ノベルティメディア
mediaGitHubActoinsで、gitとFTPを同期!Web制作でミスのない快適なFTPライフを!

みなさんこんにちは!千葉県船橋市のWeb制作会社、ノベルティです。
今回はタイトルの通り、GitHubとFTPを同期する方法をご紹介していきたいと思います。
GitHubはソースを管理するもの。FTPはインターネット上でファイルを転送するための仕組みです。
これらは別々のツールですが、今回のコラムでは二つのツールを同期させることで手動での転送ではなく、自動更新を可能にする方法をご紹介します。
Vercelなどのホスティングサービスを使っていれば全て自動ですが、まだまだレンタルサーバーを利用している方も多いはず。
gitは導入したけどFTPとは同期していない…といった使い方をしている方も、Web制作界隈においてはいらっしゃるのではないでしょうか?
gitとFTPは同期させておくことで、gitとサーバーというソースの多元管理を防止することができます。
手動によるミスもなくなるので、一つ選択肢として、ぜひ知っていただければと思います!
今回のコラムでわかること!
- gitとFTPを同期させることができる
- GitHub Actoinsの基本的な使い方を理解できる
gitとFTPが同期する仕組み
まず、gitとFTPが同期する仕組みについて解説します。
gitがソース管理を行っているので、gitのファイルをFTPへ同期したいですよね。
ですので、gitに対してプッシュ行為が行われた時に、FTPへファイルを同期するアクションを行います。
このアクションそのものをGitHub Actoinsといい、アクションの内容についてはローカル上で定義します。
ポイントはGitHub Actoinsを使ってFTPへ同期するアクションを起動させることなので、そのやり方を解説していきます!
gitとFTPを同期させるフロー
では、続いてフローについて解説していきます。
ここでぼんやりと全体の作業イメージを整理していただければと思います!
- 同期するFTPアカウントを作成する(あれば省略可)
- gitにFTPと同期するためのブランチを作成する(例:main)
- GitHub Actoinsの定義を書く(今回はFTPと同期させること)
- 必要な環境変数の設定を行う
- 定義ファイルをgit上にプッシュ
- mainブランチに対して変更ファイルをプッシュする
- GitHub Actoinsが動き、FTPへ同期される
それでは、詳しく各項目について見ていきましょう!
同期するFTPアカウントを作成する
まずは準備です。
こちらは、同期させる対象のFTPアカウントを作成するフローです。
もちろんメインFTPアカウントがあれば不要ですが、案件ごとにサブFTPアカウントをディレクトリで振り分けたい方などは、こちらで改めて作っておくと良いです。
メインのFTPアカウントがあれば、サブディレクトリに同期先を振り分けることも可能です。
今回はミス防止のための同期でもあるので、サブFTPアカウントの作成を推奨して進めていきます。
gitにFTPと同期するためのブランチを作成する
続いて、FTPと同期させたいブランチの作成を行います。
全てのブランチをFTPと同期させたいケースは少ないと思いますし、テスト用のブランチを作成する必要も大いにあります。
デフォルトはmainだと思いますので、今回はmainを同期対象にしました。
テスト環境と切り分けてデプロイしたい場合は、devを作って別途設定することも可能です。
GitHub Actoinsの定義を書く
続いて、GitHub Actionsの定義を書いていきましょう。
こちらは重要項目なので、少しだけ力を入れてみていただければと思います!
まず、GitHub Actionsの定義にはディレクトリ配置のルールがあります。
.gitが管理されているリポジトリのルートディレクトリに .github/workflowsディレクトリを作成し、その中にワークフローの定義を記述したYAMLファイルを配置する必要があります。
今回はftp-deploy.ymlという名前で作成します。
ソースの全体像は下記の通りです。
※コピペでも問題なく動作します。
なお、YAMLファイルはインデントが命なので、崩さないようにお願いします。
name: FTP Deploy
on:
push:
branches:
- main
jobs:
ftp-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Deploy to FTP
uses: SamKirkland/FTP-Deploy-Action@4.0.0
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}重要なところをいくつか解説します。
まず、一番初めのname(FTP Deploy)は、GitHub上で確認するための名前です。
GitHubのプロジェクト画面で、上部メニューにActionsがあります。
こちらをクリックすると、定義したアクションのログを確認することができます。現時点では未登録の状態だと思いますが、登録すると「FTP Deploy」と名前でログを確認することができるようになります。
on:
push:
branches:
- main次にこちらの記述ですが、このアクションがどのブランチにプッシュされた時に動くかを示しています。
今回の例ではmainとしていますが、別のブランチ名に変更することも可能ですので、mainの値を変えてみてくださいね!
