ノベルティメディア
mediaコード生成の質と信頼性を簡単に高めるMCPサーバー”Context7”をCursorエディタで使ってみた。

最近ようやくコードとドキュメントの生成をAIに任せ始めた結果、これからは要件整理力と対AI根気が求められるんだろうなと思った、エンジニアの奥野です。
本日は、もっとAIを活用した開発をしたい私のような新米開発者やVibe Codingに興味のある方々に向けて、Cursorエディタで感じた問題や解決策となり得る強力なツールをご紹介します!🫡
この記事でわかること
- Cursorのドキュメント参照機能の問題点
- Context7 MCPサーバーの概要と使用法
この記事で紹介しないこと
- RAGの仕組み
- CursorのTips
- MCPとは
- その他のMCPサーバー
コード生成において確実なドキュメント参照は必須
ClaudeやChatGPT、GeminiといったLLMはあらゆる分野の知識を汎用的に事前学習していることはご存知の通りです。しかしそんなLLMにとって実際のコーディングは、特定の言語やフレームワーク、ライブラリなど多くの専門的な情報に同時に基づく必要があるため、事前にそれらの知識も網羅するのは現実的ではないでしょう。
それを解決すべく、専門知識を外部から投入してLLMにそれを参照させるアプローチを実現した非常に頭の良い人たちがいました。外部の情報(今回でいうライブラリ各種の公式ドキュメント)に基づいて回答を生成させるその手法は検索拡張生成、通称RAG(Retrieval Augmented Generation) と呼ばれ、例えば以下のようにLLMの弱点を補完します。
学習期限の克服
どのLLMもリリース前に学習トレーニングが行われた時点のデータに基づいているため、それより新しい知識はモデル内部には持ち合わせていません。「ナレッジカットオフ」と呼ばれる弱点です。RAGの仕組みで最新情報を渡すことでLLM内部の古い知識を使わずに渡したその情報に基づいて回答してもらえます。
もっともらしい嘘の大幅抑制
LLM単体だと内部知識だけで答えようとしがちです。学習していない知識にも関わらず解答を推測しようとするため、事実ではないもっともらしい嘘を平気でつくことがあります。ハルシネーション(幻覚)と呼ばれる致命的な弱点です。しかしこれもRAGによって「このドキュメントに書いてある情報こそが正解である」という強力なコンテキストを与えれば、AIの出力を『推測』から『事実に基づく参照』へと変えることができます。
このようなLLMの弱点特性を考えるとコード生成時に確実なドキュメント参照は不可欠であり、それをRAGという技術によって克服しているのです👏。
Cursorのドキュメント参照機能における問題点
しかしAI搭載エディタのCursorでそれを確実かつ簡単に行うには少し問題があります。
公式に事前追加されているのに使用できないドキュメントが多い
