ノベルティメディア
media作業が捗る!Figmaの超実用的機能7選

こんにちは!
デザイナー兼本です。
今回は、作業が捗るFigmaの実用性の高い機能についてまとめてみようと思います。
私が実務で使ってみて本当にいいなと感じた機能を厳選しました。少しでも皆さんのデザイン制作の助けになれれば幸いです!
はじめに
近年シェア率が上がってきているFigmaですが、弊社でも時代に合わせ制作へ導入を進めています。
最初はAdobeソフトとは違う使用感に戸惑いもしましたが、慣れてしまえばとても便利で感動の連続です!
基本操作を覚えることだけでも便利に感じることは多いのですが、これからご紹介する機能を使うことで、さらに作業が捗ることは間違いありません。
早速、7つの機能について詳しく紹介していきます!
作業が捗る!Figma超実用的機能7選
スタイルのコピー&ペースト


まずはじめにご紹介したい機能が、スタイルのコピー&ペーストです!
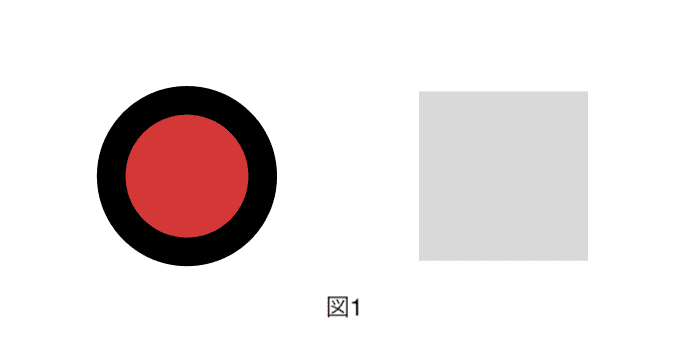