最後に、FTPアカウントの定義になります。
メインFTPを利用する方は、最終行の同一インデントに「remote-dir: ディレクトリ名」を追加することでディレクトリの制御が可能です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}ここは実数が入っていないので、少しややこしいかもしれませんね。
セキュアな情報(今回はFTPの情報)をコード管理することはセキュリティの観点から推奨されません。
そのため、環境変数という機能を使ってGitHub上にFTPの情報を保持していきます。
では、この流れで次のフローです。
必要な環境変数の設定を行う
こちらの項目で、先ほどの環境変数の設定を行っていきます。
まず、GitHubのプロジェクトを開きましょう。
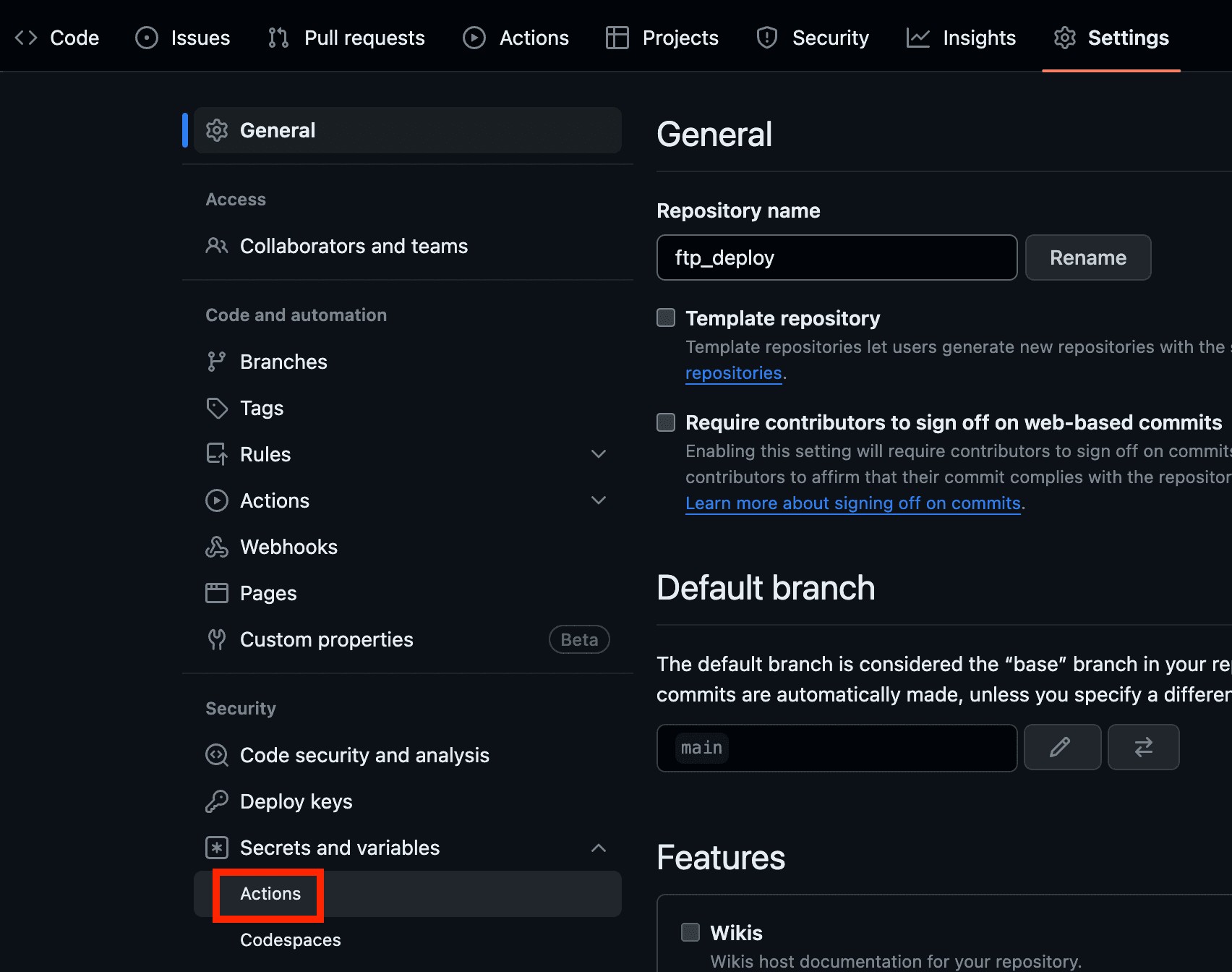
下記キャプチャのSettingをクリックします。(上部メニューにあります)

続いて赤枠のActionsをクリックします。
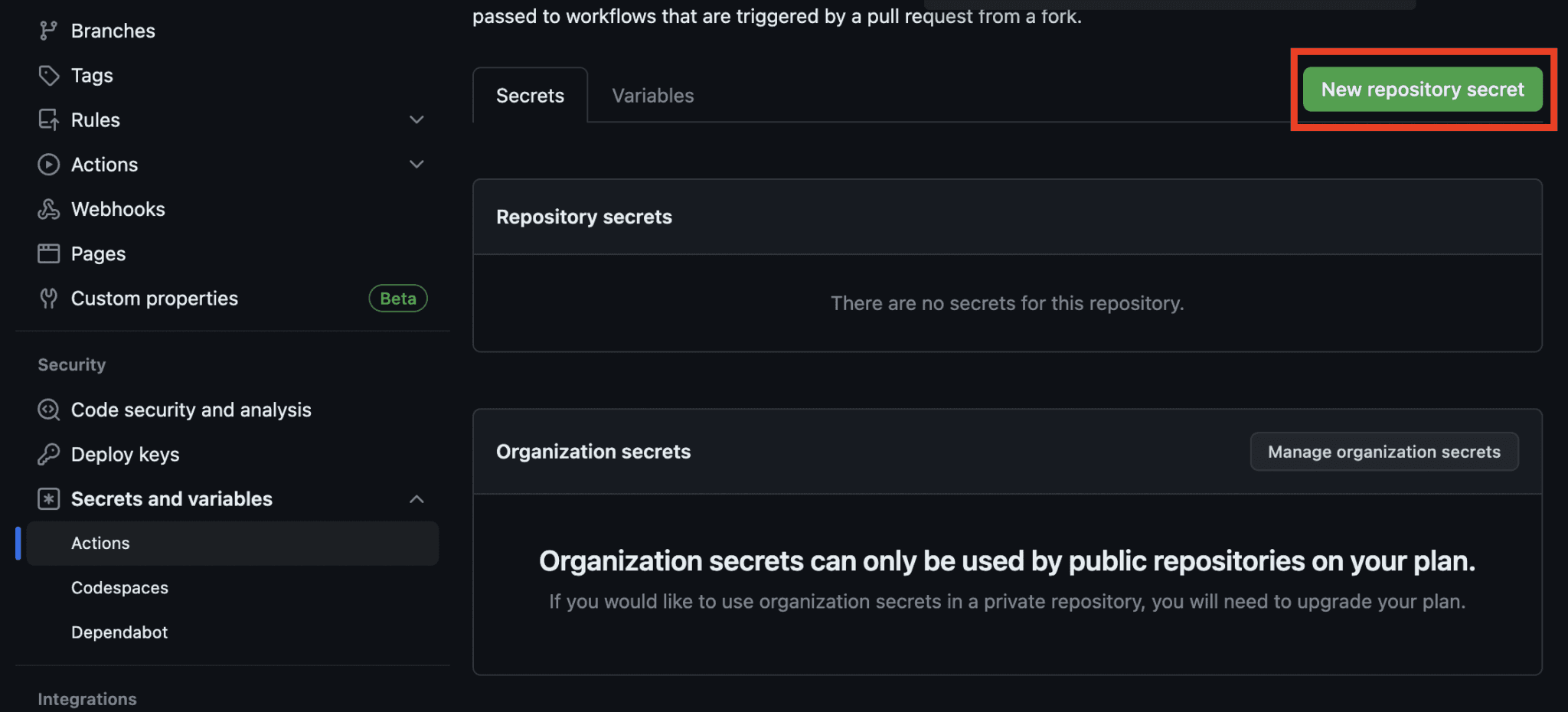
するとキャプチャのような画面になるので、New repository secretのボタンをクリックします。

ここで名前と値を入力できるので、FTP_SERVER、FTP_USERNAME、FTP_PASSWORDという名前でそれぞれの値を入力します。
入力内容は「同期するFTPアカウントを作成する」で作成したものを使用します。
これで${{ secrets.FTP_SERVER }}は、ここで登録したFTP_SERVERの名前の値が参照されます。
こちらが環境変数の基本的な利用方法になります!
