ノベルティメディア
media【初心者向け】今すぐ・誰でもコーディングが速くなる方法〜VSCodeの設定編〜

こんにちは!ノベルティのコーダー高宮です。今回はコーディングを効率的に進めるために行っていることを2記事に分けてご紹介します。
今回のテーマは、”今すぐ・誰でも”コーディングが速くなる「VSCodeの設定編」です。
「デザイン通りにコーディングできるようになったけど、スピードを上げたい」「HTMLマークアップのミスを改修するのに時間がかかる」などのお悩みを抱えるWEB制作初心者の方におすすめですので、ぜひ参考にしてください。
今回のコラムでわかること
- コーディングを早くするVSCodeのプラグイン
- スニペットの登録方法
VSCodeの機能を拡張する
ノベルティの構築チームは基本的にVSCodeを使用してます。(秀丸エディタしか勝たん by PM)
毎日使うエディターなので、自分が使いやすいようにカスタマイズすることがコーディングのスピードアップにつながります。
僕がVSCodeに拡張している機能は以下の通りです。
Auto Rename Tag

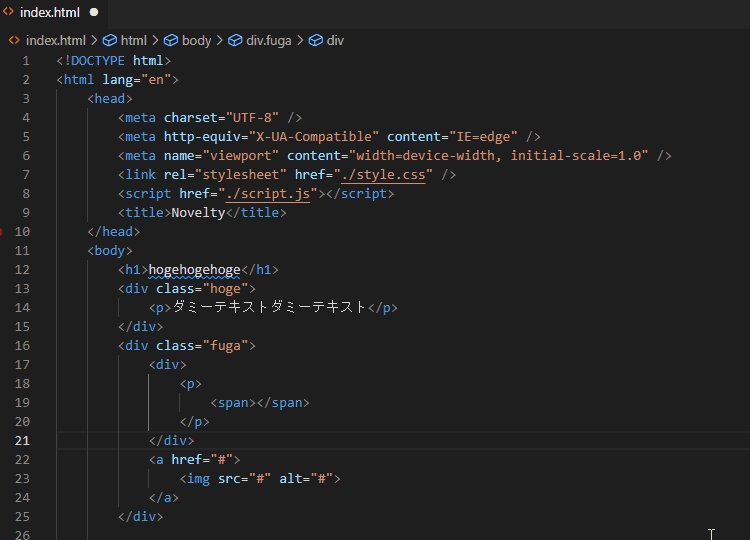
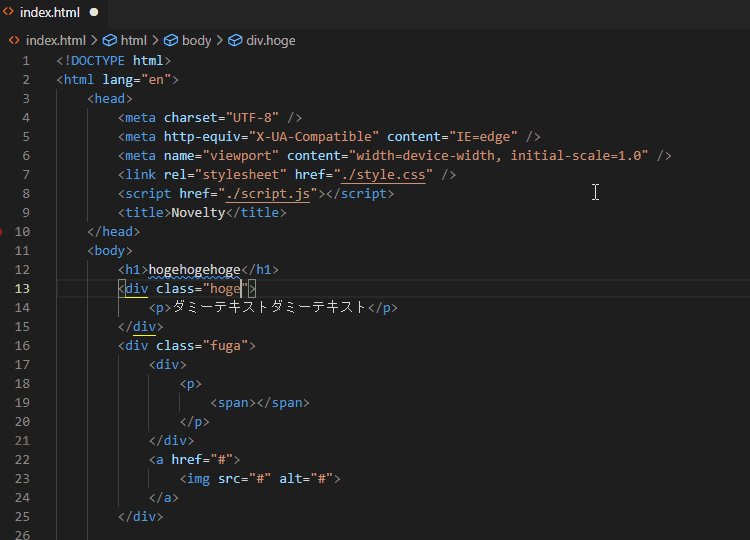
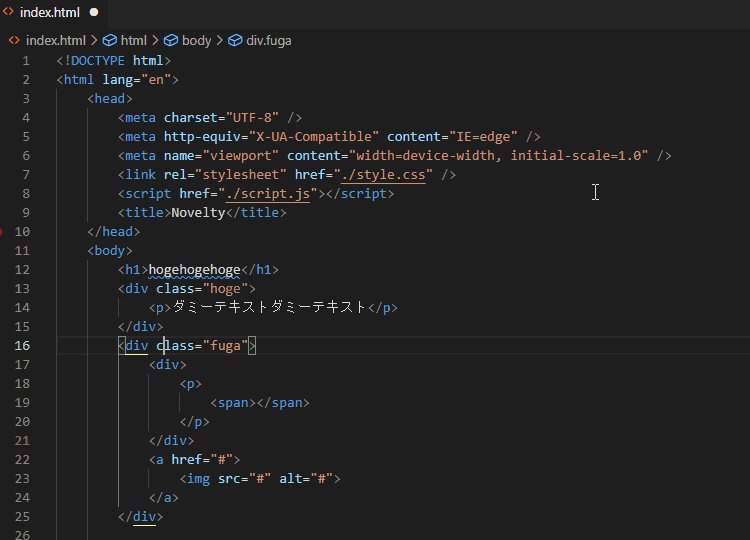
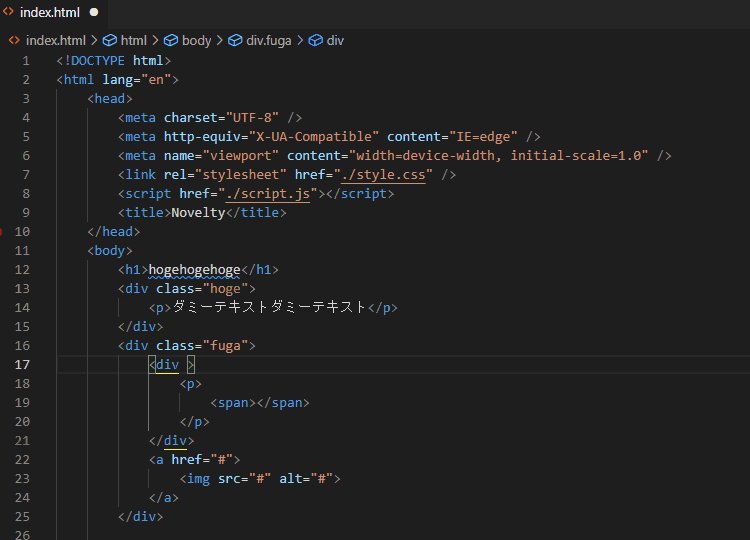
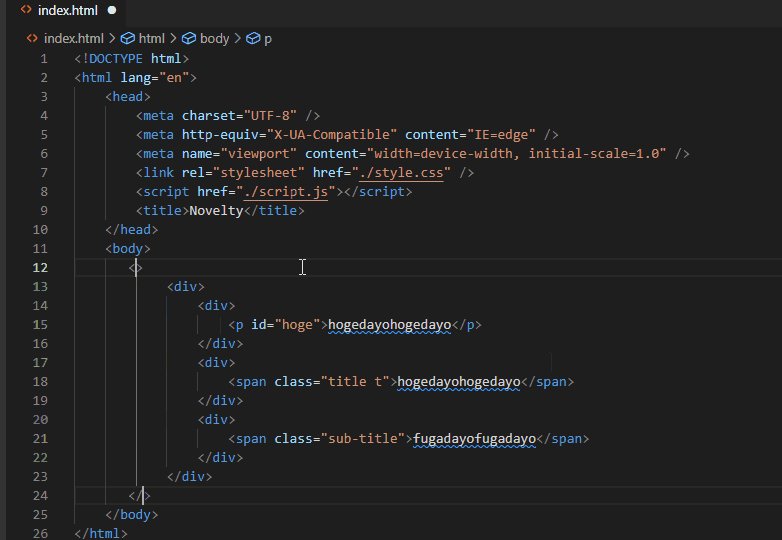
コーディングを進めていくと「このdivタグをpタグに変更したい!」みたいにタグの変更が生じるなんて日常茶飯事。ですが、階層が深くなればなるほど、閉じタグの行方を追うのが困難に、、、
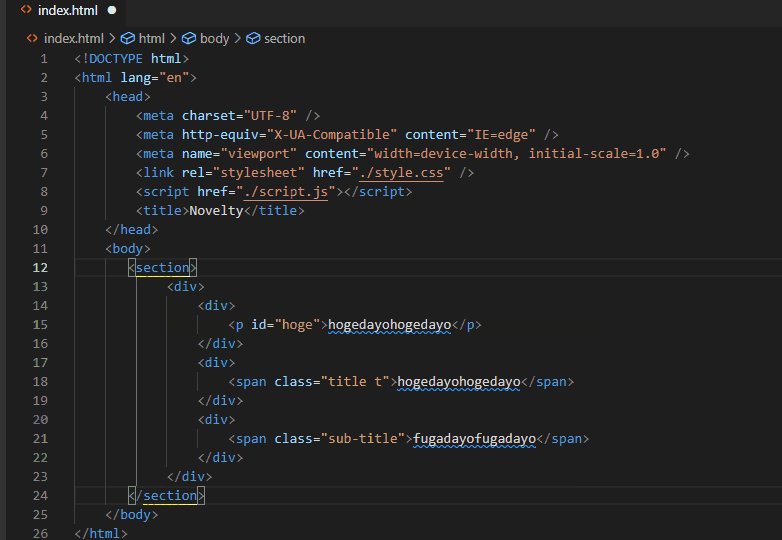
そんなときに便利なのが「Auto Rename Tag」このプラグインは開始タグを変更すると自動で閉じタグも自動で変更してくれます。


閉じタグを探す時間も省けるし、ミスも防ぐことができます!
Highlight Matching Tag

コーディングをしていると終了タグがどこにあるかわからなくなることはありませんか?コードが長くなればなるほど終了タグを見つけるのも一苦労。探している時間で日が暮れます。
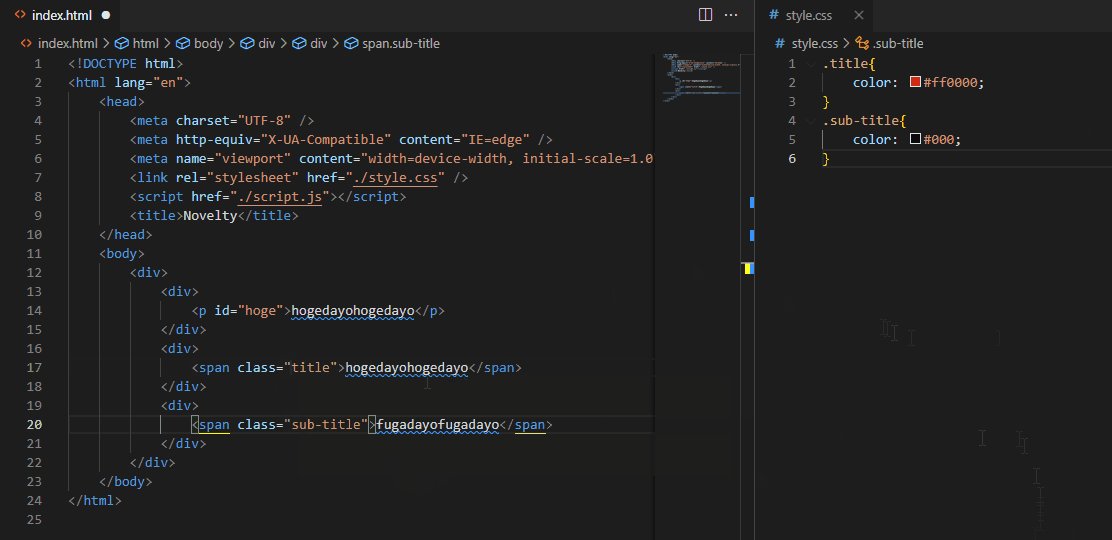
「Highlight Matching