ノベルティメディア
mediaLighthouseのAccessibilityスコアが下がる原因と対処法について

こんにちは。千葉県船橋市のWeb制作会社、ノベルティです。
今回はgoogleの検証ツールであるLighthouseのAccessibilityのスコアが下がる理由や解消する方法について解説します。
Accessibilityのスコアが高ければアクセシビリティは担保されているわけではありませんが、一つの指標として覚えて置くとよいでしょう。
また、これはコーダーだけでなく、設計やデザイン段階から考慮しなければなならないポイントも多いので、ディレクターやデザイナーの方も参考にしてみてください。
今回のコラムでわかること
- LighthouseのAccessibilityのスコアが下がる理由
- LighthouseのAccessibilityででたエラーの解消方法
よくあるAccessibilityのエラー項目
Accessibilityのスコアを下げる原因は様々ありますが今回はよく遭遇するエラー項目を取り上げます。
すべてのエラー項目を確認したい方は、Googleのドキュメントを参照してください。
よくあるエラー項目1:コントラストの不足

このエラーは背景色と文字の色のコントラスト比が低いと警告されます。
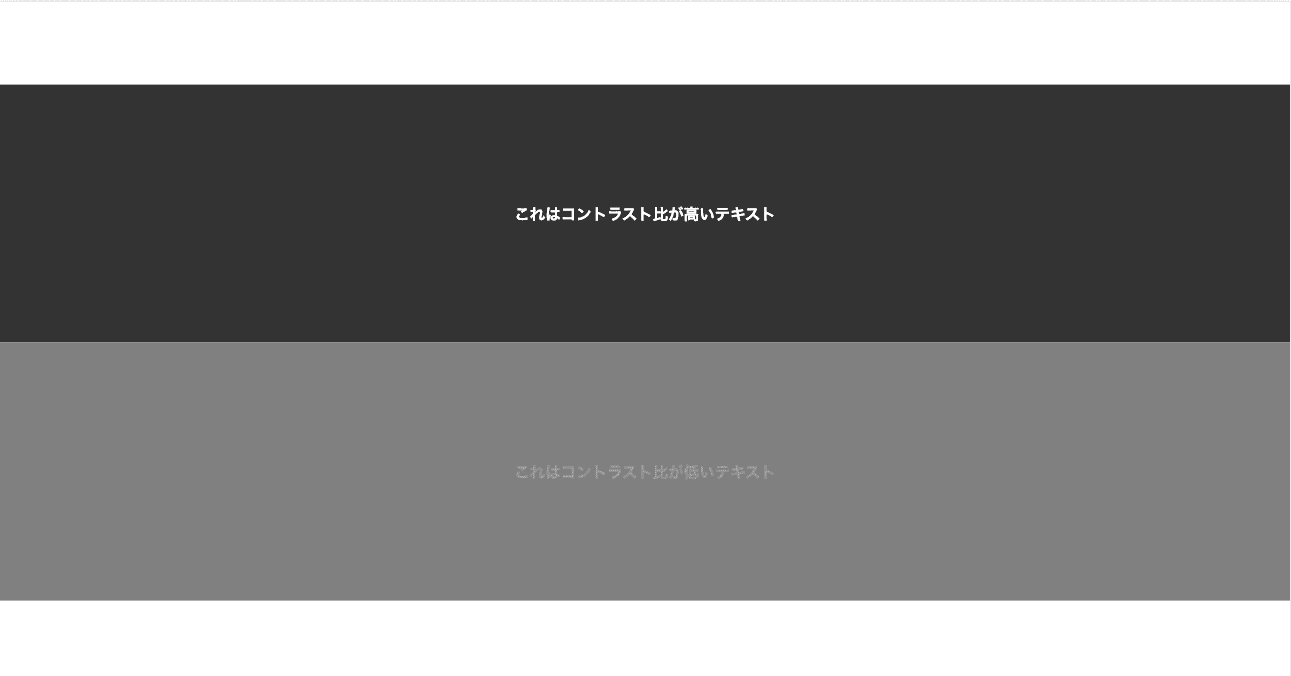
下記の画像はコントラスト比が高い要素と低い要素を並べた画像です。

視力に制約のないユーザーには上記の画像は問題なく見えると思います。
下の 例のように文字色と背景色のコントラスト比が低いと、視力に制約のあるユーザーや高齢者、色覚認識が弱いとされている男性は、テキストを正確に読み取ることが難しくなります。
見た目はきれいに整っているのに情報が正しくユーザーに伝わらないという企業にとってもユーザーにとっても悪影響をもたらします。
では視力に制約のあるユーザーにはどのよう見えているのでしょうか。