どのサービスでも大体同じなので、覚えておいて損はありません!
これで、定義ファイルの作成は完了です。作業自体は概ねこちらで完了になります。
もしdevと切り分けたい場合は、ftp-deploy-dev.ymlというファイル名で別途作成し、branchesのところと環境変数をいじれば完了です。
※環境変数はFTP_SERVER_DEVのような形で別途登録しましょう。
定義ファイルをgit上にプッシュ
続いて、定義ファイルを指定ブランチへプッシュします。
こちらのフローにおける特記事項はありません。
mainブランチに対して変更ファイルをプッシュする
それでは何かしらの変更を加え、指定ブランチ(main)に対してプッシュします。
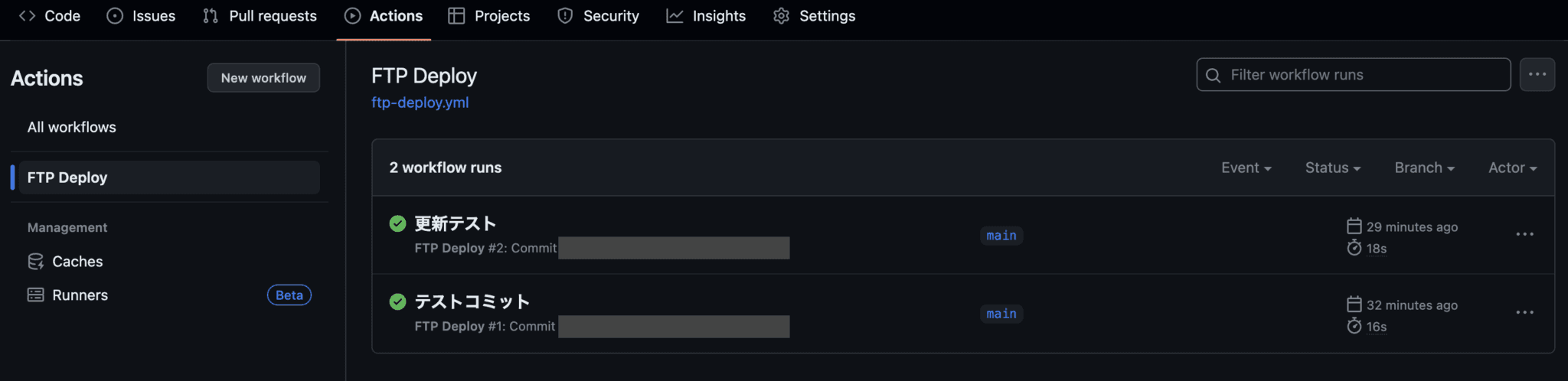
これでActionsを見てみると、実行されたことが確認できます。
※先ほどご紹介した上部メニューのActionsにSTP Deployが登録され、実行されていることが確認できるはずです。

また、devなど別のブランチに対してプッシュしてもこのアクションが動かないことも確認できます。
GitHub Actoinsが動き、FTPへ同期される
Actionsが問題なく実行されていたら、FTPを見にいきましょう。
問題なくデプロイされていることが確認できます!
これで今後mainブランチにプッシュするだけで、gitとサーバーのソースに差異がなくなります。
もしエラーが起きていた場合、内容を確認のうえ改善していきましょう!
本項におけるいくつかの注意点
デフォルト仕様では、全てのファイルは上書きされます。
そのため、WordPressなどのCMSを運用し管理画面からソースを修正することを行っている場合は、要注意です。しっかり運用者と連携しながらGitHub Actoinsの設定を行いましょう。
また、削除についても行われますが、サーバーに手動で上げたファイルに対する削除はされません。ゴミデータの削除についても、gitと連動しているものは適用されますが、FTPで直接上げたものは対象外になるので注意が必要です。
これらはオプションで調整することが可能ですので、気になる方は今回利用している「FTP-Deploy-Action」を深掘りしてみてください!
まとめ
以上がGitHub Actoinsを使ってgitとFTPを同期させる方法でした。
こちらの方法でWeb制作におけるミスのない快適なFTPライフを送っていただければと思います。
GitHub Actoinsを利用すればNode.jsを使ってビルドしたものをFTP連携したり、プッシュ時にチャットシステムに別途通知したりと、ワークフローの利便性向上に大きく貢献します!
今回は入口として、もっと便利にGitHubを活用できればと思います。ワークフローの改善は、お客様へ高品質なものを提供できる鍵になります。
ぜひ学び進めていきましょう!
それではまた!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
