ノベルティメディア
mediaWEBの写真を印刷物に流用するのはNG 〜画像解像度とは?〜

千葉県船橋市のWeb制作会社ノベルティのデザイナーせがわです。
制作会社に印刷物の制作を依頼するとき、「WEBサイトに掲載している写真を使ってください」と頼んだ経験はありませんか?
実は、WEBサイト上の写真を印刷物に流用するのは基本的にはNGなんです。
今回のコラムでは、「WEBの写真を印刷に流用するのはなぜNGなのか?」、それを理解するためには欠かせない「解像度」についても交えながら解説していきます。
流用NGの鍵を握る「解像度」とは?
「解像度」とは画像のきめ細かさを表す尺度として使われる言葉です。
頻繁に見聞きする言葉ですが、
- 主に印刷物や一般的な意味として使用される「画像解像度」
- テレビやパソコンのモニターの画素数を指す言葉として用いられる「画面解像度」
この2つの意味で使われることが多くあります。

まずはそれぞれにどういった違いがあるのか見ていきましょう。
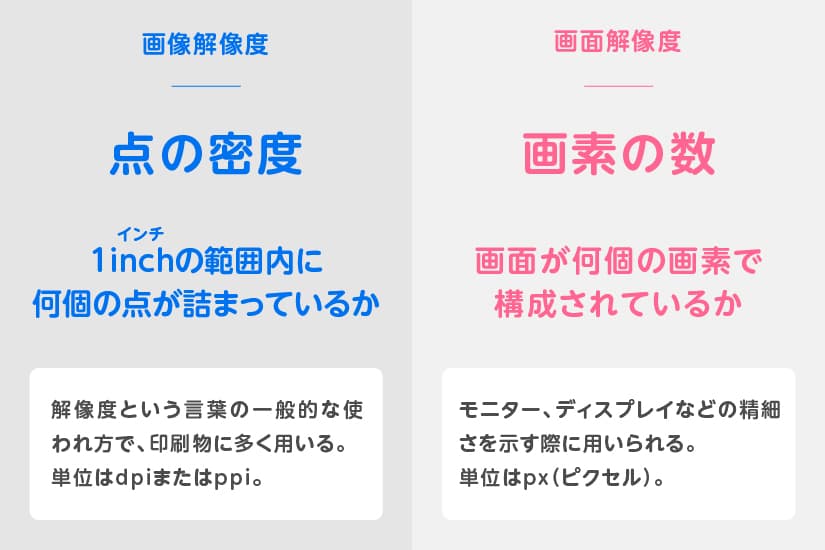
画像解像度とは?
「画像解像度」とは、写真などの画像を構成する密度のことです。
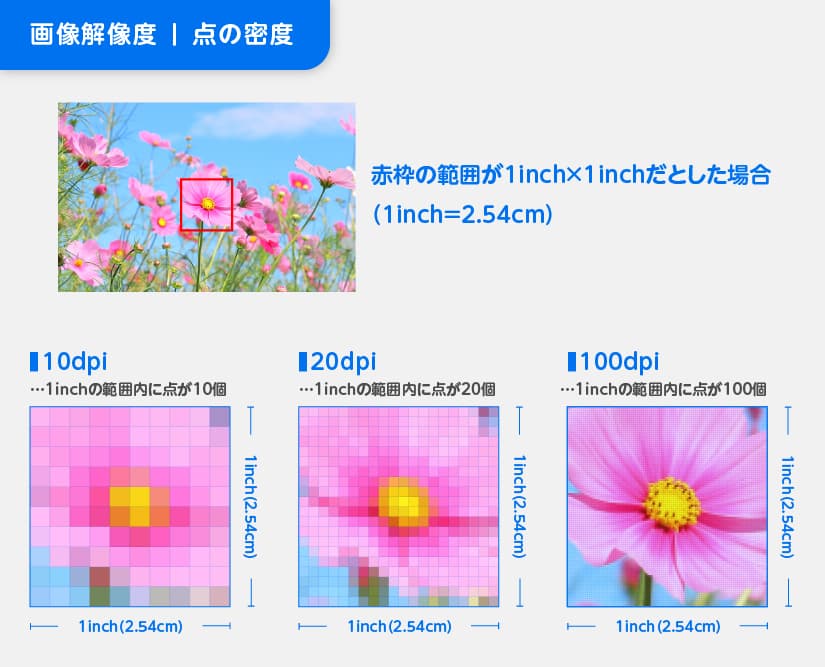
「1辺1inch(2.54cm)の範囲内に何個の点が並んでいるか」という密度を数値で示していて、「dpi(dots per inch)」または「ppi(pixel per inch)」という単位を使用します。
※ここでは印刷の現場などで一般的に多く用いられるdpiで解説します。

