ノベルティメディア
mediaNext.jsにAuth.js(v5)でサクッとOAuth認証を実装する方法

こんにちは!千葉県船橋市のWeb制作会社、ノベルティです。
今回はOAuth認証をAuth.jsでサクッと実装する方法を解説します。
Next.js + Cloudflare + Auth.jsのようなedge環境のスタックを実装する際に参考にしていただけたら幸いです。
前提
前提条件 | |
|---|---|
フレームワーク | Next.js |
ホスト | Cloudflare |
DB: | 不要(ユーザーデータはGoogleなどIDプロバイダーに任せる形で実装) |
VCS | GitHub |
OAuth認証で利用するIDプロバイダー | |
Next.jsやCloudflare、GitHubについてはある程度の理解がある方を対象としているためこの記事では解説しません。
またSessionの保存先はJWTなのでDBにSessionを保存する場合はSessionストラテジーの変更、DBの用意などが別途必要になります。
今回OAuthはGoogleで実装しますが、どのプロバイダーも似たような設定をするのでOAuth認証を実装したことがない方もこのチュートリアルを完了すれば感覚が掴めると思います。
Auth.jsとは
Auth.jsは、Next.jsなどのアプリケーションに認証機能を追加するためのオープンソースライブラリです。OAuth、Email認証、Credentialsなど、多様な認証プロバイダーをサポートしており、複雑な認証ロジックを実装することなく、セキュアな認証システムを構築できます。特に非CORSのスタックに向いています。Edge環境にも対応しており、Cloudflare PagesにNext.jsアプリケーションをデプロイする際の有力な選択肢です。
実装
Next.jsプロジェクトの用意
まずはCLIからCloudflare上で動作するNext.jsプロジェクトを用意します。
最後のCloudflare上にデプロイするかの質問はこの時点ではNoを選択します。
npm create cloudflare@latest -- authjs-demo --framework=next --platform=pagesnode versionを指定します。Next.jsのプロジェクトrootに以下のファイルを作成します。
versionは適宜変更してください。
# .node-version
v24.0.2GitHubリポジトリを作成し、以下のコマンドで連携設定したのちpushします。
git remote add origin repo-url
git push -u origin headCloudflareと連携
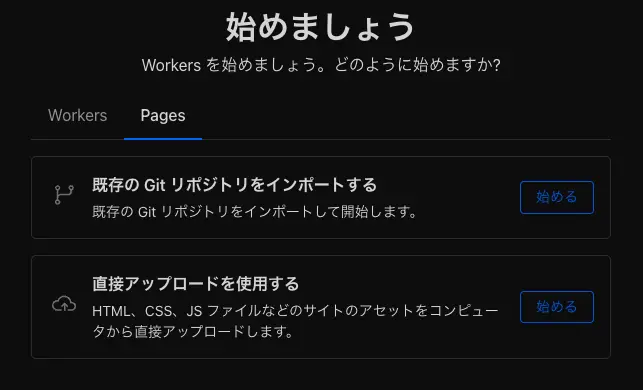
Cloudflareアカウントを作成・ログインした後、サイドバーからコンピューティング (Workers) -> Workers & Pagesを選択します。その後Pagesタブを選択します。