下の例ではテキスト情報がかなり見にくくなっています。また、これに加えて視力や視界も人によって異なるため、人によっては全く見えないという人もいます。
すべての人が見えるコントラストを確保することは困難ですが「一人でも多くの人が見えるコントラスト」を実現させるのが望ましいです。
ではどれくらいのコントラストを確保すればよいのでしょうか。
W3Cが作成したWeb Content Accessibility Guidelines (WCAG)のガイドラインには具体的に最低限のコントラスト比を以下のように定義しています。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない
大きな文字は英数字の場合は18ポイントのテキストまたは14ポイントの太字のテキスト、日本語の場合22ポイントのテキストまたは18ポイントの太字のテキストとなります。
解消方法
コントラストの不足を解消するためには、コーディング着手前にデザインデータのコントラストが基準値を満たしているか確認することが大切です。
WebAIM’s Color Contrast CheckerやSyncerなどのツールを用いれば簡単に計算してくれます。
このエラーを回避する場合、背景色と文字色を再考するしかないので基準値を下回っていた場合、デザイナーに相談して対応方法を検討しましょう。
よくあるエラー項目2:aria-属性の誤用
ARIA(Accessible Rich Internet Applications)は、ウェブサイトやアプリケーションをよりアクセシブルにするための技術的な仕組みの一部です。
正しく使用すると、スクリーンリーダーや他の支援技術を利用しているユーザーの手助けとなりますが、誤って使用されると、アクセシビリティの問題を招く恐れがあります。
今回は代表的な誤用例として2点あげます。
role属性とaria-*属性の不一致
![googleのlighthouseででるエラー文「 [aria-*] attributes do not match their roles」](/_next/image?url=https%3A%2F%2Fimages.microcms-assets.io%2Fassets%2F806a9cf3faa34477a12eaa88601b1d05%2F44b2ab4838844339849cf29e87dcb29c%2Ftakamiya_10_04.png&w=1200&q=75)
role属性は要素が持つセマンティックな役割を明示的に定義できます。
簡単な言葉にすると「role属性を定義すれば、div要素をbutton要素として扱える」ということです。※role属性を指定しても完全に同じ機能になるわけではない。
role属性とaria-*属性の不一致の例としては以下のようなマークアップが挙げられます。
//悪い例
<div role="button" aria-selected="true">ボタン</div>role=”button”では、aria-selectedは許可されていないのでエラーが出ます。
解消方法
もしbutton要素を使いたいならaria-selected=”true”を指定しない。もしくはbutton要素でマークアップするのが正しいマークアップです。
//改善例
<button>ボタン</button>
//改善例(タブ切り替え機能のボタンを実装する場合)
<div role="tab" aria-selected="true">選択</div>アクセシブルな要素にaria-hiddenが指定されている
![googleのlighthouseででるエラー文「 [aria-hidden="true"] elements contain focusable descendents」](/_next/image?url=https%3A%2F%2Fimages.microcms-assets.io%2Fassets%2F806a9cf3faa34477a12eaa88601b1d05%2F414b2b0fd64a40828d410f2624e9ec0b%2Ftakamiya_10_05.png&w=1200&q=75)
aria-hidden="true"は、要素とその子孫要素をスクリーンリーダーや他の支援技術から非表示にするためのARIA属性です。具体的には、この属性が指定された要素は支援技術によって読み上げられることがなくなります。
このaria-hidden="true"属性が指定された要素の中に、フォーカス可能な子孫要素であるbutton要素やa要素、input要素などが存在する場合、この警告が表示されます。
フォーカス可能な要素にaria-hidden="true"が指定されていることでスクリーンリーダーや他の支援技術を用いるユーザーは「フォーカスされているのに支援機器が読み上げてくれない」という状況になります。
//悪い例
<input type="text" name="name" aria-hidden="true" />
<a href="example.com" aria-hidden="true" >コーポレートサイトに移動する</a>
<button aria-hidden="true" >送信ボタン</button>解消方法
このような問題を避けるためには、aria-hidden="true"が指定された要素の中にフォーカス可能な子孫要素が存在しないようにするか、そのフォーカス可能な子孫要素自体も非表示や非活性化(disabled)にすることでエラーを解消することができます。
//改善例
<input type="text" name="name" aria-hidden="true" disabled/>
<a href="example.com">コーポレートサイトに移動する</a>
<button>送信ボタン</button>よくあるエラー項目3:フォーム要素のラベルの欠如

この問題は、フォームの入力フィールドやその他のフォーム要素(例:セレクトボックス、チェックボックス、ラジオボタンなど)にテキストラベルが正しく関連付けられていない場合に警告されます。
//悪い例(placeholderをラベル代わりに使う)
<input type="text" id="username" name="username" placeholder="ユーザー名>フォームの入力フィールドとラベルの関係性については以下の記事で詳しく記載しているのこちらを参考にしてください。
Next.jsでのフォーム実装とアクセシビリティ対応の考え方
解消方法
正しく関連付けるための一般的な方法は、<label>タグを使用することです。
//改善例
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username">この例では、label要素が使用されており、for属性とinputのidが一致しているため、スクリーンリーダーはこのフィールドが名前を入力するためのものであることを正しく認識します。
よくあるエラー項目4:button要素、a要素のテキスト情報の欠如


button要素やa要素はユーザーがアクション実行するための重要な要素です。
それらの要素にフォーカスした際にテキストの情報が含まれていない場合、要素の機能や目的をユーザーに伝えることができません。
ではbutton要素やa要素でテキスト情報が含まれていないケースには以下のようなものが考えられます。
- ハンバーガーボタン
- モーダルウィンドウの開閉ボタン
- バナー画像をリンクとして使用しているもの
- SNSへのリンクボタン
これらのUIはテキスト情報を持たないことがほとんどなので、意図的に指定しないとスコアが下がってしまいます。
//悪い例(ハンバーガーボタンのマークアップ)
<button>
<span></span>
<span></span>
</button>
//悪い例(バナーをリンクに使用)
<a href="https://noveltyinc.jp/">
<img
src="banner.jpg"
width="300"
height="200"
decoding="async"
alt="株式会社ノベルティのバナー"
/>
</a>
上記の例のbutton要素は盲目のユーザーからすると何をするボタンなのか理解することができません。またa要素に関してはhref属性に指定されたサイトにリンクすることは理解できるものの、そのサイトに関する情報を理解することができません。
解消方法
テキストをそのまま表示するとデザインが変わってしまうので、aria-label属性を用いてどのような機能なのかを明示的に指定します。
//改善例
<button aria-label="メニューを開く">
<span></span>
<span></span>
</button>
//改善例
<a href="https://noveltyinc.jp/" aria-label="株式会社ノベルティのコーポレートサイトに移動する">
<img
src="banner.jpg"
width="300"
height="200"
decoding="async"
alt="株式会社ノベルティのバナー"
/>
</a>このように指定することでbutton要素やa要素がどのような機能を持つのかをユーザーに伝えることができます。
Accessibilityのエラーを避けるために
プロジェクトの初期段階から考慮する
アクセシブルなウェブサイトやアプリケーションを作るには、エンジニアだけでなく、ディレクターやデザイナーを含めてプロジェクトの初期段階から考慮する必要があります。
アクセシビリティ対応で一番工数がかかるのは一度リリースしたものへの「追加」です。マークアップされている要素の変更、デザインの再考など作業がまるごと巻き戻る可能性が大きいです。
初期段階からの考慮は、後々の手間を省き、より多くのユーザーにとって使いやすいウェブサイトやアプリケーションを作成することに繋がります。
ツールを使ってエラーを検知する
これまで紹介したエラー内容や対応方法はごく一部です。実際にはもっと考慮すべき点があります。
ですがあまりにも多く、全てを覚えることはできないので、ツールやリンターに判別してもらうのがベストです。
マークアップに関しては有名なHTMLリンターである「Markuplint」を入れておけば間違いないと思います。正しいマークアップができていなければエラーをだしてくれます。


Markuplintを使うだけで品質が格段に上がるのでぜひ使ってみてください。
まとめ
今回はLighthouseのAccessibilityのスコアについて解説しましたが、冒頭でも述べたようにあくまで指標です。Lighthouseでは検出されない項目もあるのでスコアが100点だったら大丈夫!ではなく、一人でも多くの人が使えるにはどうすべきかを常に考えて実装しましょう。
また、アクセシビリティ対応については「少しずつ進めていく」という認識で取り組むのがいいかと思います。 実際のプロジェクトでは予算と時間の制約やクライアントの要求も様々です。それらのバランスを見ながら少しずつ進めることで一人でも多く使えるウェブサイト、アプリケーションを作りましょう!
ノベルティではアクセシビリティ、ユーザビリティに配慮した実装やJamstackでのサイト制作にも力をいれていますので、ぜひお任せください!
興味のある方はお問い合わせを!
参考資料
Webアプリケーションアクセシビリティ 今日から始める現場からの改善:伊原 力也、小林 大輔、桝田 草一、山本 伶(著)
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています

