ノベルティメディア
media実用性最重視!デザイナーがおすすめするギャラリーサイト6選

千葉県船橋市のWeb制作会社ノベルティ デザイナーのせがわです。
サイトのデザイン制作はまず参考になるデザインを探すところから始まります。
そんな参考サイト探しに活用するWEBサイトのギャラリーサイトですが、
なかなか実案件では取り入れにくいクリエイティブなサイトが多かったり・・・
PCで作業している都合上スマホデザイン探しが疎かになったり・・・
アイデアが欲しい部分的なパーツがなかなか見つからなかったり・・・
なーんてお悩みはありませんか?(私はあります!!)
実際にデザイン作業に入る前の調査で意外と手間取ってしまったり時間がかかってしまいがち。
今回は、そんな私が参考サイトを探す時に愛用している実案件に取り入れやすいギャラリーサイトをご紹介します。
マーケティングの視点で探したいときに
- お客様の強みを分かりやすくしっかりとアピールしたい!
- リッチなビジュアルよりも訴求効果を優先したサービスサイトやLPにしたい!
- お客様の強みを効果的に伝える構成が思いつかない
そんな時におすすめなギャラリーサイトです。
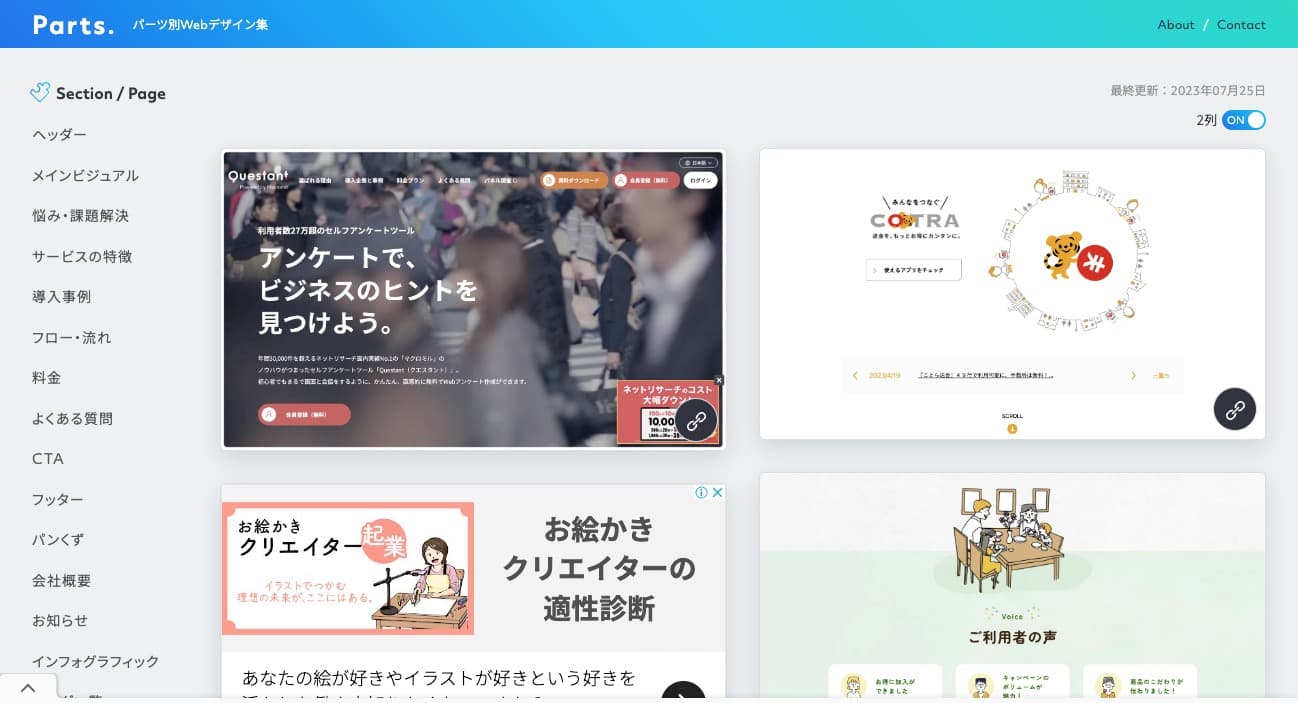
Parts.

POINT
- セクションごとに分類されたギャラリーだからアイデアが欲しいセクションを瞬時に探せる
- マーケティングを重視したサイトが多くアイデアを取り入れやすい
サイト名の通り、パーツごとにデザインが掲載されているギャラリーサイトです。
サービスサイトやLPが中心のためマーケティングを重視したサイトが多く、実案件に生かしやすく非常に実用性が高いです。
サービスサイトの主流なコンテンツが網羅されてセクションごとに分類されているので、特定のセクションごとに複数のデザインを見比べながら参考を探すことができます。
メガメニュー、スライダー、ポップアップなどもまとめられているので痒いところに手が届きます。
メガメニューのアイデアを求めて、グローバルメニューを端から端までホバーしてメガメニューが表示されるサイトを探す・・・という地味ながら大変な作業がぐっと楽になりますね。
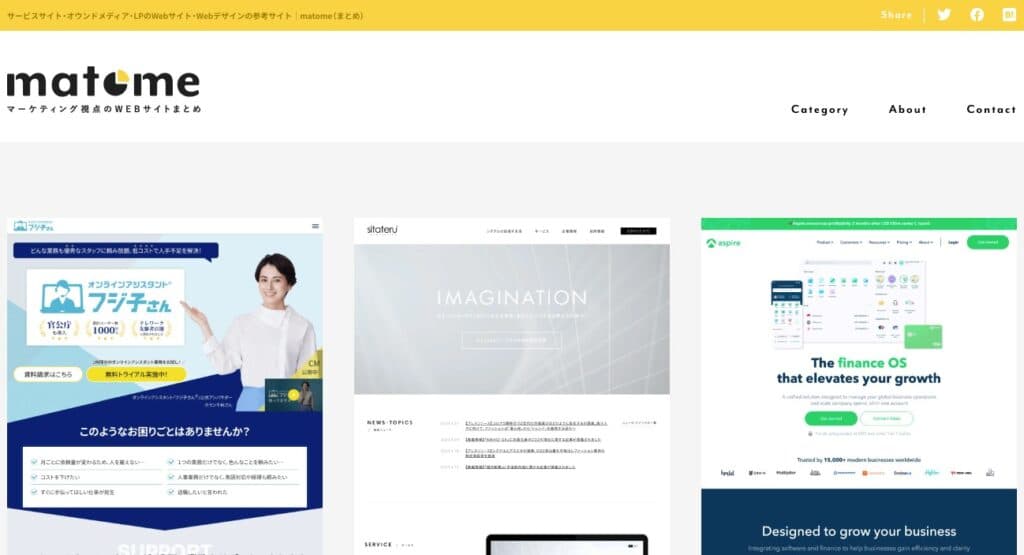
matome

POINT
- マーケティングを重視したサイトが多くアイデアを取り入れやすい
- 縦長のスクリーンショットだから一覧画面で全体の雰囲気が分かる
マーケティングを重視したサイトが集められたギャラリーサイトです。
サービスサイトだけでなく、他のギャラリーサイトにも取り上げられているようなクオリティの高いコーポレートサイトも多く掲載されているので、ビジュアルを重視しつつもしっかりと訴求するポイントを抑えたデザインを探すことができます。
一覧に表示されているスクリーンショットが縦長でファーストビュー以降もチラ見できるので、一覧画面だけでサイトの雰囲気をつかみやすいのもポイントです。
スマホデザインをササッと探したい時に
- レスポンシブデザインの展開にいつも悩んでしまう・・・
- スマートフォンで参考サイトを探すのは見比べにくくて大変・・・
そんな時におすすめのギャラリーサイトです。
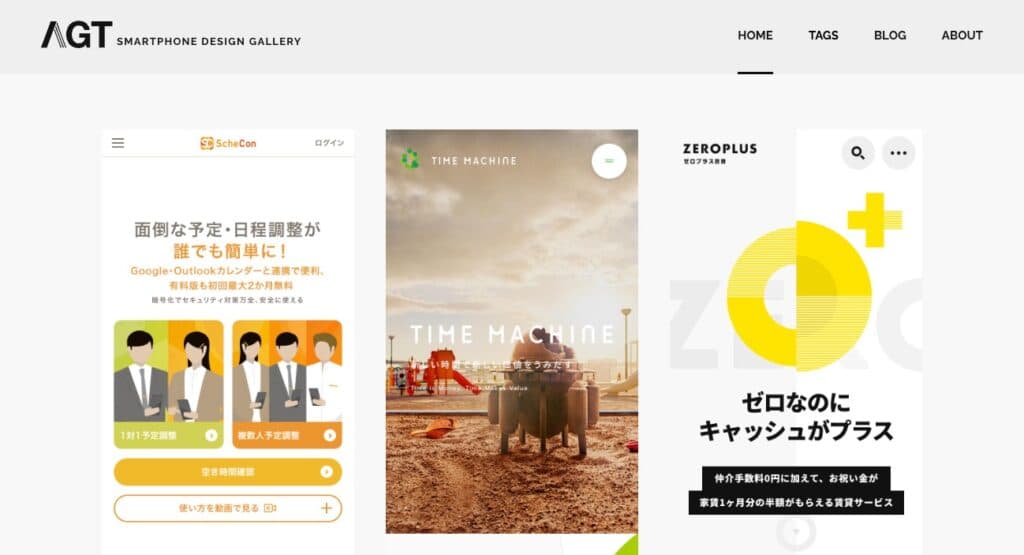
AGT

http://agtsmartphonedesign.com
POINT
- PCからも手軽にスマホデザインを探しやすい
- マウスホバーでスクリーンショットがスクロールするから都度アクセスする必要がない
スマホサイトを集めたギャラリーサイトです。
一覧のスクリーンショットはマウスホバーでスクロールするため、都度アクセスしなくてもトップページ全体を確認することができます。