10dpiではかなり粗くドット絵のようになっていますが、数値が増えるとなめらかになっているのが分かります。
1inchの範囲内の点が多い=きめ細かい高精細な画像であり、解像度が高いと判断されます。
逆に、1inchの範囲内の点が少ない=粗い画像であり、解像度が低いと判断されます。
画面解像度とは?
「画面解像度」とは、画面を構成する画素の数のことで、「px(ピクセル)」という単位を使用します。
主にモニターやディスプレイの精細さを示す際に用いられ、モニター解像度、ディスプレイ解像度などとも呼ばれます。
※ここでは分かりやすさを重視し、これ以降の「画素数」を「ピクセル数」と表現します。

モニターいっぱいに壁紙を設定したい場合、モニターと同じピクセル数の画像を用意すれば高画質で表示することができます。
モニターが持つピクセル数以上の描写は不可能ですので、それ以上の大きさの画像を用意したからといってより繊細に表示されるということはありません。
解像度という言葉の使われ方についてなんとなくご理解いただけましたか?
今回お話する内容は印刷物に関することなので「画像解像度」が中心の話になります。
WEBサイトの画像を印刷に流用できない理由は解像度不足
本題である「なぜ印刷物に流用することができないのか?」の答えは、「印刷に必要な画像解像度を満たしていないから」です。
画像解像度は、用途によって適した数値が決まっています。
画像解像度の適正な数値
- WEBサイト・・・72〜96dpi
- 印刷物・・・300〜350dpi
印刷物では300〜350dpiの画像解像度が必要になります。
※この数値にもきちんと理由があるのですが、非常に専門的な話になるため割愛します。とにかく「300〜350dpi」が必要です。
WEBに使用する画像は多くが72〜96dpiに設定されているため、画像を印刷物へ流用しようとしても解像度が足りなくなってしまいます。
WEBサイトの場合、掲載する画像は72〜96dpiという基準はあるものの、画像のピクセル数によって画面に表示するサイズを指定するため、解像度よりもピクセル数が表示サイズを満たしているかを重視しています。
画像解像度が足りないまま印刷するとどうなる?
解像度が足りないから、とだけ言われてもなかなかピンと来ないですよね。
実際に画像解像度が足りない状態で印刷するとどのような結果になるか見ていきましょう。
印刷が粗くなってしまう
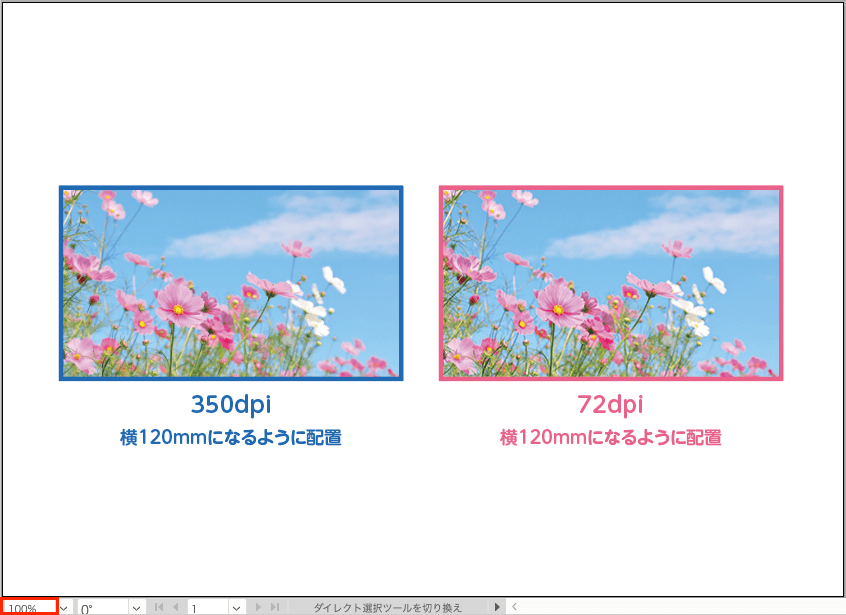
画像解像度が異なる2枚の画像を用意し、実寸サイズが横120mmになるように配置しました。
左の青枠が350dpi、右のピンク枠が72dpiですが、モニターで100%表示にするとどちらも同じように見えます。

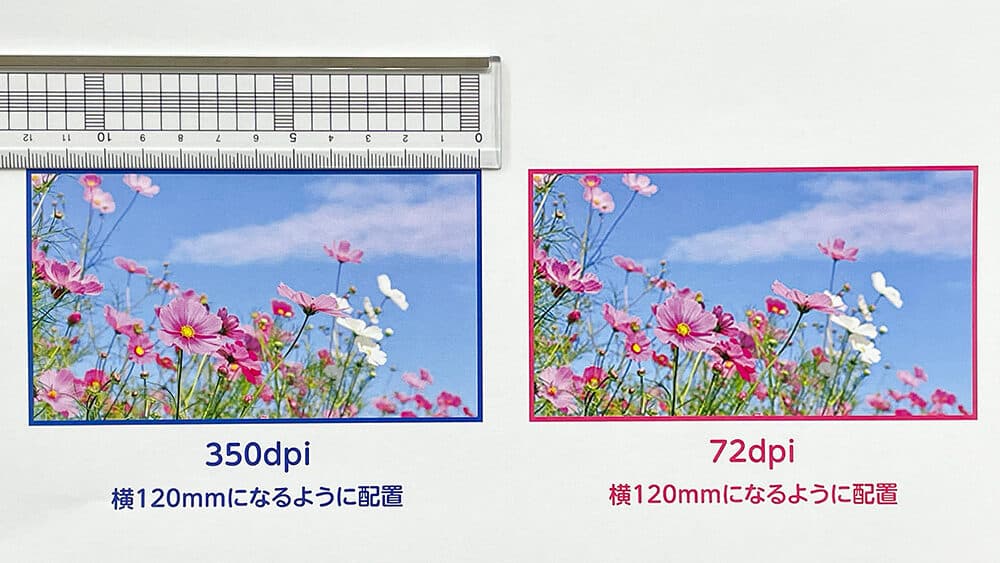
上記のデータをプリンターで出力した結果です。
引いて見るとそんなに気にならないように見えますが・・・

アップで見るとその差が一目瞭然です。


350dpiは細かい部分までくっきり精細に印刷されたのに対し、72dpiは不鮮明でぼやけた印刷になってしまいました。
このように、画面上では問題なく見えていても印刷しないと気付くことができません。
「パソコンで見ると綺麗なのに、印刷すると粗く見える」という状態になるのはこのためです。
印刷会社に依頼する場合でもトラブルの原因に
印刷会社に依頼する場合でも、入稿に関するルールとして画像解像度が指定されています。
それに満たないデータのまま入稿すると次のようなトラブルが発生してしまうことも。
- 不鮮明な画像のまま何枚も印刷されてしまう
- データを修正して再入稿するまで印刷工程に進められずストップしてしまう
どちらの場合も入稿データの不備になるため、データ作成者の責任になってしまいます。
データに不備があった際の対応は印刷会社によって異なるため、必ず印刷会社の入稿ルールを確認しましょう。
WEBサイトの写真を印刷に使いたい時はどうしたらいい?
WEBサイトに掲載している写真を印刷物に使用したい場合は次のような方法があります。
サイト掲載用に縮小する前のデータを使用する
もしWEBサイト用に撮影した写真を所有しているのであれば、加工や縮小する前の写真を新たに印刷物用に編集して使用するのが確実な方法です。
制作会社に撮影から依頼している場合は、撮影データをもらうことは可能か事前に確認しておきましょう。
できる限りピクセル数が大きい画像を選ぶ、印刷物で小さく使用する
元のデータを所有していないけどどうしてもWEBサイトから画像を使いたい!
という場合は、できるだけピクセル数が大きいものを選択しましょう。
ピクセル数が大きければ、画像解像度を印刷可能な300〜350dpiに変更しても問題なく使える可能性があります。
また、綺麗に印刷ができるギリギリの大きさで使用すると、画像解像度が不足していても粗さが気になりづらくなるので、小さめに使用するのがいいでしょう。
WEBサイトに小さく使用している画像をA4チラシ全面に使用したい!という場合は、申し訳ありませんが粗くなることを覚悟していただくしかありません。
印刷用の解像度を変更した場合にどのくらいの実寸サイズで出力できるかを画像のピクセル数から計算することもできます。
まとめ
WEBサイトの画像が印刷物に流用できない理由について解説させていただきました。
でも、せっかくWEBサイトのために写真を用意したなら会社案内やDMなどにも使用したくなりますよね。
株式会社ノベルティでは、WEBサイトの制作に合わせて会社案内や名刺などの紙資材のデザイン制作が可能です。
プロのカメラマンによる写真撮影も可能で、カメラマンと連携し撮影写真の管理も行いますのでWEBサイトだけでなく紙資材への活用ももちろん可能です。
印刷会社勤務経験のあるスタッフが最後まで丁寧に対応いたします。お困りの際はぜひご相談ください!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
