ノベルティメディア
media【初心者向け】Webサイトにおける”良い写真”とは?用意する方法もご紹介!

こんにちは!デザイナーの兼本です。
今回は、Webサイトにおいて良い写真とはどんな写真なのか!?その特徴と用意する方法について解説していきます。
この記事がおすすめな人
- Webサイトに写真を使いたいが、プロにお願いする予算がない方
- Webデザインを学ぼうとしている方
- 企業の広報担当者
はじめに
Webサイトにおいて、近年では良い写真を使用することが以前にも増して重要になっています。
20年前のWebサイトにも写真は使用されていましたが、今ほどツールが普及していなかったこともあり、素人が撮影した感の強い写真で溢れていました。
ところが近年は、良い写真を使用しているWebサイトが増えました。一昔前までは、写真を撮ってそのままWebサイト上に掲載するで通用していたかもしれませんが、今では良い写真を使用した他のWebサイトに埋もれてしまいます。折角作ったWebサイトも見てもらえないと残念ですよね…
だからと言って、プロに撮影をお願いするような予算もない!という方にこの記事は必見です。
プロに頼らなくても、どんな写真が良くてどんな写真がダメなのか知識だけでも持っておくことが重要です。
その知識さえあれば、自ら撮影する時、同僚が撮影した写真を確認する時、素材サイトから写真を選ぶ時など、Webサイトに掲載する写真について失敗がなくなります!
Webサイトに使用してはいけない写真
早速解説を…!といきたいところではありますが、大前提としてWebサイトで使用がNGな写真について、念のため確認をしておきます。
- 他人のWebサイトやSNS、ブログなどに掲載されている写真
ネット上で見つけた写真を勝手に使用してはいけません。使用するためには許可を取る必要がありますが、トラブルの原因にもなりかねないため、別の方法を検討するのをおすすめします。
- 素材サイトのサンプルやカンプデータ
PIXTAなどの素材サイトで購入前にダウンロードできるカンプデータには企業ロゴが合成されています。ロゴだけ編集で消して使用してはいけません。Webサイト公開前には必ず購入しましょう。
Webサイトに使用する良い写真の特徴
それでは本題に入っていきましょう!今回は、初心者向けに基本の特徴7つをご紹介します。
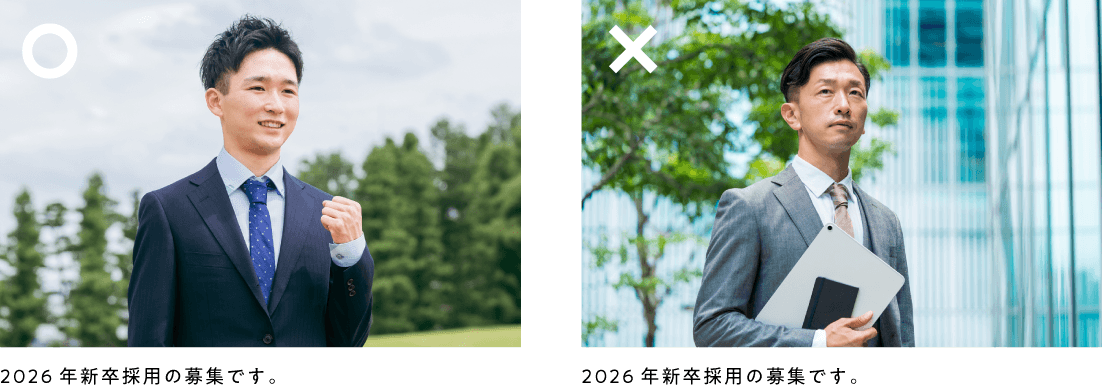
内容に相応しい写真であること

当たり前と思われるかもしれませんが、とても大事なのが挿入箇所の内容に相応しいかどうかということです。Webサイトに使用される写真の多くは、文章に対して補足するような意味合いで使用されます。
例えば、新卒採用の説明をしているのに40代のサラリーマンの男性の写真を添えるのは、当然ながらナンセンスです。
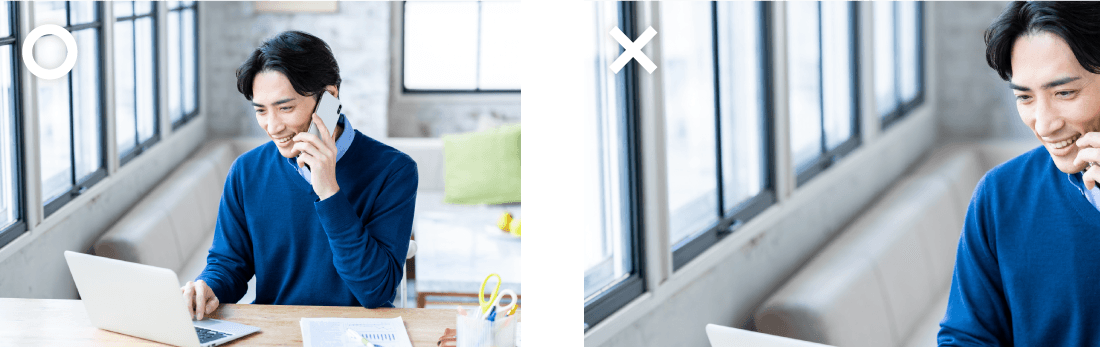
全体がしっかり収まっていること

これも基本的なことではありますが、被写体全体をしっかりと見せたい場合においては、全体がしっかり収まっている写真であることが大事です。被写体のどこか一部でも見切れていないかどうか確認してみましょう。望ましいのは、上下左右に十分な余白を持たせた写真です。
ピントが合っていること(ブレていないこと)

基本的には被写体にピントが合っている写真が望ましいです。明らかにブレている写真は誰が見ても分かりますが、気を付けたいのはピントがあまい写真です。実務で写真を扱う際にも、少し拡大してよく見るとブレている…ということがよくあるんです。そのため、しっかり拡大して確認することをおススメします。
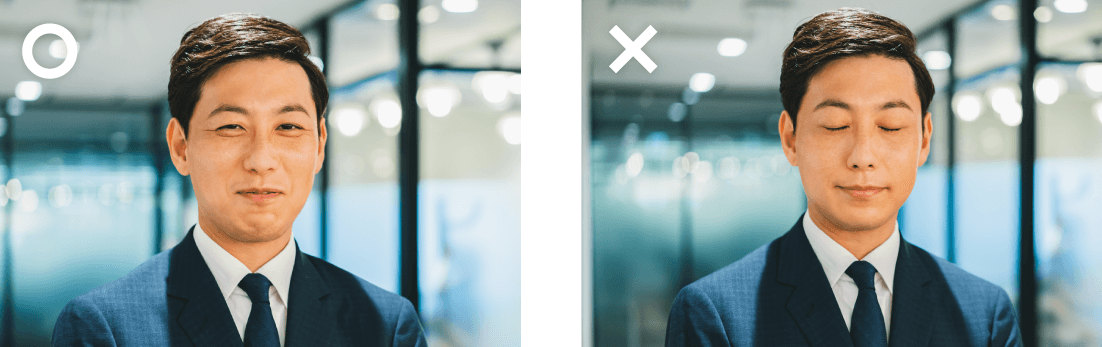
目を閉じていないこと

人物の写真を使用する場合は、表情や顔周りの状態を確認することが大事ですが、その中でも特に目を閉じていないことが重要です。もちろん、目を閉じている状況が望ましい場合は除きますが、基本的には目をちゃんと開いていることが望ましいです。
また、半開きもNGになります。特に集合写真のように複数人が写っている写真を使用する際は注意が必要です。
十分な画像サイズであること

ネット上に掲載する写真においては、スマートフォンのように小さい端末で見る場合もあれば、TVモニターのように大きなディスプレイで見ることも考えられます。拡大した時にサイズが小さければ荒れて表示されてしまうため、サイズが十分であるかどうかは掲載する前に確認しましょう。
明るい写真であること

スマーフォンでも一眼レフでも、撮影した写真は大体において気持ち暗めに出力されることが多いです。私の経験上、ほとんどの場合は色調補正で明暗を明の方に少し振っています。この加工だけでも写真は見違えるように変化するんです。
もちろん、デザインによっては暗くて渋い写真がいいということはありますが、基本的には明るい写真であることが望ましいです。
ノイズがないこと

ロケーションが室内という場合もありますよね。その際に気を付けたいのが、暗い室内だとカメラの性質上、光を十分に取り込むことができずノイズが発生することです。ノイズがある写真は、荒れて見えるため印象が良くないため、ノイズがないことが重要です。
ただ、室内でノイズのない綺麗な写真を撮るにはスマートフォンでは限界があるため、どうしても室内の写真を使用したいという場合は素材サイトで購入するか、プロに頼ることをおススメします。
写真の用意について
次に、実際に写真を用意するとなった時の方法についていくつかご紹介します。
自分で撮影する
一番手っ取り早く、費用もかからないのが自分で撮影することです。
理想を言えば一眼レフのカメラであることが望ましいですが、スマートフォンでも上記で記述したような良い写真の条件を満たせるならば問題ありません。
むしろ、風景写真など被写体が決まっていないor被写体のサイズがとても大きい写真に関しては、全体にピントが当たっている必要があるため、スマートフォンが向いているかもしれません。
逆に、人物など特定の被写体にピントを絞り、背景をぼかしたいなどの意図がある場合は一眼レフが向いています。
素材サイトで購入する
費用は抑えたいけれど、プロが撮影したような綺麗な写真を使用したいという場合には、素材サイトを利用するのも一つの手です。
ただ他のサイトでも同じ写真が使用されている可能性が高く、オリジナリティには欠けてしまうというデメリットがあります。
ここで、いくつか素材サイトを紹介しておきます。
PIXTA
少し値段は高くなりますが、高品質な写真が豊富に揃っています。特に日本人のモデルさんが多いため、実務では欠かせません。
写真AC
費用を抑えたいなら写真AC一択です。品質としてはPIXTAに劣りますが、探せばいい感じの写真を発掘することも…!種類も豊富です。
Shutterstock
素材数の多さで言うなら、Shutterstockの右に出るものはないでしょう。最近では日本人の素材も増えているので、おすすめです!
プロに依頼する
予算と時間が十分にあり、かつクオリティの高いWebサイトを作りたいと言う場合には、やはりプロに依頼することをおすすめします。
室内の撮影、ECサイトの物撮り、スポーツなど激しく動く被写体の撮影などはプロに依頼することを検討しましょう。
プロへの写真撮影の方法はこちらの記事をご覧ください↓↓↓
WEBサイトにはプロの写真撮影を。効果的なWEBサイトを作るなら撮影がマスト!
まとめ
いかがでしたでしょうか。
今回はWebサイトおける良い写真の特徴、そして写真を用意する方法について解説しました。
Webサイトを自分で作る際に、またWebサイトの作成を依頼して写真だけ提供する必要がある際に、少しでもこの記事をお役立ていただければ幸いです。
ご精読ありがとうございました!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
