ノベルティメディア
mediaサイトの色を決める!選び方と主な色が持つイメージ

こんにちは!千葉県船橋市のWeb制作会社、ノベルティです。
Webサイトにとって「色」は会社やサービスのイメージを大きく左右します。
なぜサイトの色が重要なのか、またサイトの色を選ぶポイントを解説していきます。
Webサイトの色で第一印象が決まる
人間に例えると、Webサイトに書かれている内容は「性格」、Webサイトの色やフォントなどのデザインは「見た目」です。
「人は見た目が9割」とよく言いますが、初対面で相手に与えるイメージはほぼ決まると言われています。
Webサイトも同じで、書かれている内容もちろん大事ですが、「見た目」にあたるサイトのデザインが会社やサービスのイメージに大きく関わってくるのです。
デザインの中でもサイトの色は印象を左右するとても重要な役割を果たしています。
効果的な色を選ぶことで企業やサービスのブランドイメージが高まり、利益にも結びつきます。
サイトを訪れる人に持ってもらいたい印象を考えながらサイトの色を決めましょう。
Webサイトの色を選び方
Webサイトに色はいくつ色を入れていいの?
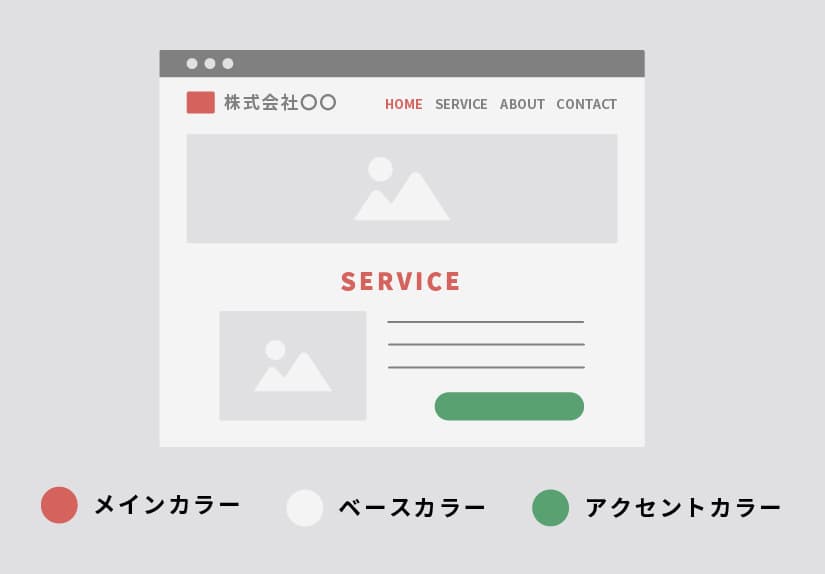
Webデザインはメインカラー、ベースカラー、アクセントカラーの3つで構成されています。

色を増やし過ぎてしまうとサイトがごちゃついてしまい、本当に伝えたいことや重要事項が埋もれてしまいます。
デザインの意図的に多くカラーを使う場面もありますが、基本的に3色、多くても4色のカラーでおさめるようにしましょう。
ベースカラー70%、メインカラー25%、アクセントカラー5%の比率にするとバランスが取れてきれいな配色になります。

メインカラー
Webサイトのイメージとなる色で、主役になる色です。
サイトの印象を決定づける色になります。
ロゴや与えたい印象、ターゲットが好みそうな色を選びましょう。
ベースカラー
Webサイトのベースとなる色で、背景や余白に使われます。
白、黒、グレーといった、メインカラーやアクセントカラーを引きたてるベーシックなカラーが使われることが多いです。
背景になるため、文字の読みやすい色にしましょう。
アクセントカラー
ベースカラーよりも使用箇所は少ないですが、Webサイトを引き締めたり視線を誘導する役割があります。
お問い合わせボタンなどのサイトの目立たせたい箇所に使用します。
メインカラーの反対色など、目の引きやすい色を選びましょう。
主役のカラーとなるメインカラーの選び方
ロゴの色を使う
サイトのメインカラーは企業やサービスのロゴから選ぶことが多いです。
ロゴは名刺や資料などで使用されているため、企業やサービスのブランドイメージとして認識されています。
サイトもロゴの色を使用することで、企業やサービスのイメージが統一され、認知度や信頼性が高まります。
ターゲット層のイメージに合う色を使う
年齢や性別によって好まれる色の傾向があるといわれています。
例えば、女性をターゲットにしたサイトはピンクや赤などが使われることが多く、男性をターゲットにしたサイトは青などの寒色が使われることが多いですよね。
ターゲットを意識した配色にすることで、より目的が達成できるサイトに近づきます。
与えたい印象から選ぶ
色によって心理的に与えるイメージは異なります。
「親近感」「信頼感」「熱意」など企業やサービスに伝えたいメッセージがあると思います。
伝えたいメッセージに合わせた色を選ぶことで、Webサイトを通してよりメッセージが伝わりやすくなり効果的です。
次の段落でそれぞれの色が持つイメージを解説していきます。
主な色が持つイメージ
色ごとのイメージ
Webサイトでよく使われる色がもつそれぞれのイメージについて紹介します。
赤

赤はエネルギーを象徴する色で、活力や情熱を感じさせ、購買意欲をかき立てる色でもあります。
また、注意喚起として使用されることもあります。
青

青には興奮を抑え冷静にさせる作用があります。
信頼感を感じさせる色であるため、たくさんのサイトで使用されています。
また、自然を連想させる爽やかなイメージを持っています。
緑

緑は自然を連想させ、安心感や優しさを与える色です。
また、若さやフレッシュさを感じる色でもあります。
黄色

黄色は色の中でも1番明るい色で、希望や幸福を表す色として使われます。
また、黄に近い色とも言えるゴールドは、高級感を感じさせます。
オレンジ

オレンジは親しみ感や明るさなどポジティブな印象を与えます。
カジュアルな雰囲気があるため大衆的なイメージを与えることもあります。
ピンク

主に春や女性をターゲットとにした商品によく使われます。
繊細で優しい印象を与えます。
紫

紫は、創造力をかきたてたり、感受性を高める効果があります。
ミステリアスな雰囲気を感じたり、高貴なイメージを与える品位の高い色でもあります。
茶色

茶色は土や木を連想させ、自然や温もり、落ち着きを感じさせる色です。
緊張感を和らげ信頼感を与えたりする効果もあります。
黒

黒はフォーマルでモダンなイメージや落ち着きを感じる色です。
男性的印象やな都会的で洗練された印象も与えます。
グレー

グレーは落ち着いた雰囲気でどの色とも相性がよくシックにまとまります。
高級感やスマートなイメージを与えることができます。
トーンによるイメージの違い
同じ緑でもトーンによって印象がだいぶ違ってきます。
例えば下の2つのサイト、同じ緑ですが暗い緑が明るい緑かで印象がだいぶ違ってきますよね。

Webサイトをデザインする際には、ただ色を決めるだけではなく、色のトーンも目的やターゲットによって調整します。
<暗いトーンのイメージ>
伝統的な、大人っぽい、円熟した、丈夫な、男性的、落ち着いた、渋い
<明るいトーンのイメージ>
明るい、穏やかな、健康的な、陽気な、いきいきした、楽しい、華やかな
Webサイトの色を決める時の注意点
色のルールは統一しよう
ユーザーが使いやすいサイトにするためには、サイトの配色ルールを統一することが重要です。
ボタンの色や文字色、リンクの色など、パーツごとに色のルールを決めておくとユーザーに優しく、まとまりのあるサイトになります。
色がもつイメージだけに頼り過ぎない
上で述べたように色がもつ心理的効果は存在しますが、それだけで色を決めなければいけないわけではありません。
競合の企業のコーポレートカラーと別の色にする方が効果的だったり、企業イメージを刷新するためにガラッとカラーを変えることもあります。
色以外にも写真やキャッチコピー、装飾やフォントなど、Webサイトのイメージをつくる要素は色以外にもあります。
Webサイトを作る目的により近づけるよう、配色を決めていくことが大切です。
おわりに
最後まで読んでいただきありがとうございます。
Webサイトの色選びの参考になれば嬉しいです。
次回のブログでは実際に制作したサイトをご紹介しながらサイトの配色について解説していこうと思います。
ぜひそちらも読んでみてくださいね!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