Cursorは広範な分野の人気フレームワークやライブラリの公式ドキュメントを事前にインデックスしてくれています。日々の開発で使用するライブラリの数は多いので追加する手間を省けてありがたいです。Cursor公式に掲載されている2025/06/20時点のリストはこちら。⌘/Ctrl + F でワード検索してみてください。
しかし実際にはここに記載されているにも関わらず参照できないライブラリが多数あります。例えば、
- Drizzle ORM
- Supabase
- shadcn/ui
- Hono
- Cloudflare
TypeScriptアプリ開発者にとってはお馴染みの、日常的に触れているものばかりです。なんでや🙄。
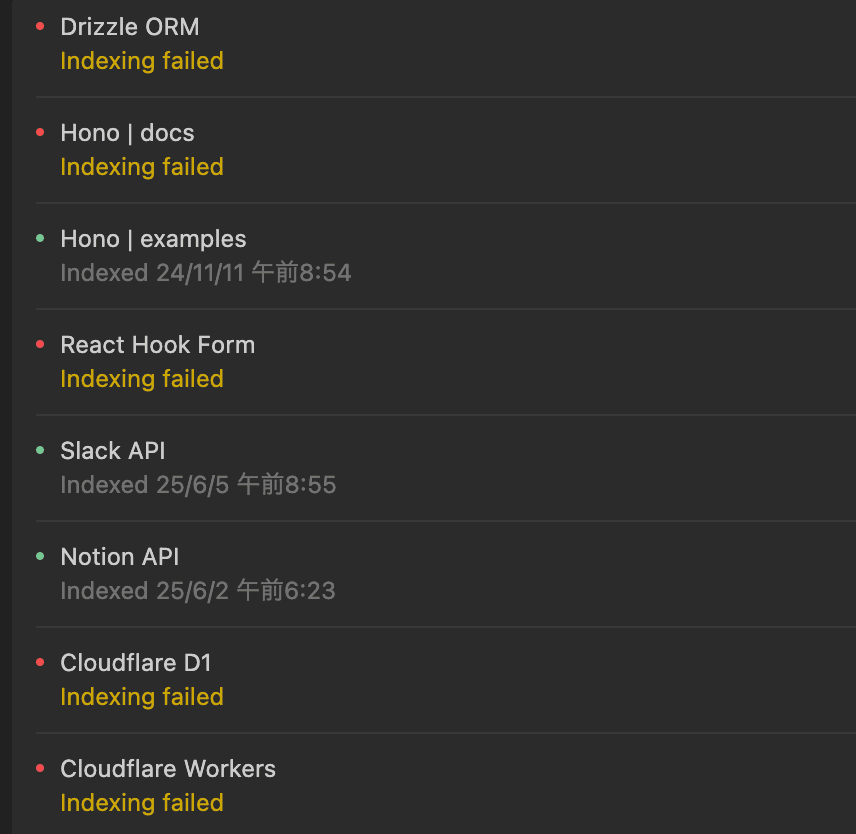
頻繁にインデックス切れが起きる
これは致命的です😩。自分で追加したドキュメントが急にチャットから参照できなくなります。設定画面を見にいくと”Indexing failed”というダイイングメッセージとともに、血を吹き冷たくなったドキュメントが横たわっています。

🔄ボタンで心肺蘇生を試みると🟡になり「やったか!?」となるものの一瞬でフラグ回収してまた🔴に戻りあの世へ逝きます。
この不具合はユーザーからも多く報告されています。こうなってしまったら諦めて@Webコンテキストを使用してWeb上の情報を参照させています。
Indexしたドキュメントは自動更新されない?
