ノベルティメディア
mediaサムネイル作成に役立つ!タイトルの文字組み7つの基本

こんにちは、デザイナーの兼本です!
今回はデザインにおいて重要な文字組みの基本についてお伝えしようと思います。
はじめに
最近は会社や個人でブログをされていらっしゃる方や、Instagramの投稿をされている方、さらにはYouTubeなどで動画を配信されている方もいたりと、デザイナーでなくともサムネイルを作る機会が増えてきています。
読者の皆さんの中にも一度は作ったことがあるという方もいらっしゃるのではないでしょうか。
そのサムネイルの中で一番大事と言っても過言ではない要素が、他でもない「タイトル(見出し)」です。
タイトルを見た時にちゃんと伝わるようにするためには、文字組みの基本を押さえておく必要があります。
タイトルの大きさに差を付けたり、フォントの種類を変えたりと、デザインする中で様々に組み合わせを考えるのです。
この文字組の基本を習得すると、Canva(キャンバ)などのデザインツールを使う際も、自分でプロ感のあるデザインを作成することができるようになりますよ!
というわけで今回はデザイナーでない方にこそ知ってほしい文字組みのポイント7つをお伝えします!
文字組み7つの基本
①視認性を考慮してフォントを選ぶ
文字組みとは直接関係がないのですが、前提としてとても大事なことがあります。
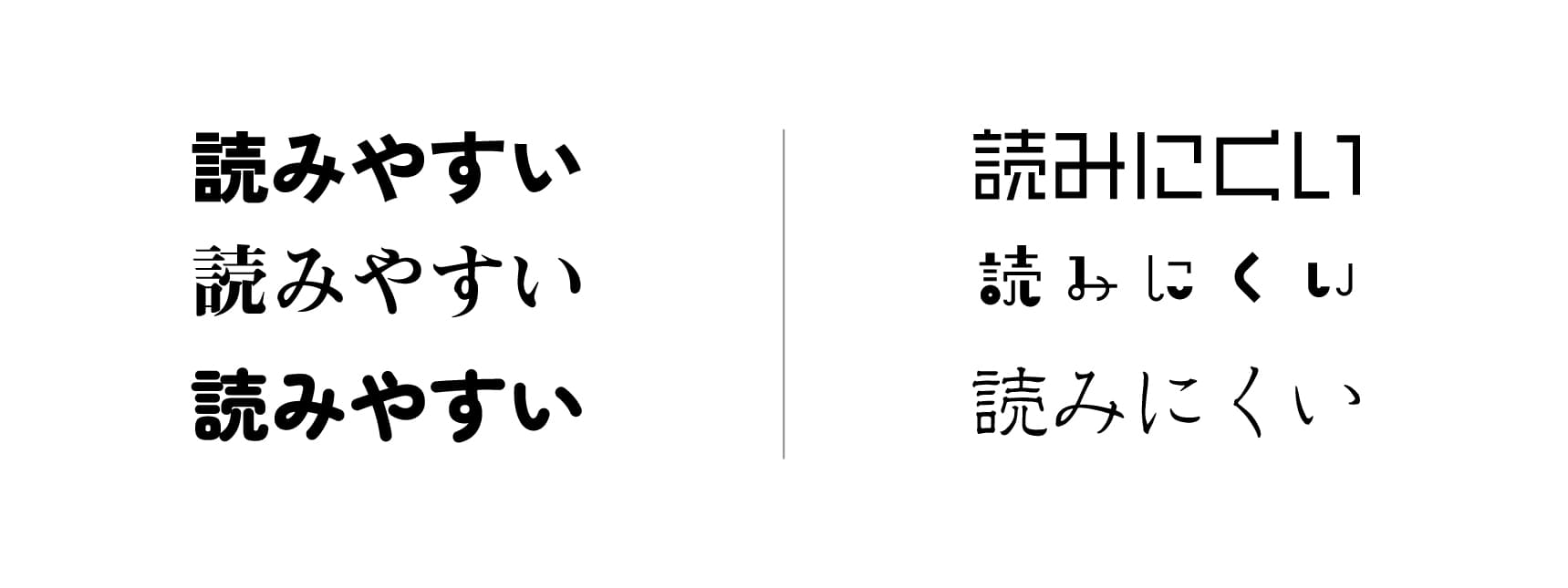
それが「読みやすさ」も意識してフォントを選ぶということです。
世に溢れたサムネイルを見ていると、どうしてこのフォントを選んだ?とつい言ってしまいそうなフォントを使っている場合があります。
それらのフォントは読みにくさのため、そもそもデザイナーはサムネイルで使用しない場合が多いです。

