ノベルティメディア
media【デザインの参考】背景で世界観が変わるWebデザイン

こんにちは!
デザイナーの兼本です。
今回はデザイン制作時に考える必要がある背景の種類についてまとめてみようと思います。
はじめに
デザイン制作において、フォント選びや素材選びと同様に考える必要があるのが
背景をどうするか…ということ。
Webデザインの場合、Webサイトやバナーやアイキャッチなどの広告では、背景に着色してあるとか何かしらひと工夫してある場合が多いです。
普段、デザイナーは世の様々なデザインを見ながらトレンドなども探りつつ、背景をどうするか決めています。
ただ引き出しが少ないと、いつも同じような背景を選んでしまったり、選ぶのに時間を使ってしまうこともあったり…。
そこで、今回はよく使われる背景を選抜し、それぞれが与える印象についてもまとめてみようと思います。
Webデザインでよく使われる背景
ベタ塗り

ベタ塗りは文字通り、背景を一色で塗ったパターンです。
ノベルティでも過去の制作実績の中で数多く使用されています。
<実例>

ただし、Webサイトの場合はヘッダーからフッターまで全てベタ塗りという場合はあまりありません。上記画像のように一画面はベタ塗りですが、スクロールしていくとまた違った背景になっている場合が多いです。
ベタ塗りはシンプルに文字や画像を引き立たせたり、閲覧者にブランドカラーを強くアピールすることもできます!
グラデーション

背景にグラデーションを持ってくるのは、Webデザインでは頻繁に使われる背景パターンです。
<実例>

IT、デジタル、近未来的なイメージの他、エモい感じを出したい時などにも使うことができます。
ちなみに、グラデーション背景と一緒に使われるイラストはアイソメトリック系かフラット系の場合が多いです!
画像透過

画像を透過させて背景に使用するパターンになります。
こちらもWebデザインにおいては頻繁に使われていますね。
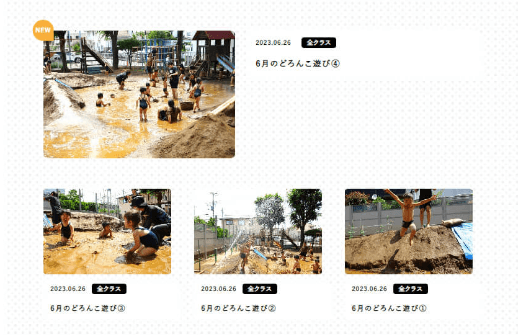
<実例>

左上のアイキャッチの場合は、白背景にそのまま画像を透過させています。
また、画像の上からベタ塗りのレイヤーを被せ、ベタのレイヤーを透過させる手法もよく使われます。ちなみに右上の画像のように、グラデーションを透過させることもあります。
画像を透過させて背景に持ってくることでグッと世界観を引き立たせることができます!
パターン

Webデザインにおける背景パターンとは、上記画像の背景のように何らかの図形や模様などが連続したものを指します。
<実例>

古くからWebサイトには背景パターンが使用されてきましたが、最近では円形や三角形、正方形などよりシンプルなものを透過させて使われることが多い印象です。
画像透過に比べると存在感は薄く、さりげなくワンポイントで使うことで、何となくオシャレな雰囲気を出すことができます!
図形

背景に図形を入れ込む図形デザインも、Webデザインではよく見かけます。
こちらも背景パターンと同様に、あまり複雑過ぎないシンプルな形が使われることが多い印象です。
<実例>

使用用途は、左上の画像のように背景べたの上から透過せて使う場合もあれば、右上の画像のように図形そのままを背景に持ってきて着色して使うこともあります。
デザインコンセプトのイメージとして使ったり、フォントやイラストの雰囲気に合わせて使うこともあります!
エフェクト

ベタやグラデーションにノイズ効果を加えるこの背景パターンは、今やトレンドとも言えるほどに頻繁に見かけます。
<実例>

ザラザラとした質感が加わることにより、ベタやグラデーション単体の単調さから、アナログ感や高級感などの味わい深い印象になります!
まとめ
背景は意外にもたくさん種類があることがお分かりいただけたでしょうか!?
いつもよく使うパターンというのがそれぞれあると思いますが、
レパートリーが少なくてつい、いつもと同じようなデザインになってしまう…というような場合は、背景を工夫してみるのも一つの手だと思います!
ノベルティでは、背景に限らず細部までこだわったデザイン制作を心がけています。
「売り上げを上げたい」「採用を増やしたい」とお考えの方は、ぜひノベルティにご相談ください!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
