ノベルティメディア
media【何から始めたらいいの?】デザインに入る前にやるべきこと

こんにちは、デザイナーのいいのです!
「よし、ワイヤーもできたしデザインに入るぞ!」となったときに何から手をつけたらいいんだろう?
そんな駆け出しさん必見!私がサイト制作をする際のデザインに入る前のフローをご紹介します。
デザインを進めていくうちに迷走しちゃう…
これはWebデザイナーとして働き始める前の私の悩みでした。
ページの上から下にデザインを進めていくうちに「あれ、なんか違うかも」「統一感がない気がする」とモヤモヤしてしまうことが多々ありました。
この原因は、
・自分の中でイメージが固まってないこと
・基本的なデザインの法則が身に付いていないこと
・各セクションごとに集中しすぎてページ全体が見えてなかったこと
が主な原因だったということに入社していくつかサイトデザインをする中で気づきました。
この悩みをどうやって解決していけば良いのか、フローに沿ってこれから解説して行きます!
STEP1 参考サイト探しに集中しよう
まずいきなりデザインに取り掛からず、参考サイト探しをします。
サイト制作にかけられる時間によっても変わってきますが、通常半日~1日ほどは参考サイト探しに当てることが多いです。
ここでどれだけイメージを固められるか、取り入れたいアイデアを見つけられるかがポイントになってきます。
例えばこんなご要望の案件があったとします。
・コーポレートサイト
・運送会社
・シンプルでスタイリッシュなイメージ
・アニメーションを多く取り入れたい
・グリーン系の色味がいい
この情報を元に、参考サイトを見ていきましょう!
サイト種別に見る
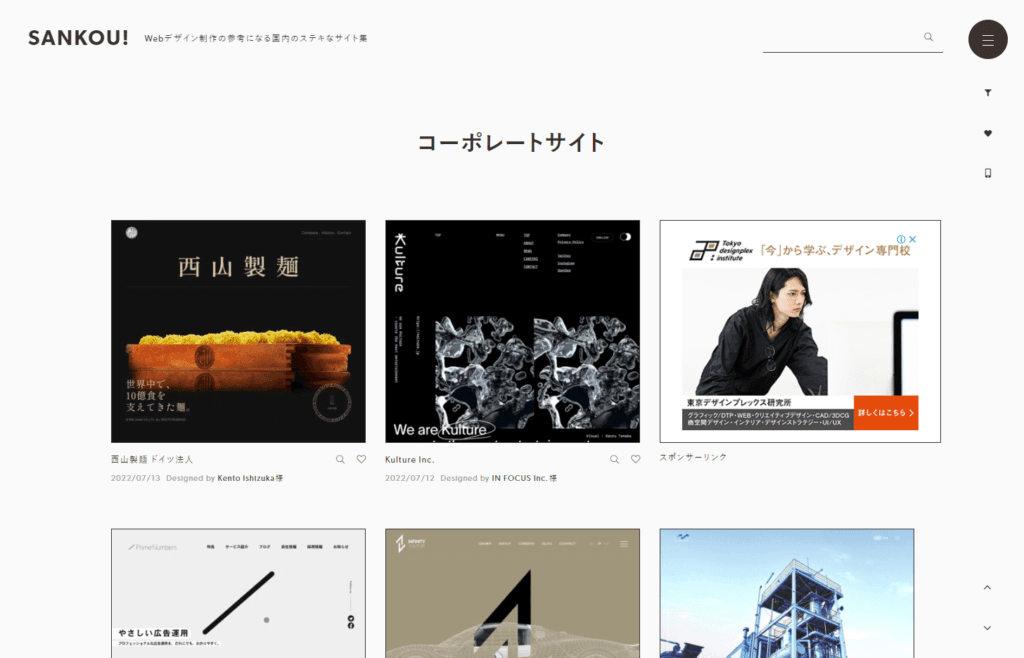
コーポレートサイトに絞ってサイトを見ます。
SANKOU!さんだと、このようにカテゴリ別に絞って見ることができます。


どのようなコーポレートサイトがトレンドなのかを見たり、
これからデザインするサイトと同じコンテンツが入っていることが多いので(コーポレートだと、ご挨拶・事業内容など)コンテンツの見せ方の参考になると思います。
業界別に見る
運送業に関連する業界に絞って見ていきます。

業界別に見ると、その業界ではどのようなサイトが求められているのかが分かります。
例えば、飲食だったら「明るくて清潔感のあるサイト」、化粧品だったら「女性向けのエレガントなサイト」が多いですよね。
また、同じ業界のサイトを見ると使いたい画像のイメージもしやすくなるので、素材写真を探したり、撮影が入る際の構図の参考にもなります。
サイトのイメージ別に見る
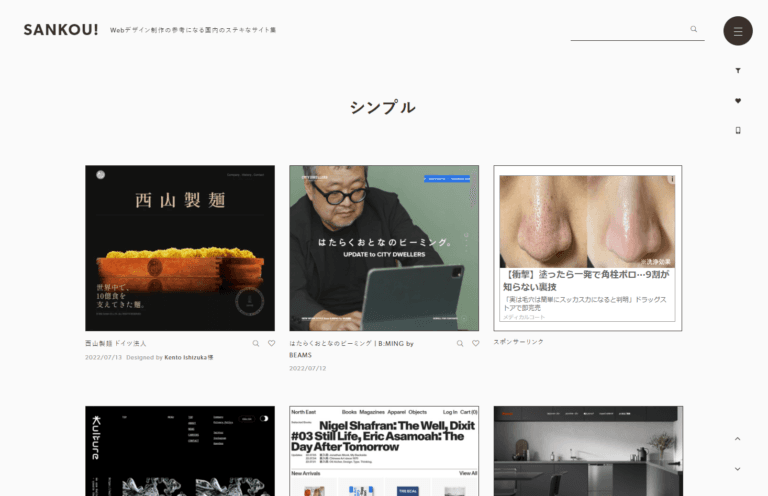
サイトイメージ別に見ていきます。
「シンプル」「スタイリッシュ」などのカテゴリーで見たり、
アニメーションを多く取り入れたい場合はアニメーションのカテゴリーを見ます。

「シンプル」「スタイリッシュ」など言葉で言われてもなかなかイメージがつかないこともあると思います。
こうやって実際にイメージ別に振り分けられているものを見るとイメージが湧きやすくなります。
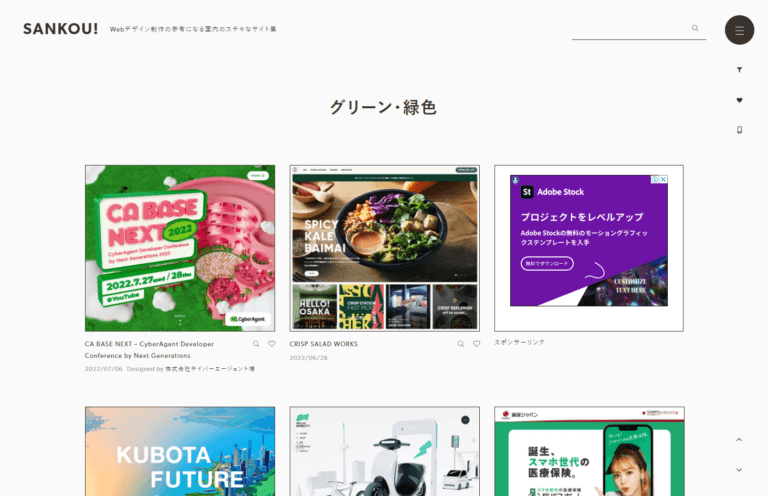
カラー別に見る
カラー別に探し、サイトのカラーのイメージを固めていきます。
単に”グリーン”といってもいろんなグリーンがありますし、配色によっても印象が変わってきます。
プロのデザイナーさんが作った配色を見ると参考になります。

ほかにもいろんなWebまとめサイトを見てみる
今回はSANKOU!さんを例に流れを説明しましたが、他にもまとめサイトはたくさんありますのでいろんなサイトを見てみることをおすすめします。
今回のサイトには使わなそうだけど、いつか参考にできそうだな~というサイトがあったらメモして置くといいです。
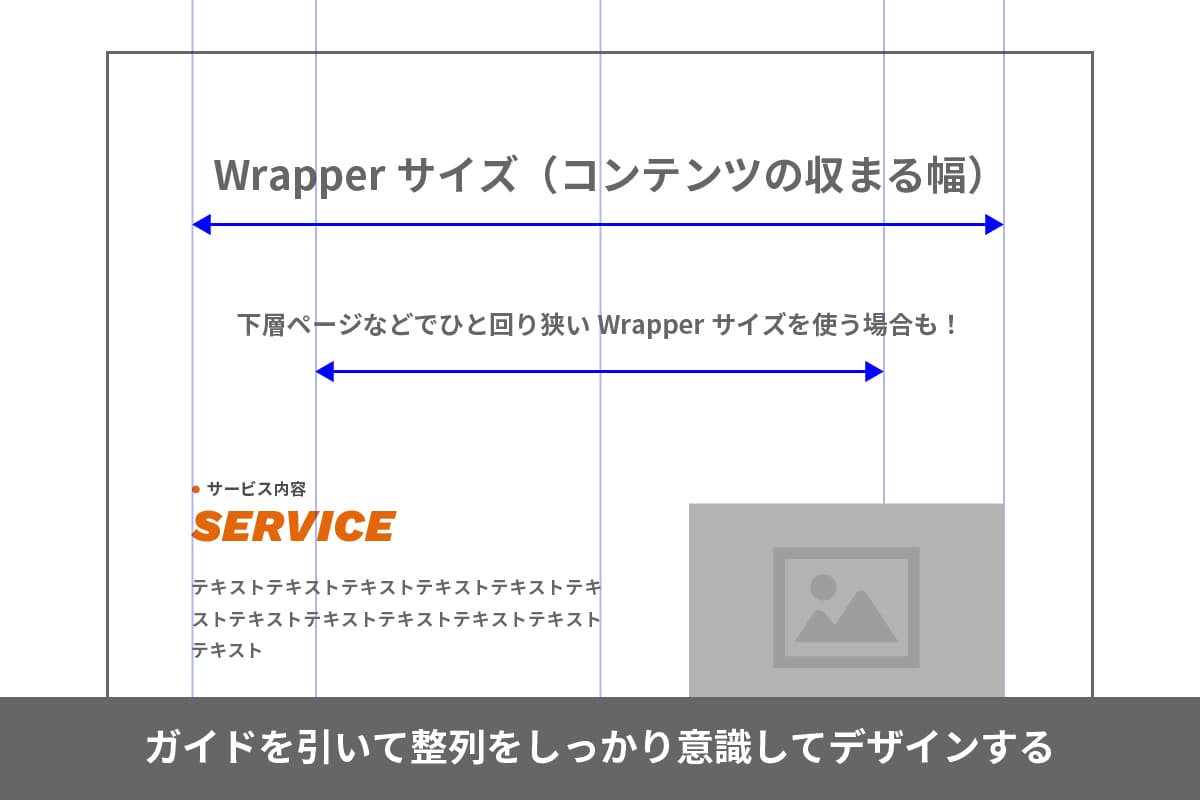
STEP2 ガイドを引こう
アートボードをつくったら、まずガイドを引いて、全ページそのガイドに合わせて作ります。
ガイドをしっかり意識して意識しないと、見た目や構築のしやすさに影響が出るだけでなく、視線の移動が大きくなりユーザーがストレスを感じてしまいます。

