ノベルティメディア
mediaぶっちゃけFigmaにしてどうだった?イラレ一筋デザイナーがFigmaに移行して感じたメリット・デメリット

こんにちは、千葉県船橋市のweb制作会社 株式会社ノベルティのデザイナーせがわです。
ノベルティのデザインチームでは、webデザインの制作ツールをIllustratorからFigmaに移行する大改革を行いました。
今回は、Illustrator歴10年のせがわがFigmaに移行したことで感じたメリット、デメリットを紹介します。
株式会社ノベルティはWebプロモーション支援と業務改善支援が得意な千葉県船橋市の制作会社です。
支援実績はこちらから
Figmaに移行したことで感じたメリット
共同作業のハードルが下がった
Before
- 共通部分のデザイン変更が発生する度にデータをダウンロードし直し、作業者による差異が無いようにする必要がある
- 制作途中の段階では最新の状態を把握するのに手間がかかる
After
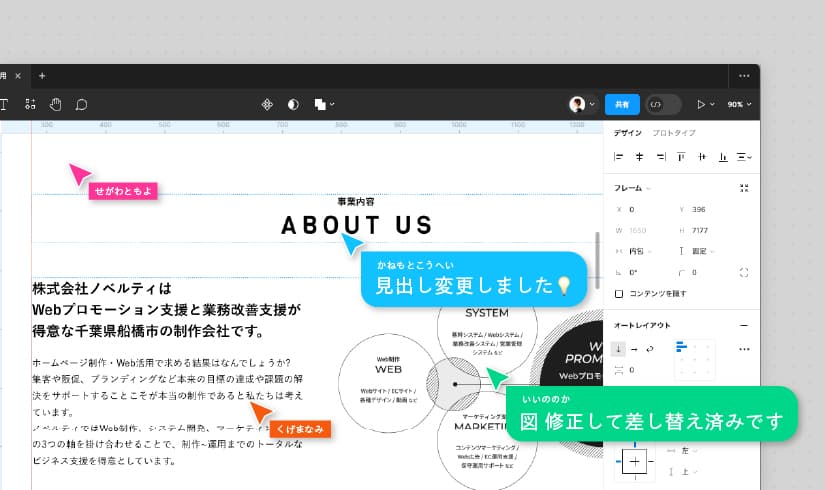
Figmaは1ファイルに複数ユーザーが同時にアクセスして作業をすることができるので、常にお互いの進捗を確認しながら進めることができます。

また、共通パーツにはコンポーネントを活用することで、作業者による差異が発生せずに仕様変更に速やかに対応が可能です。
これまでは1案件のデザインは1人で完結させることが多かったのですが、デザイナーが増えたことでメインデザイナー+アシスタントの2人体制で制作することが増えました。
そのため、共同作業でのネックになっていた部分をFigmaを導入したことで解消することができ、共同作業に対するハードルがぐっと下がりました。
ほかにも、分担できることで1人にタスクが集中する状況が改善したほか、アシスタントは上司のデザインを見ながら進め方を学ぶことができ、上司はアシスタントの進捗を見て状況を判断できるという利点も見られました。
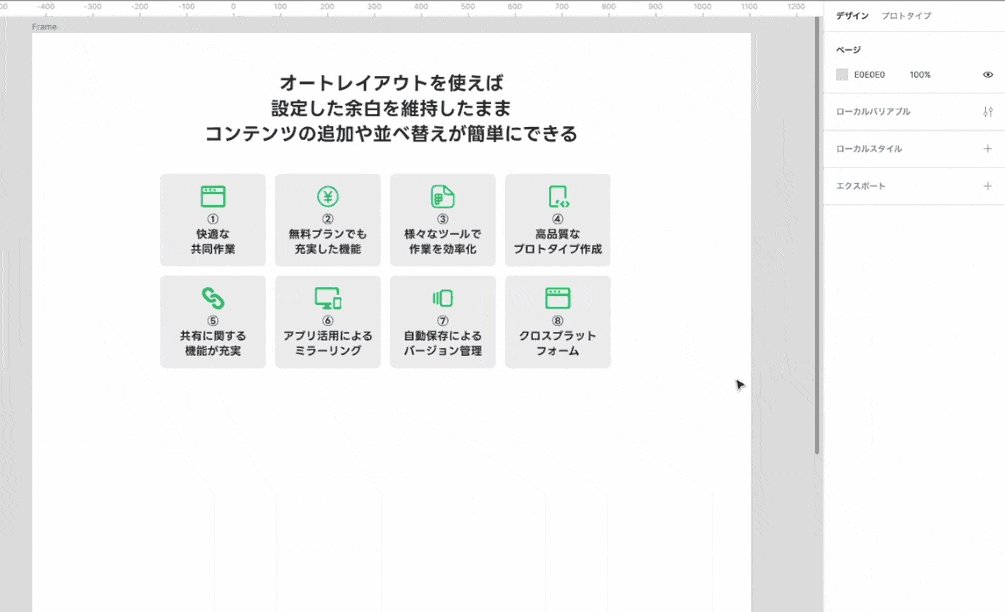
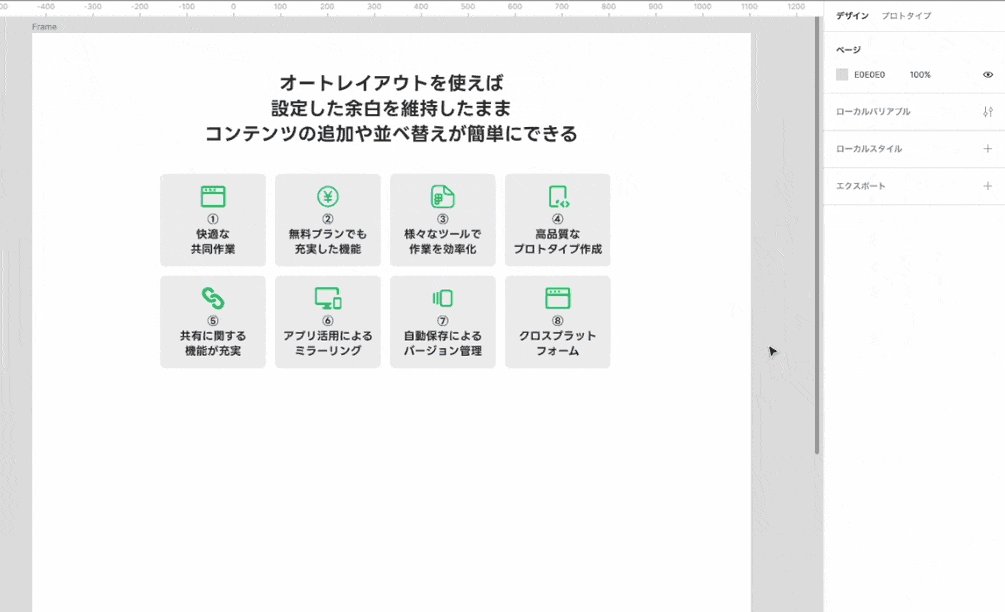
