ノベルティメディア
media実践!アクセシビリティに配慮したページネーションの実装方法

こんにちは。アクセシビリティエンジニアです。
今回は、ユーザーの使いやすさに重点を置いたページネーションの実装方法について解説します。
ページネーションとは、大量のデータを複数のページに分割して表示する仕組みのことです。
例えば、検索結果や記事一覧などを1ページに10件ずつ表示し、「次へ」「前へ」のボタンやページ番号で移動できるようにするのが一般的です。
普段何気なくクリックしているページネーションも、少し意識を向けるだけで、ユーザーにとってより使いやすくなります。
一人より二人、二人より三人。少しでも多くの人が使えるWebに向けて、取り組んでいきましょう!
※本記事で使用しているスクリーンリーダーはMacのVoice Over(ボイスオーバー)です。読み上げられ方はスクリーンリーダーによって異なります。
ページネーションのサイズを大きくする
はじめに、ページネーションの大きさに着目しましょう。
ページネーションのサイズが小さいと、マウスでのクリックが難しくなるだけでなく、他のデバイスを使用した際にも誤操作や使いにくさにつながることに注意が必要です。
例えば、上肢に障害がある方は、カーソルを動かすためにジョイスティックやマウススティックを使用することがあります。カーソルを動かすだけでも負担がかかるため、クリックできる範囲が狭いと操作がより困難になります。
そのため、ページネーションはできるだけ大きく見やすいサイズにし、クリックもしくはタップしやすいようにしましょう!
WCAG 2.2では、タップ可能な領域を少なくとも24px × 24px 以上にすることが達成基準として定められています。ただし、タップ領域が 24px × 24px 未満の場合でも、ターゲットの中心に直径24CSSピクセルの円を仮定し、その円が他のターゲットと重ならない場合は適合となります。
これは、小さなターゲットが密集しすぎず、誤タップを防ぐための条件です。この基準を満たすことで、特に指で操作するユーザーがターゲットを正確にタップしやすくなり、操作ミスを防げます。
現在のページを明確に示す
ページネーションを使用する際は、ユーザーが現在閲覧しているページを明示的にすることでより使いやすくなります。
色や形だけに頼らない
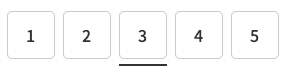
ページネーションでは、ユーザーが現在どのページを見ているのかひと目で分かるデザインにすることが重要です。
ただし、色や形だけに頼らないように注意しましょう。なぜなら、色覚障害のあるユーザーにとって判別しにくくなる可能性があるためです。
現在位置には下線をつけるなどして、誰でも認識しやすい工夫を取り入れましょう!

スクリーンリーダーなどの支援技術に伝わるように
次に、スクリーンリーダーにも現在どのページを表示しているか伝わるようにしてみましょう。
補足的役割としてWAI-ARIAのARIA属性を使います。
WAI-ARIAとは、HTMLだけでは伝えられない情報を支援技術に伝えるための仕組みです。
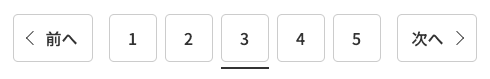
例として、HTML要素にARIA属性であるaria-currentを追加しました。
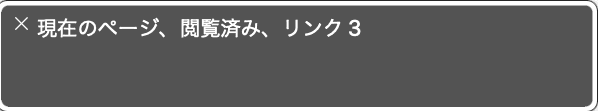
<span aria-current="page">3</span>このように実装すると、「現在のページ、閲覧済み、リンク、3」と読み上げられます。
aria-currentによって情報が支援技術に伝えられて、「現在のページ」と読み上げられるようになりました。
WAI-ARIAを使用して現在のページ位置を明示することで、アクセスしているページがどの位置なのか、わかりやすく伝えることができます。