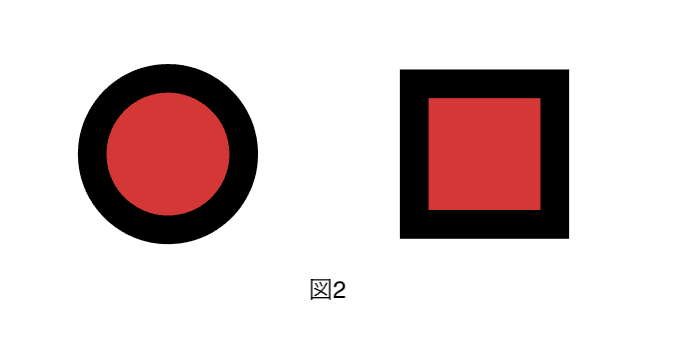
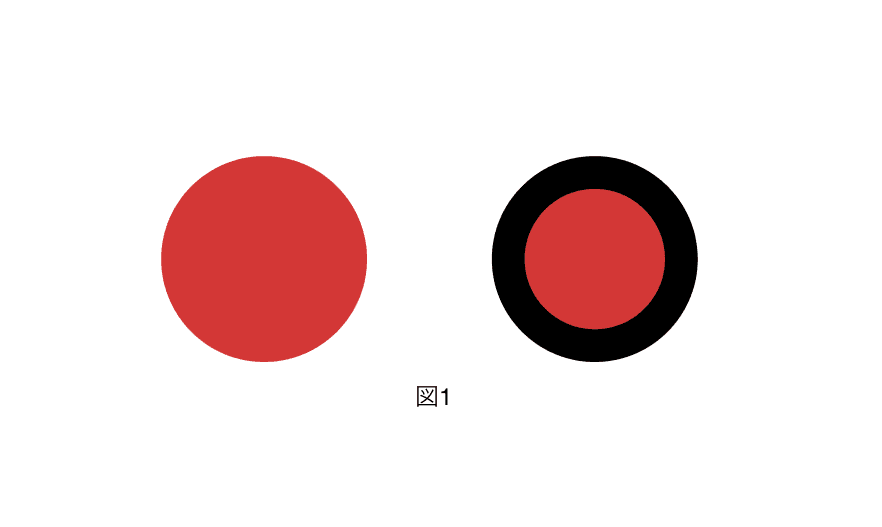
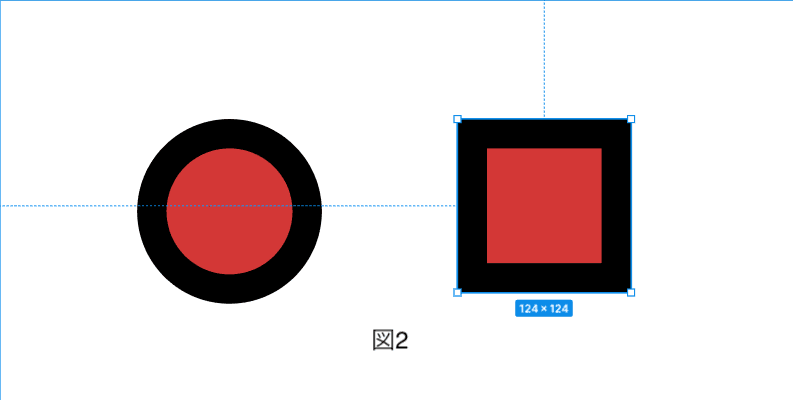
図1の右側に薄グレーの正方形がありますが、図2を見てみると左側の円と同じスタイルに変わっています。こちらはショートカットキーを使って簡単にできます。
①⌘+option+cでコピーしたいスタイルをコピー
→今回の場合だと、左の円をクリックしてコピー
②⌘+option+vでスタイルのペースト
→右の正方形をクリックしてペースト
とても簡単ですよね。
一般的なコピペ+optionで覚えるとわかりやすいです!
この機能は実務でもかなり使えます。
ちなみに、
- フォント
- オブジェクト
- 写真のマスク
にそれぞれ使うことができます!
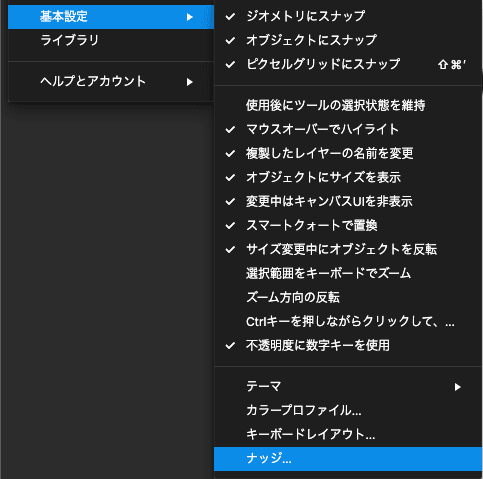
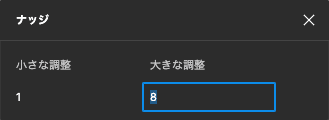
ビッグナッジを8pxに変更


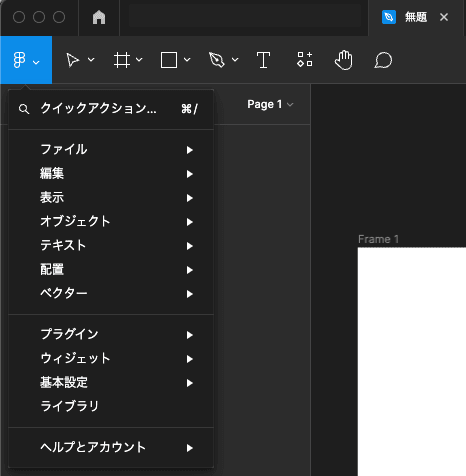
Figmaでは、Small nudge(矢印キーのみ)とBig nudge(Shift キー + 矢印キー)で移動する2種類の移動距離を任意に変更することができます。 この移動距離のことをナッジといいます。
①Small nudge(矢印キーのみ)=1px
②Big nudge(Shift キー + 矢印キー)=8px
デフォルトだとビッグナッジは10pxに設定されていますが、Webデザインでは8の倍数を基準としてデザインすることが多いため、あらかじめビッグナッジを8pxに設定しておくととても便利です!

例えば、デフォルトの10pxのままだと24pxの余白を入力するという際、
Shift キー + ↑を2回をして、さらに↑を4回押さなければなりません。。
しかし、8pxに設定すればShift キー + ↑を3回押せばいいだけです!
これだけ見ると大したことがないように思えますが、塵も積もれば山になるということで、長期間で見た時には結構な差がつきます!
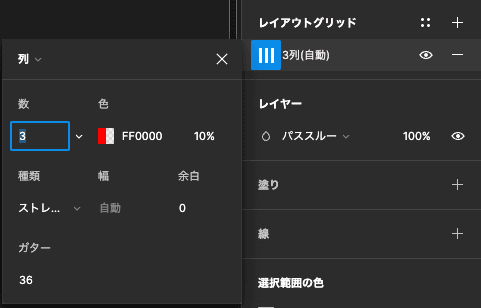
レイアウトグリッドを中の要素に使う
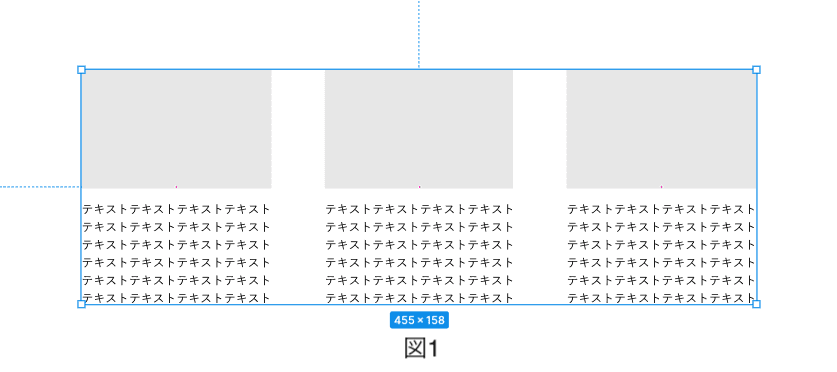
レイアウトグリッドは多くの使い道がありますが、特にPCビューで写真とテキストボックスが横並びするデザインを制作する際に大活躍します!


編集画面右側のレイアウトグリッドを押すとここで設定ができるようになっています。まずは、ボックスの左上で「列」を設定。それから、下に行き「数」を設定します。あとは、ガターという要素間の余白を設定すればOKです!

次に、このようにグリッドに沿って写真エリアとテキストボックスの大きさを決めて配置するだけで、スピーディに横並びのデザインができます!
画面のアウトライン表示
デザイン制作を進めていくうちに、初期のデザインのパーツがどこかに隠れていたとか、結構あるあるですよね…
そんな時にはアウトライン表示が役に立ちます!