オートレイアウト機能により余白調整が手軽になった
Before
- 後から余白の修正をすると全体を手作業で調整し直す必要がある
- コンテンツが増えた場合の修正にも時間がかかる
- 手作業であるためにミスによって余白の数値が統一されていないことがある
After
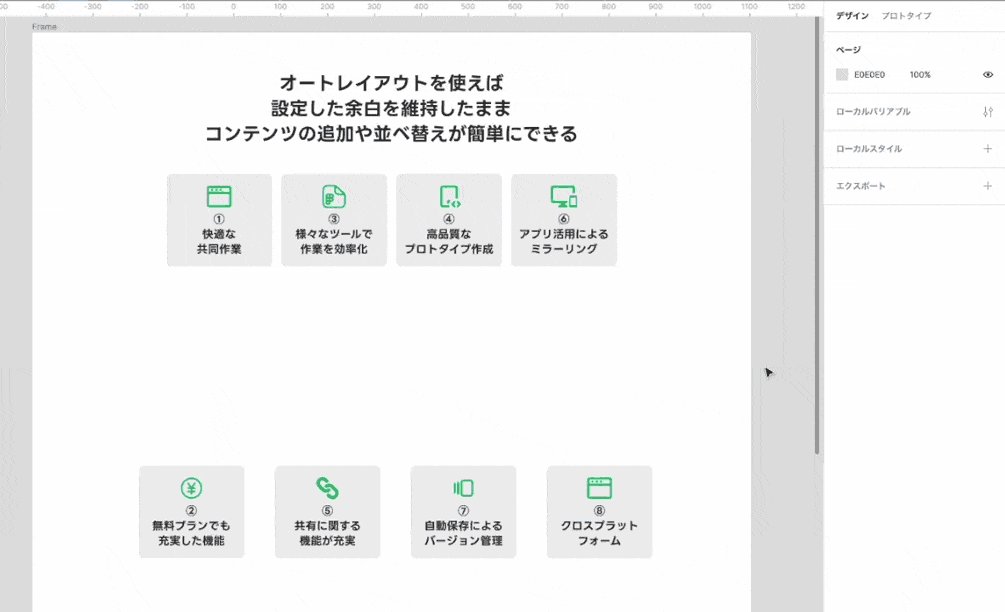
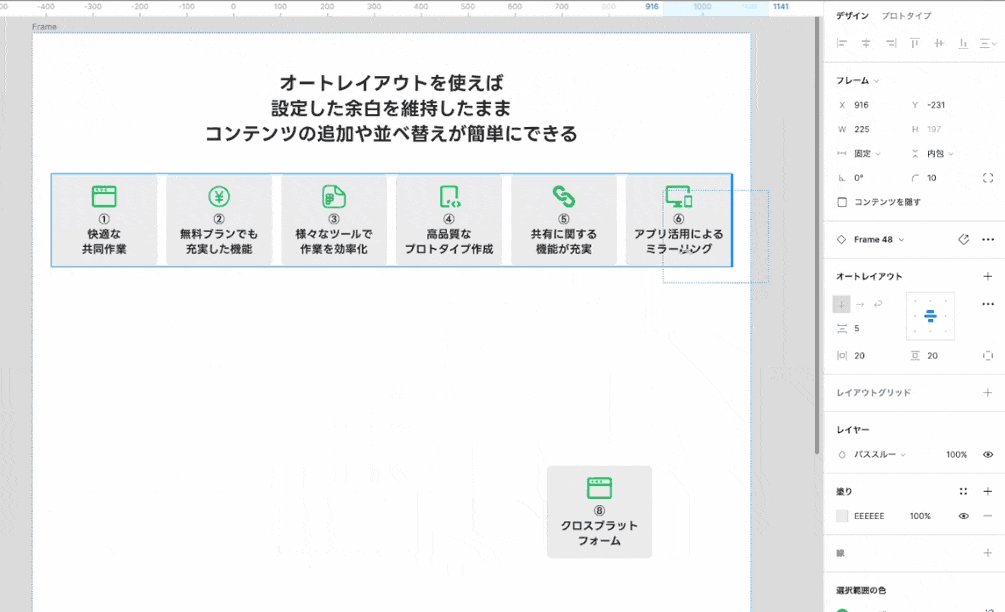
オートレイアウト機能を活用することで、要素間の余白が入力した数値になるように自動で調整され、適用したエリアにさらに要素を追加すると同じ余白で均等に並べてくれます。

それだけではなく、横並びのコンテンツを縦並びに変更する作業もワンクリックで完結できるなど、変更に強いデザインデータ作成が可能です。
手作業で余白を合わせなくて済むため、細々と発生していた余白の数値ブレが減少したことで、コーダーを迷わせないデータづくりができるようになりました。
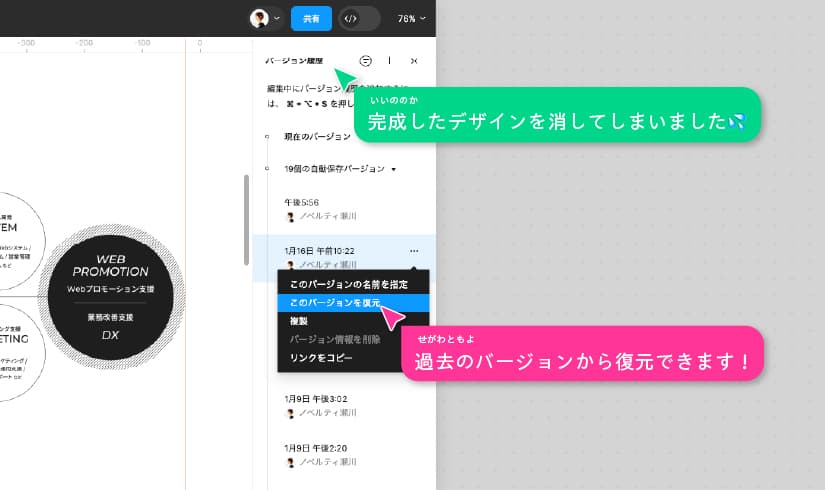
自動保存機能によってソフトのクラッシュによる巻き戻りのリスクが減った
Before
- データが重くなってくるとクラッシュのリスクがつきまとう
- 最後に保存した数時間前のデータに巻き戻ってしまうことも
After
データはクラウド上に自動保存されるので、保存をし忘れたことによる巻き戻りが発生するリスクが減りました。
万が一完成したデザインを削除したまま自動保存されてしまったとしても、過去のバージョンに巻き戻って復元することができるので安心です。

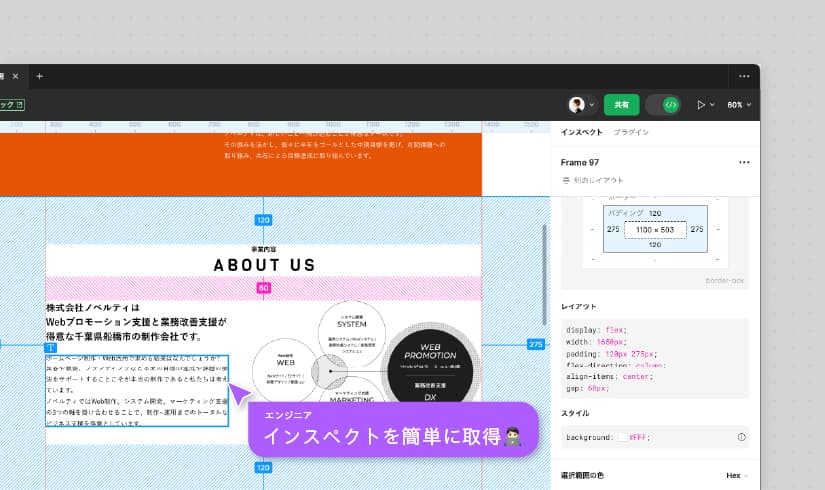
コーディングの効率が上がった
Before
- コーダーは不慣れなIllustrator上で寸法を確認する必要があった
- Illustrator上の数値通りでは実装できない箇所は都度計算をし直していた
- デザインに変更があった時の連携ができず古いデータで実装している場合があった
After
