ノベルティメディア
mediaレスポンシブデザインにおける「見出しや本文の改行位置の調整」について

こんにちは。千葉県船橋市のウェブ制作会社、株式会社ノベルティです。
今回はレスポンシブデザインをする際に発生する「見出しや本文の改行位置の調整」について深掘ってみたいと思います。
コーダーだけでなく、デザイナーの方もデザインを作成する際の参考にしていただけますと幸いです。
株式会社ノベルティはWebプロモーション支援と業務改善支援が得意な千葉県船橋市の制作会社です。
制作実績などの資料ダウンロードはこちら
テキストの改行位置調整が大切な理由
テキストの改行は視覚的なバランスや読みやすさに直接影響します。
特定のデバイスやOSによって、テキストが意図せずに途中で改行されてしまうと、文章の意味が変わってしまったり、ユーザーが理解を妨げられる可能性があります。
特に、見出しや重要なメッセージの部分でこれが起きると、ユーザーにとって混乱の原因となりますし、ビジュアル的にも不自然になってしまいます。

現場で使われる改行位置の調整方法と注意点
brを使った改行
<br>のメリットはテキスト内の改行したい位置に挿入するだけで改行することができます。また、CSSを使わずに改行を挿入することができるので工数も最小限に抑えることができます。
例えば以下のように改行したい位置に<br>タグを入れます。
<div class="section">
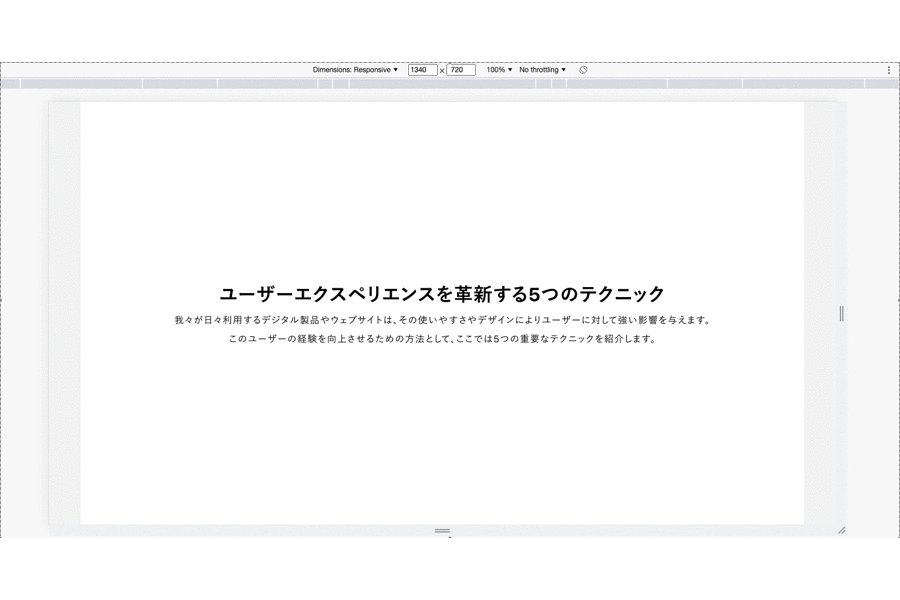
<h2 class="heading">ユーザーエクスペリエンスを革新する5つのテクニック</h2>
<p class="text">
我々が日々利用するデジタル製品やウェブサイトは、その使いやすさやデザインによりユーザーに対して強い影響を与えます。<br>このユーザーの経験を向上させるための方法として、ここでは5つの重要なテクニックを紹介します。
</p>
</div>.heading {
font-size: 36px;
font-weight: bold;
line-height: 1.75;
text-align: center;
}
.text {
font-size: 18px;
line-height: 2;
text-align: center;
}
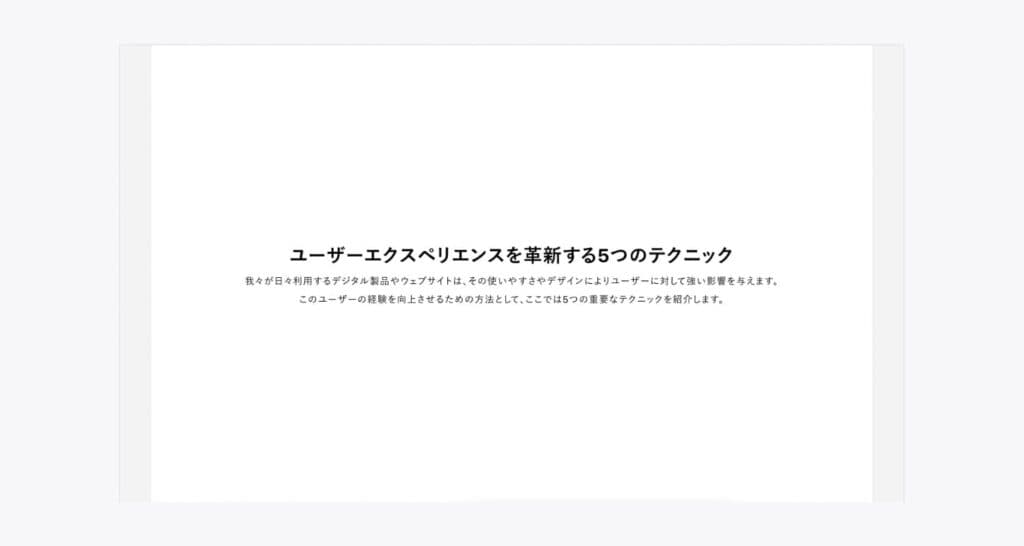
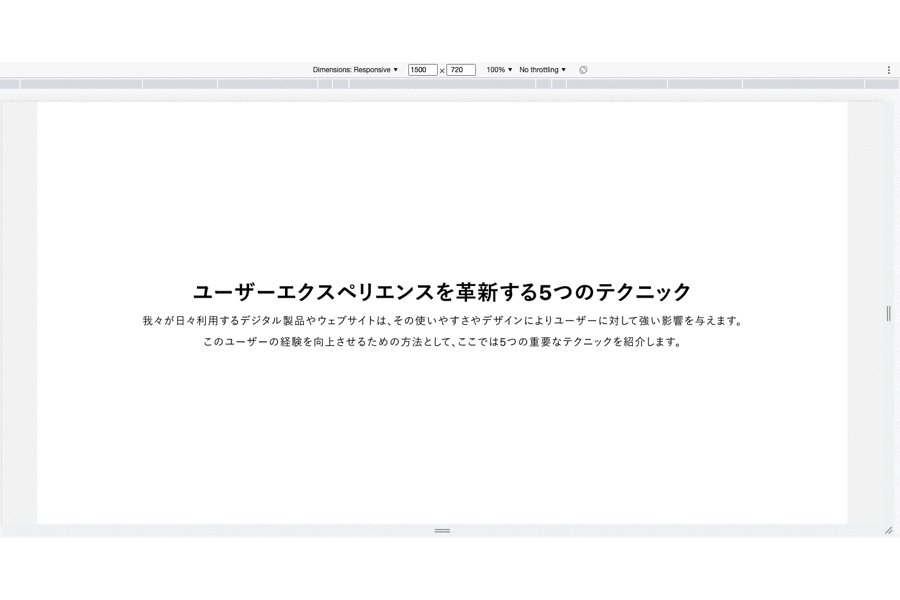
本文の文末で改行することができました。
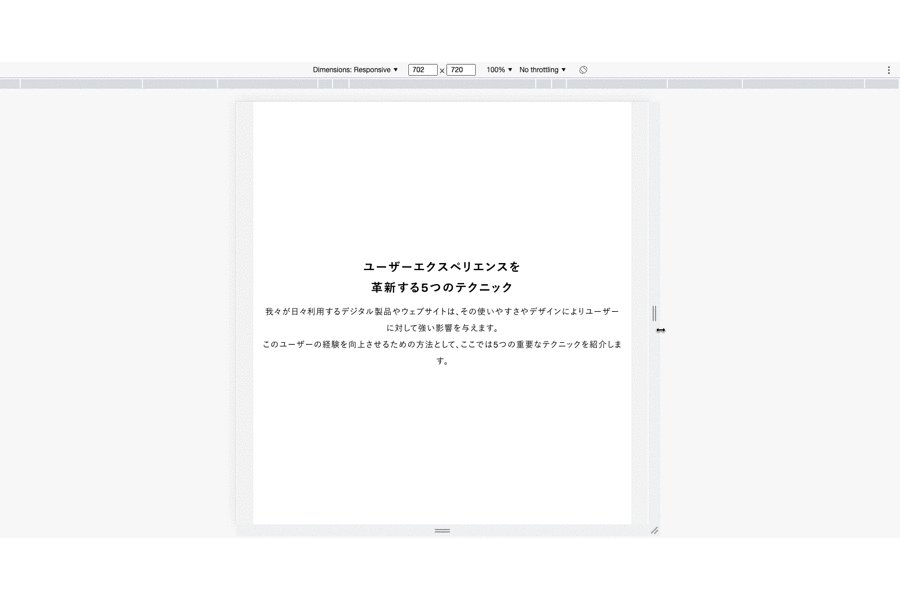
しかし、デバイスの幅が狭くなるとどうでしょうか。デバイスの幅を1100pxにすると文章の幅が親要素の幅を超えるので自動改行されます。
自動改行された後に<br>の意図的な改行が入るため、不自然な文字落ちが発生してしまいます。

また、スマートフォンではどうでしょう。見出しと本文のフォントサイズを小さくして375pxのデバイス(検証モード)で確認します。
試しに「強い影響を与えます。」の前にも<br>タグを入れます。この<br>タグは767px以下でのみ出力したいので以下のようにメディアクエリで表示・非表示の調整をします。
<div class="section">
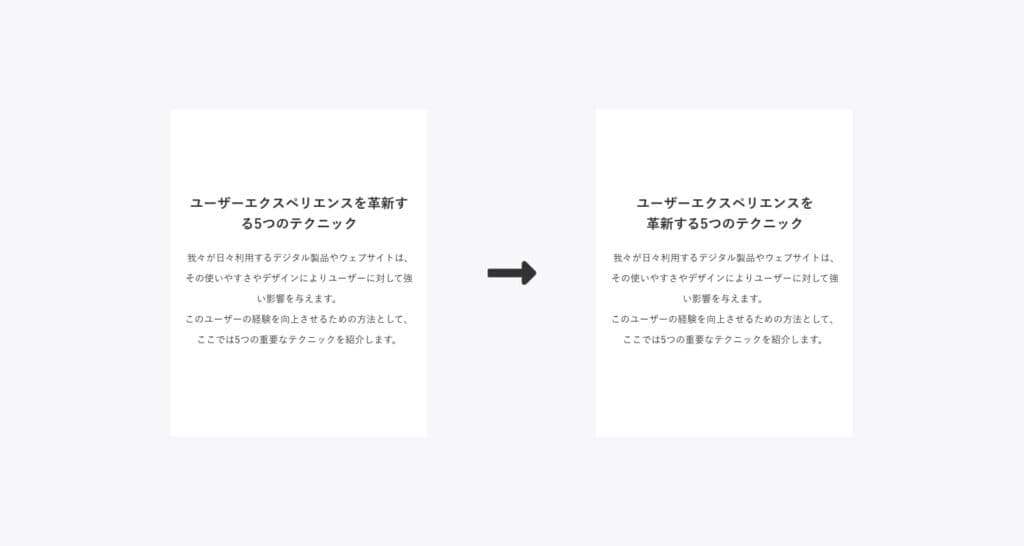
<h2 class="heading">ユーザーエクスペリエンスを<br class="hidden-pc">革新する5つのテクニック</h2>
<p class="text">
我々が日々利用するデジタル製品やウェブサイトは、その使いやすさやデザインによりユーザーに対して<br class="hidden-pc">強い影響を与えます。<br>このユーザーの経験を向上させるための方法として、ここでは5つの重要なテクニックを紹介します。
</p>
</div>.hidden-pc {
display: none;
}
@media screen and (max-width: 767px) {
.hidden-pc {
display: block;
}
.hidden-sp {
display: none;
}
}表示を確認してみると

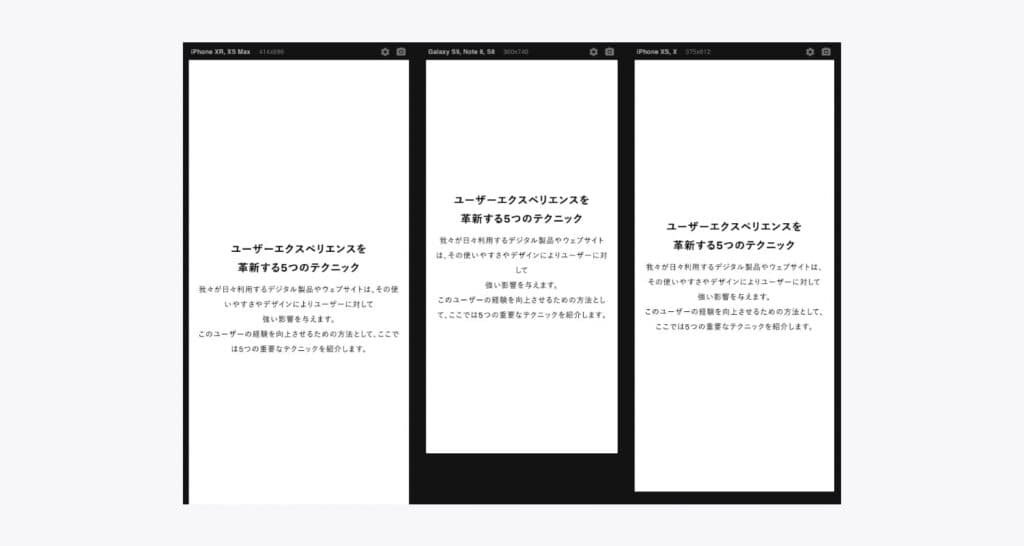
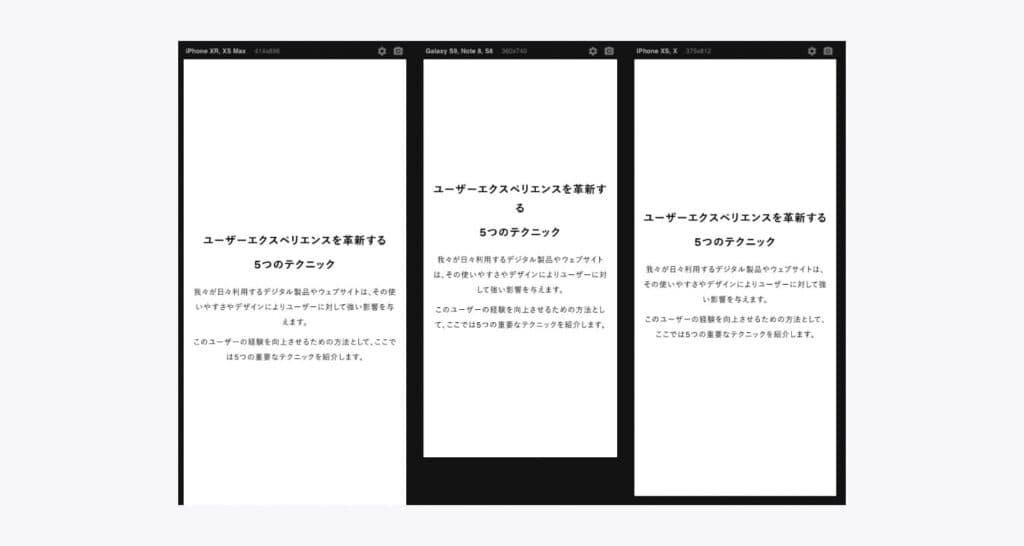
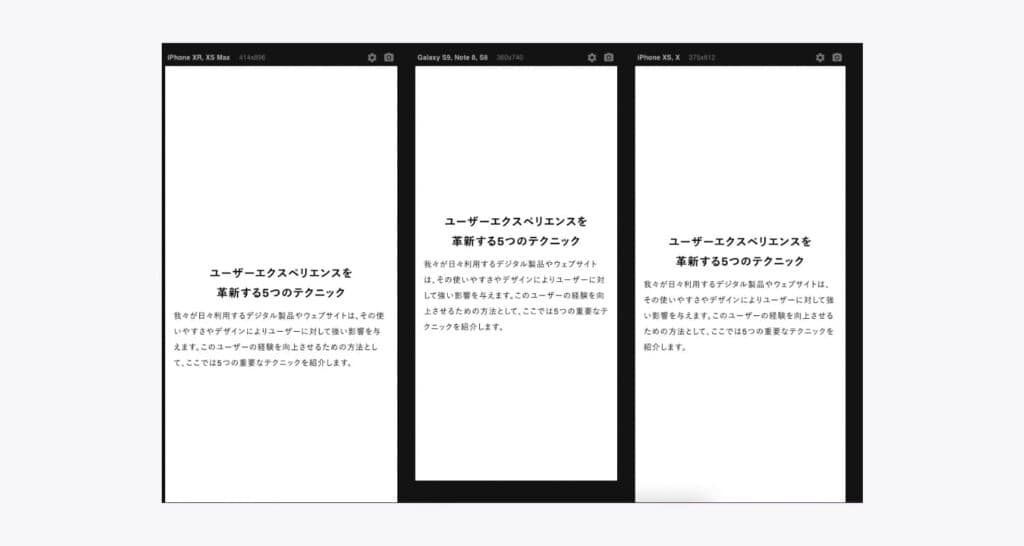
いい感じに表示されていますね。375pxでの表示はいい感じなので他のデバイスでも表示を確認してみましょう。

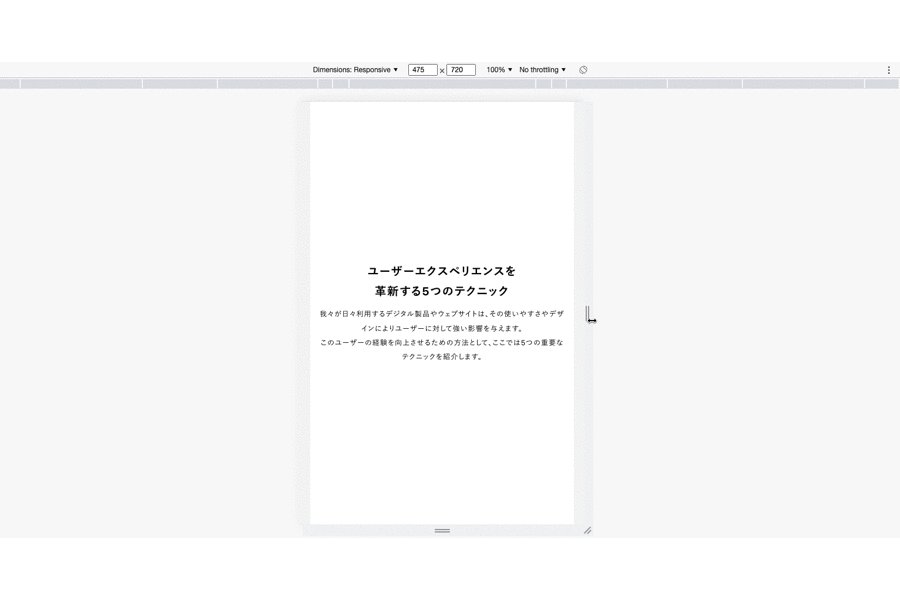
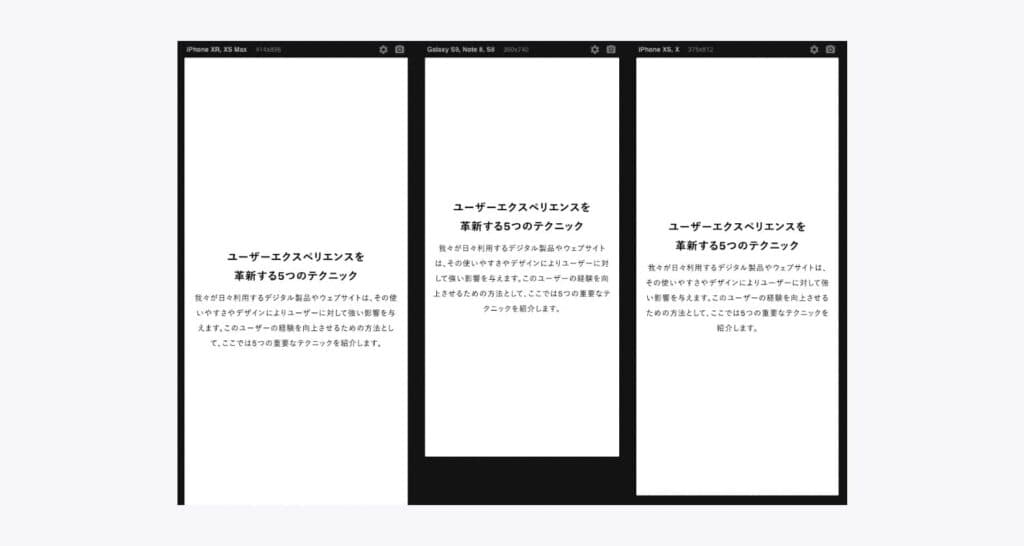
375px以下のデバイスではかなり不自然な改行になってしまいます。
PCと同じように自動改行と<br>タグによる意図的な改行を混在させると、基準にしているデバイスより小さいデバイスでは、ほとんど意図したデザインにはなりません。それどころかかなり不自然なレイアウトになってしまいます。
以下のように<br>タグを大量に挿入することで小さいデバイスでの見た目を揃えることができますが、壺型のようなレイアウト担って明らかに見た目がおかしくなるのと、一文字でも修正が入ったら<br>タグの入れ直しになるので修正、追加に弱い実装となってしまいます。
<div class="section">
<h2 class="heading">ユーザーエクスペリエンスを革新する<br class="hidden-pc">5つのテクニック</h2>
<p class="text">
