ノベルティメディア
media【React】見てるだけでアプリを作りたくなる!スタイリング済みコピペ型UIライブラリ5選

最近はもっぱらヘッドレスUIとネイティブCSSを使ったUIの作り方を学んでいるので、ShadcnとTailwindでサクッとUI実装してた頃がそろそろ恋しい、エンジニアの奥野です。
「日本語でおk」という方のために、前半ではまず登場する関連用語の整理や従来のUIライブラリとの違いを軽く説明します。そして後半でTailwind CSS v4でスタイリング済みのコピペ型UIライブラリのおすすめ5選をご紹介します。
この記事でわかること
- コピペ型と従来のパッケージ型UIライブラリの違い
- Shadcn/uiの概要
- おすすめのコピペ型UIライブラリ5選
この記事で紹介しないこと
- Material, Chakraなど従来のUIライブラリ
- 各コピペ型UIライブラリの詳細やTips
- Tailwind CSSに関すること
「コピペ型」とは
ーー 時は大きく遡ること2022年。Next.js 13がリリースされ開発者たちがサーバーコンポーネントによる大変革に慣れようとしていた頃のReact界隈。”Shadcn/ui”とかいう読み方すらわからん謎のUIコンポーネント集が登場したかと思うと、一気に世界中の開発者から支持を集め続け、今では新たなUI実装の形式を確立するまでに至ったのである。 ーー
はい。すみません。
(ちなみに読み方は”シャド シーエヌ UI”です。意外とそのまんま。)
ずばりコピペ型UIライブラリとは、その筆頭格であるShadcn/uiをリスペクトしたインスパイア系UIライブラリたちの総称です。
よってこの章では、Shadcn/uiを例に挙げて説明することで、コピペ型の概要を説明しています。
