ノベルティメディア
mediaWebデザインのフォントで大事な7つのポイント

こんにちは、デザイナーの兼本です。
今回はWebデザインにおけるフォントの重要性と知るべきポイントについて見ていこうと思います。
Webデザインにおけるフォントの重要性
フォントは、ブランドの個性やイメージを表現する上でとても重要な要素です。例えばロゴ制作においては、その企業の個性を表現するために数百数千種類あるフォントの中から最適なフォントを選定し作成したりします。
Webデザインにおいてもフォントを扱う際、ブランドイメージや、読みやすさなど様々に考慮しなければならないことがあります。
このようにフォントはWebデザインの一部の要素ではありますが、サービスをちゃんとユーザーに届けるために決して疎かにできない要素であり、実際に様々なことを考慮して選定されます。
Webデザインにおけるフォントで大事な7つのポイント
①コンセプトを意識して選ぶ
まず最初にWebフォントを選ぶ際は企業イメージやコンセプト、あるいはサービスのターゲットなどを考慮して選ぶ必要があります。これは先述したようにブランドイメージに直接的に関係する部分になるため最も重要と言えるでしょう。
例えば化粧品メーカーが女性向けに新商品を告知するLPを制作することになった場合を見てみましょう。フォントは明朝体とゴシック体に大きく二分されます。一般的には明朝体は女性的で繊細な印象を与え、ゴシック体は男性的で力強い印象を与えると言われます。

したがって今回の場合だと、明朝体を選ぶか、ゴシック体を選ぶにしても細いものを選ぶという風に決めていきます。ここでもし太いゴシック体を選んだ場合、全く違った印象になることは容易に想像がつきますよね。
②可読性を考慮して選ぶ
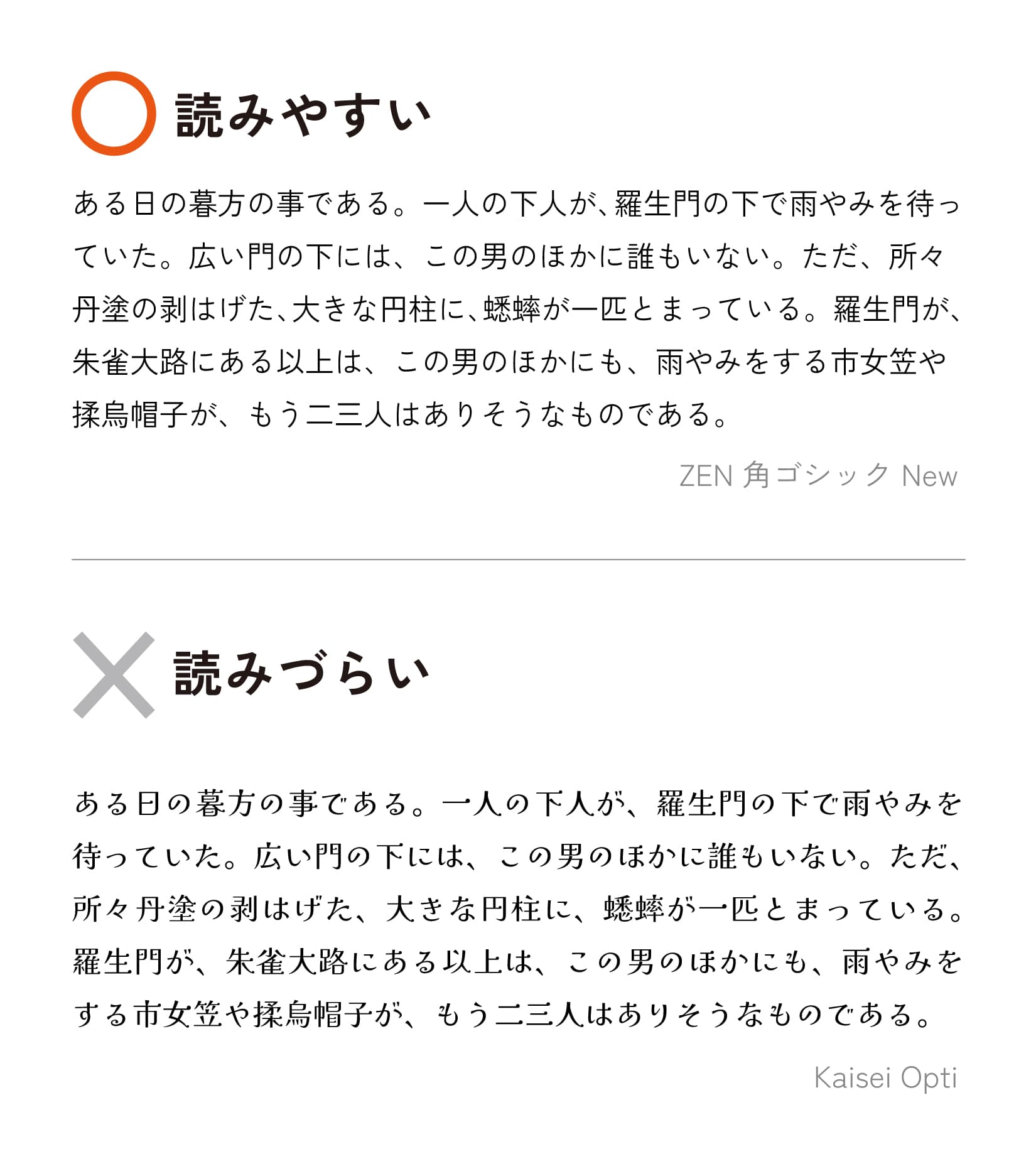
①と同時に考慮する必要があるのがフォントの読みやすさを意味する「可読性」です。いくら企業イメージを忠実に表現したフォントであっても読めなければ意味がありません。
Webサイトにおいては「タイトル」と「テキスト」にフォントを使用しますが、表示が小さくなり文字数も多くなりがちな「テキスト」においては、特に可読性が保たれていなければなりません。

ユーザーが少しでも不快に感じた場合、ページ離脱の可能性もあるため注意が必要です。
③できるだけ標準的なフォントを選ぶ
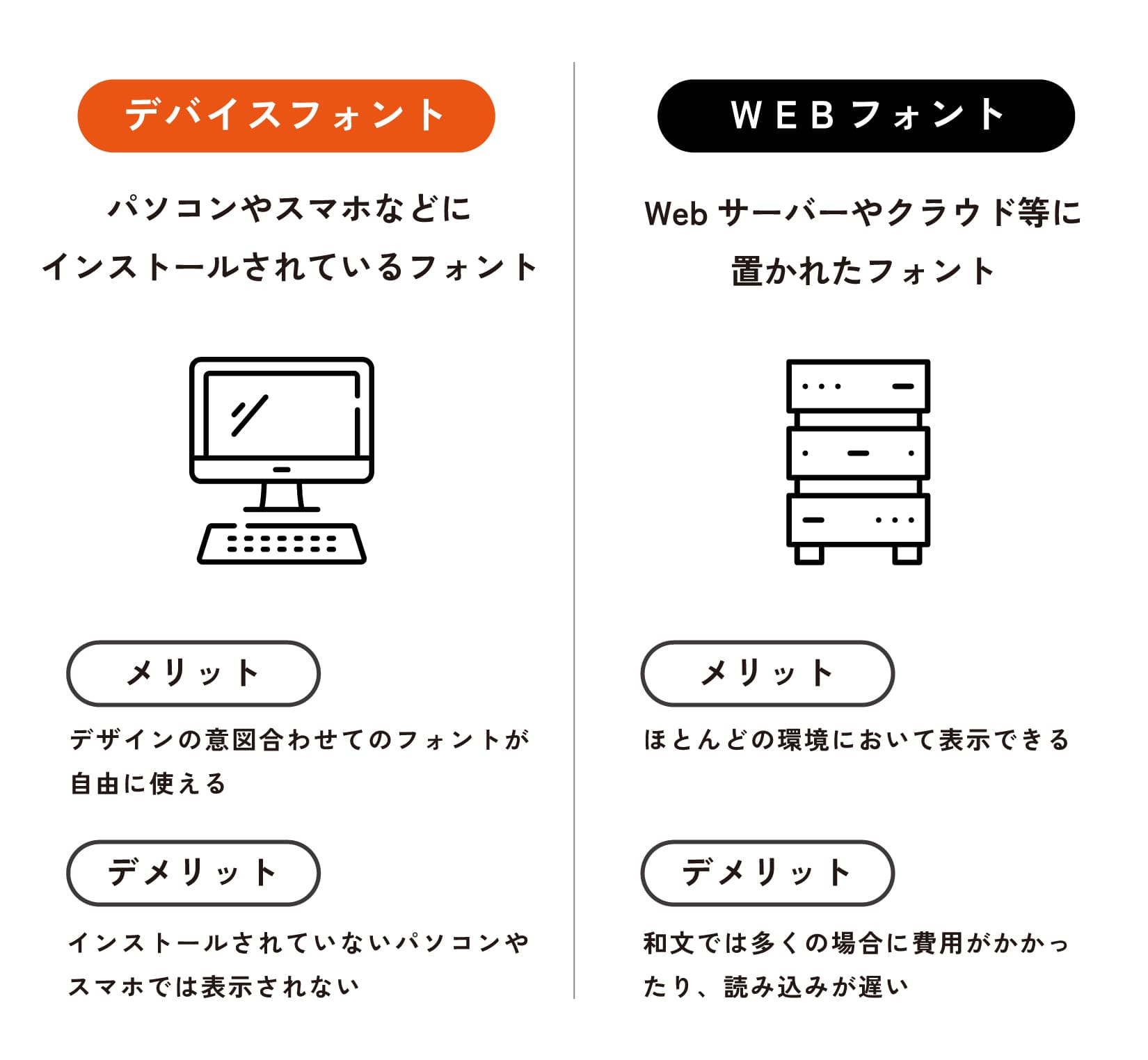
ブランディングや世界観のために最適なフォントを使用する場合に、注意しておかなければならないことがあります。それは、Webサイト上で表示されるフォントには、「デバイスフォント」と「Webフォント」の2種類があり、それぞれメリット・デメリットを持っているという点です。

まずデバイスフォントとは、パソコンやスマフォなどにインストールされているフォントのことを言います。
デザインの意図合わせてのフォントが自由に使えるというメリットがある一方で、そのフォントがインストールされていないパソコンやスマホでは表示されないというデメリットがあります。
次にWebフォントとは、Googleが提供するGoogle FontsなどWebサーバーやクラウド等に置かれたフォントのことを言います。サーバーに上がっているものを読み込ませて表示させるため、ほとんどの環境において表示できるのがメリットです。
その一方で、和文では多くの場合に費用がかかったり、読み込みの遅さなどがデメリットとしてあがります。
このように、Webサイトでフォントを表示させる際は制約が生じるという点を考慮してフォントを選ぶ必要があります。
④フォントの種類は最小限に留める
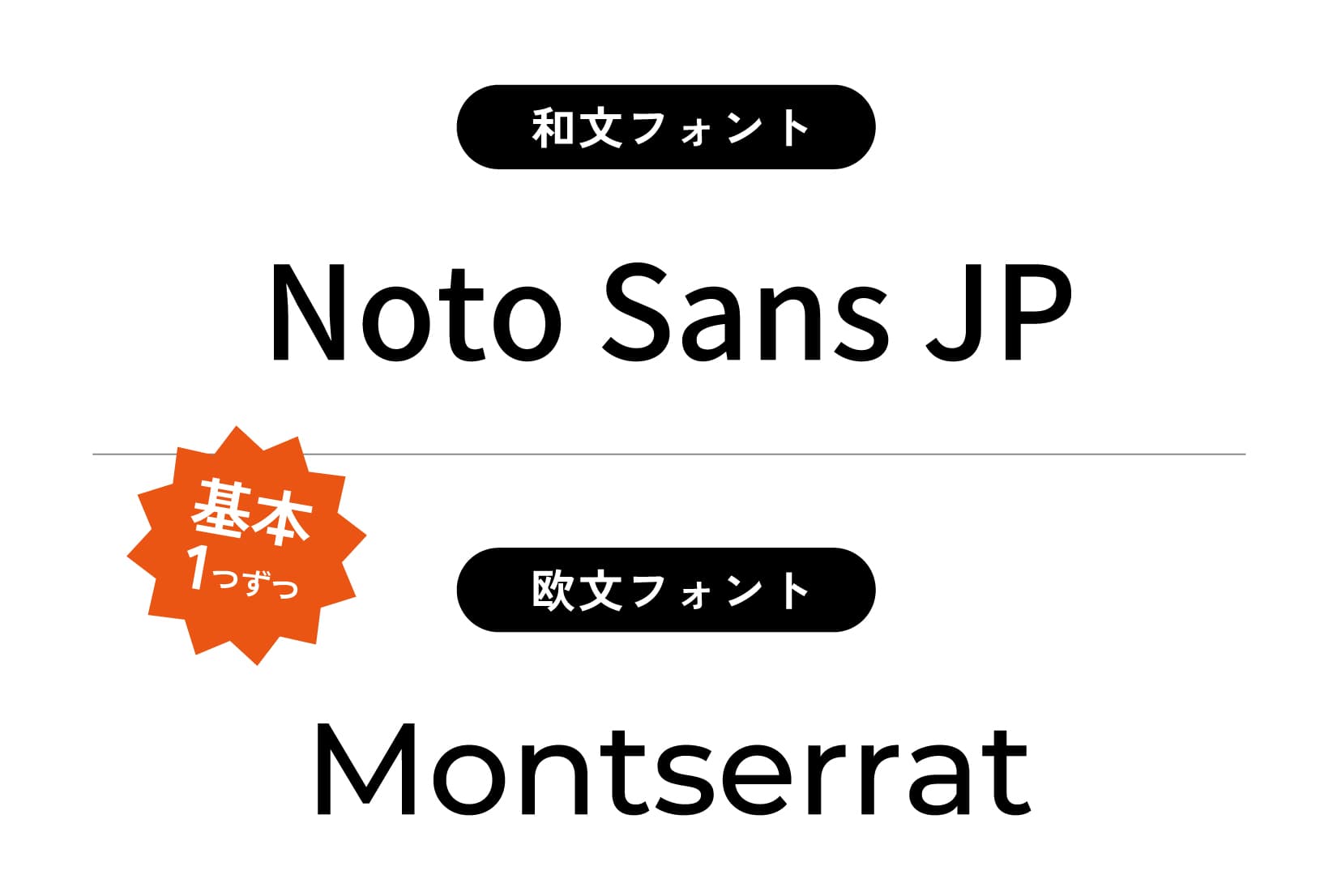
Webデザインにおいてフォントの種類が多いとデザインに統一感がなく、素人的な印象を与えかねません。そのため一般的には、和文フォントで1つ、欧文フォントで1つの2種類を選定する場合が多いです。

例外は、TOPページのファーストビューにおいて、キャッチコピーを目立たせるために特別なフォントを使用するというケースはあるでしょう。その場合は、他の2つのフォントの雰囲気に合ったものを選ぶ必要があります。
このように、Webサイトで欧文を使わない場合は、基本的に和文で1つ。使う場合でも、欧文で1つ、和文で1つの2つ。これが基本であることを覚えておきましょう。
⑤行間隔と文字間隔を調整する
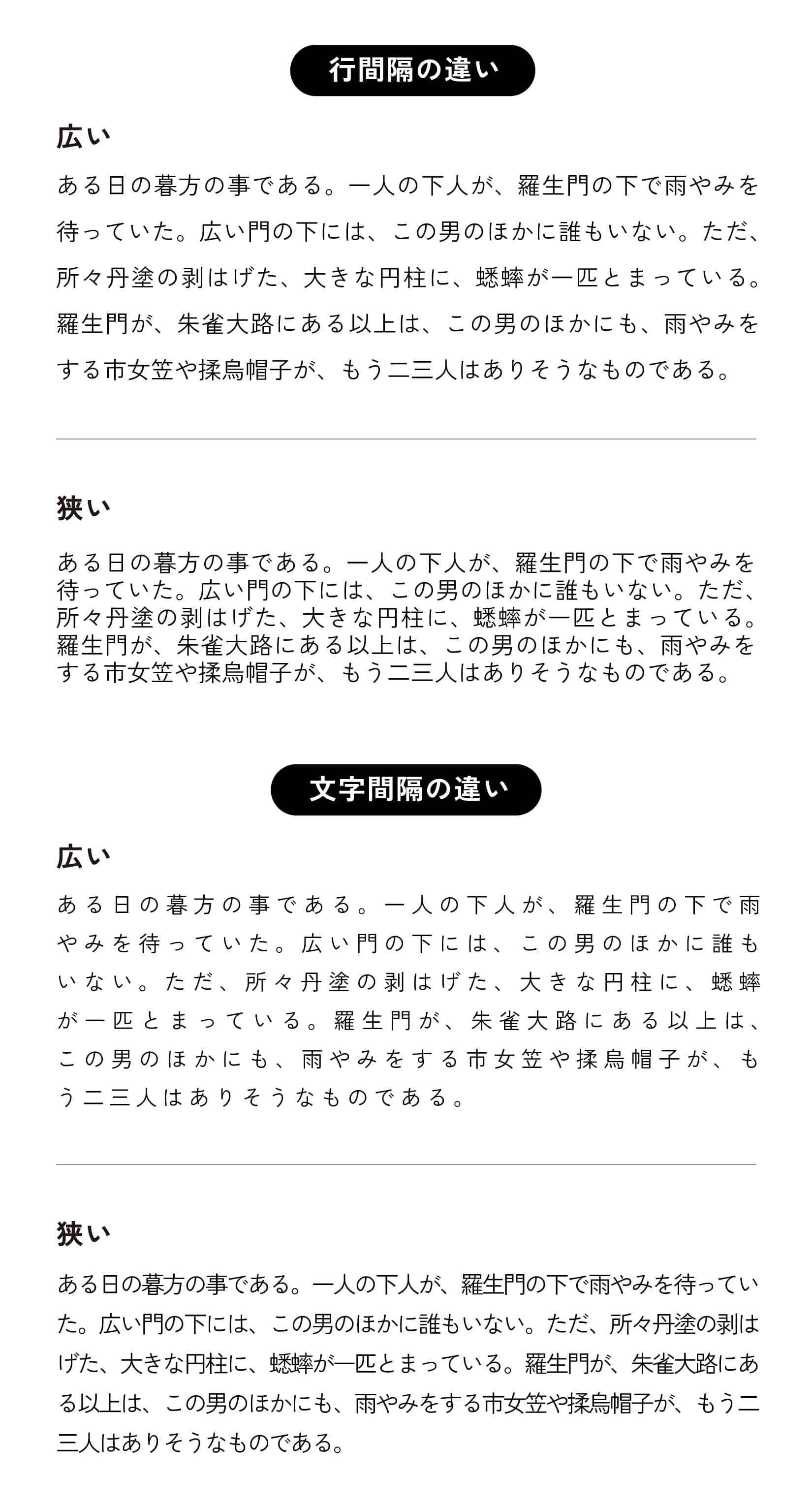
行間隔や文字間隔を調整することで、文字の印象や読みやすさが変わってきます。

文字間隔や行間を調整する際は、
- デザインの雰囲気に合わせる
- 読みやすくする
などの目的で調整することが多いですが、度が過ぎるほど狭くしたり広くしたりすると、かえって読み辛くなってしまうため注意が必要です。
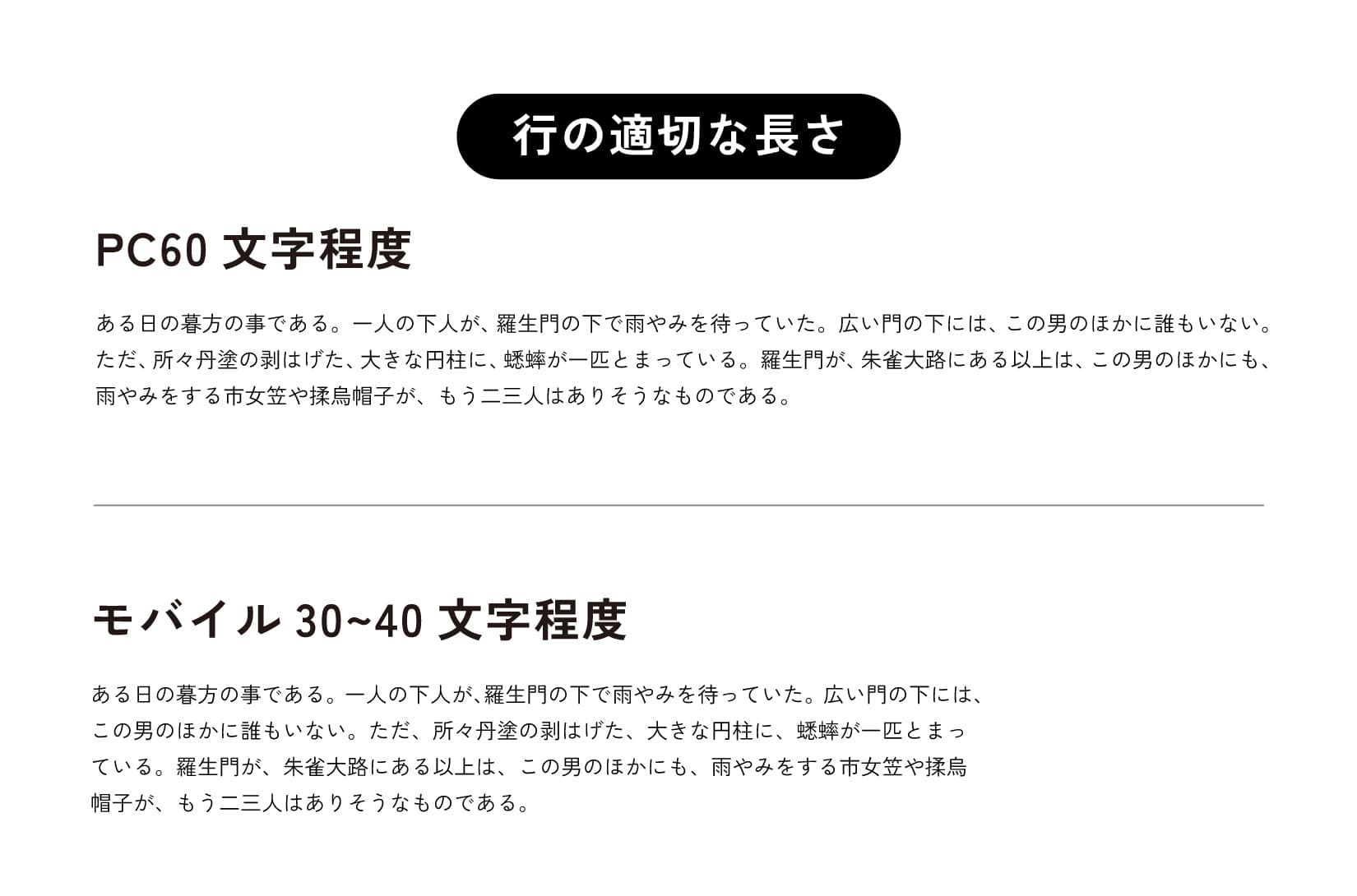
⑥行を適切な長さにする
行の長さについても度が過ぎるほど横に長くしてしまうと、読みづらくなってしまいます。そのため、PCの場合だと1行を60文字程度に留めておくのが良いでしょう。

また、モバイルの場合でも30〜40字程度が一般的に最適と言われています。
このように読みやすさを考慮して最適な行の長さにすることが大事です。
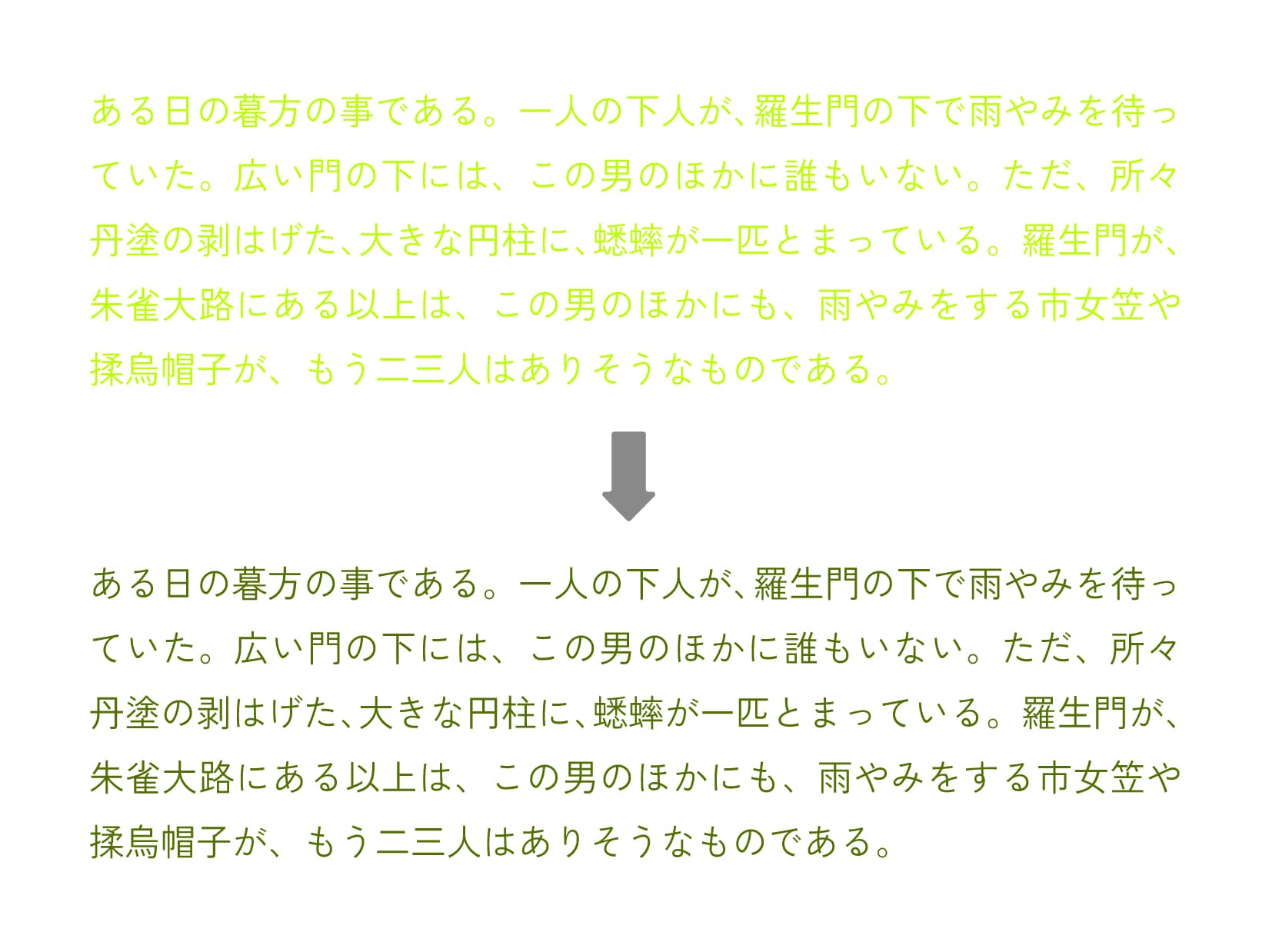
⑦色のコントラストに注意する
フォントを使用する際は、色のコントラストに注意する必要があります。

色を選定する際にも、先述した可読性を考慮します。図のように白背景に鮮やかな緑の場合は見えにくいです。この場合は、緑の明度を下げると背景の白とのコントラストが生まれ読みやすくなります。

黒背景にタークグレーの場合は、文字の明度を上げるとコントラストが生まれて読みやすくなります。
このように、デザイン段階で可読性を意識して調整することが大事です。
まとめ
このようにWebデザイン制作においてフォントを選定しデザインする際は、多くのことを考慮しながら進めていきます。それは制作するWebサイトが多くのユーザーの目に触れ、売り上げアップなどの根本の目的を成す上でフォントが重要な役割を果たすからです。
ノベルティでは、Webサイト制作の目的やコンセプト、ターゲットを考慮して最適なフォントをご提案させていただいています。新規サイト作成、サイトリニューアルをご検討の方は、こちらからお問い合わせください。
それではまた。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