我々が日々利用するデジタル製品やウェブサイトは、<br class="hidden-pc">その使いやすさやデザインにより<br class="hidden-pc">ユーザーに対して<br class="hidden-pc">強い影響を与えます。<br>このユーザーの経験を向上させるための方法として、<br class="hidden-pc">ここでは5つの重要なテクニックを紹介します。
</p>
</div>これらのことからわかるように<br>タグでの改行位置を調整したところで、基準にしているデバイス以外では意図した見た目にはならないでしょう。
display:inline-blockを使った改行
<br>以外にもdisplay:inline-blockを用いることで改行できます。
<div class="section">
<h2 class="heading"><span>ユーザーエクスペリエンスを革新する</span><span>5つのテクニック</span></h2>
<p class="text">
<span>我々が日々利用するデジタル製品やウェブサイトは、その使いやすさやデザインによりユーザーに対して強い影響を与えます。</span><span>このユーザーの経験を向上させるための方法として、ここでは5つの重要なテクニックを紹介します。<span>
</p>
</div>.heading {
font-size: 36px;
font-weight: bold;
text-align: center;
span {
display: inline-block;
text-align: center;
line-height: 1.75;
}
}
.text {
font-size: 18px;
text-align: center;
span {
display: inline-block;
text-align: center;
line-height: 2;
}
}改行したい文字列を<span>で囲むことで親要素の幅を上回ったタイミングで改行されます。
<br>は挿入した位置で改行しますが、 display: inline-block;では親要素の幅に入り切らなくなったタイミングで自動改行してくれます。
一見良さそうに見えますが、こちらもデバイスの幅が狭くなった時に不自然な改行が発生してしまいます。

brとclamp関数で改行
CSSのclamp()関数は定義された最大値と最小値の間の値を選択することができます。
以下のコードでは768px以上のデバイスだと見出しのフォントサイズは最小値が24px、最大値が36pxになります。そして、ビューポートの幅が変わると、フォントサイズもそれに合わせて2.4vw(ビューポート幅の5%)の範囲で動的に変わります。
768px未満では見出しのフォントサイズ は最小値が16px、最大値が20pxになります。そして、ビューポートの幅が変わると、フォントサイズもそれに合わせて1.2vw(ビューポート幅の1.2%)の範囲で動的に変わります。
.heading {
font-size: clamp(24px, 2.4vw, 36px);
font-weight: bold;
text-align: center;
line-height: 1.75;
@media screen and (max-width: 767px) {
font-size: clamp(16px, 4vw, 20px);
}
}
.text {
font-size: clamp(12px, 1.2vw, 18px);
text-align: center;
line-height: 2;
@media screen and (max-width: 767px) {
font-size: clamp(12px, 2.5vw, 14px);
margin: 10px 0 0;
}
}
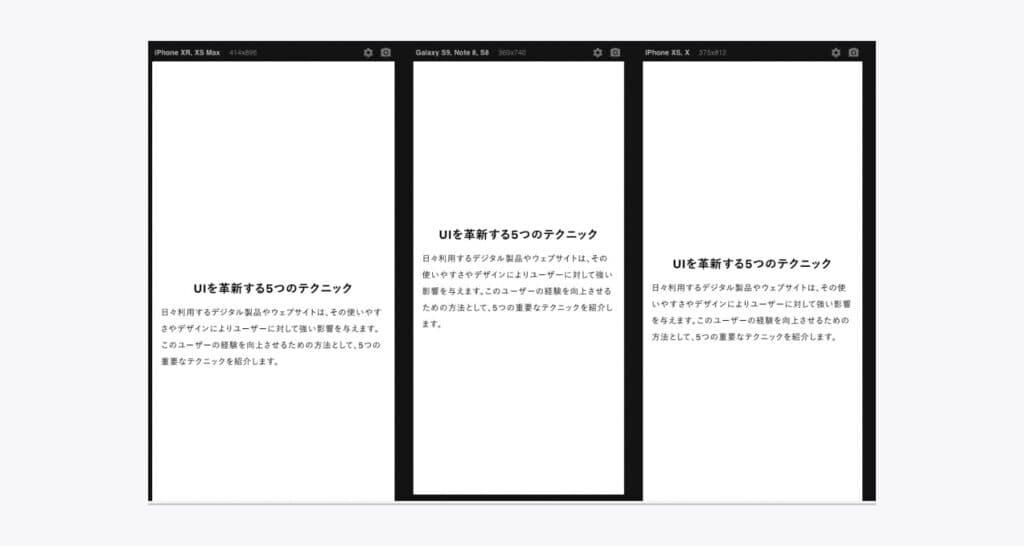
実際の見た目はこんな感じ

