
この時点でしっかりと洗い出しておくことが、Webサイト制作をスムーズに進める上で重要です!
ワイヤーフレームとデザインを比較
ここからはノベルティが実際に制作したWebサイトを例に、ワイヤーフレームからデザインでどんな変化をしているのかを紹介します。サイトの目的に応じてワイヤーフレームからデザインする際に重視するポイントが異なります!
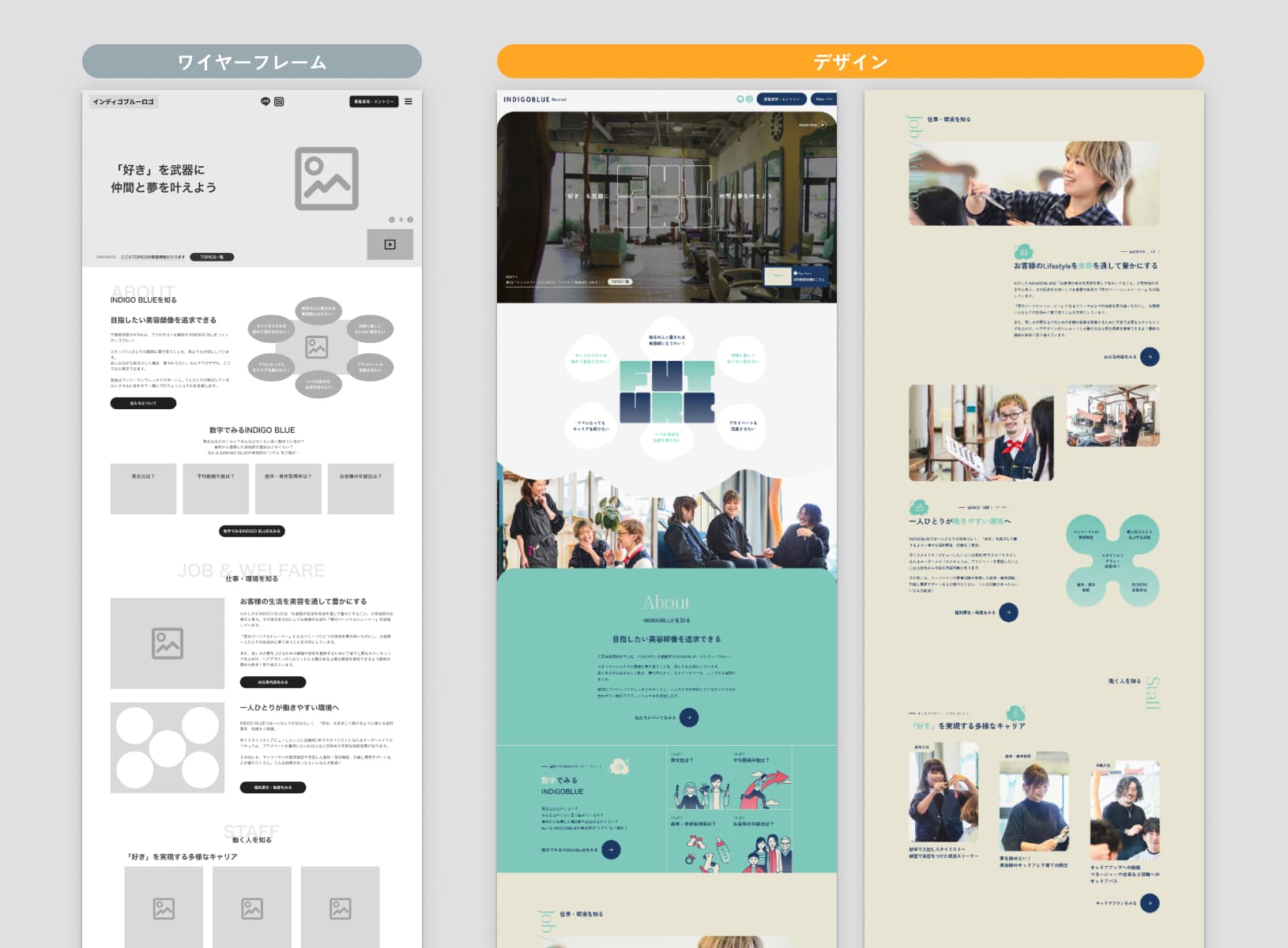
演出を重視した例:美容室の採用サイト

クライアントの要望
- 求職者にとっての「目指す美容師像」を叶える環境が整っていることをアピールしたい。
- サイト全体で、求職者の期待や興味を高めたい。
デザインの工夫(ワイヤーフレームから追加した要素)
メッセージ性を高める導入部分の追加
ワイヤーフレームで指定されていた「目指したい美容師像の図」を、サイトの導入部分にアニメーションを加えて配置。「ここでなら理想を追求できる」という強いメッセージを視覚的に伝えています。
写真を多用してリアルな職場環境を演出
実際に働くスタッフの写真を多く取り入れ、求職者が働く環境を想像できるようしています。スタッフ同士の親しみやすい雰囲気を伝えることで、安心感や魅力を感じさせることにも繋がります。