昨今はスマホファーストなデザインが求められますが、業務中はずっとパソコンを操作している身なので実機で参考サイトを探す時間が少なくなりがち・・・
手軽にスマホデザインを探すことができるので重宝しています。
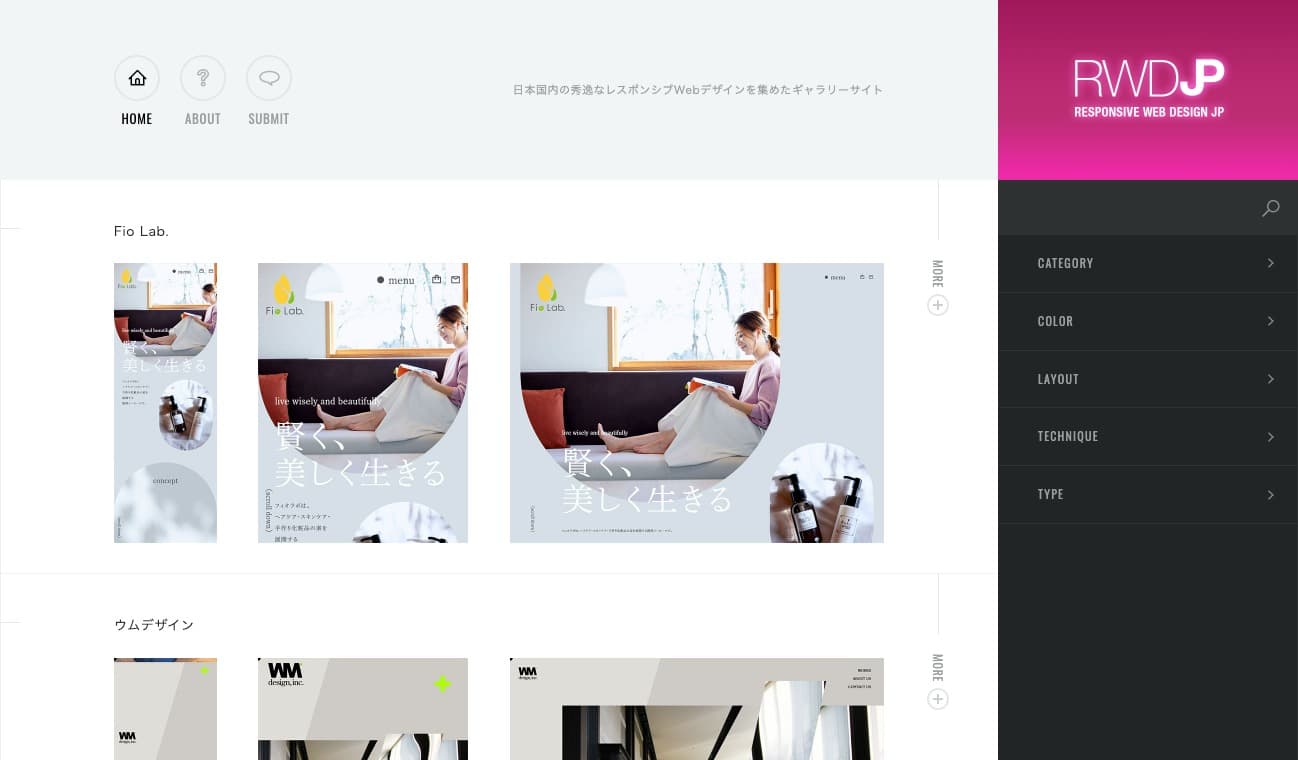
RWDJP-RESPONSIVE WEB DESIGN JP-

POINT
- 優秀なレスポンシブデザインという視点で参考サイトを探すことができる
- ファーストビューのレスポンシブデザイン3パターンを見比べることができる
優秀なレスポンシブデザインのサイトを集めたギャラリーサイトです。
ひとつのWEBサイトのファーストビューがスマホ、タブレット、パソコンの3パターンでどのようにデザインされているのかを一覧で見ることができます。
ファーストビューのレスポンシブデザイン3パターンが一覧になっているので見比べやすく、どういう組み換えをしているかという視点で探すことができます。
検索カテゴリが豊富で使用している技術ごとの検索も可能です。レスポンシブ対応を無茶振りされてしまったコーダーにとってもなにかの参考になるかも・・・?
ユーザビリティを重視したサイト制作に
- ユーザーが操作する画面をより分かりやすくしたい!
- スマートフォンの画面に情報を収める参考を探している
そんなときにおすすめのギャラリーサイトです。
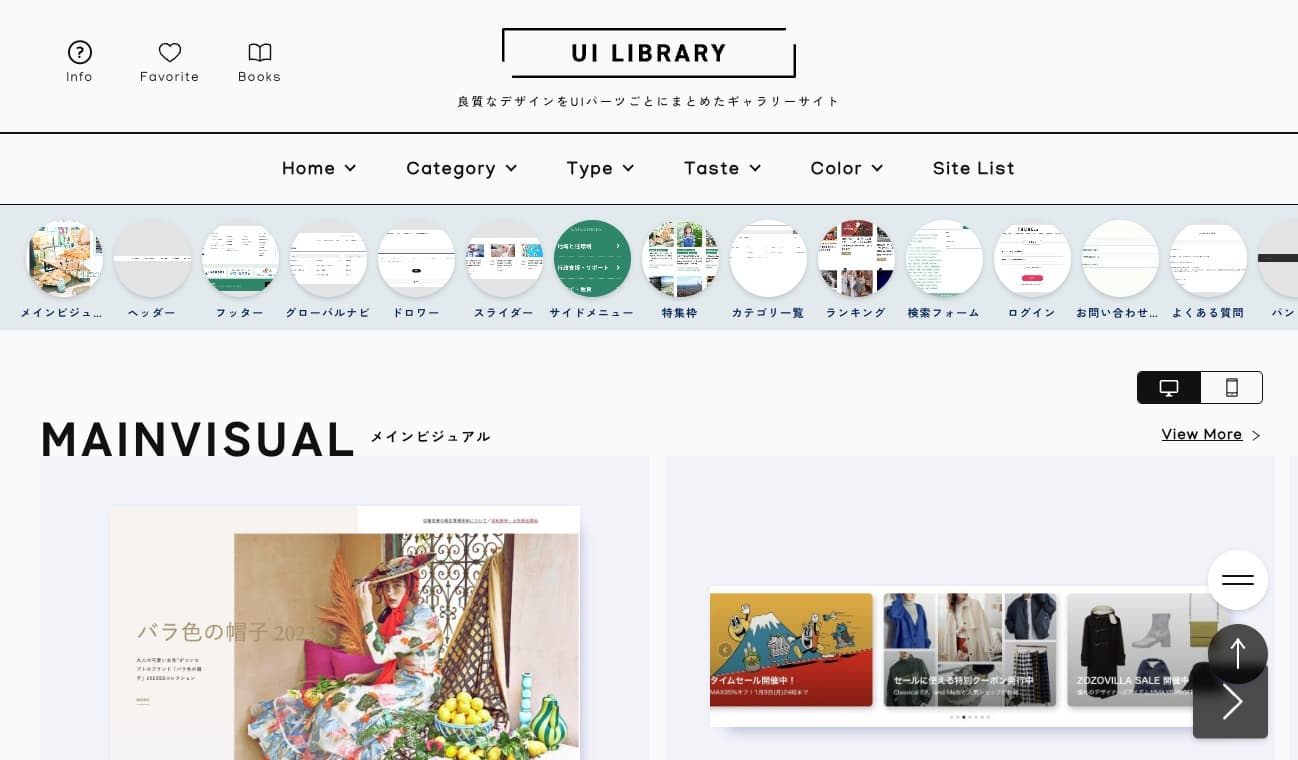
UI LIBRARY

POINT
- WEBデザインをUIパーツごとに探せる
- スマホデザインに切り替えてUIパーツの検索が可能
WEBデザインをUIパーツごとまとめたギャラリーサイトです。
パーツごとのギャラリーサイトとして最初に紹介した「Parts」はコンテンツやセクションごとにまとめていましたが、「UI LIBRARY」はユーザーが操作するUIに関するパーツをまとめています。
メニュー、スライダー、検索ボックスなど、ユーザーが操作する部分を分かりやすく優れたデザインにしたい場合はこちらのサイトが便利です。
一覧画面を切り替えることでスマホデザインでのUIパーツを検索することもできるので、レスポンシブデザインを考える時にも活躍しそうです。
現時点でスマホのギャラリーはまだあまり多くはないので、今後さらに充実していくことを期待しています!
