ノベルティメディア
mediaデフォルト機能でz-indexを視覚的に把握する方法

はじめに
動画クリエーター兼コーダーの川島です。
Web制作会社に勤めコードを書き続け気付けば3年余り。右も左もわからなかったあの頃から、未だ右くらいしかわかっていないこと。そうそれはz-index問題です。未だにつまづいたりします。
そのたび、z-indexを視覚的に把握できたらなと思ったりしていたのですが、ブラウザのデフォ機能で実現可能なのです。
今回はそんな、意外と知られていないブラウザの機能をご紹介します。
z-indexとは?
z-indexとは、CSSプロパティのひとつで、要素同士の重なり順を制御するプロパティです。
それ自身で完結するプロパティでなく、親要素やマークアップ順序など様々な要因に影響を受けやすい上に、視覚的にも実態を把握しづらい初心者殺しのCSSです。
今回はz-indexについての解説は割愛しますが、「z-index スタッキングコンテキスト」とググればその手の優良な解説記事はいくらでも落ちていますので、しっかり理解を深めたい方は検索してみてください。
検証ツールで「レイヤを表示する」機能を解放する
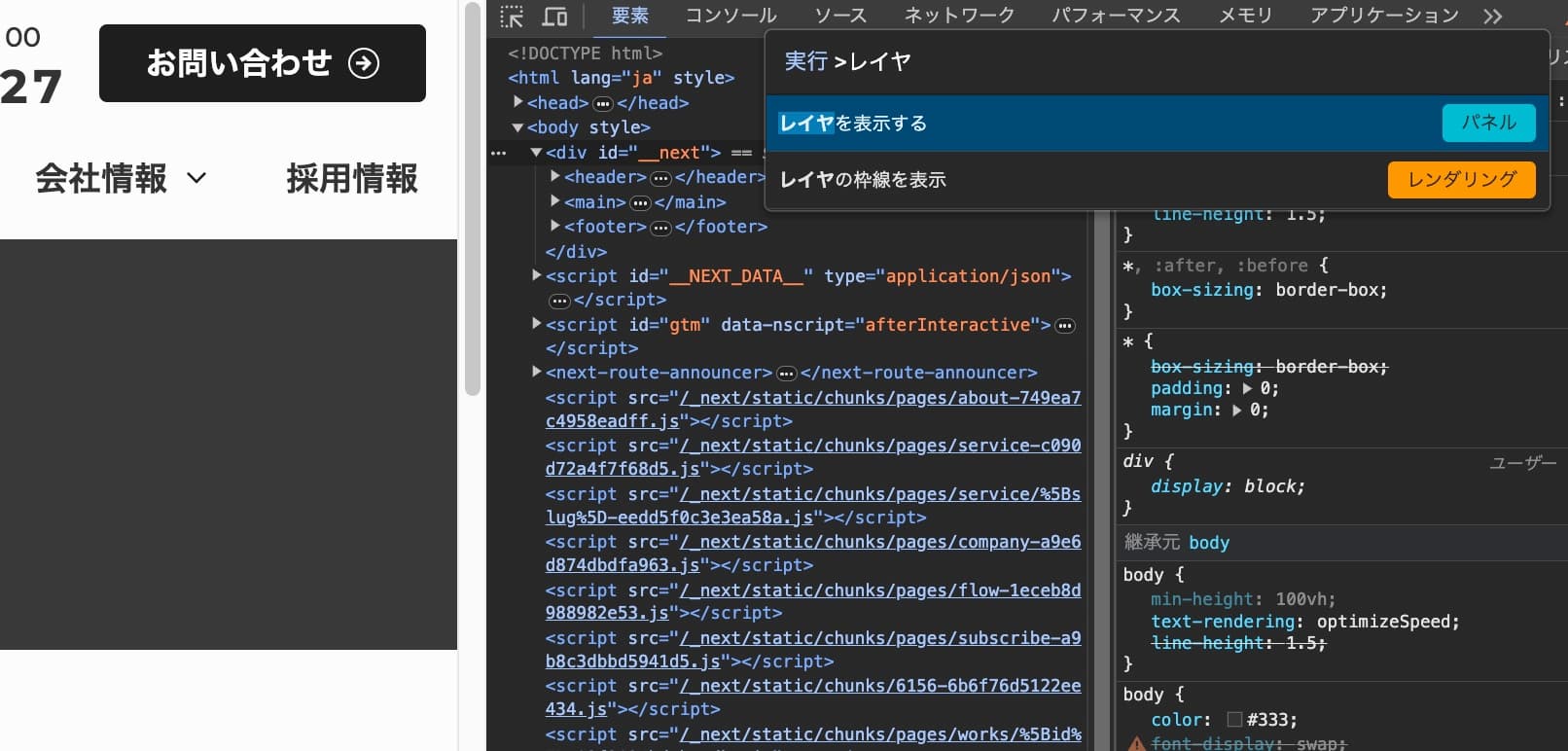
z-indexプロパティを含むスタッキングコンテキストの状態を確認するため、まず検証ツールを開き、「command + shift + p(ctrl + shift + p)」を入力しコマンドを表示させます。そして、テキストフィールドに「レイヤを表示する」(英語表記の場合は「show layer」)と入力し、選択します。

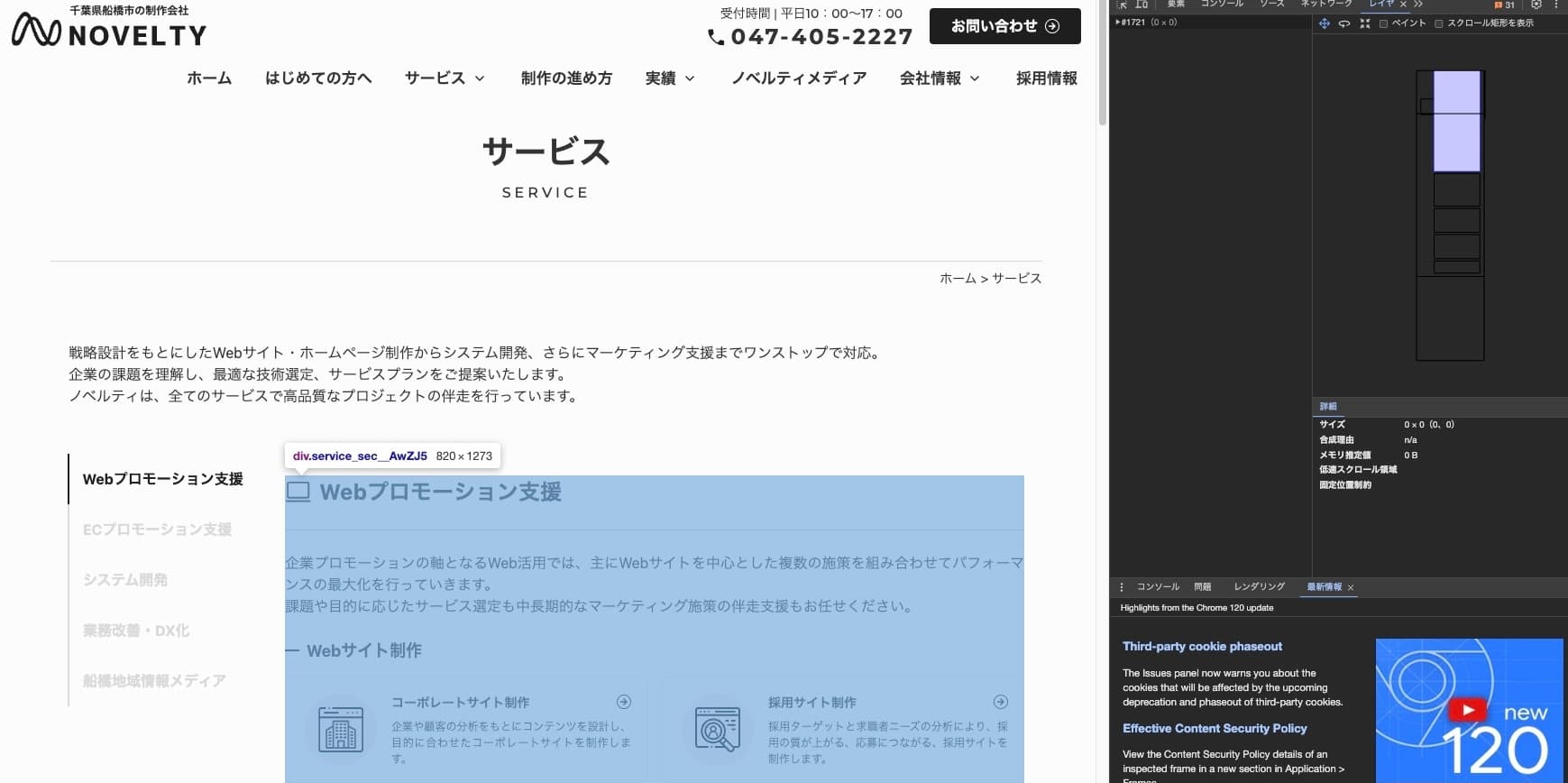
すると「レイヤ」タブが解放され、サイトのレイヤーグリッドが表示されます。グリッド上にカーソルをホバーすれば、該当の要素が青で表示されます。マウスホイールやドラッグ&ドロップでレイヤーグリッドの移動・拡大/縮小が可能です。