ちなみに、実は「コピペ型UIライブラリ」という言葉が明確に存在しているわけではありません(ここは細かい話なので読み飛ばしてOK)。加えて、Shadcn/uiは公式ドキュメントの冒頭にて自身を以下のように評しています。
これはコンポーネントライブラリではありません。コンポーネントライブラリを構築する方法です。"This is not a component library. It is how you build your component library".
このように公式では「ライブラリではない」と言っていますが、本質はライブラリという言葉そのものではなく「パッケージかどうか」にあるでしょう(後述)。つまり、npmパッケージとしてインストールしてそれを呼び出す従来のUIライブラリとは区別して欲しくて単にこう言っている。と私は理解しています。
一応そこをリスペクトはしたい。が、”ライブラリ”じゃないならなんと呼べばいいのか。”コレクション”とも言えるが直感的なラベリングじゃない。とか考えた結果、明示的に従来型と区別しつつ、実質的なわかりやすい名前で紹介したかったので結局今回は「コピペ型UIライブラリ」と命名してみました。
従来のパッケージ型との違い
従来のUIライブラリ(Material-UI、Chakra UIなど)は、npmパッケージとしてインストールし、node_modulesからコンポーネントをインポートして使用します。すでにスタイリング済みであることは変わりませんが、基本的にはそのライブラリが定義したデザインと内部の依存関係を大きく変更することは難しいです。
一方でShadcn/uiの最大の特徴は、UIコンポーネント単位のソースコードを、コピペかCLI経由で、コードベースに直接配置するというアプローチにあります。メリットは主に以下のようなものです。