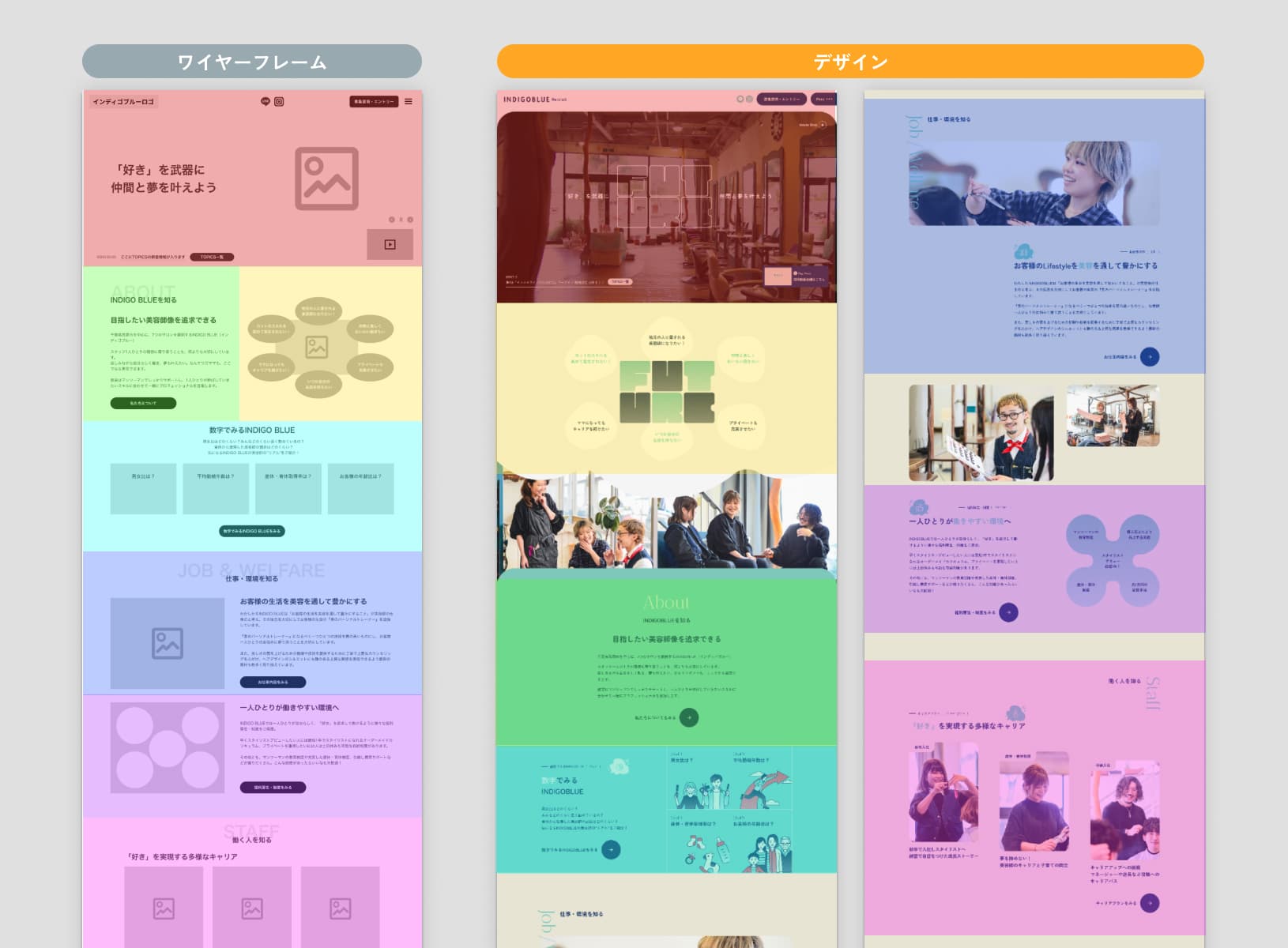
ワイヤーフレームとデザインで構造が全く異なるように感じますが、コンテンツごとに色分けをするとワイヤーフレームに沿った作りになっているのが分かります。

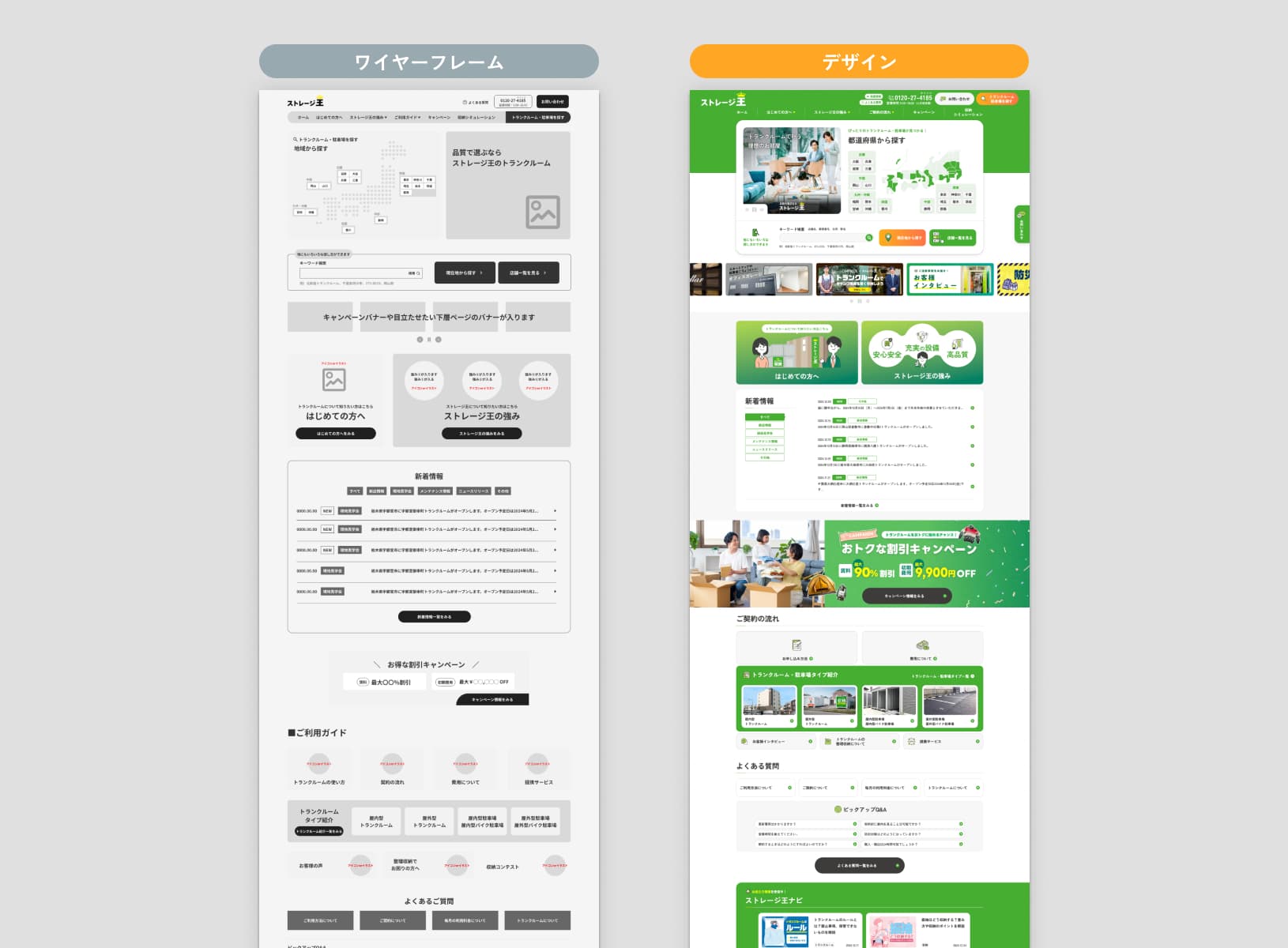
ユーザビリティ向上を重視した例:貸倉庫事業のサービスサイト

クライアントの要望
- 情報へのスムーズな導線を確保し、操作性を向上させたい。
- サービス利用者にとって「見やすく、使いやすい」サイトを実現したい。
デザインの工夫(ワイヤーフレームから追加した要素)
店舗検索をファーストビューに配置
ファーストビューに配置する要素を1画面内に収まるようにしたことで、トランクルームサービスであることが分かる、利用可能エリアが日本地図からひと目で分かる、フリーワード・現在地検索・店舗一覧にすぐアクセスできる、の3項目をクリアしています。
ユーザーアクションを促すコンテンツにメリハリを追加
「はじめての方へ」「ストレージ王の強み」「割引キャンペーン」など、訴求力になるコンテンツは配色や装飾によって強調しています。それによってサイト全体にメリハリをつけることで、利用者の次の行動を促しています。
まとめ
ワイヤーフレームは、Webサイト制作において構造や導線を明確にするための「設計図」。
一方で、デザインではその設計図を元にビジュアルやブランドイメージを表現することで、目的を達成できるWebサイトへと仕上げていきます。
それぞれの目的や役割を理解し、確認するポイントを押さえることで、よりスムーズなWebサイト制作が可能になります!
株式会社ノベルティでは、クライアントの目的に合わせた情報設計と効果的なデザイン、そして最新の技術によるアクセシブルなWebのご提案を得意としています。
ホームページ制作やリニューアルをお考えの方は、ぜひお気軽にご相談ください。
下記リンクより、会社案内資料をダウンロードいただけます。ノベルティの事例やサービス内容を掲載していますので、ご興味を持たれた方はぜひダウンロードしてみてください!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