公式のドキュメント参照機能ページには、
Cursor はドキュメントを自動的にインデックス化し、編集または変更されたときに定期的にインデックスを再作成して最新の状態に保ちます。
と書かれていますが個人的には懐疑的です🤔。古いバージョンの情報が参照されて回答が返ってくることが多々あるからです。再インデックス自体は🔄ボタンをクリックするだけなので簡単ではあります。しかし回答の生成を途中で強制終了させて設定画面へ行き、再インデックス完了を待ち、また戻って同じ質問を繰り返すのは実際面倒です。
100歩譲って、その作業が手動だとしても更新できるならまだ良いのかも知れません。というのもCursor公式によって事前登録されているドキュメントはユーザー側から更新をかけられません🙄。運営のドキュメント参照機能に対する意識度次第です。膨大なドキュメント範囲を常に最新に更新してくれていると楽観的に考える方が不自然かと思います。LLMに参照させる情報の信頼性を一度疑い始めてしまうと当然生産性は落ちるので、そういう意味ではこの点も致命的になり得ます。
そんなあなたに Context7
自然な流れ。
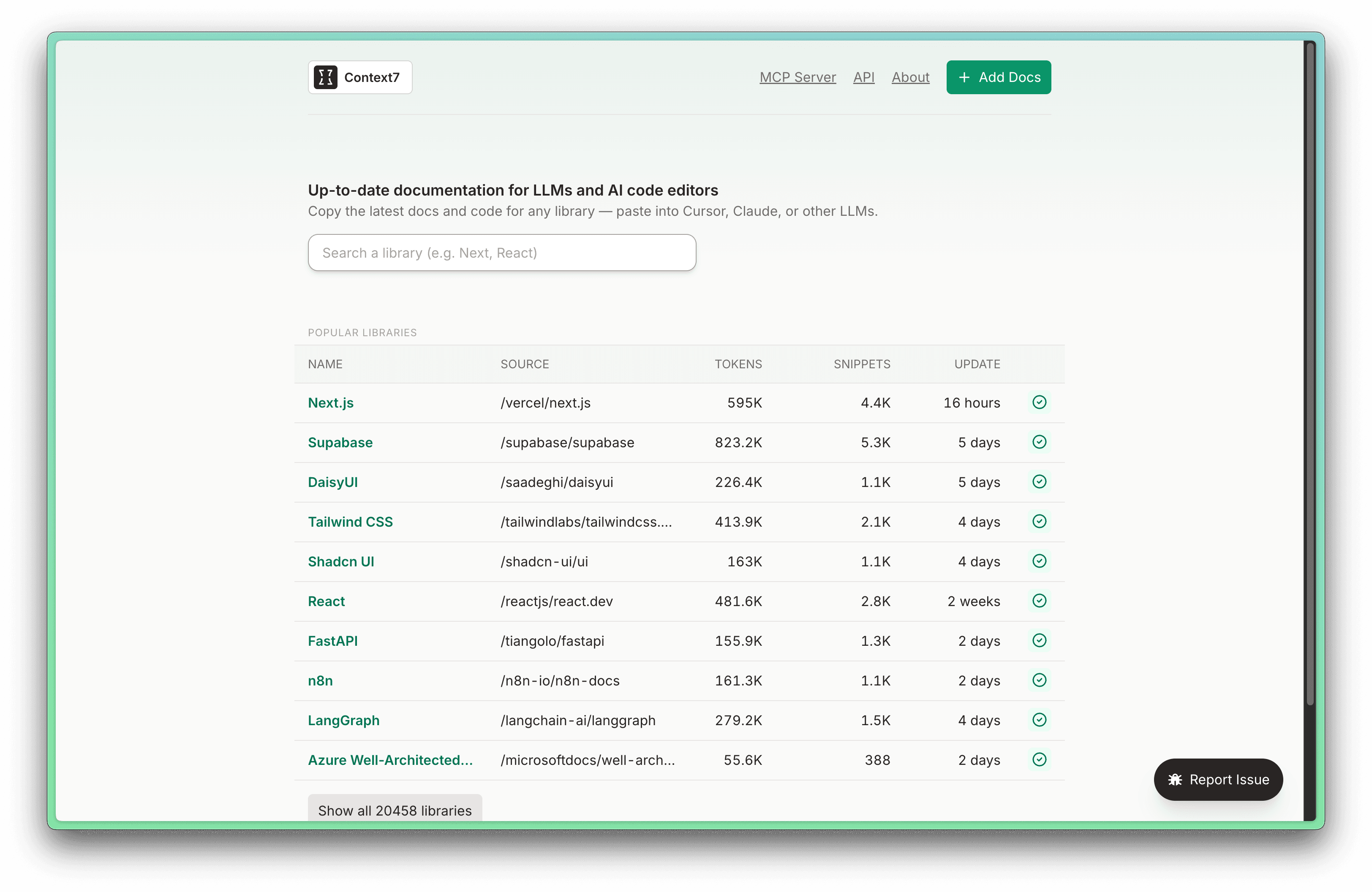
Context7とは
あらゆるプロンプトに対応する最新のコードドキュメント - 公式README

Context7は(2025/06/23時点で)2万以上の公式ドキュメントをホストし、それらを常に最新の状態にメンテナンスしているMCPサーバーです。ちなみにMITライセンスのオープンソースプロジェクトなので無料で使用できます😲。
開発者ならここ数ヶ月で何度も見聞きしたであろうMCPサーバーというものです。大丈夫です全然怖くないです。筆者もこれが初めて使ったMCPサーバーでしたが軽い気持ちで触ってみたらすぐに使えました。
MCP(Model Context Protocol)自体の解説はスコープ外なので今回は省略しますが簡単にいうと、LLMが外部のツールや情報源と対話するための「共通言語」や「接続規格」のことです。HTTPみたいなものですね。
このContext7の仕組みは、チャット内容をCursorなどのMCPクライアントから受け取り、参照すべきドキュメントを自動で分析・発見してコンテキストに含めてLLMに返してくれるというものです。
今まで自分で行なっていた、前セクションで紹介したような公式ドキュメント群の追加、更新、参照の全てを完全にお任せ可能な、ありがたすぎるドキュメント参照専用ツールなのです🙇♂️。
セットアップ方法
公式Githubリポジトリに書いてある通りですが、
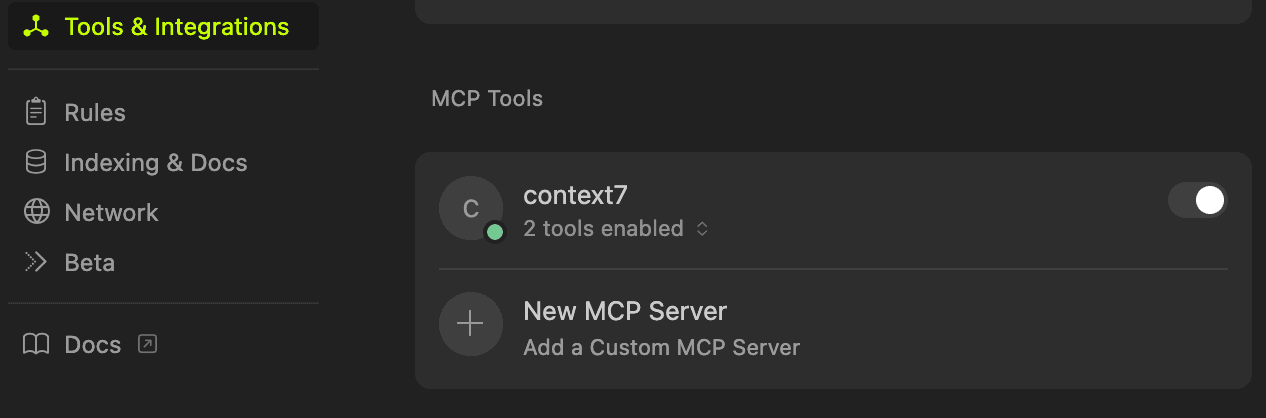
- (⌘/Ctrl + Shift + Pから)Cursor Settings > Tools & Integrations > MCP Tools > 最下部の"New MCP Server"から下記のJSONをペーストする。

{ "mcpServers": { "context7": { "command": "npx", "args": ["-y", "@upstash/context7-mcp"] } } } - Cursorを再起動する。以上です。
- (おすすめ設定)
使用時に毎回「この固有コマンドを実行しても良いですか?」と質問されてフローが妨げられないように自動承認設定をするのが良いです。
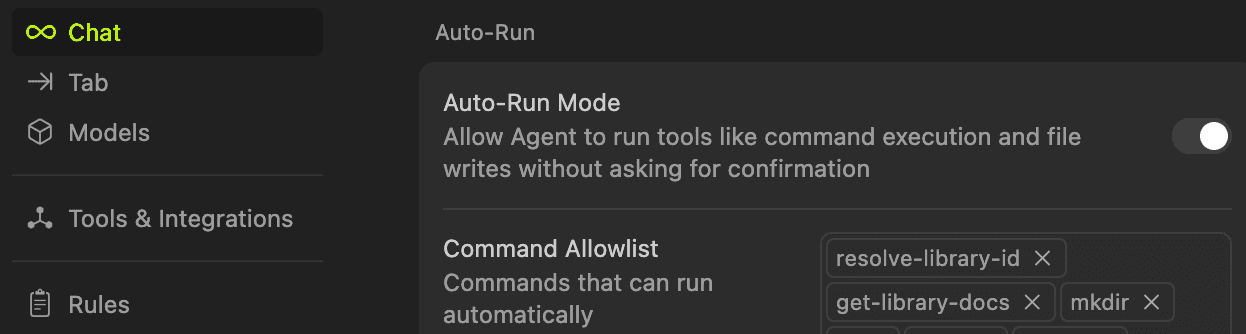
Cursor Settings > Chat > 真ん中あたりのAuto-Run > Command Allowlistに
resolve-library-id,get-library-docの2つを追加すればOKです。
使用方法
Agent Mode(⌘/Ctrl + I)中のチャットメッセージの末尾にuse context7と付け加える。以上です。
筆者は辞書登録して"Uc"と入力すればこの文字列が展開されるようにしています。
導入結果
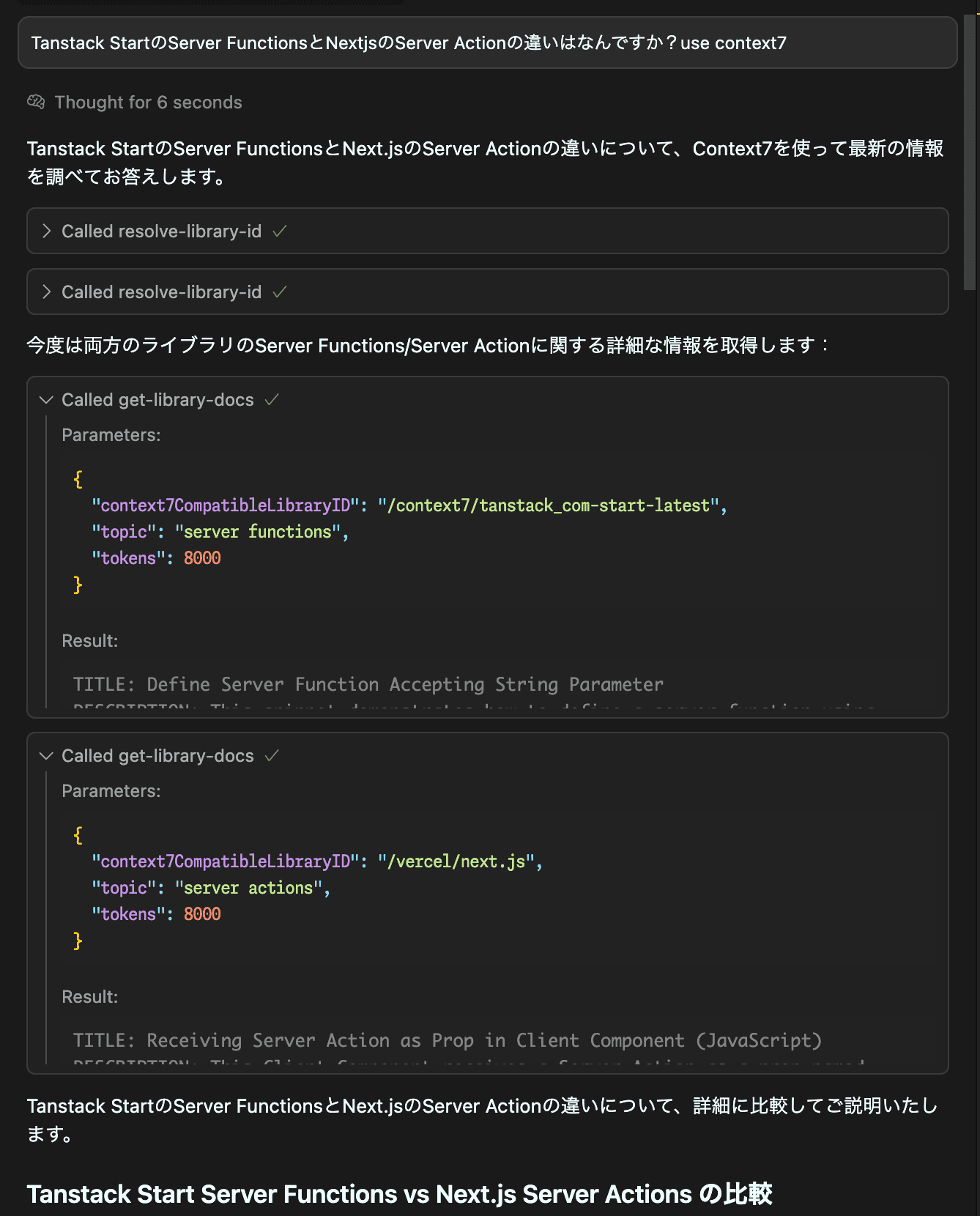
質問:TanStack Start の Server Functions と Next.js の Server Actions の違いはなんですか?use context7

上2つのresolve-library-idを見てみるとそれぞれtanstack start nextjsが認識されていました。それらidを使用して実際にドキュメント情報を取得してくるget-library-id がそのすぐ下で実行されているのがわかります。
そしてContext7 MCPサーバーはこのドキュメント情報をLLMに渡すことで、超簡単に公式ドキュメント参照が実現します😲
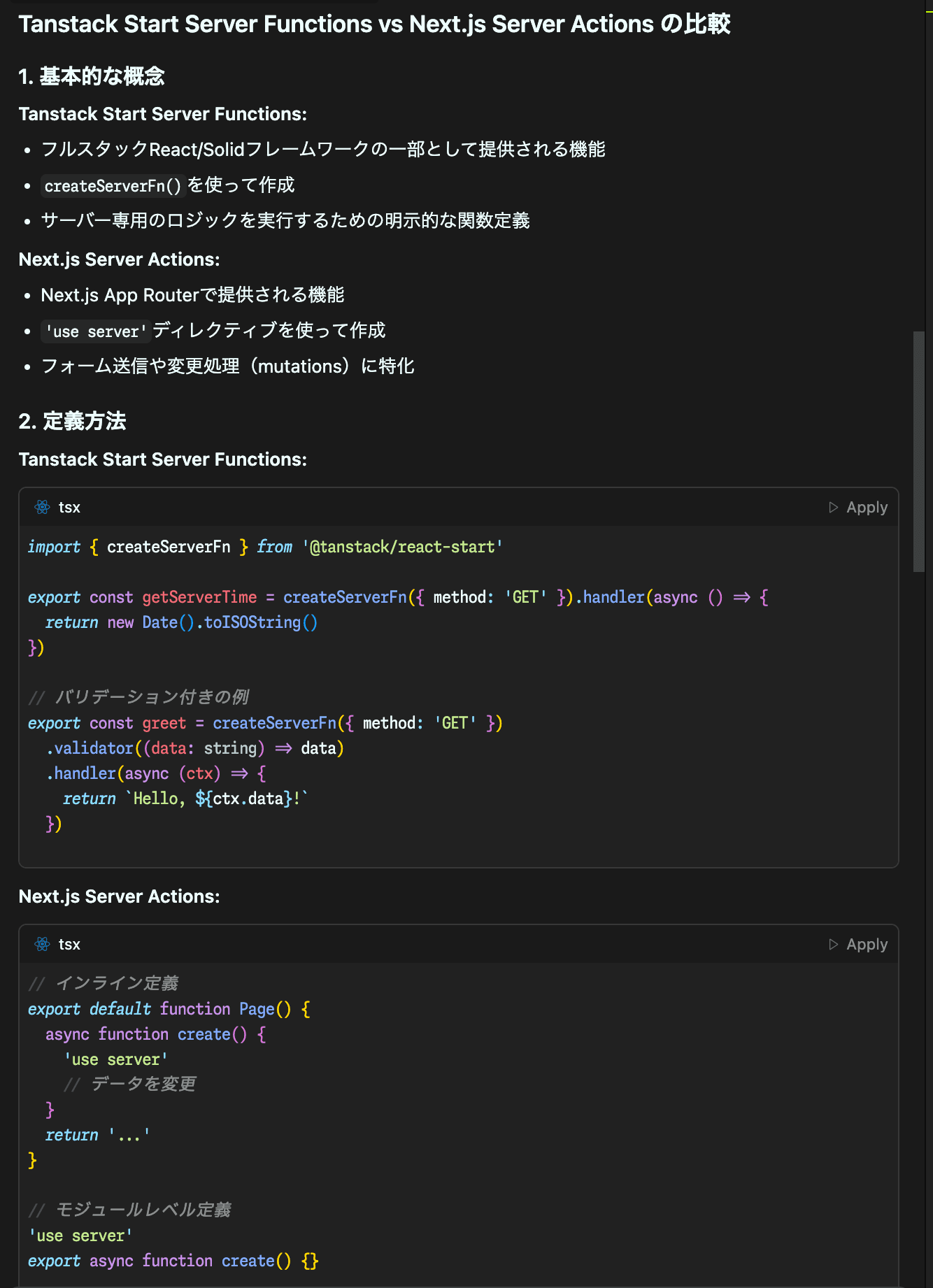
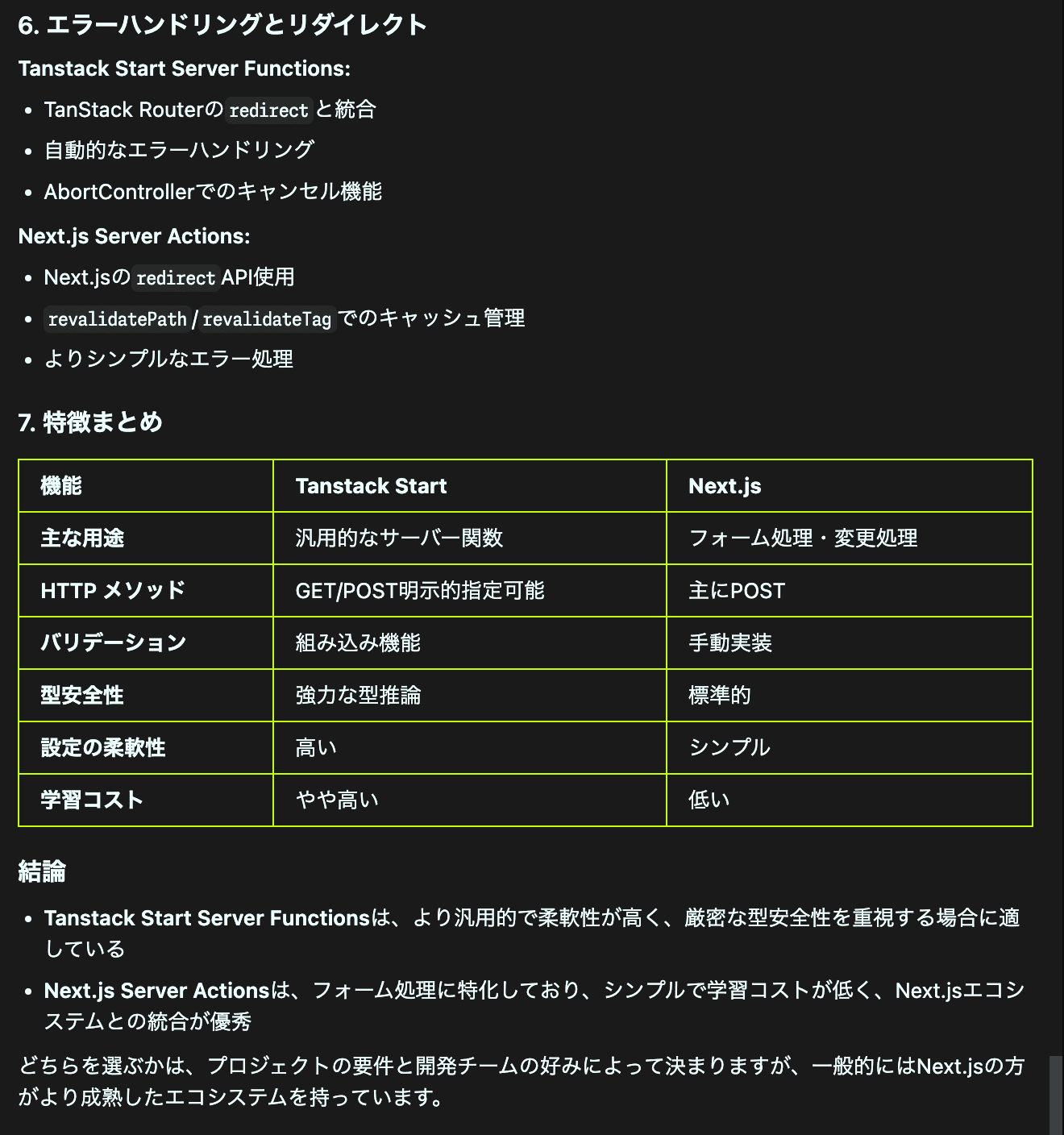
回答:

〜中略〜

特に違和感もなく、公式ドキュメントを参照したいい感じの回答でした👍
「かがくのちからってすげー!」
Context7 MCPお試しあれ!エンジニアの奥野がお送りしました。
最後まで読んでいただけた方、一部でも参考になったという方がいればとても嬉しく思います。
もしWebアプリケーションを開発したい、または新たにWebサイトを制作したいとお考えでしたら、ぜひ株式会社ノベルティにお気軽にお問い合わせください。
株式会社ノベルティでは、Web開発・Webサイト制作をワンストップで提供しており、お客様の課題やニーズをしっかりと把握した上で、魅力的なアプリ・サイトを制作いたします。
ではまた!✌️
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