定を行い、デプロイを完了します。
また後で本番環境向けにOAuthを設定するので本番環境のドメインを控えておきます。
Auth.js導入
いよいよAuth.jsを導入していきます。以下のコマンドを実行してauth.jsをインストールします。
npm install next-auth@beta次に環境変数設定のため.env.localファイルをNext.jsプロジェクトのrootに作成します。
その後以下のコマンドを実行してAuth.jsで利用するシークレットの環境変数を追記します。(コマンド実行で自動で追記されます。)
npx auth secret次にAuth.jsの設定ファイルを作成します。
srcディレクトリ内にauth.tsなど以下のファイルを追加します。
// src/auth.ts
import NextAuth from "next-auth"
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [],
})// src/app/api/auth/[...nextauth]/route.ts
import { handlers } from "@/auth" // Referring to the auth.ts we just created
export const runtime = 'edge'
export const { GET, POST } = handlers// src/middleware.ts
export { auth as middleware } from "@/auth"次にGoogleの設定をします。
まずGoogle Cloud Consoleに移動します。OAuthを設定したいプロジェクトを選択し左上のハンバーガーメニューよりサイドバーを開き、そこから**APIとサービス** > OAuth同意画面を選択します。
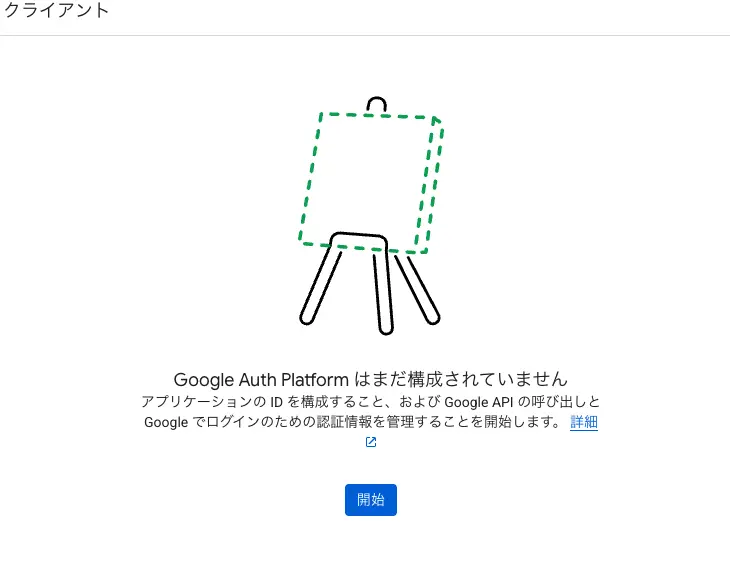
以下の画面が出るので開始を押して必要事項を入力します。
設定中の対象は外部を選択してください。

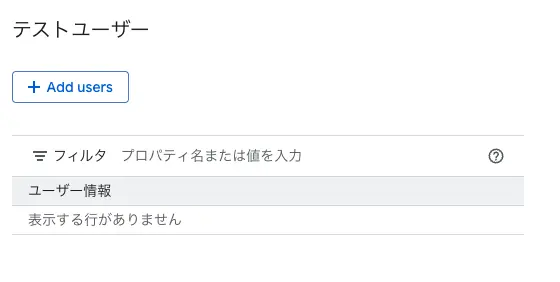
次にテストユーザーを設定します。(現状、Google OAuthをテストモードで動作させているため、この設定が必要です。)
サイドバーの対象を選択します。画面下部からGoogle OAuth認証を行うテストユーザーのgmailを追加します。テストモードのため、ここで追加したユーザーのみ、OAuth認証が可能です。

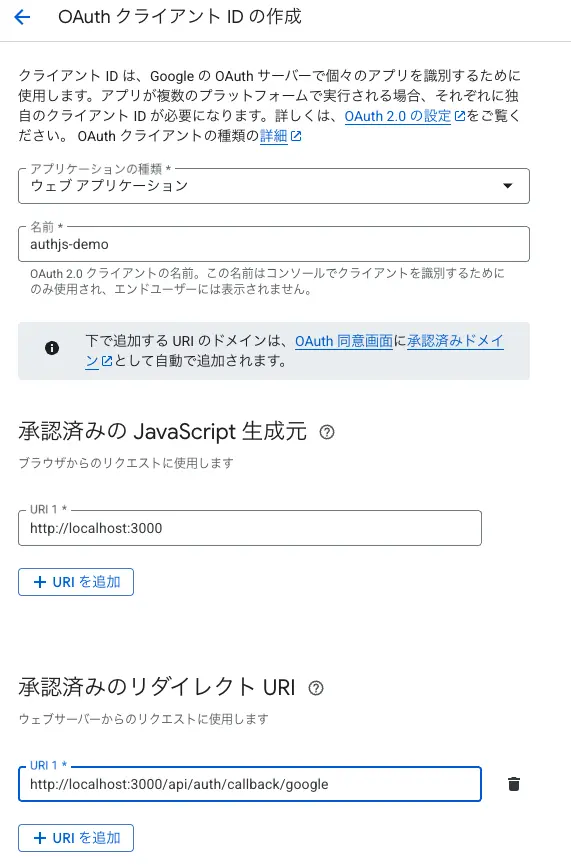
サイドバーのクライアントを選択してクライアントを作成を選択します。
以下のように設定します。(ローカル環境向けの設定です。)