画面のアウトライン表示=⌘+Y
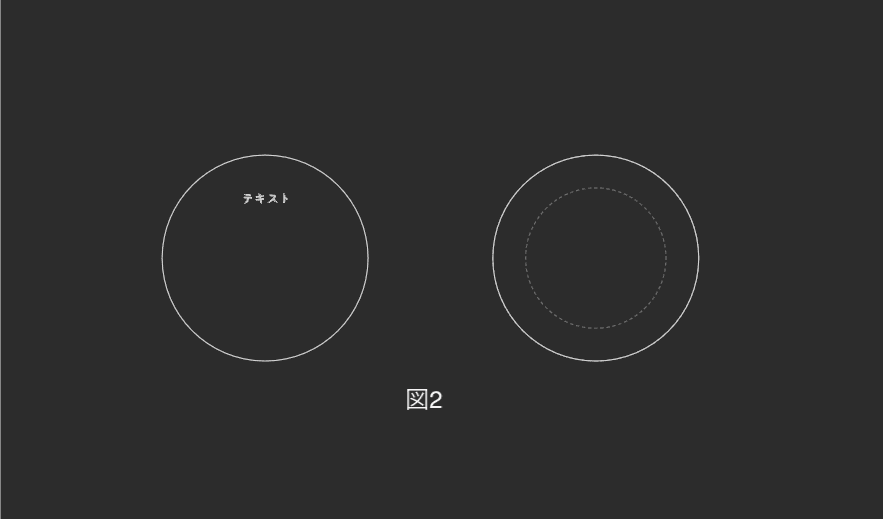
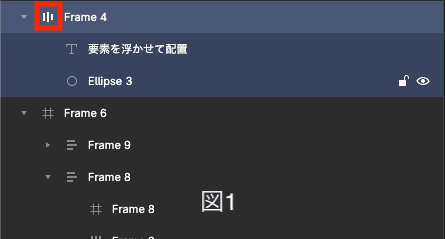
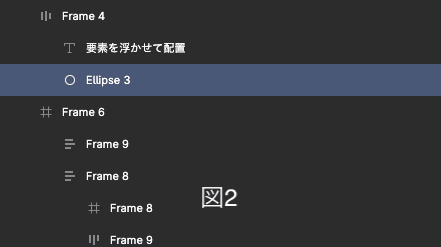
上記のショートカットキーで図2のような表示になります。
図1では分かりませんでしたが、実は赤い円の後ろにテキストが隠れていることが分かりました。


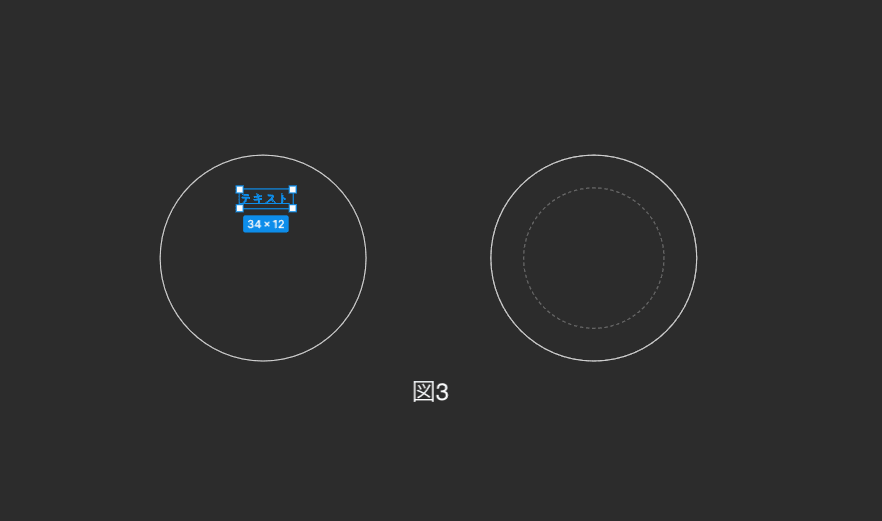
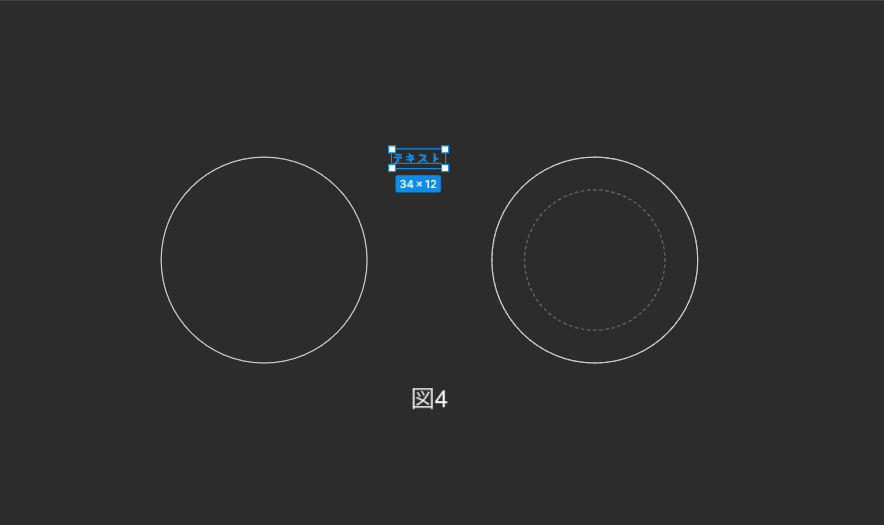
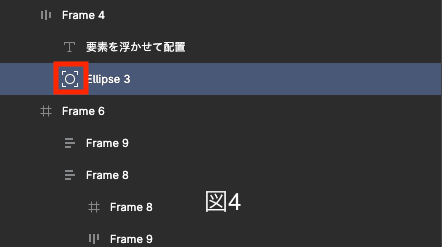
アウトライン表示だと、図3のように直接選択することができ、さらにドラッグすることで図4のように円の外に移動することもできます!
この画面のアウトライン表示は、背面にある要素を選択する以外にも、
- ロック中の要素を選択する
- 余分な余白などを発見する
などにも使えるとても便利な機能です!
要素のダイレクト選択
Figmaでは中の要素にフレームやグループが増えるほどに、その中の要素をダイレクトで選択することが大変になります。
Adobe illustrator(以下、イラレ)でもグループ化を重ねていけば、その中の中の要素を選択するために、幾度となくクリックしなければならず、煩わしいと感じた方も多いのではないでしょうか。イラレの場合はグループ解除する手がありますが、Figmaではそうは行きません。。
そこでこの問題を一発で解決する便利なショートカットキーがあります。
それが、
要素のダイレクト選択=⌘+カーソル
です。