前へ・次へボタンのアクセシビリティ
ページネーションの「前へ・次へ」は、スクリーンリーダー利用者や視覚障害のあるユーザーにも分かりやすくするために、適切なARIA属性やテキストを活用することが望ましいです。
これらはアクセシブルネームと呼ばれており、スクリーンリーダーに要素の名前を伝える上で欠かせないものです。
矢印アイコンだけの場合はaria-labelでラベル付けをする
矢印アイコンや記号のみでページ送りを表現すると、スクリーンリーダーではその要素が何なのかを判別することができません。
例えば、a要素を使用するとリンクという役割はわかりますが、どこに遷移するリンクかを判別することは不可能です。
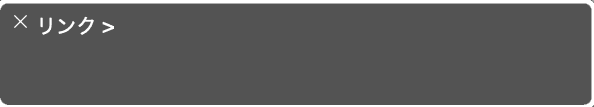
以下はa要素内に矢印アイコンのみを使用した読み上げの例です。

リンクという役割はわかりますが、遷移先やリンクの目的がわかりません。これでは、「押したら何のページを開くんだろう」と不安になりませんか?
そのため、前へ次へボタンを矢印のみにする際はWAI-ARIAを使用し、ボタンに名前をつけてあげましょう!
<a href={createPageUrl(currentPage - 1)} aria-label="前のページ">//矢印アイコンが入ります</a>a要素にaria-labelをつけることで、スクリーンリーダーではaria-labelで指定した内容が読み上げられ、何のボタンかを判別できるようになりました。
これで、「前のページに遷移するリンク」ということがわかり、安心して操作することができますね。

ページ送りを矢印アイコンだけでなく、テキストを併用する
前述の通り、ARIA属性を使用することで、スクリーンリーダーユーザーに伝える情報を補足することが可能です。
しかし、ARIA属性で追加した情報は、ロービジョンの方や画面を拡大して閲覧するユーザーには視認することができません。
また、画面拡大機能とスクリーンリーダーを併用しているユーザーにとって、視覚的な情報と読み上げられる内容が異なると、混乱を招くおそれがあります。
そのため、できるだけWAI-ARIAを用いずに、リンク内にテキストを使用するのが望ましいです。リンクの内容が一目で分かりやすくなり、見た目と読み上げ内容の整合性も保たれます。
aria-labelを含むWAI-ARIAは、どうしてもそうせざるを得ない場合にのみ使用するようにしましょう。

ページネーション全体をナビゲーションとして認識させる
ページネーションにはnavを使用することで、スクリーンリーダーがナビゲーションランドマークとして認識し、ページネーションの存在を明確に伝えることができます。
また、aria-label="ページ番号" を付与することで、スクリーンリーダーは「ページ番号ナビゲーション」と読み上げ、これがサイト全体のメニューやフッターのリンクリストなどではなく、ページを移動するためのナビゲーションであることをわかりやすく伝えることができます。
aria-label を「ページナビゲーション」とすることもできますが、ナビゲーションと重複して読み上げられる場合があるため、冗長にならないように注意が必要です。
適切なキーボード操作
ページネーションに限った話ではないですが、フォーカスが当たる要素はa要素やbutton要素などの適切なHTML要素で実装しましょう。
本来フォーカスが当たらないdiv要素やspan要素で実装した場合に、WAI-ARIAのrole属性で役割を上書きをすることはできますが、フォーカスが当たるふるまいは継承されないためです。
フォーカスが当たらないと、マウスデバイス以外の機器で操作をするユーザーにとっては現在位置がわからず使いづらくなってしまいますし、普段マウスを使用している方でも、マウスが壊れるなどして使えなくなってしまった時には、キーボード操作を余儀なくされるかもしれません。
もし、キーボードでWebサイトを操作したことがない方がいらっしゃいましたら、ぜひ一度Tabキーを押して操作してみてください。フォーカスが当たり、フォーカスリングが見えることで、現在Webページのどの位置を操作できるかが把握しやすいと思います。
一人でも多くの人が使えるWebサイト制作のために
アクセシビリティを重要視したWeb制作をすることは、障害のあるユーザーだけでなく、全ての人にとっての可能性を秘めています。
Webの情報にアクセスできないことは、ある意味で障害物です。少しでも取り除いて、使える人を増やすことが、私たち制作者の使命だと感じています。
ノベルティでは、Webアクセシビリティ診断や、アクセシビリティに配慮した制作や開発を推進しております。気になる方は下記リンクにてお問い合わせください。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています

