ノベルティメディア
media【超初心者向け】サーバーレスやCloudflareの理解を促進する、「エッジ」に関する3つの基礎知識

最近Next.js以外のフレームワークを触り始めた、エンジニアの奥野と申します。
「今からwebフレームワーク選ぶとしたら? 静的サイト構築ならAstro、TSバックエンド開発ならHonoやな。」
この記事を開いてくれたセンス抜群なあなたは、こうお考えのことでしょう(断定)。そしてこれらで構築したサイト・アプリのホスト先は Cloudflareではないでしょうか(誘導)。
そしてもし、「使ったことある(気になっている)けど、正直よくわかっていない」とお感じなら、この記事はきっとお役に立てます
Cloudflareの理解を促進する3つの前提知識
真面目な話、世界的にもCloudflareは盤石な選択肢になりつつあるようです*。2025年1月30日付で世界中のアクティブな2400万以上のwebサイトがCloudflareを使用しており、課金している会社は21万社以上。Fortune500社のうち3割ほどがCloudflareの顧客だそうです。なんかすごそう。
実際に弊社の案件でもCloudflareを使っているので、プライベートでHonojsとそのデプロイ先の定番である Cloudflare Workers を学習し始めました。しかしNextjsをちょろっと使える程度のペーペーエンジニアの自分では、手順を紹介しているチュートリアルを見ただけでは根本的な理解まではできません(いつもZennやYoutubeに大いにお世話になっています。投稿者の方々ありがとうございます)。
そこで今回は自分のような駆け出しエンジニアやエッジサーバーレスの概要だけざっくりと知りたい人たちに向けて、Cloudflare PagesやWorkersの前提となっている以下の3つの知識をご紹介します。
この記事でわかること
- CDNとエッジサーバー
- クラウドインフラ、エッジ型サーバーレス
- エッジランタイム
自分と同じような方々の理解が少しでも深まれば幸いです。
この記事で紹介しないこと
- Cloudflare Workers
- Cloudflare Pages
- Honojs
- 開発手順やTips
CDN
CDNとは
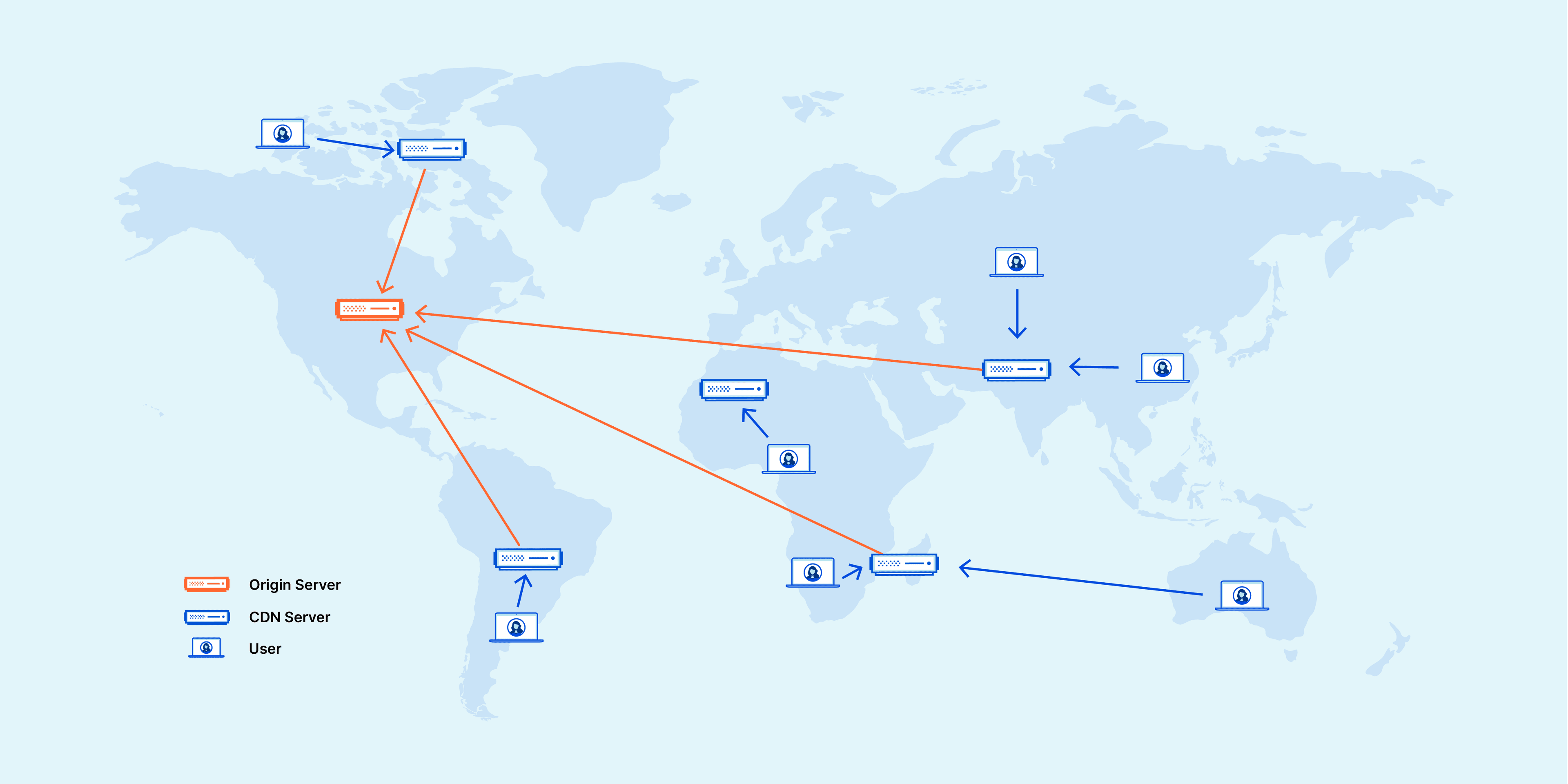
Web上に公開されているサイトやアプリは地球上のどこかのサーバー上にホストされています。普段意識することはないですが、実はそのホスト場所が訪問ユーザー(以下エンドユーザー)から地理的に遠いほど、データの転送に時間がかかり表示パフォーマンスにも影響を与えてしまいます。例えばYoutubeやAmazonなど世界的に使われているサービスにおいては重要な課題となりえます。
解決策として、そのサイトのHTMLや画像・動画、JavaScriptファイルなどの静的コンテンツを、世界中に分散配置したサーバー上に事前にキャッシュしておくことで、エンドユーザーがどこにいても高速かつ安定してコンテンツを表示することができます。この分散配置されたサーバー群を CDN(コンテンツデリバリーネットワーク) と言い、上記の問題を解決するための有効な手段だと考えられています。
そして、Cloudflareはそれを提供する大手企業の一つです。ちなみにCloudflare以外のCDNプロバイダーだとAkamai TechnologiesやAWS Cloudfrontなどがあります。

エッジサーバーとオリジンサーバー
CDNの構成要素となっている世界各地に分散配置された1つ1つのサーバーはエッジサーバーと呼ばれます。エンドユーザーに最も近い、ネットワークの「端っこ」(直訳すると「edge」)に存在するコンピューターだからですね。
一方これと対比させて、アプリの大元のデータなどを保持している単一のサーバーはオリジンサーバーと呼ばれます。

そして近年、CDNプロバイダーはこのエッジサーバーについて 「ただのコンテンツ置き場じゃなくて、JavaScriptとか直接実行できんじゃね?」と考えました。結果として現在のCloudflare Workersなどに代表される、エッジ型サーバーレスとも呼べる新たな形態のクラウドインフラへと進化していきました。
エッジ型サーバーレス
エッジコンピューティングとは
分散配置されたエッジサーバーにて、アプリケーションのコードを実行することをエッジコンピューティングと言います。CDNの本質はエンドユーザーから地理的に近いエッジサーバーを介することで速度や安定性の向上を図ることでした。これは静的コンテンツの表示にとどまらず、アプリの実行においても当然価値のあることです。こういった背景から近年エッジコンピューティングは人気を集め、現在のアプリ開発では当たり前の選択肢になりました。
エッジはサーバーレスの一種
これまでエッジサーバーやエッジコンピューティングの概要を紹介してきましたが、今度はクラウドインフラサービスの形態という文脈から考えてみます。ちなみに明確な定義や分類法が存在するわけではないので、あくまでざっくりとした大枠の理解の一助程度に思ってもらえると助かります。
一般的には「常設型」と「サーバーレス型」の2つに大別されます。
常設型
- 特徴:事前に設計された環境が24時間365日稼働する
- 主なサービス名:AWS EC2, GCP ComputeEngine, Azure VMsなど
サーバーレス型
- 特徴:必要なときだけ起動され、使用分に応じて従量課金される。
- 主なサービス名:AWS Lambda, Google Cloud Functions, Vercel
そして「サーバーレス」という形態の特徴を引き継いだ上で、さらに独自の特徴を持つのが今回の主役「エッジ型」です。したがってクラウドインフラを分類する際の文脈においては、エッジ型はより広範なサーバーレスという形態の一種と言えます。
エッジ型:
- 特徴:制限されたリソース環境(後述)を、エンドユーザーに近いCDNサーバー上で実行している
- 主なサービス名:Cloudflare Workers, Vercel Edge Functions, AWS CloudFront Functions
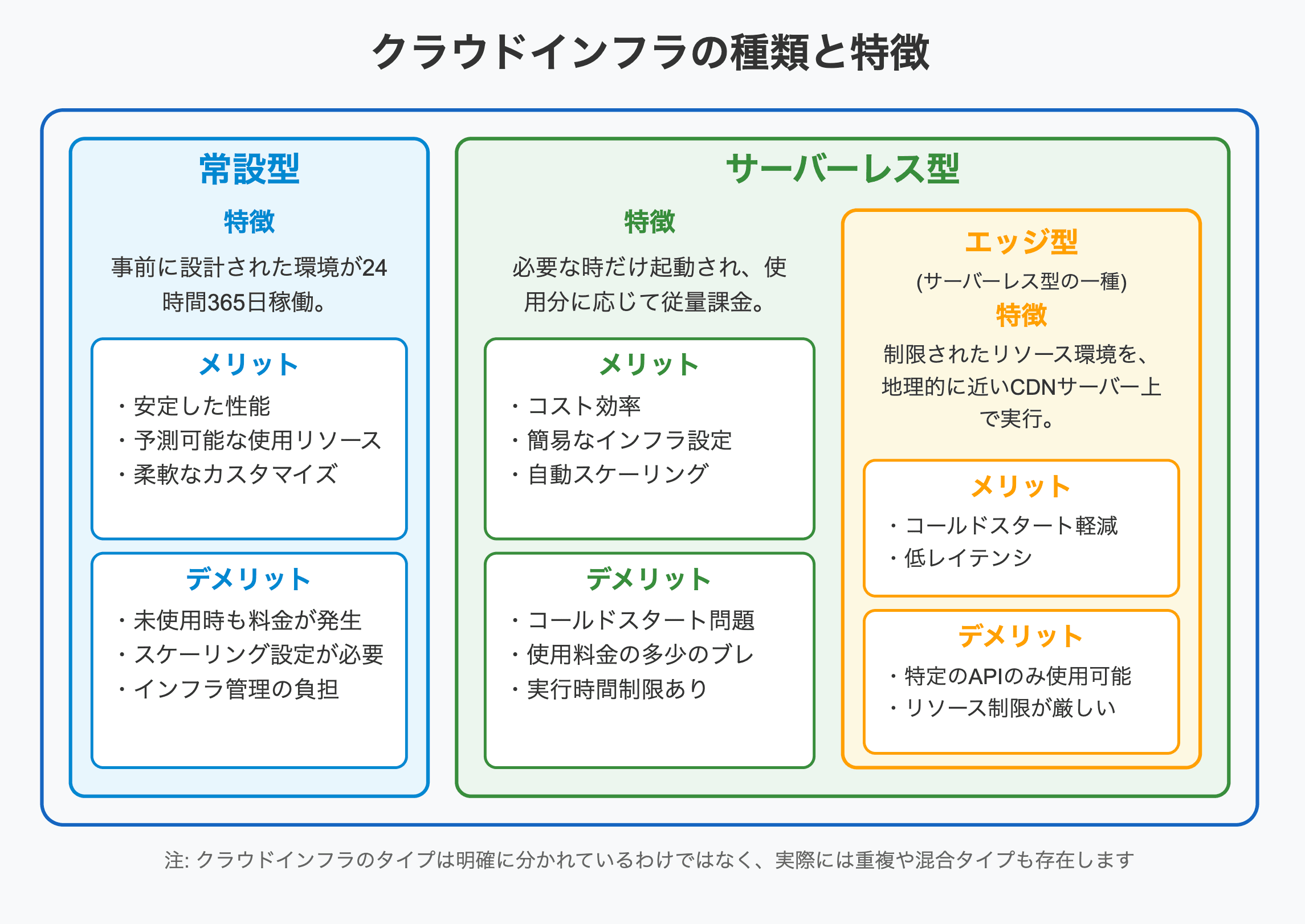
【図解】改めてクラウドインフラ整理してみた

これら主な特徴にメリットとデメリットも付け加えて分類を図解してみました。
常設型は安定した稼働、柔軟なカスタマイズ、高機能といったタイプで、比較的中規模以上のアプリのホスト先であることが多いです。また一定のクラウドインフラスキルが求められます。
対照的に、コスト効率や簡易なインフラ設定に優れているのがサーバーレス型です。小中規模アプリのデプロイ先としてファーストチョイスと考えている開発者も既に多かと思われます。しかし弱点は「コールドスタート」と呼ばれる性質にあります。
サーバーレス型は一定期間使用されないとプラットフォーム側が省エネのためにホスティングを休止させてしまいます。リクエストが発生すると起動が始まりそれ以降は迅速な処理が行われますが、休止後の最初のリクエスト発生から起動完了までは遅延が発生してしまうというものです。
ちなみにサーバーレスの「レス」という名前の由来は、開発者がインフラについて意識しなくて良いというだけで、実際には常設型と同様に単一のオリジンサーバーが存在します。
最後にエッジ型です。サーバーレスのメリットを持ちつつ、コールドスタートが小さく地理的分散もされている。ついに完全体かと思いきや、そうではありません。最大の弱点は「使用できるリソースに制限がある」ことです。なぜか?エッジサーバーは本来コンテンツ配置を行う目的なため、先述した2つのクラウド形態ほど強力な計算資源を持っていないからです。
では最後にエッジ上での制限とは、その前提となるランタイムとは何かを紹介します。
エッジランタイム
そもそもランタイムとは
「プログラムやアプリケーションが動作するために必要なものを詰め込んだ実行環境全体」をランタイムと言い、主に以下の要素から構成されています。
- 実行エンジン:コードを解釈して実行するシステム(Chrome系ブラウザやNode.jsでいう「V8」)
- メモリ管理:プログラム実行中のメモリ割り当てや開放を管理
- 標準ライブラリ: 頻繁に使用される基本的な機能を提供
- APIセット:機能にアクセスするためのインターフェース群
つまりエッジランタイムとは、エッジ型サーバーレスにおけるプログラムの実行環境という意味です。そのまんまですね。尖ってる奴の徒競走記録ではありません。
そして現在エッジランタイムにおいて最も普及している言語はJavaScriptです。
JavaScript実行環境
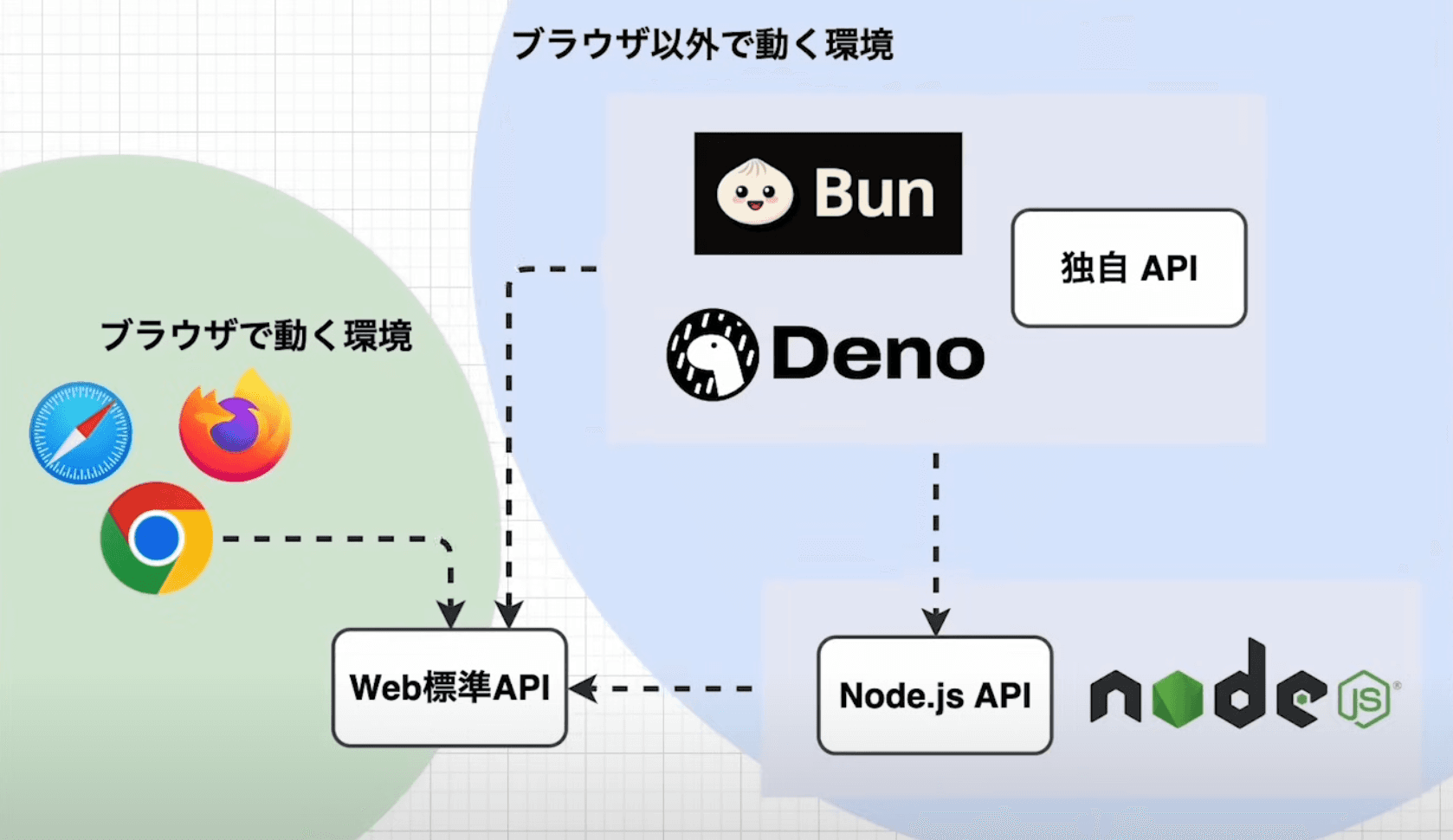
少しエッジランタイムから逸れますが、実はJavaScriptという言語の中にも複数のランタイムが存在します。
- ブラウザ:Web標準APIに準拠したJS実行環境。
- Node.js:ブラウザ以外では初のJS実行環境として15年以上前に登場して以来、Node独自のAPIは事実上のサーバーサイド標準となっている。
- Bun / Deno:Node.jsへの互換性は維持しつつ次世代のJSランタイムとして誕生。
そして近年の傾向として、各ランタイムが独自に提供してきたAPIをブラウザ側で提供しているWeb標準APIにできるだけ統一しようとする動きがあるみたいです。

Youtubeムーザルちゃんねる: 「Hono Webフレームワークの新しい選択肢」
Cloudflare Pages, Cloudflare Workersとは
エッジランタイムは計算資源に制約があるため一部の機能しか使用できないと上述しました。これは一般的にサーバーサイド実行環境のNode.jsと比較されるからです。
代表的な制限例をほんの少しだけ紹介すると、
process.envを使った環境変数の参照ができない- メモリ制限が厳しく(通常128MB以下)大きなデータセットの処理には注意が必要
fsモジュールが使えず、ファイル操作には専用ストレージサービスが必要- 同期APIの多くが使えず、多くの操作が非同期で
async/awaitを前提とする
などが挙げられます。
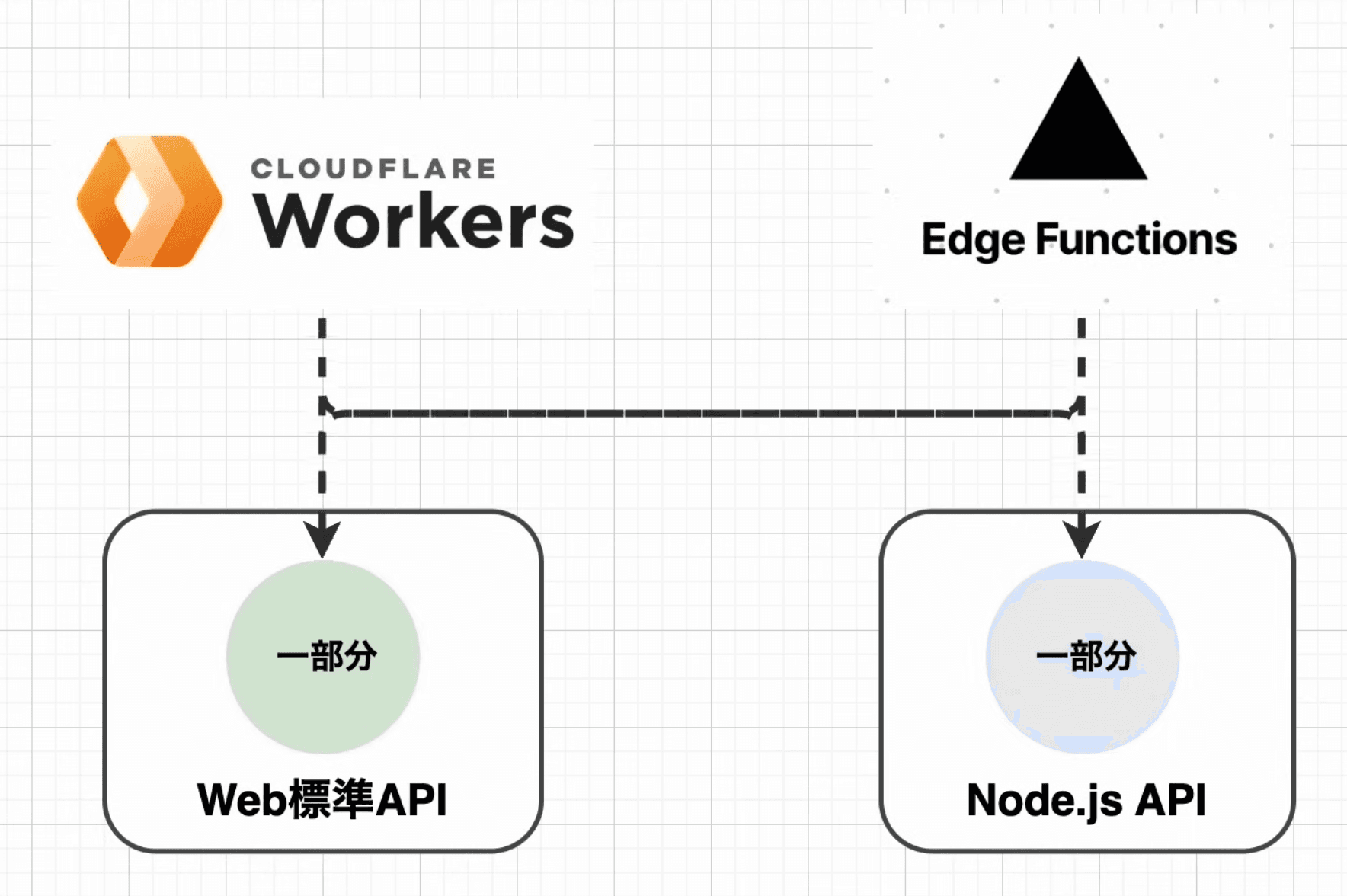
そしてまた厄介なのが、実はエッジランタイムというのは総称に過ぎません。Workersも他の代表的なエッジランタイムもWeb標準APIとNode.js APIの一部から、各社それぞれの判断で固有のエッジランタイムを形成しており厳密には一致しないそうです。まだ全然詳しくないけどそこまで意識したことはなかった。。😓

Youtubeムーザルちゃんねる: 「Hono Webフレームワークの新しい選択肢」
結論、冒頭の導入で軽く言及したCloudflare Workersなどは
- エッジ型サーバーレス上で、
- 基本的にWeb標準APIに準拠した
- JavaScript実行環境を提供する代表的なサービス
ということなのです。ようやくここに辿り着けました!
これからどのエッジランタイムサービスを使い始めるにしても、ご紹介した基礎知識が学習を促進してくれるはずです✌️。
まとめ
お疲れ様でした。この記事では、
- CDN、エッジサーバー
- エッジ型サーバーレスとクラウドインフラの整理
- JavaScript実行環境、エッジランタイム
などを解説してみました。
最後まで読んでいただけた方、一部でも参考になったという方がいればとても嬉しく思います。
もし、Webアプリケーションを開発したい、または新たにWebサイトを制作したいとお考えでしたら、ぜひ株式会社ノベルティにお気軽にお問い合わせください。
株式会社ノベルティでは、Web開発、Webサイト制作をワンストップで提供しており、お客様の課題やニーズをしっかりと把握した上で、魅力的なアプリ、サイトを制作いたします。
また、下記リンクから会社案内等の資料もすぐにダウンロードしていただけます。気になる方はぜひご活用ください。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