グループサイトとしてバナー、メルマガ、ECサイトなどのギャラリーサイトも展開されています。気になる方はフッターのバナーから覗いてみてください。
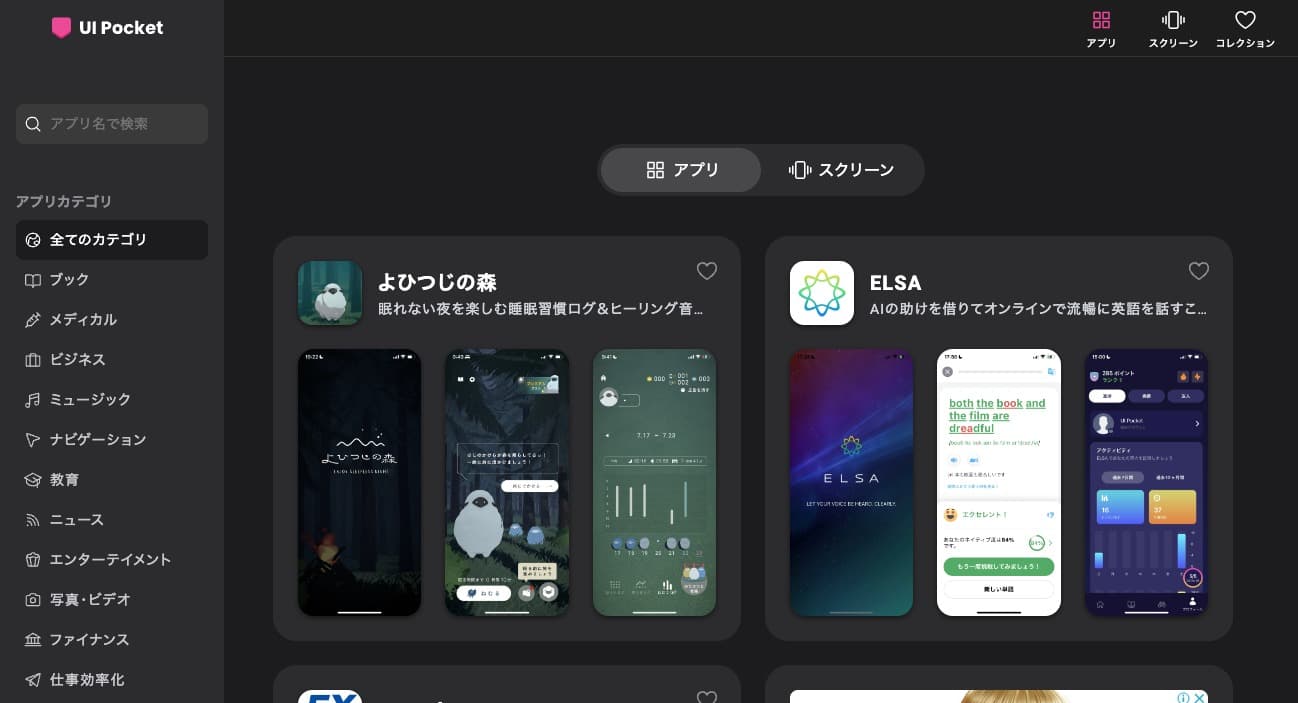
UI Pocket

POINT
- スマホアプリのUIを豊富なカテゴリから探せる
- スクリーンショットが豊富でアプリをインストールしなくても一通り網羅できる
スマートフォンアプリのUIデザインをまとめたギャラリーサイトです。
初回しか表示されないような新規登録の入力画面から会員専用の操作まで、アプリ内のあらゆるページのスクリーンショットが豊富に掲載されているので、アプリをインストールしなくてもUIを確認することができます。
ユーザーにとって使いやすい画面設計をするという点では、WEBサイトだけに限らずアプリの画面は非常に参考になります。
たくさんのメニューや複雑な検索項目を狭い画面内にどう収めているか、という視点で見てみると新たな発見があり面白いですよ。
異なる視点のギャラリーサイトで新たな発見を
デザイナーせがわ的おすすめギャラリーサイトを紹介させていただきました。
日々更新してくださっている運営者の方々には足を向けて寝ることはできません・・・
いつものギャラリーサイトで掲載されているサイトに見慣れてしまったという時は、普段とは異なる視点で新たなギャラリーサイトを開拓してみてはいかがでしょうか?
デザイナーだけに限らず、それぞれの視点で新しい発見があるかもしれません。
どんどん活用させていただき、良いサイト制作に役立てていきましょう!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
