ノベルティメディア
media【デザインのクオリティを上げたい!】フリーアイコンを使いこなす

こんにちは!千葉県船橋市のWeb制作会社、ノベルティです。
今回はWebデザイン初心者に向けて、フリーアイコンの使いこなし方について書いていこうと思います。
簡単にダウンロードして使用できるフリーアイコンはそのまま使うこともできますが、ちょっとコツを知るだけでデザインのクオリティをあげることができます。
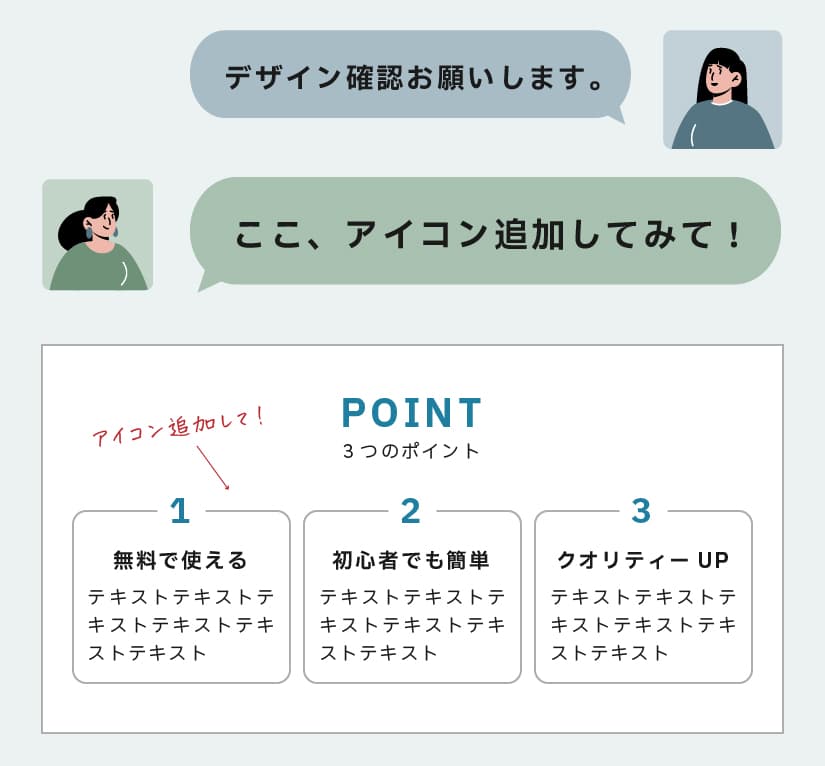
今回は実際のフィードバックのような形でデザイン工程をお見せしながら、フリーアイコンの上手な使い方をご紹介していきます。
おすすめのフリーアイコンダウンロードサイトもご紹介していますのでぜひご覧ください!
アイコンはなぜ使用するの?

ユーザーに素早く情報を認知させる
人はWebサイトの20%程度のテキストしか読まない、と言われています。
何でもスマホで情報を収集できるようになったことで、ユーザーはできるだけ短い時間で効率良く、必要なコンテンツだけを読みたいと考えます。
その為、アイコンを取り入れることで、テキストを読まなくても直感的・視覚的に書いてある内容を伝えることができ、ユーザーの注意をひくことができます。
アイコンを探す
私がよく使用する、会員登録不要・商用利用可・パス編集可能データ有りのフリーアイコンのダウンロードサイトを4つご紹介します。
パスを編集したりカラーを変更することが多いため、aiデータやSVGでダウンロードします。
icon-pit
アイコンデータはベクター加工してあるイラストレーターのAi、背景透過PNG形式がまとまってZIPファイルになっており無料ダウンロードが可能。
線が細めで丸みのある使いやすいアイコンが多い。
他のアイコンサイトと比べて、少し細かめにつくられているアイコンも多い。
ICON BOX
16px~256pxの中の5段階から選んでダウンロードできるPNG・パスデータ編集可能なSVGをダウンロードが可能。
使いやすく、シンプルでわかりやすいアイコンが多い。
丸みのあるもの・カクカクした直線のもの、太め・細めとバリエーションも多い。
icon-rainbow
16px~512pxの中の7段階から大きさを選べ、カラーもダウンロード前に変更が可能。
PNG・JPG・SVGから選んでダウンロードできる。
とにかくいろんなアイコンが多数揃っていて、色んなシーンで使用でき便利。
ICOOON MONO
こちらも16px~512pxの中の7段階から大きさを選べ、カラーもダウンロード前に変更が可能。
PNG・JPG・SVGから選んでダウンロードできる。
種類が豊富で基本ここならなんでもある。シルエットのように塗りありのアイコンを使いたいときはここ。
複数アイコンを使うときに気をつけること

サイト内で複数アイコンを使うときは「フリーアイコンをそのまま使っている感」を出さないように統一感を出すと、サイトデザインのクオリティもあがります。
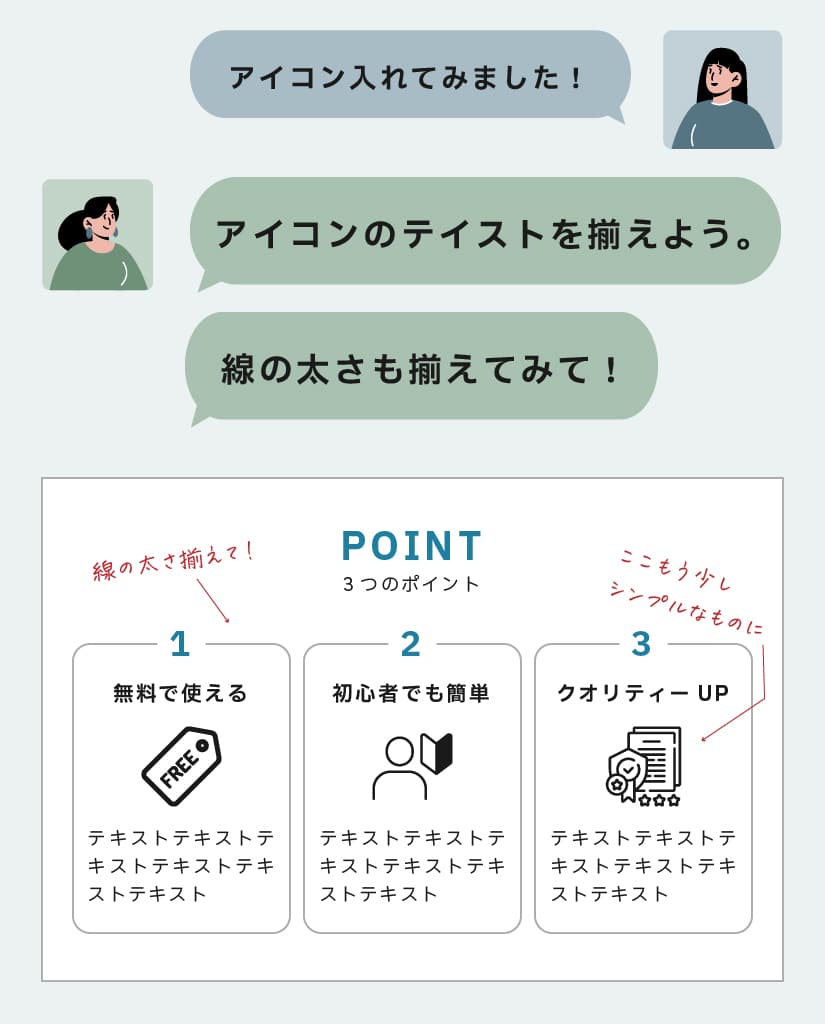
上の例だと、カラーは揃えてあるものの、線の太さがバラバラだったり、3つめだけいろんな要素が詰まったアイコンなのが気になります。
アイコンのテイスト
角が丸いものを使うか・カクカクしたものを使うかでなるべく統一したり、
いろんな要素が詰まった細かいアイコンとシンプルなアイコンがあるので、シンプルで揃えるか、少し凝りたい時はいくつかアイコンを組み合わせて1つのアイコンをつくりあまり差が出ないようにします。
また上の3つめのアイコンのように線が途中で途切れているアイコンはこなれ感がでるのですが、なるべく他のアイコンも線の途切れをつくって揃えたり、逆に線をつなげて途切れをなくしたり、パスデータをいじって調節します。
線の太さや色
線の太さや色はベクターデータであればイラレで簡単に揃えることができます。
色はアピアランスの塗りや線から、線の太さはオブジェクト>パス>パスのオフセットから調節できます。
パスのオフセットは、線を太くしたり細くしたり、角の丸さも調節できます。
今回は詳しい説明は割愛しますが、知らなかった方は『パスのオフセット』で検索してみてくださいね。
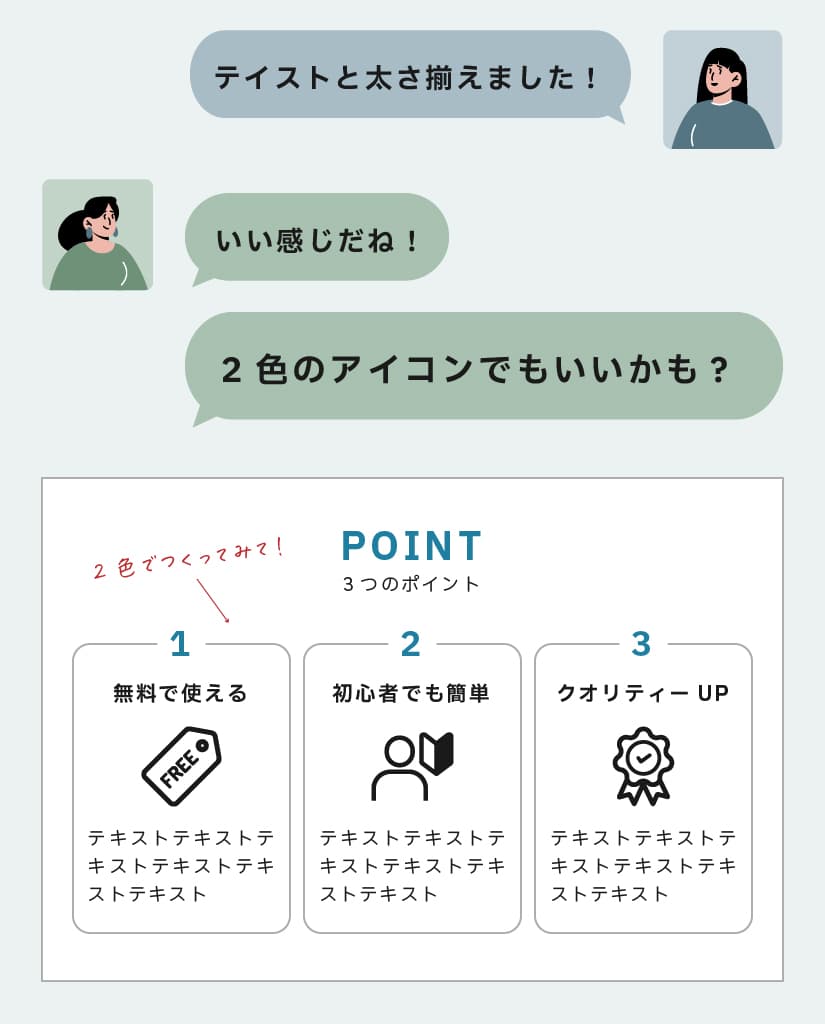
2色のアイコンにしてみる

2色アイコンにすると目立つところがはっきりしたり、アクセントがつきます。
フリーアイコンだけでも、大分つくり込んでいる感がでてきます。

「1箇所色を入れる」パターンは、変えたい箇所を選択してアピアランスから塗りか線の色を変えるだけ。
「シェイプをつかって組み合わせる」パターンは、上の例は円と重ねましたが、複雑なかたちの時はペンツールでざっくりパスを取り、できたシェイプをアイコンの後ろに持ってきます。
難しそうに見えて慣れると意外と簡単に作れるので、2色アイコンにするのもオススメです。
サイトカラーを使えばサイトに馴染んでクオリティもあがります。
おわりに
どうでしたか?
フリーアイコンを取り入れて少しデータをいじるだけで、要素の分かりやすさや見た目も大分変わります。
ぜひ、あまりアイコン使ってなかったよ~とういう方や、そのまま使ってたよ~という方は挑戦してみてくださいね!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