また、横に長すぎるテキストは視線の移動が大きく読みにくいため、ひとまわり内側にガイドを設け読みやすく見やすくする場合もあります。

基本は外側のガイド、テキスト量の多い箇所やページのみ内側のガイドに合わせるようにし、揃えるラインを増やしすぎないように注意しましょう。
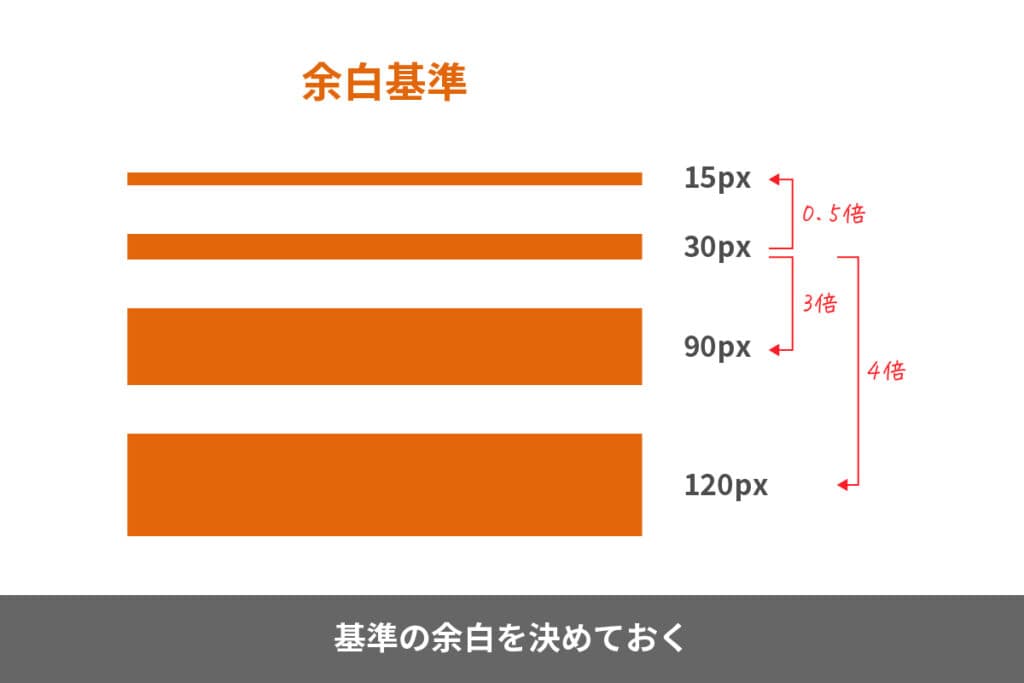
STEP3 基準の余白を決めよう
基本となる余白を決めます。
例えば15px、30px、90px、120pxなど、倍数になっているとコーダーさんにも親切です。

すべてこれに収めなければいけない、とういうことはないですが、余白に統一感があるとデザインもきれいに見えますし、構築もしやすくなります。
基本は4、5種類の余白で収め、どうしても調節したい箇所だけこれ以外の余白を使用するようにしています。
余白を決めてアートボード外に置いておくと良いですね。
STEP4 使うフォントを決めよう
基本的にフリーwebフォントの「Googleフォント」を使用しています。
Adobeフォントはだめなの?と思う方もいるかと思いますが、Adobeフォントをお客さまのサイトで使用するにはお客様自身がAdobe IDを作成する必要があります。
そのため、アカウント作成が不要なGoogleフォントを使用することが多いです。
サイトの雰囲気をがらっと変えるのが英字フォント。
以下のフォントはすべてGoogleフォントです。

同じ見出しでも大分印象が変わってきますよね。
見出しのデザインでかなりサイトの印象が変わるので、見出しにも注視して参考サイトを見ています。
日本語フォントは可読性を重視して、NotoSansや游ゴシックをよく使用しています。
フォントサイズが小さくなっても読みやすいフォントを選びましょう。
STEP5 カラーを決めよう
カラーは最初にこの配色でいこう!と決めておくといいです。
私は途中途中でいじっていると正解がわからなくなってきてしまうので、最初にある程度悩んで決めておいたほうがスムーズにデザイン作業が進む気がします。
(ある程度できてきてから微調整をすることもあります。)
使う色の数は白・黒にプラス1〜2色でおさめることが多いです。
あまり増やしすぎると統一感がなくなってしまうので色の数やカラーバランスには注意しましょう。
STEP6 いよいよデザインに!まずは仮の要素を置いて全体像を見てみよう
セクションごとに作り込んでいくよりは、ここに画像置こうかな~、こんなレイアウトにしようかな~、とあまり作り込みすぎずにまずは要素を置いていって、全体像を見ながらデザインを進めていくと、ページ全体でのバランスが取りやすくなります。
画像やアイコンはグレーのシェイプで置いておいたり、テキストもワイヤーのテキストをとりあえずコピペしておいてみます。
なんとなく配置が決まったら、画像を入れたりカラーを決めたりと細かい部分を詰めていき完成に近づけていきます。
おわりに
どうでしたか??
会社によって、デザイナーさんによってフローも変わってくるかと思いますが、
何から手をつけていいか分からない!!という駆け出しさんの参考に少しでもなっていたらうれしいです。
ぜひ実践してみてくださいね!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています