ノベルティメディア
media【ひょっとこ塾】〜SCSS編〜 駆け出しエンジニアのための環境構築!

みなさんこんにちは!
千葉県は船橋市にて、マーケティングにつよいホームページ制作を行うノベルティです!
今回は駆け出しエンジニアの制作環境を整えていく【ひょっとこ塾】第三弾です!
第一回では、ディレクトリ構成について書かせていただきました。
ここまででディレクトリは整理され、VS Codeでそれらが可視化、そして効率的に記述ができている状態かと思います!
そこで今回はCSSについて一歩踏み込んだ環境構築をしていきます!
具体的にご紹介していくのが、CSSの拡張言語であるSCSSについてです。
CSSは現在のホームページ制作に必須、かつ良いサイトを作るためにはたくさんの記述量が必要な言語です。
作業の効率化を図れるだけでなく、より整理した書き方ができるようになりますので、ぜひ取り入れてみてくださいね!
それではさっそく本編いってみましょう!
scssとは
ざっくりはCSSの拡張言語です。
詳しくは、CSSをもっと素早く簡単に書くための言語です。
最終的にはCSSに変換されることになりますが、変換前のファイルで作業します。この変換前のファイルが.scssファイルとなり、諸々便利な書き方ができる状態になっています。
何が便利なのか
環境構築においてSCSSを推したい理由は下記の通り。
- 多くの値が共通化できる
- 関連クラスがバラバラになりづらい
- 記述量を減らすことができる
以上になります!
すべてとても重要ですね。
共通化することで修正時の手間を少なくしたり、記述量を減らすことで可読性の確保と作業量の縮小が見込めます。
そして最も大切なのが関連クラスがバラバラになりづらいことです。
CSSを書いていると、今まで書いたものを忘れてしまい、「命名がばらついてしまったり」「記述箇所がバラバラ」になることがあります。
これはクオリティと作業時間双方に影響を与えるのでなるべくなくしたいところですね。
それではこのような問題を解決できるSCSSの具体的な記述例について、みていきましょう!
具体的な記述例
scssにはさまざまな能力がありますが、基本的に初心者でも恩恵を受けやすい点は【入れ子(ネスト)】と【変数定義】だと思います。
それでは、まずは入れ子について。
基本的に親子関係だったり、一文字違いのクラスについて、かなり行数を増やして個別に書く必要がありますよね。
例えば、下記のような形です。
.test-class{
width: 200px;
height: 75px;
}
.test-class a{
color: #ff0000;
transition: .35s all;
}
.test-class a:hover{
opacity:.5;
}
.test-class-sub a{
color: #ff0000;
transition: .5s all;
}
.test-class-sub a:hover{
opacity:.5;
}もちろん下記のような書き方で統一することは可能です。
.test-class a,.test-class-sub a{
color: #ff0000;
transition: .35s all;
}
.test-class-sub a{
transition: .5s all;
}ただ、これが増えてくると変更するときに見つけるのが大変になりますよね。二つ程度であれば良いかもしれませんが、もっと長いクラス名で多い数だとどうでしょう。
共通化は大切ですが、結局上記の例のように要素が異なると行を割って書かなければいけません。
親子や関連は分かりやすくしておきたいところです。
そこで人気なやり方が【入れ子(ネスト)】です。
scssですと、最初の例を下記のように記述することが可能になります。
$link_color:#ff0000;
.test-class{
a{
color: $link_color;
transition: .35s all;
&:hover{
opacity:.5;
}
}
&-sub{
a{
color: $link_color;
transition: .5s all;
&:hover{
opacity:.5;
}
}
}
}ポイントは三つ。
一つ目は{}の中に記述することで、子要素の指定と同等のことができるということ。
二つ目は【&】を用いることで、上部に記述した名称をそのまま参照できるということ。
例でいうと.test-classだったり、.test-class aですね。 これを用いて【&-sub】という書き方で.test-class-subを表現しています。
クラス名のつけ方はそれぞれですが、company__wrapやcompany__ttlなどの書き方をする場合に、下記のような書き方ができて便利です。
.company{
&__wrap{
***
}
&__ttl{
***
}
}これでcompanyに属するものが必然的にまとめることができ、関連クラスがバラバラになってしまった…ということもなくなりますね。
最後の三つ目は変数を利用できること。
これもかなり便利です。今回の例では#ff0000を$link_colorという変数に定義しています。
変数とは箱のようなもので、特定の値を入れておいて、このプログラム内で再利用できます。
$link_colorのような変数を用いることで、「ここに使いたいカラー番なんだっけ…」となってソースを見返すことはなくなります。
もちろんmarginの値を共通化したい時にも有効です。$common_margin:20pxのような書き方をすれば一括で値を指定できる状態になります。
また、変数定義した値だけを変更すれば、修正したいポイントの解決がスマートに済みます。
規模にもよりますが一つのホームページを制作するのに、CSSの総量はかなり膨大になります。
SCSSをうまく使って、ページやセクションごとにネスト化してあげるとかなり可読性が上がりますよ。
個人的には$(変数)で必要な要素を共通化して、{&}(ネスト)で要素を区分する構築方法を実現していくと、数年後に見てもすぐに修正作業ができる環境構築になると考えています!
今回ご紹介させた以外にも、SCSSにはさまざまな要素がありますので、気に入ったらぜひ奥深いSCSSの世界を進んでいきましょう!
さっそくSCSSをCSSに変換!
それでは上記の例を参考にしていただきつつ、.scssファイルを作ってそこに書いていきましょう。
最初は下記の例のようにしてみましょう。
$link_color:#ff0000;
.test-class{
a{
color: $link_color;
transition: .35s all;
&:hover{
opacity:.5;
}
}
&-2{
a{
color: $link_color;
transition: .5s all;
&:hover{
opacity:.5;
}
}
}
}.scssファイルに例文を書いたら、さっそくSCSSをCSSに変換しましょう。
scssファイルをcssで変換するにはさまざまな方法がありますが、ブラウザ上で変換するわけではありません。
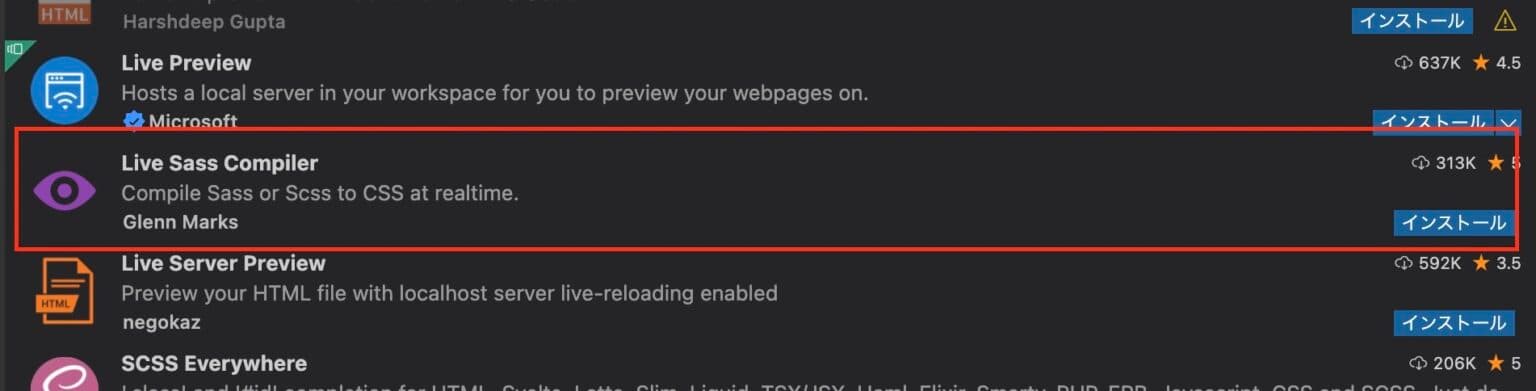
今回は最もお手軽だと考えられる手段、VS Codeの拡張機能「Live Sass Compiler」を使っていきましょう!
まずはマーケットプレイスから「Live Sass Compiler」検索します。

こちらをインストールすると、VS Code内の右下にWatch Sassのマークが出現します。
ここまでできたらテストで作成した.scssファイルが格納されているディレクトリをVS Code内で読み込みましょう。
次に、Watch Sassをポチッと押します。
すると監視状態となり、.scssファイルに変更を加えると同名のcssファイルが生成されます!
こちらのcssファイルが変換された後のファイルになりますので、ホームページ制作の際にはこちらを読み込ませればOKと言った仕組みです。
まとめ
以上がSCSSのおすすめポイントと個人的におすすめな変換方法でした!
SCSSの他にCSSの拡張言語はたくさんあって、LESSやSASSなどもあります。
基本的にできることは大きく変わらないので、お伝えさせていただいたポイントを大切に環境を整えていきましょう!
これで最適なディレクトリ構成×便利なエディタ×CSSの効率的なコーディング環境が整いましたね!
jsやhtmlにも同じように便利な環境はありますが、現場を見てきた感じで、好みが大きく分かれる印象はあります。その点SCSS(もしくはそれに準ずるCSS拡張言語)は、かなり広く好まれている印象です。
これらの基盤は全てホームページ制作の現場でもしっかり使えるものなので、ぜひマスターしていきましょう。
それではまた!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
