ノベルティメディア
mediaブラウザレンダリングを徹底解剖【Layout編】

動画クリエーター兼コーダーの川島です。
この記事では、以前執筆したブラウザレンダリングの処理フローにおけるLayout処理の詳細を知ることができます。
ブラウザレンダリングの概要については過去記事の『ブラウザレンダリングの仕組みを理解し、Webサイトのパフォーマンス向上を目指す』を参照ください。
Layoutフェイズで行われていること

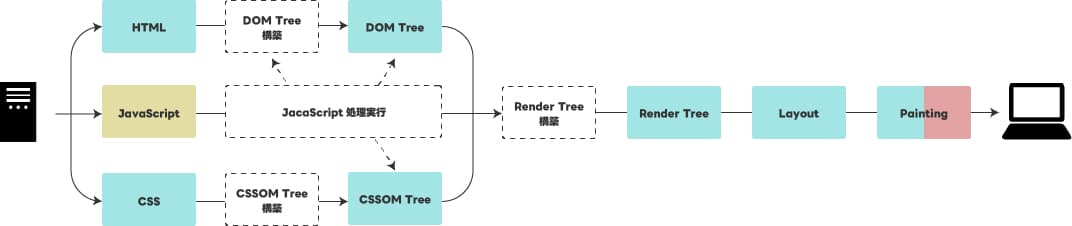
ウェブページがユーザーのブラウザに読み込まれると、まず最初にHTMLとCSSが解析されてDOMツリーとCSSOMツリーが作成されます。しかし、これだけではまだページの各要素がどこに配置されるのかが決まっていません。ここで必要となるのがLayoutフェイズです。
Layoutフェイズではページ全体の構造を把握し、各要素がどの位置にどのような大きさで表示されるかを決定します。これにより、ユーザーが意図した通りのレイアウトがブラウザに表示されるのです。
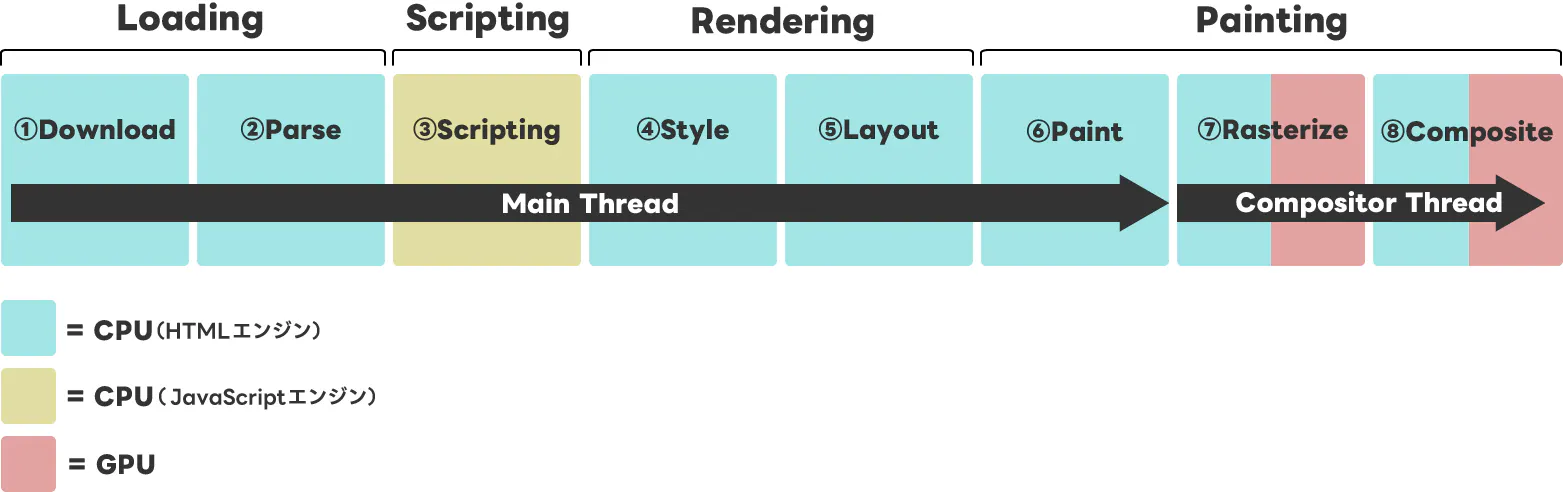
今回は、ブラウザレンダリングにとって5/8フェイズにあたるLayoutフェイズの内容を詳しく見ていきます。
Layoutの処理フロー
下図は、『ブラウザレンダリングの仕組みを理解し、Webサイトのパフォーマンス向上を目指す』の記事内でもご紹介したブラウザレンダリングフローの図解画像です。Layout処理はRenderTreeが構築された後に訪れるフェイズです。

ウェブページが表示される際に、ブラウザは様々な処理を行っています。その中でも特に重要なのが、レイアウトの計算です。このプロセスは、各要素が画面上のどこに表示されるか、どのくらいの大きさで表示されるかを決定します。ここでは、その流れについて詳しく見ていきましょう。
ルート要素からのレイアウト計算
レイアウト計算は、まず一番外側の要素(通常は<html>要素)から始まります。この要素を基に、次々に内側の要素に対して位置や大きさを計算していきます。
ブラウザはまず、ルート要素のサイズと位置を計算し、次にその中に含まれる子要素を順番に計算していきます。
子要素へのレイアウト伝播
ルート要素の計算が終わると、次にその子要素に対して同じ計算を行います。これにより、各子要素の位置とサイズが決まり、さらにその子要素へと計算が伝わります。
この過程では、各要素がどのように配置されるか、どのように他の要素と重なるかなどが決定されます。例えば、フレックスボックスやグリッドレイアウトを使用している場合、それらの設定に基づいて要素が配置されます。
依存関係の解決
レイアウト計算の最後のステップでは、要素間の依存関係を解決します。これには、フレックスボックスやグリッドレイアウトのように、複数の要素が相互に影響し合う配置方法も含まれます。
例えばフレックスボックスを使っている場合、親要素の設定に基づいて子要素が自動的に配置されます。ブラウザは、各要素のスタイル属性を考慮し、最適なレイアウトを計算します。
Layout処理が重くなる原因
レイアウトの計算は非常に重要なプロセスですが、これが重くなるとページの表示が遅くなり、ユーザー体験が悪化します。ここでは、レイアウト処理が重くなる一般的な原因について見ていきます。
頻繁なDOMの変更
頻繁にDOMを変更すると、レイアウトの計算が何度も行われ、処理が重くなります。特に、深い階層を持つ複雑なDOMツリーでは、変更が多くの要素に影響を及ぼし、パフォーマンスが低下します。
解決策
この問題を解決するためには、DOMの変更を最小限に抑えることが重要です。例えば、複数の変更を一度に行うことで、レイアウト計算の回数を減らすことができます。また、requestAnimationFrameを使用して、DOMの更新をブラウザの描画タイミングに合わせることも有効です。
大量のスタイル変更
スタイルの変更もレイアウト計算をトリガーします。多くの要素に対して頻繁にスタイルを変更すると、ブラウザがその都度レイアウトを再計算する必要があり、処理が重くなります。
解決策
スタイルの変更をまとめて行うことで、レイアウト計算の回数を減らすことができます。また、スタイルの変更が最小限の要素に影響を与えるように設計することも重要です。例えば、特定の要素にクラスを追加することで、一度に複数のスタイルを適用することができます。
大きな画像や複雑なメディア
大きな画像やビデオなどのメディア要素は、レイアウト計算を遅くする原因となります。特に、これらのメディア要素がページ全体のレイアウトに大きな影響を与える場合、計算が非常に重くなります。
解決策
画像やビデオのサイズを最適化し、必要に応じてレスポンシブデザインを採用することが重要です。また、遅延読み込み(lazy loading)を使用して、必要な時にのみメディア要素を読み込むことで、レイアウト計算を効率化できます。
フォントの読み込み
ウェブフォントの読み込みもレイアウト計算を遅くする原因となります。特に、フォントが遅延して読み込まれる場合、テキストの表示位置やサイズが変わり、レイアウトの再計算が必要になります。
解決策
フォントの読み込みを最適化するために、フォントのプリロードやフォントディスプレイ戦略(例えば、font-display: swap;)を使用することが有効です。これにより、フォントが読み込まれるまでの間、フォールバックフォントを使用することで、レイアウトの再計算を減らすことができます。
JavaScriptの実行
JavaScriptの実行もレイアウト計算に影響を与えます。特に、JavaScriptがDOMやスタイルを頻繁に変更する場合、レイアウトの再計算が多発し、パフォーマンスが低下します。
解決策
JavaScriptの実行を最適化し、必要な変更のみを行うことが重要です。例えば、デバウンスやスロットリングを使用して、イベントリスナーの実行回数を減らすことができます。また、非同期処理を活用して、JavaScriptの実行がレイアウト計算に影響を与えないようにすることも有効です。
Layoutフェイズの高速化を目指すには
Layoutフェイズの高速化を目指すためには、DOMとスタイルの変更を最小限に抑え、効率的にレイアウト計算を行うことが鍵となります。これには、変更をまとめてバッチ処理し、必要な部分だけに影響を与えるように設計することが重要です。
フレックスボックスやグリッドレイアウトを適切に活用し、画像やフォントの最適化を行うことで、ブラウザのレンダリングパフォーマンスを向上させることができます。これにより、ユーザーに対してよりスムーズで高速なウェブ体験を提供することが可能になります。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