フォントによって伝わる印象が違ってくるため、フォント選びは慎重に行いましょう!
↓視認性に関しては以下の記事も参考にしてみてください
https://noveltyinc.jp/media/t6ur21r60
②数字や英字には欧文フォントを使う
英字や数字は日本語フォントでも使うことができますが、よりデザイン性が高い欧文フォントを使うことをお勧めします。
理由としては日本語フォントは日本語にこだわって設計されており、欧文フォントは英字にこだわって設計されているためです。
それぞれの良さを引き出すために、日本語には「日本語フォント」、英字には「欧文フォント」という風にそれぞれ選定しましょう。

欧文フォントを使用する際、タイトルのようにちゃんと伝えたい文章であれば視認性も考慮しましょう!
③情報の優先順位に応じてサイズを変更する
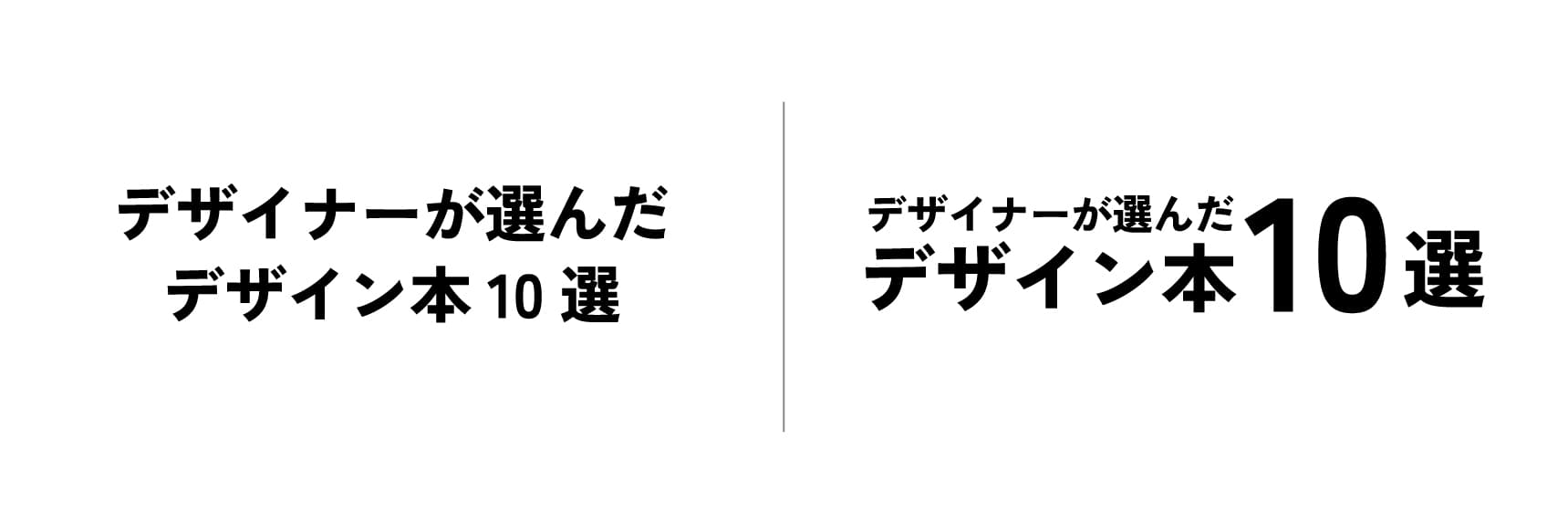
文字サイズに差をつけることは、文字組みにおいてとても大事なことです。以下の図を見てください。