コードの所有権
開発者自身がそのUIコンポーネントの構造やスタイリングを柔軟に変更できます。提供されたAPIや抽象化の制約に縛られることがありません。例えば上述の従来型であるChakra UIはカプセル化された固有のフックを使ってUI実装していきます。ですが、それらを学習する必要がなくなります。
透明性の高さ
ソースコードが手元にあるため、コンポーネントが内部で何をしているのか自分もチームも理解しやすい。また、他の開発者のコードを見て学習しやすい。
必要最小限
プロジェクトに配置したコンポーネントのコードだけが含まれるため、ライブラリ全体をバンドルする場合と比較して、最終的なバンドルサイズを削減できる。
Shadcn/ui = ヘッドレスUI + TailwindCSSスタイリング
加えて以下の特徴も挙げられます。
- アクセシビリティの考慮
- Tailwind CSSでデザイン済み
1点目を可能にしているのは、Shadcn/uiが”Radix UI”という、とあるヘッドレスUIライブラリの上に構築されているからです。そのRadix UIはWAI-ARIAデザインパターンに準拠しています。
ヘッドレスUIとは、「UIの挙動だけを実装した、スタイリングが一切されていないUIライブラリ」のことです。高品質な挙動が保証されたUIコンポーネントをベースにしたいときに使います。他にはAdobeが開発している、よりアクセシビリティ重視のReact Ariaなども有名どころです。
話を戻します。
要はShadcn/ui = ヘッドレスUI (Radix UI)+Tailwind CSSです。この依存関係だけ知っていればどういうものかを理解できます。
そして2点目の「すでにスタイリング済みだから微調整で済む」というのもありがたい。
Webアプリ開発において独自UIデザインを用意するかは要件次第です。しかし実際のところUIコンポーネント全てにそれを用意するコストは膨大です。何より必ずしもユーザーが目を引くような独自デザインを求めているとも限りません。
まとめると、Shadcn/uiをはじめとするコピペ型UIライブラリはこのようなお手軽かつ柔軟なアプローチを提供することで、ReactアプリのUI実装において新たな選択肢となりつつあるというわけなのです。
コピペ型UIライブラリ5選
ようやく本題です。全てTailwind CSS v4対応済みのものです。
タイトルか画像をクリックするとそのサイトに飛べます。
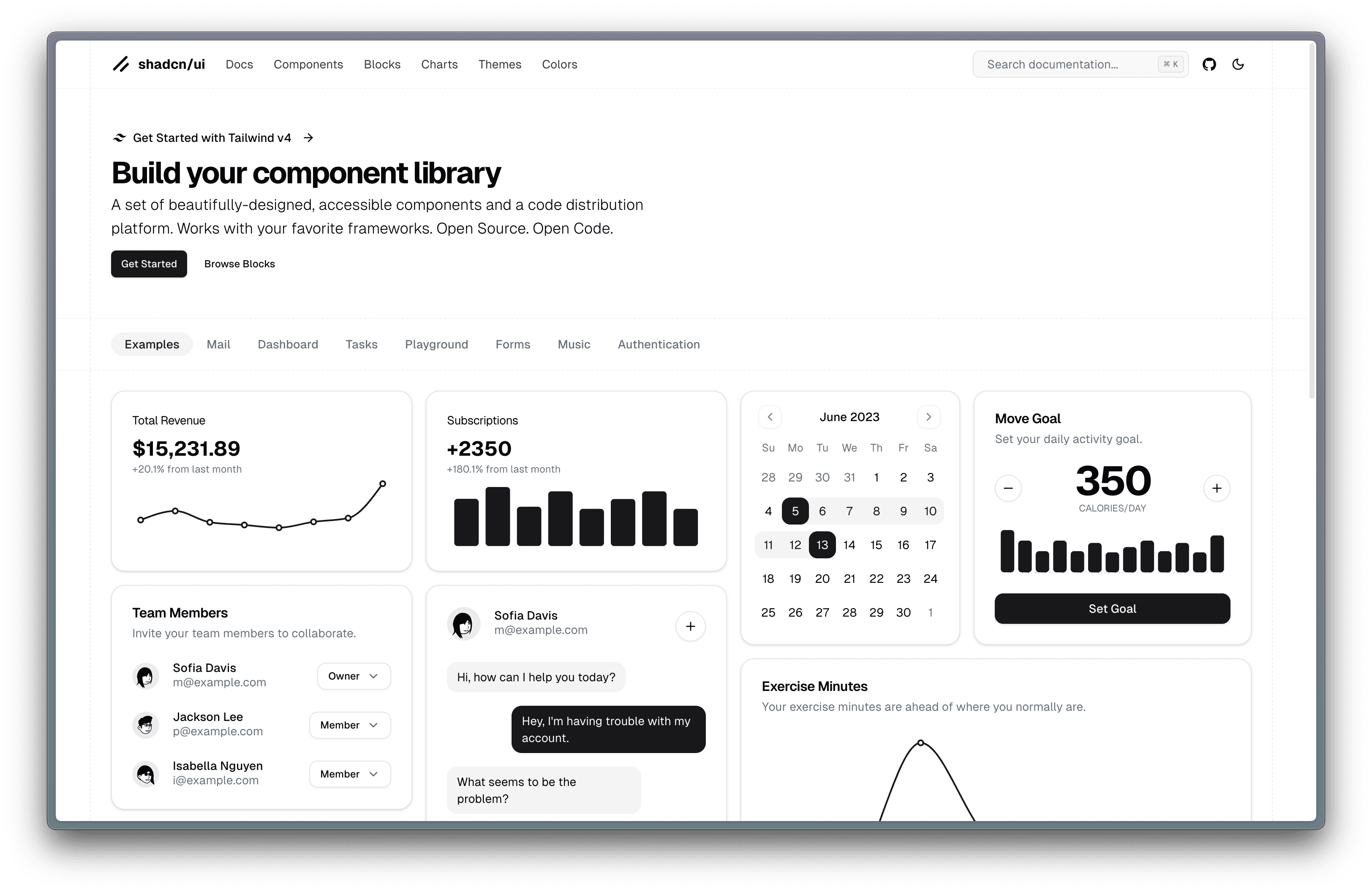
Shadcn/ui
もうええて。コピペ型UIライブラリ本家本元ファーストチョイス。「直近2年連続で世界で最もGitHubスターを獲得したJavaScriptのプロジェクト」だけあって設計思想やCLI、cn便利関数などを踏襲したフォロワーライブラリもかなり多い。今や一大エコシステムとなっている。

- GitHubスター数:85,600🙄
- Reactのメタフレームワークはもちろん、AstroやLaravelでも使用可能
- ButtonやInputといったプリミティブなコンポーネントはもちろん、ユースケースごとにページ単位でそのまま使えるBlocksなどもある
- フォーム実装ならReact Hook Form、データテーブル実装ならTanstack Tableなどの実績ある専用サードパーティライブラリと一緒に使う設計なので依存が完全にないわけではない。ただこれらを開発者独自でスクラッチ実装するのは若干ナンセンスなので👍