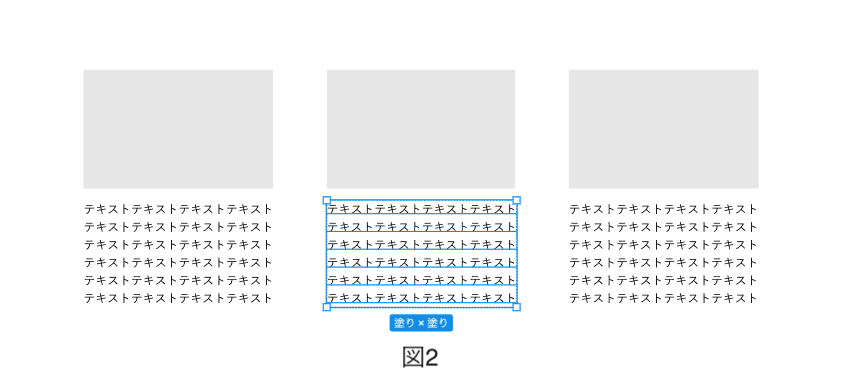
例えば、先ほど作成したこの3つ並びのデザインで見てみると、
中のテキストを選択するためにはダブルクリックを3回しなければ辿り着くことができません。
大変ですよね。。
しかし、ショートカットキーを使えば図2のように一発でダイレクト選択ができます!
これはもはや実務では無意識で使っています。そのくらい使用頻度は高いです!
要素の置き換え
実務では後からデザインが変更になったり、要素だけが入れ替えになることが多々あります。そんな時におすすめなのが要素を置き換える方法です!


