ノベルティメディア
mediaワンランクアップ!フリー素材を活かしてアイコンをプロっぽく仕上げるコツ

こんにちは、デザイナーの兼本です。
Webサイトでよく見かけるアイコンですが、今回はフリー素材を活かしてアイコンをプロっぽく作成するコツについてお伝えできればと思います!
はじめに
アイコンは1から作成する場合と、フリー素材をダウンロードしてそれを加工して作成する場合とがあります。1から作成する場合は高度な技術と時間を要しますが、フリー素材から作成する場合は、ポイントを抑えればより少ない時間でクオリティ高いアイコンを作ることが可能です。
では具体的に押さえておきたいポイントについて見ていきましょう。
フリー素材を活かしてプロっぽいアイコンにするコツ
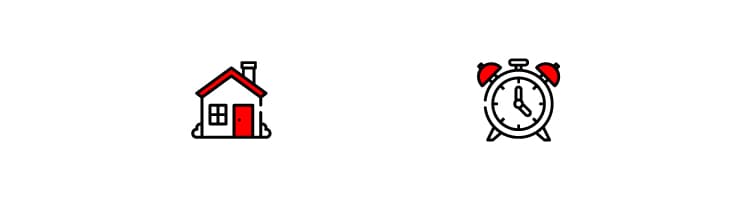
色を指定して変更
まず使用したいアイコンを素材サイトからダウンロードする必要がありますが、その時注意したいのがsvg形式でダウンロードすることです。
pngやjpegなどのデータ形式では色を変更するのが難しいためです。
svg形式でダウンロードしてきたアイコンを、そのまま使用するということはまずありません。
ほとんどの場合において、デザインに合わせて色を変更する必要があります。

この時無難なのは、デザインに既に使用している色に変更することです。
もちろん、他の色を選ばない方がいいということではありません。ただ、他の色を選んだが故に色数が増えてしまい、全体の雰囲気から浮いてしまわないように注意しましょう。
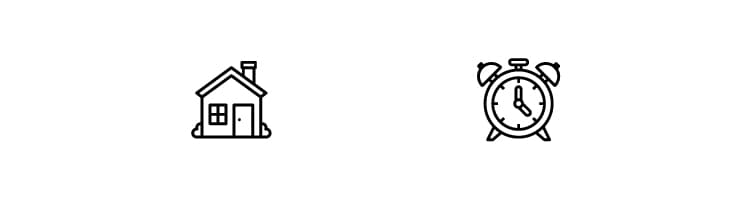
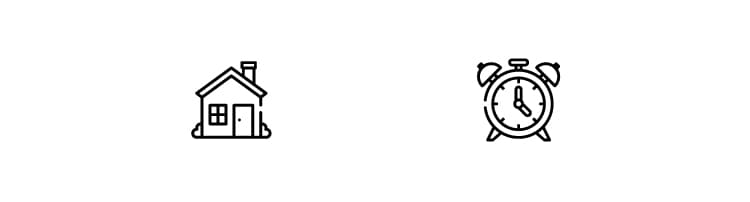
線幅を正確に揃える
また、色の変更と一緒に気を付けるべきポイントは線幅を揃えることです。

アイコン同士が並んだ時、それぞれの線幅が異なると違和感を覚えます。ダウンロードしてきた素材は必ずしも線幅が同じであるとは限りません。むしろ、それぞれ線幅が違う場合が多いです。
したがって線幅を揃える必要がありますが、その時はできるだけ正確に揃えるようにしましょう。線幅が0.1px違うだけでも印象は変わります。最終的には、アイコンをデザインツール上で横に並べて目視で調整することをお勧めします。
必要に応じて要素を調整する
基本的には色の変更と線幅の調整で済むことが多いですが、場合によってはもっと細かい調整が必要なこともあります。

例えば、線に切り込みが入っているアイコンを作成する場合には、線の切り込みを全てのアイコンにおいて統一します。
その際、切り込みの間隔が全てのアイコンで均等になるように注意が必要です。

また、線と一部が塗りで構成されたアイコンを作成する場合は、線だけで構成されたアイコンの一部を塗りに変更する必要があります。
この際も、全体のバランスを見て塗りの面積がアイコンによって大小の違いが出ないように注意しましょう。
おすすめフリー素材サイト
ここでは、普段よく使用しているフリー素材サイトを紹介していきます!
FLATICON(無料・有料)
海外のサイトにはなりますが、何より種類が豊富な点とWebサイトでよく使用されるシンプルすぎないアイコンが多い点でよく使用しています。
残念ながら無料版ではsvg形式のダウンロードはできませんのでご注意ください。ただ、有料のサイトの中ではイチ押しのアイコン素材サイトです!
Material Symbols & Icons(無料)
https://fonts.google.com/icons
実はGoogle Fontsのサイト内で、Google社が無料でアイコンを提供しています。
シンプルで簡単なアイコンを作成したい時はおすすめです!
Iconify(無料)
https://iconify.design/docs/design/figma/
こちらは、Webデザイン制作ツールであるFigmaのプラグインになります。今やWebデザイナーであれば、Figmaを使用している方も多いのではないでしょうか。
外部サイトに行かずとも、Figma内でアイコンを選定できるので、Figmaでデザインを作成する際はとても重宝します!
【上級編】更にプロに近づけるには1からアイコン作成してみよう
最後に、フリー素材では見つけることが難しい立体的なアイコンの作成方法について紹介します。
絵の知識が必要となりますが、独自性の高いアイコン作成に挑戦してみたいという方はぜひ参考にしてくださればと思います。
立体的なアイコンを1から作る時に必要な視点
2点透視図法(パース)の知識を活かす
立体的なアイコンを作成する際にまず必要な知識は、2点透視図法(パース)の知識です。
その知識の中で特に気を付けているのが以下のポイントです!
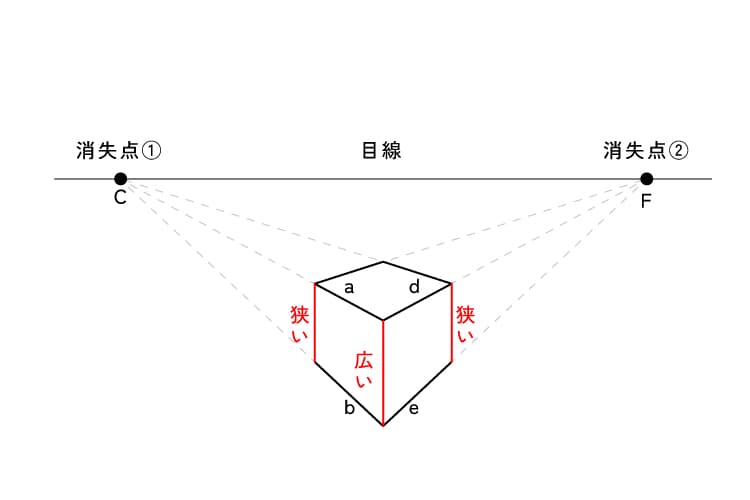
①奥に向かう辺同士は気持ち狭める
立方体を斜め上から見下ろすと、以下のような見え方になります。
aとbの辺は奥に向かうに従って狭くなります。(dとeも同様)

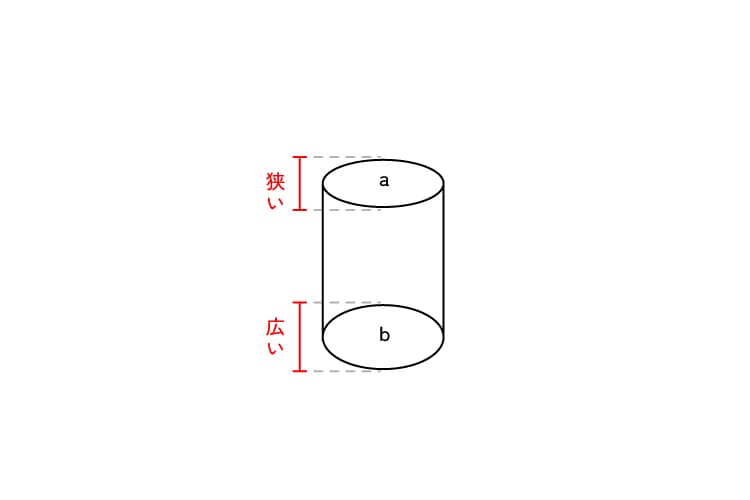
②目に近い面の面積の方が小さい
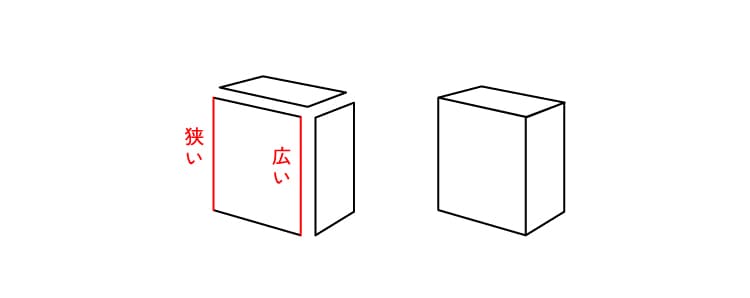
円柱を斜め上から見下ろすと、以下のような見え方になります。
この時、aの面はbの面より狭く見えます。

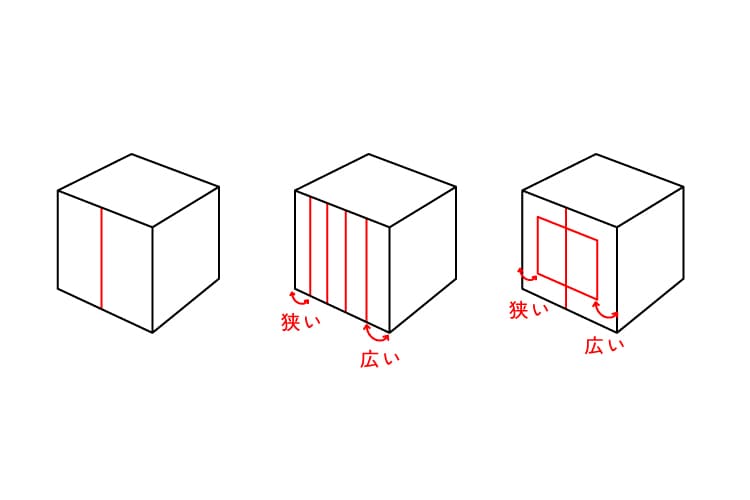
③分割線は奥に行くほど狭くなる
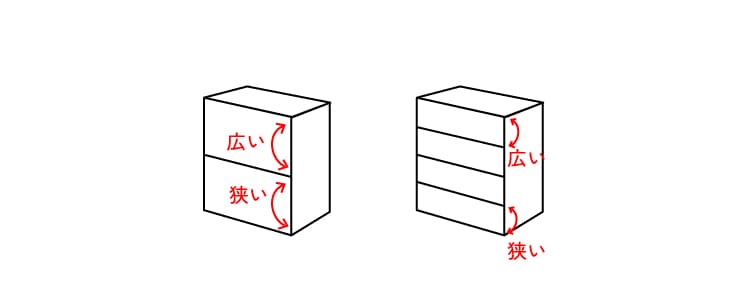
均等に分割線を引く場合、面の中央に引いたとしても実際は少し奥にあるように見えます。
さらに5分割した時には、奥に行くにしたがいどんどんその間隔が狭くなります。
分割線は、右端のような使い方をよくします。正方形の面の中にさらに正方形の面を配置する場合、これも線と同様に少し奥にあるように見えます。

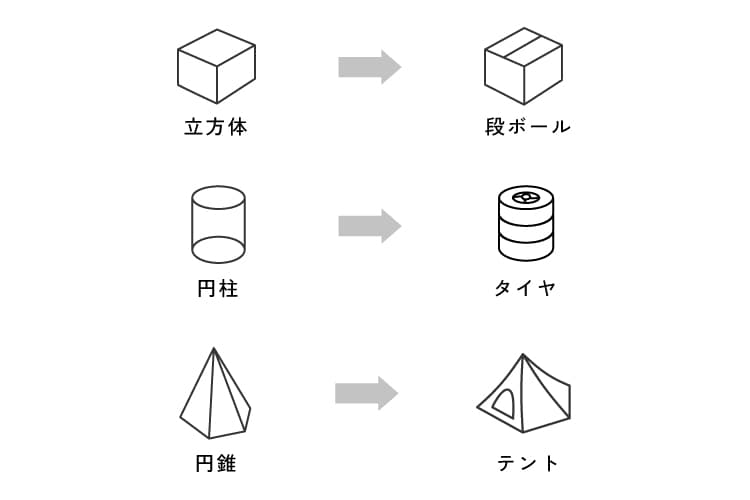
基本図形から考える
立体的なアイコンを作成する際は、基本図形に置き換えて考えると作りやすいです。
絵を描く際も同じ手法が使われるのですが、基本的に何でも基本図形に置き換えることができます。

立体的なタンスのアイコンを作成する方法
以上のポイントを踏まえ、例えばタンスのアイコンを作る場合においては以下のようなフローで作成します。
①立方体から作成する
まずは大枠から作成していきます。
こで気を付けたいのが、先ほどの「奥に向かう辺同士は気持ち狭める」「目に近い面の面積の方が小さい」という点。
特に、奥に向かう辺が広く離れていってしまわないように注意していください。
以下のように3つの面を作成し、これらを合体させます。

②分割線を引く
立方体ができたら、次はその中を作成していきます。
まず中央で2分割し、さらに4分割します。
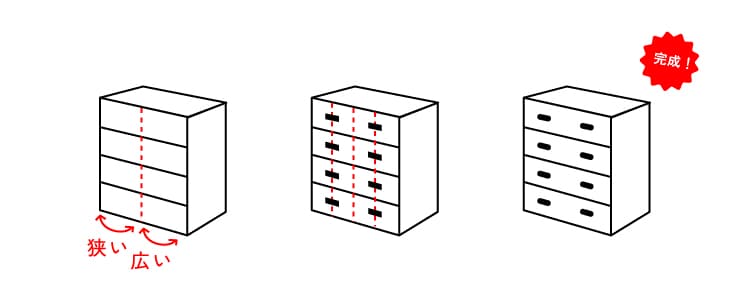
最後に、取っ手を配置していきます。
1段につき2つ付いていますが、このような場合も分割線の考え方が役に立ちます。
以下のようにまず、先ほどの要領で分割線である補助線を引きます。
4分割したら、手前から1番目の補助線と3番目の補助線に取っ手を配置すれば出来上がりです!


まとめ
今回は、アイコンの作り方について解説してきました。
フリー素材をそのまま使用するのではなく、少し手を加えることで完成度が上がることがお分かりいただけたなら幸いです。
またこのように、プロは普段からアイコン1つでも細部にこだわって、素材をそのまま使うことはせず、時には1から構図も考えて作成しています。
細部までこだわったデザイン制作はぜひノベルティにお任せください!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