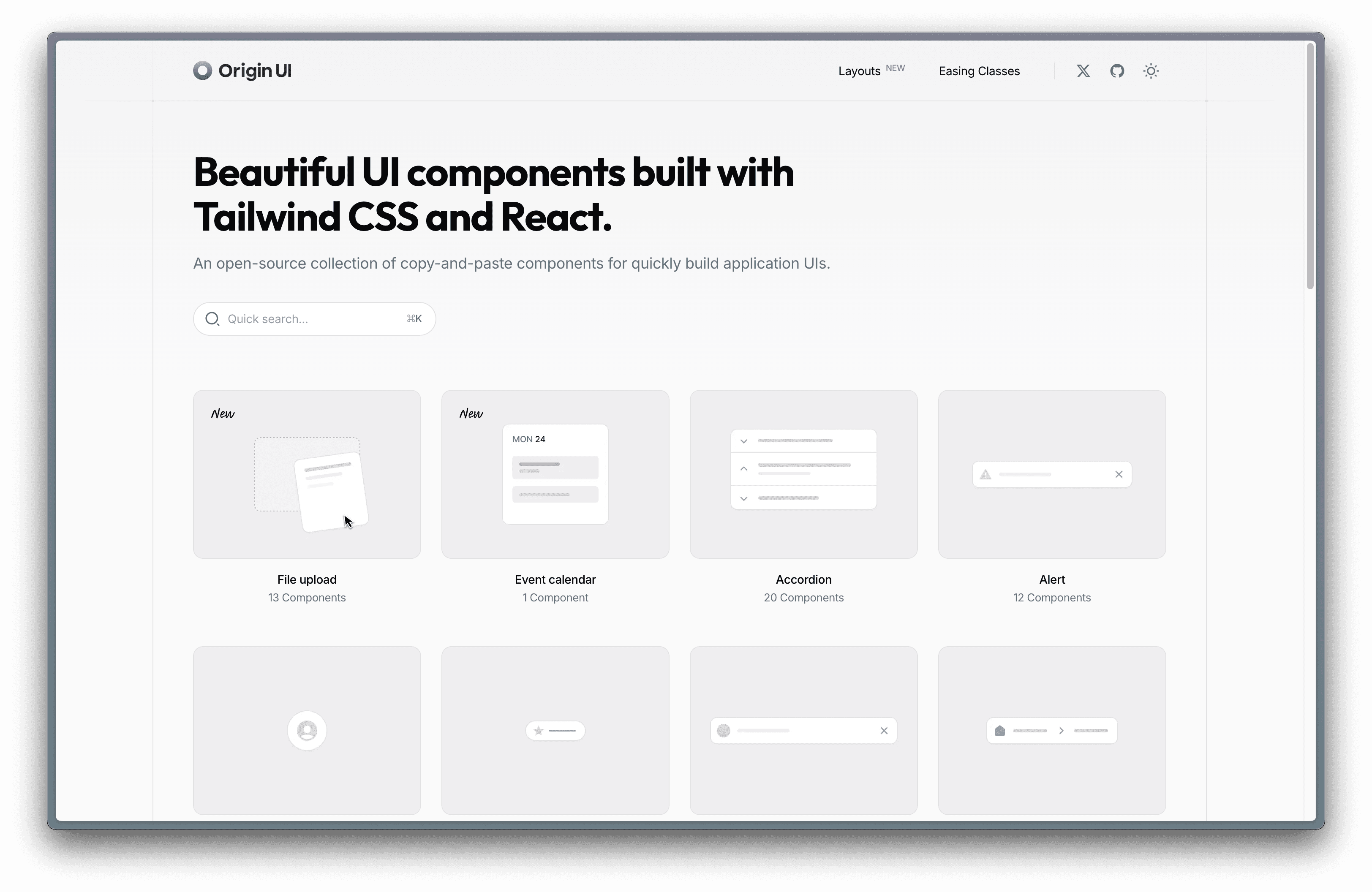
Origin UI
まっすぐShadcn/uiの拡張ライブラリといった印象。

- Githubスター数:6,300
- Shadcn/uiと同じくRadix UI+Tailwind CSS
- コンポーネント種類ごとに複数のバリエーションが豊富に用意されている。
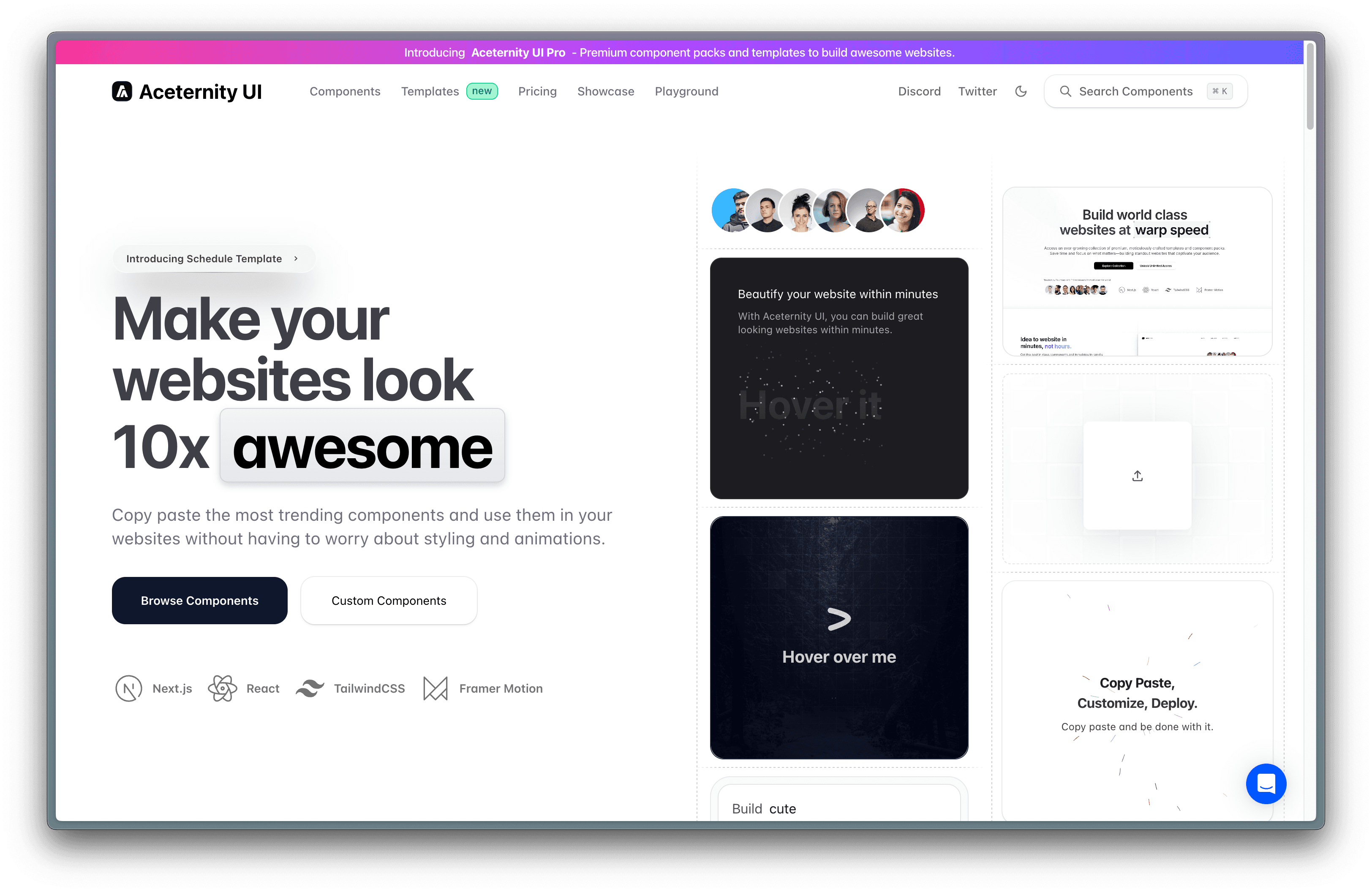
Aceternity UI
アニメーションライブラリ”Framer Motion”をゴリゴリに使った視覚効果特化ライブラリ😎。記事タイトルの「見てるだけでアプリを作りたくなる」由来成分の7割をこのライブラリが占める。これ無料なの正直すごい。🙌

過去に個人的に使用した好きなやつを紹介
HyperUI
公式曰くTailwind CSSコンポーネント集。

- GitHubスター数:11,100
- React(JSX)専用ではなく、HTMLとVueも利用可能
Tremor
グラフチャートやダッシュボード系特化のライブラリ。2024年初めにVercelに買収された。

おわり
最後まで読んでいただけた方、一部でも参考になったという方がいればとても嬉しく思います。
もしWebアプリケーションを開発したい、または新たにWebサイトを制作したいとお考えでしたら、ぜひ株式会社ノベルティにお気軽にお問い合わせください。
株式会社ノベルティでは、Web開発・Webサイト制作をワンストップで提供しており、お客様の課題やニーズをしっかりと把握した上で、魅力的なアプリ・サイトを制作いたします。
エンジニアの奥野がお送りしました。ではまた!✌️
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