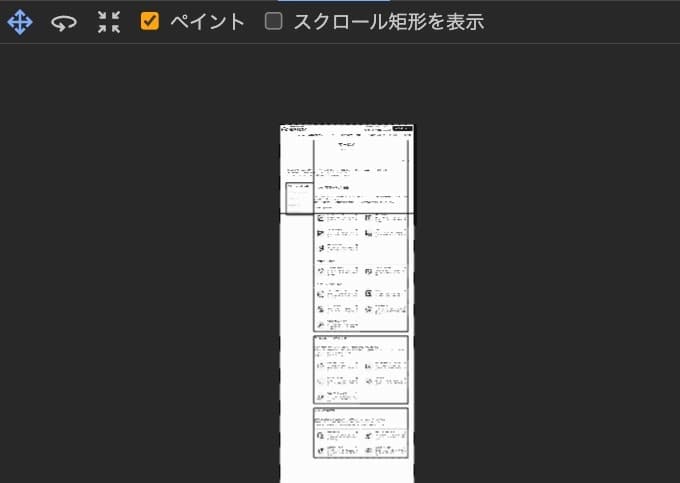
次に、表示されているツールバー内の「ペイント」にチェックを入れてみます。すると、実際のページが描画された状態でプレビューされます。

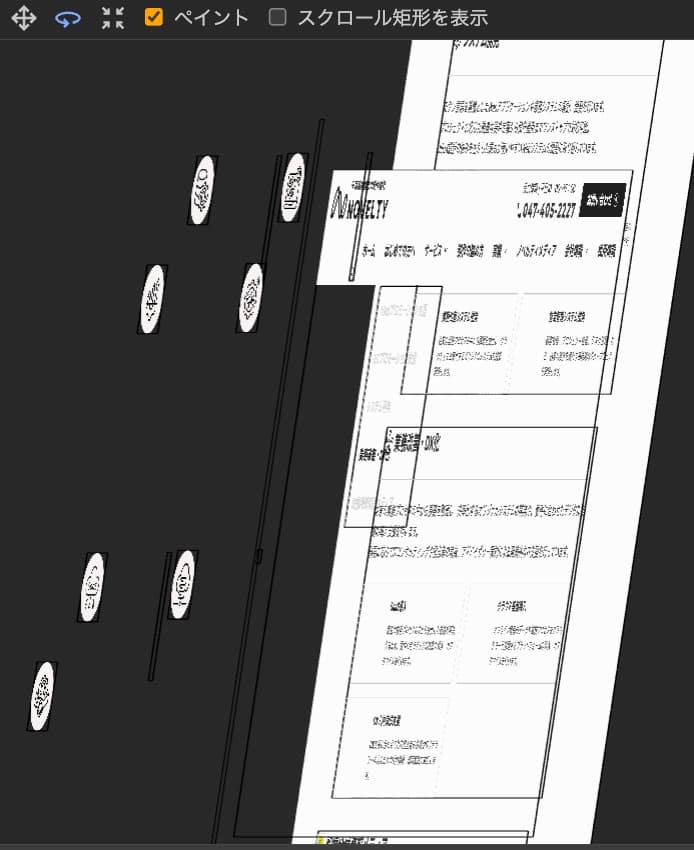
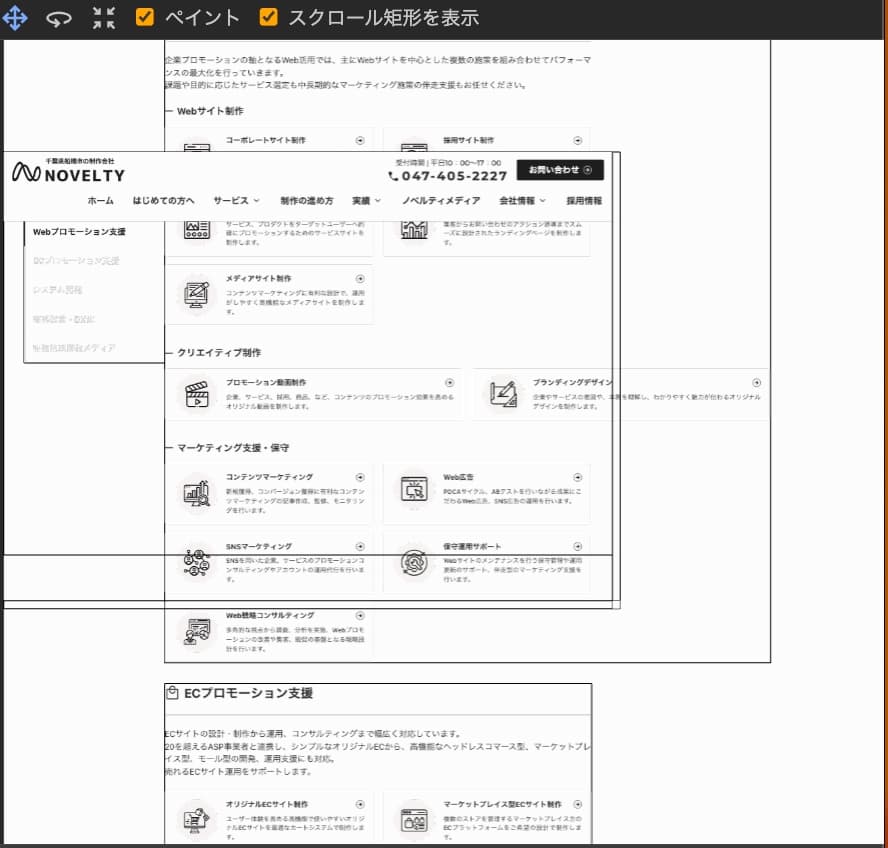
今度は、周回矢印マークを選択し、旋回移動モードに切り替えドラッグ&ドロップしてみましょう。これで、対象ページの立体視が可能になります。

ちなみに、「スクロール短形を表示」にチェックを入れれば、ページ内でスクロールが発生する箇所を検知しその要素を赤く表示してくれます。
このように、検証ツールのレイヤ機能を活用すればWebページの全体を俯瞰し、立体的に捉えることができます。