ビューポート幅に応じて相対的にfont-sizeが可変するので改行したい位置に<br>を挿入すれば多くのデバイスでデザインを崩さずに改行位置を調整することができます。
ですが、あくまでも最小値と最大値までのfont-sizeしか指定できないので、推奨値が最小値を下回ったり最大値を上回ったりするとfont-sizeは固定されるため、デバイスによっては不自然な位置の改行も発生します。
また推奨値の計算や周囲の要素との大きさの比率等も考えなくてはいけないため、工数がかなりかかってしまいます。
不自然な改行を発生させないために意識すること
ここまで3種類の構築方法のメリットやデメリットを紹介しましたが、どの手法をとってもデバイスによっては意図しない改行が発生してしまいます。
デバイスのサイズだけでなくブラウザ、さらにはユーザーの設定(文字サイズの調整など)にも影響するためです。
全てのデバイスで不自然な改行を発生させないことは難しいですが、より多くのデバイスで正常に見れるように構築するために意識していることを説明します。
ターゲットとするデバイスサイズを決める
まず最初にしなければならないのは、サポートするデバイスの範囲を明確にすることです。スマートフォン、タブレット、デスクトップなど、各デバイスのサイズと解像度は大きく異なります。
テキストの表示と改行をうまく制御するためには、どのデバイスに最適化するかを事前に決定しておくことが重要です。
デバイスシェア率を参考にターゲットとするデバイスを決めましょう。
スマートフォンのターゲットを375pxにするなら360pxのデバイスでの表示はある程度許容する必要があるのでは?と考えています。
本文の意図的改行をなるべくしない
見出しのテキストは短く、特定の情報を強調するためのものであるため、通常、改行の位置を手動で調整することがあります。これは見出しの読みやすさと視覚的なバランスを保つためです。
一方、本文のテキストは自動改行に任せるのが望ましいです。なぜなら、本文のテキストはコンテンツの本質的な部分を伝えるためのものであり、改行位置が不自然であると読み手の理解を妨げる可能性があるからです。
デバイスの幅が変わるとテキストの改行位置も変わります。そのため、手動で改行を設定すると予期せぬ表示崩れを引き起こす可能性があります。
個人的には本文にあたる文章の改行はある程度許容していくのが現実的だと思っています。

中央寄せの本文はスマートフォンでは左寄せにする
デスクトップや大画面のタブレットでの閲覧時には、中央寄せのテキストはコンテンツを強調させるには効果的です。
しかし、スマートフォンなどの小さな画面では、中央寄せのテキストは読みにくいと感じられることがあります。
特に長い文章が中央寄せになっていると、行間の改行が不自然に見え、読み手がテキストを追いにくくなることがあります。
また、テキストの塊が壺形に見えてしまうので見た目的にも不自然です。
左寄せのテキストは視覚的にも不自然さがありませんし、左から右に目を移動することで、自然に読み進めることができます。そのため、中央寄せや右寄せのテキストよりも、読解が簡単であると考えられます。

テキストの量やレイアウトを調整する
より多くのデバイスサイズに対応しようとすると、HTMLやCSSの複雑性が増し、保守に要する工数が増えるという課題があります。
そのため、無理にHTMLやCSSだけで対応しようとせず、デザイナーやディレクターに相談しながらテキストの量やレイアウトを調整することも必要になるでしょう。

まとめ
今回は、見出しやの改行位置の調整について記載しました。
コーディングやデザインを作成するときに参考にしていただけると幸いです。
ノベルティではユーザビリティに配慮したWebサイト制作を行っています!まずはお気軽にご相談ください!
↓ この記事をご覧の方へおすすめの記事はこちら ↓
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