するとクライアントIDとクライアントシークレットが提供されるので、以下のように環境変数ファイルに設定します。
# .env.local
AUTH_GOOGLE_ID={クライアントID}
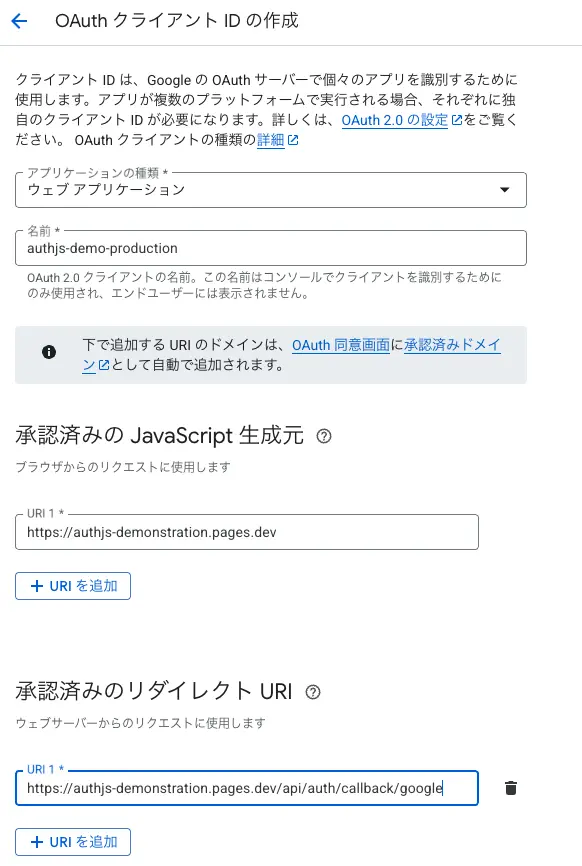
AUTH_GOOGLE_SECRET={クライアントシークレット}また本番環境向けのOAuth設定も行います。
先ほど控えておいたCloudflareの本番環境ドメインを使用して設定します。
以下は一例です。

表示されたクライアントIDとクライアントシークレットはCloudflareの設定 > 変数とシークレットにて環境変数として設定しましょう。変数名はローカルと同じです。
# cloudflareの変数とシークレット
AUTH_GOOGLE_ID={クライアントID}
AUTH_GOOGLE_SECRET={クライアントシークレット}次にGoogleの認証設定をauth.tsに追記します。以下のように書き換えます。
// src/auth.ts
import NextAuth from "next-auth"
import Google from "next-auth/providers/google"
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [Google],
})以下のURLにアクセスするとGoogleのOAuth認証画面が出ます。
http://localhost:3000/api/auth/signin

認証の許可を出すと認証成功しroot path(/)に遷移します。
認証していることを確認するため検証ツールから以下のcookieが増えていることを確認します。

繰り返しになりますが、今回はGoogleのOAuth認証はテスト環境で行なっているため、許可したメールアドレスのみログインが可能です。本番公開して運用するには審査が必要なためご注意ください。
本番反映するため今までの変更をコミットしpushします。
CloudflareのCIで自動デプロイされたらローカルと同じように以下のURLで動作確認します。
http://cloudflare本番ドメイン.pages.dev/api/auth/signin
認証の後root path(/)に遷移し検証ツールで以下のcookieが増えていることを確認します。
本番のcookieには__Secure-の接頭辞がつきます。

おめでとうございます。Cloudflare上にNext.jsプロジェクトでOAuth認証機能を実装できました。
終わりに
今回はGoogle OAuth認証機能をAuth.jsで実装しました。今回はSession情報をJWTに格納するシンプルな方式で実装しましたが、DBでセッション管理する方法もあります。この場合サーバー側からセッションを終了できるようになるなどのメリットがあります。
また今回作ったスタックにDBとORMを追加すればNext.js/Auth.js/Cloudflare/drizzle ORM/D1 DBのようなモダンな技術スタックを作成できます。
興味があったらぜひ試してみてください。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