.png&w=1920&q=75)
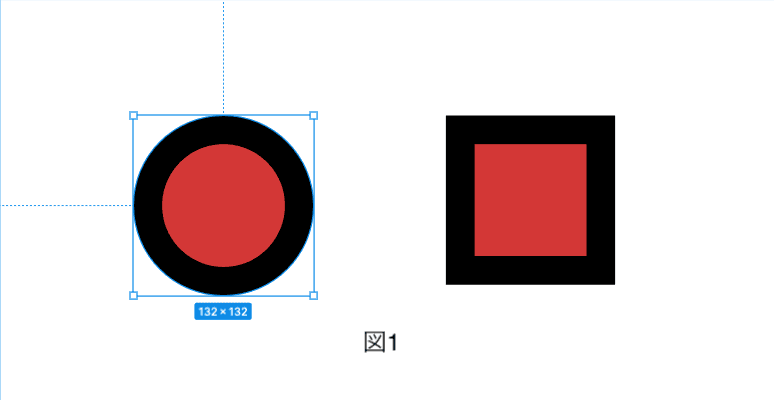
まず、図1のように置き換え後のオブジェクトを選択します。ここで、
①⌘+Cで要素をコピー(図1)
②置き換えたい要素を選択(図2)
③⌘+Shift+Rで置き換え(図3)
これだけの操作で簡単に置き換わることができるのでとても便利です!
要素を浮かせて配置する
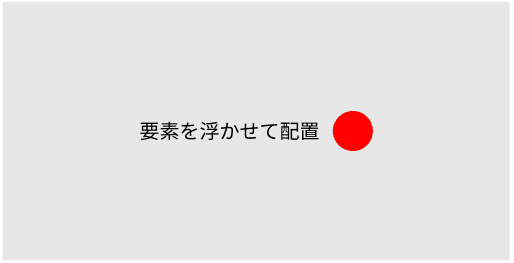
最後に、Figmaならではの直感的操作ができない問題を解決する機能をお伝えします!
操作しにくいと感じてしまうのは、フレーム化&オートレイアウト化した枠の中に別の要素を入れようとした時ではないでしょうか。
イラレなら意図した位置に配置できるのに、Figmaだと変な場所に配置されてしまうので、最初は戸惑いますよね。これはオートレイアウトが原因です。

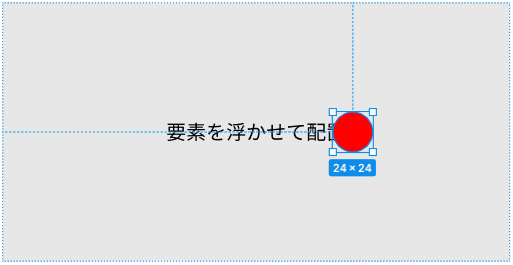
上の図のように、赤丸のオブジェクトを右上に配置しようとドラッグしてくると、自動的にテキストの隣に配置されてしまいました。レイヤーを確認してみましょう。


図1を見るとしっかりオートレイアウトがかかっています。ここで、赤丸の図形を選択(図2)
.png&w=640&q=75)

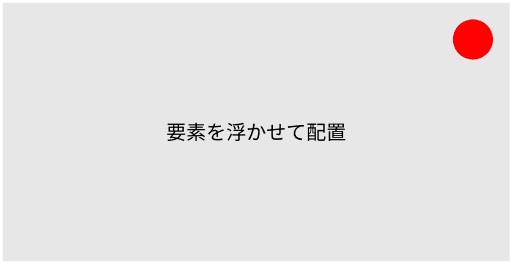
次に画面右上にある「絶対位置」をクリック(図3)すると、図4のように赤丸の図形だけが絶対位置指定になりました。


画面上はこんな感じで、赤丸の図形だけがオートレイアウトの影響を受けずに浮くようになります!
これで本来配置したかった右上に移動することができました!
まとめ
いかがでしたでしょうか。
今回はFigmaに関する実用的な便利機能についてまとめてみました。少しでも皆さんのデザイン制作の助けになれれば幸いです。
Figmaには他にもプラグインなど便利機能がたくさんありますし、時が経つに連れて新しい機能もどんどん追加していくと思われますので、これからも最新の情報を追っていきたいと思います!
ノベルティではお客様の要望にお応えするために、新しい技術も積極的に取り入れてデザイン制作を行なっています。Webサイトの新規作成やリニューアルをお考えの方がいらっしゃれば、ぜひ一度お任せください!
それではまた!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
ぶっちゃけFigmaにしてどうだった?イラレ一筋デザイナーがFigmaに移行して感じたメリット・デメリット
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