問題を可視化できる
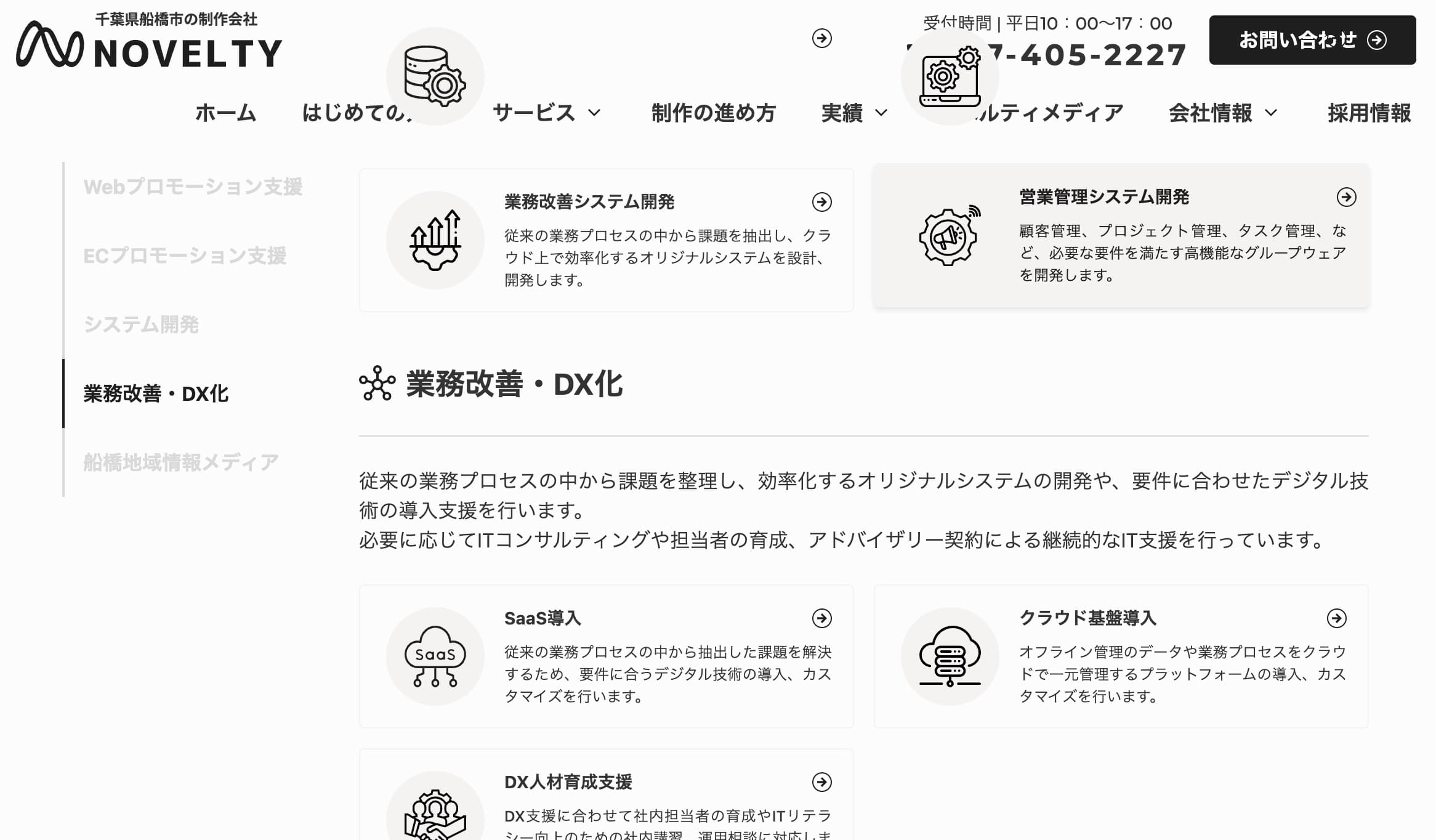
下図は、z-indexの値を不適切な形に変更し、ボタンアイコンがヘッダーより手前に配置されている状態を再現したものです。リンクのアイコン画像がヘッダーを越え手前側に回り込んでしまっています。

この状態のページをレイヤパネルで確認すると、要素同士の重なり順を一目で確認することができます。

また、ページのレスポンシブ対応をする際など、ラッパー構造が適切に作用していない場合に横スクロールが発生してしまうことがあり、一見しただけではどこが表示領域外にはみ出ているのかわかりづらいときがあります。
親要素にoverflow:hiddenなどを設定し強引に解決することもできますが、多くのデメリットや別の問題を生み出す可能性があります。
そんなとき、まずはレイヤパネルを表示させ確認してみましょう。

このように、Webページ全体を俯瞰してみることができるので、問題点の特定がいくらか楽になります。
また、参考サイトなど閲覧している際にも、レイヤ構造を立体的に捉えることで、実装のヒントを得ることができたりもします。
まとめ
Webページを構築する際、平面的な見栄えがデザインに準拠してさえいれば基本的には大きな問題はないので、例えばヘッダー要素へz-indexを過剰に大きな値で設定したりだとか、特にz-indexのようなプロパティは深く理解しないままその都度雑に設定されがちです。
しかし、こうしてWebページを立体視してみることで、直面している問題点を可視化することができる上に、それ以外の部分の思わぬ問題の種を発見するきっかけにもなるでしょう。
意外と知られていない機能なので、ぜひ活用し制作に役立ててみてください。
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