左は同じ文字サイズで並べた場合、そして右が文字サイズにそれぞれ差を付けた場合になります。いかがでしょうか?断然右の方がいいですよね?
このように、文字サイズに差を付けるだけで一目瞭然です。
文字サイズに差を付ける場合は、まず情報に優先順位をつけます。そして、優先順位が高い順に大→小へとサイズを決めていきます。
この時の注意点は、度が過ぎるほどサイズを大きくしたり小さくしないことです。やはりここでも視認性を考慮して全体のバランスを決めていきましょう!
④文字間隔と行間隔を調整する
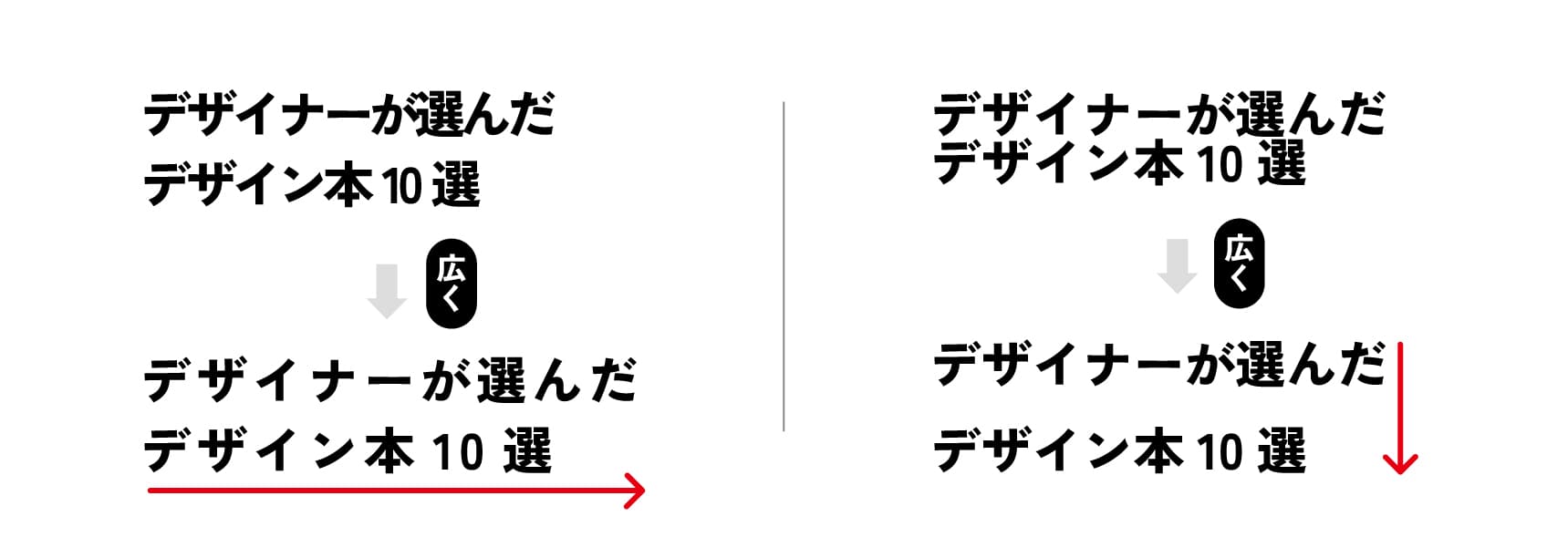
文字間隔と行間隔を調整することでも、読みにくさを改善できたり与える印象も変えることが出来ます。
文字間隔と行間隔は狭すぎても読みにくいですし、逆に広すぎても読みにくいです。
そのため、文章で用いる場合だと視認性重視で読みやすい数値に調整します。
ただ、タイトルに用いる場合は多少大袈裟に間隔を狭めたり広げたりして目立たせる意図で用いる場合があります。

一般的には、間隔を広げるとやわらかい印象を与え、狭めると強い印象を与えます。
目的に応じて調整するようにしましょう!
⑤文字に動きを加える
タイトルを目立たせるためには、文字を回転させて角度を付けたり、曲線を加えたりすることも効果的です。

文字に角度を付ける際には、それぞれの文字の角度も正確に合わせるようにしましょう。
目視で揃えようとするとどうしても若干のズレが生じてしまうため、数値で管理できるツールであれば角度についても数値で管理した方がいいです。
多少のズレはパッと見では気にならなくても、正確に揃っていた方がやはり綺麗でありクオリティも上がります。
それから、角度を付ける際は付けすぎても視認性が悪くなりますので、その辺りも意識してみてください。
また、文字に曲線を加える際はすべてに効果を加えると読み辛くなってしまうため、図のように部分的に使用するようにしましょう!
⑥助詞や単位は小さくする
先述したように情報の優先度によって文字サイズに差を付けること以外に、助詞を小さくすることでもメリハリを付けることができます。

例えば「デザイナーが」の「が」のような助詞は、サイズを小さくすることでメリハリが生まれるようになります。
また、「10選」の「選」などの単位に関しても小さくします。
スーパーのチラシを見れば、円の方が大きくなっているなんてことはなく、必ず数字の方が大きくなっていますよね。
助詞や単位はその前に配置する文字や数字を補助するような形で用いられるため、重要度は低くなります。
基本的には重要度が高い要素はサイズを大きくし、低い要素は小さくするということを意識して調整してみましょう!
⑦あしらいや装飾を追加する
メリハリを付けるためには文字サイズの調整以外に、あしらいや装飾を追加するという方法もあります。
文字サイズの調整だけでも十分にメリハリは付くのですが、他のところでも付けてあげることでさらに伝わりやすいデザインになります。
あしらいや装飾のパターンはたくさんありますが、ここではよく使われるパターンをいくつかご紹介します。

具体的には、吹き出しで文字を囲んだり、文字の背景に色を敷くなどの方法が王道です。
まとめ
今回は文字組みの基本について解説してみましたが、いかがでしたでしょうか。
サムネイルを作成する過程で、文字組みを調整するだけでも一気に良いデザインに変わることを気付いていただけたなら幸いです。
今後機会があれば、ぜひ解説した内容を意識して作成してみてください!
ノベルティではサムネイルに留まらず、Webサイトのデザインからロゴデザイン、チラシや看板デザインも受注しております。
ターゲットの心に響く魅力的なビジュアルデザインはノベルティにお任せください!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