構築に必要な寸法などの値(インスペクト)を素早く取得できるだけでなく、HTMLとCSSのコードが取得できるのでコーダーの作業効率が格段にアップしました。

また、同じ用途のソフトである「Adobe XD」との大きな違いとしてline-heightを考慮した余白が分かることが挙げられます。
そのため、デザイナーが入力した値の通り入力すればデザイン通りの実装ができ、都度数値を計算し直す必要が無くなりました。
たくさんの機能を持つIllustratorとは異なり、UIやWeb設計に特化したツールだからこそのシンプルさもコーダーが受け入れやすい理由の一つです。
Figmaに移行したことで感じたデメリット
Figma1つだけでは完結できないことが多い
これまではイラストやパーツの作成からデザインへの配置まで、ほぼすべての作業をIllustratorのみで完結できていました。
特にパーツ作成という点では、Figmaだけで完結させるにはベクター機能に物足りなさを感じます。
Figmaだけで完結させようとはせず、UI設計・webデザインはFigma、そこに配置する素材を作るのはIllustratorやPhotoshop、というように適材適所で使い分けをしながら進める必要があると感じました。
名称やショートカットがAdobeソフトとは異なる
これまで制作に使用していたのはほとんどがAdobeソフトで、UIが統一されショートカットキーも似ているので初めて操作する場合でも比較的スムーズに慣れることができていました。
一方でFigmaは、ショートカット、機能の名称、UIなどほとんどすべてが初見で、まずはどこに何があるか、何ができるかを覚えることからスタートします。
名称も、Illustratorでは「アートボード」と呼んでいたものをFigmaでは「フレーム」と呼んでいたり・・・チーム内で呼び方を統一しないと受け取り方の違いからエラーに繋がりかねません。
UIがシンプルで最低限のメニューしか常時表示されていないため、機能をフルで活かして使いこなすにはショートカットが不可欠ですが、これまでと異なるキーを覚えることに手間取っています。
機能を活かすには構造への理解が必要
パーツのコンポーネント化やオートレイアウトを活用し、Figmaの利便性を最大限に得られるデザインデータを作るためには、機能の理解だけでなく構造への理解が必要だと感じます。
このパーツをコーディングで実現させるにはどんな構造にする必要があるか?
どのようなグルーピング・順序で配置すればそれらは可能なのか?
これまでPhotoshopやIllustratorで思い描く通りに配置していたものが、どんな構造で成り立っているのかを常に頭の片隅に置く必要があります。
デザインとコーディングが分業化していたとしても、最低限のコーディングの基礎知識は必要だと感じました。
慣れは必要だが業務の効率化には非常に良い結果に
一番恩恵を受けたのは共同作業がやりやすくなったことと、コーディングの効率化でした。
コーダーからのポジティブな意見が非常に多く、実装が非常にスピーディにできるようになったという意見が一番多く見られました。
一方で、これまで慣れていたソフトを手放して全く新しいツールを学ぶ必要があるため、デザイナーにかかる導入時の負担はどうしても大きくなってしまいます。
これまでのように思い描く通りに配置していくような使い方ももちろんできますが、独自機能を使いこなせなければFigmaを使うメリットはあまり得られないようにも感じました。
しかしながら、慣れることができれば記事で触れたレイアウト機能や共同作業によってデザイン作業が効率的になりますし、その恩恵はデザイナー外にも大きく広がります。
せがわ個人のAdobe歴の長さからどうにも踏み出しにくかったのですが、結果として受けた恩恵が大きかったため導入頑張って良かった!と実感しています。
無料でもほぼ全ての機能が使えるので、まだ触れてない方はぜひお試しください!
ノベルティはデザインはもちろん、Webサイト・ホームページ制作からWebアプリケーション開発、さらにマーケティングまで幅広いサービスを提供します。
「何をしたら良いかわからない」そんな初めての制作・開発でも安心してお任せください!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