Tag」はHTMLの開始タグと対応する終了タグをわかりやすく表示してくれるので親要素・子要素の判断が瞬時にできます。

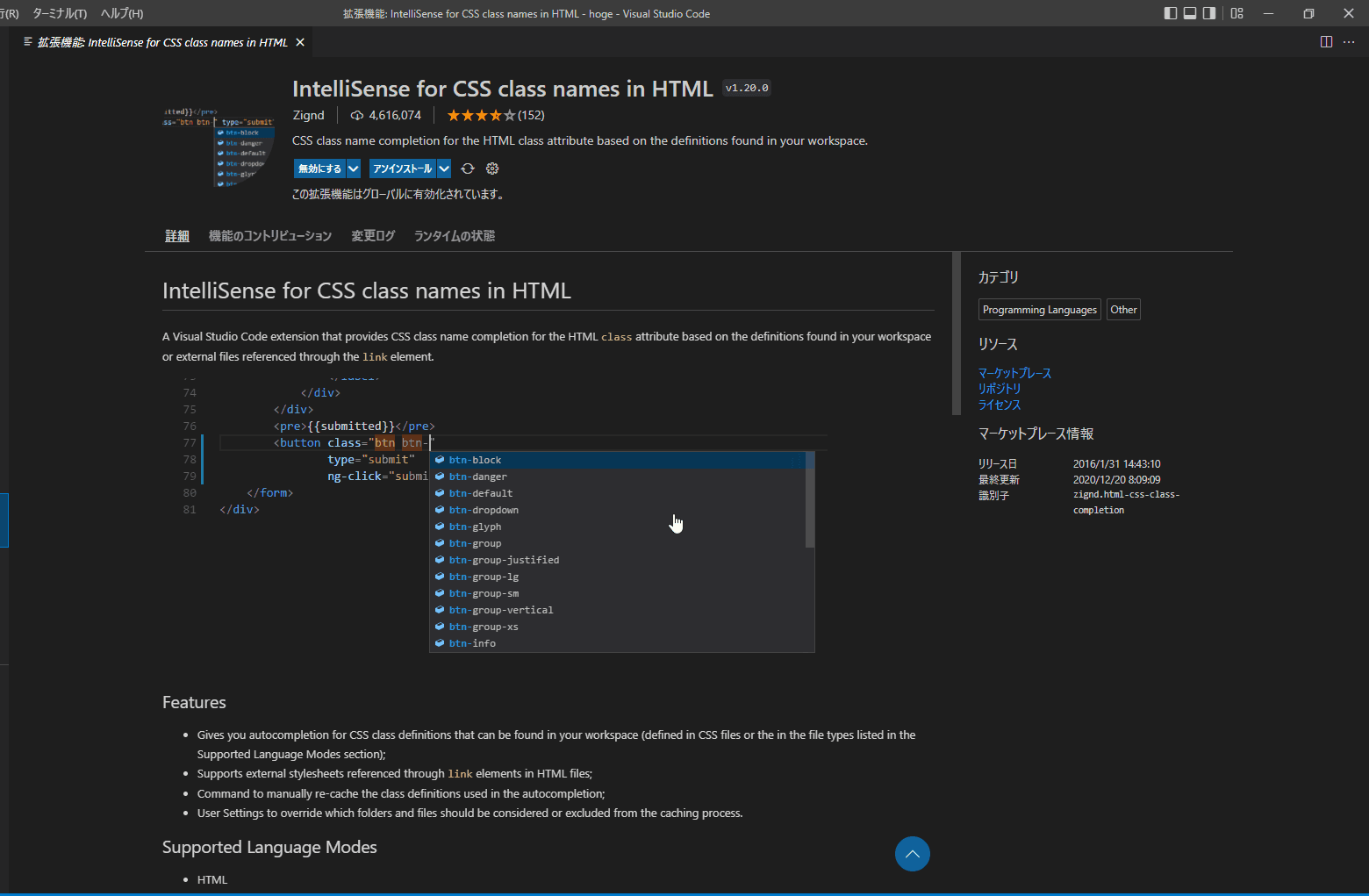
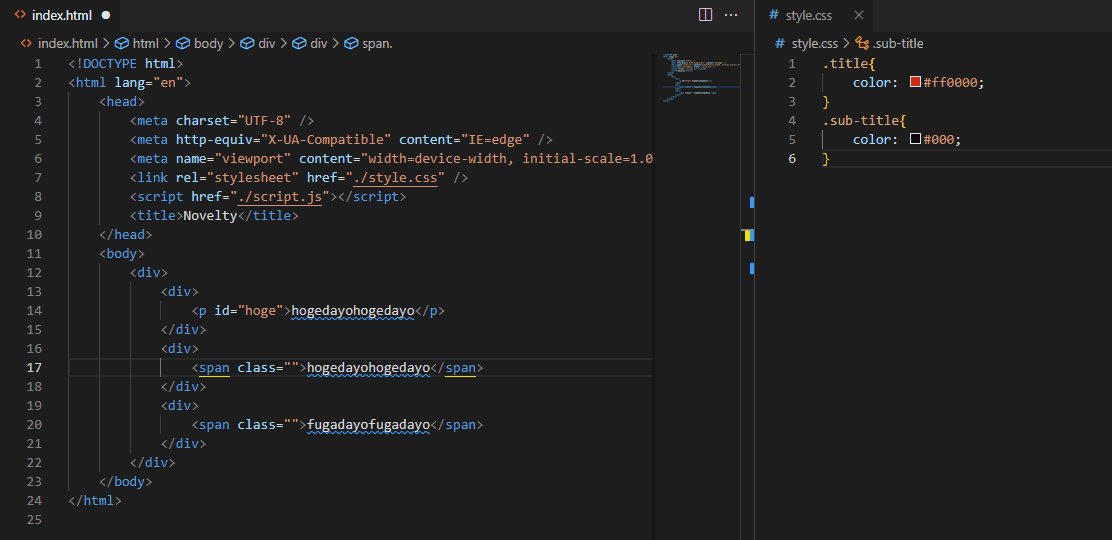
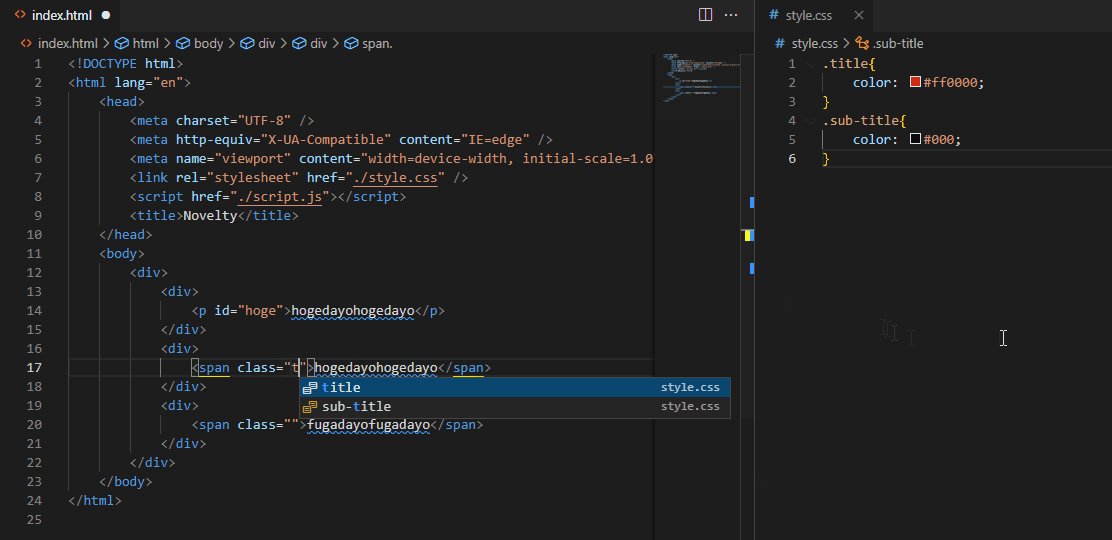
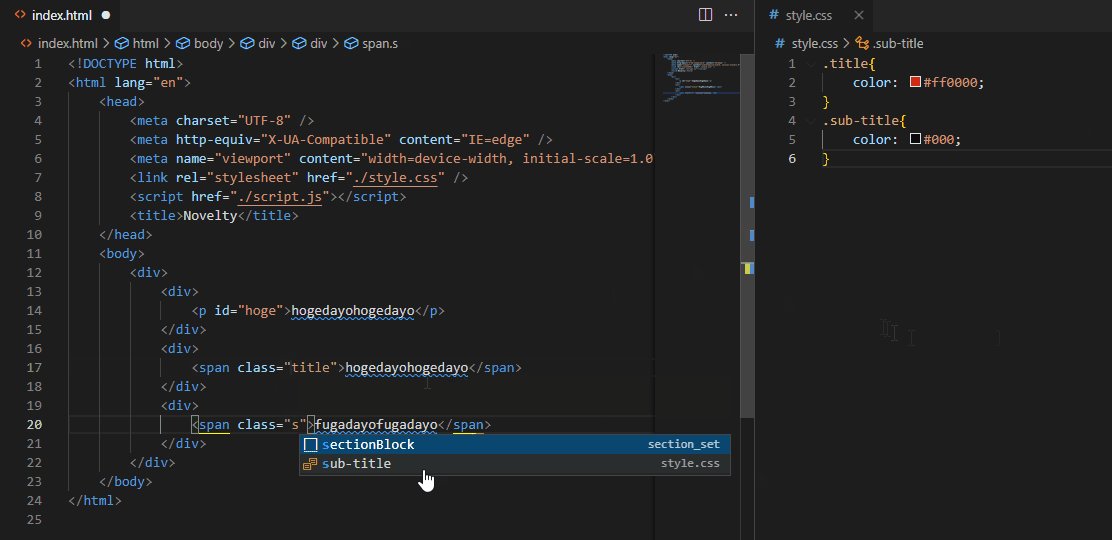
IntelliSense for CSS class names in HTML

HTMLのクラスを入力する際に、CSSファイルにあるクラス定義から自動補完してくれる機能です。

僕はデザインが上がったら、トップページと下層ページを確認してパーツ化できるところは先にCSSを定義し、HTMLをマークアップしながらクラスを当てていくことが多いので重宝しています。
htmltagwrap

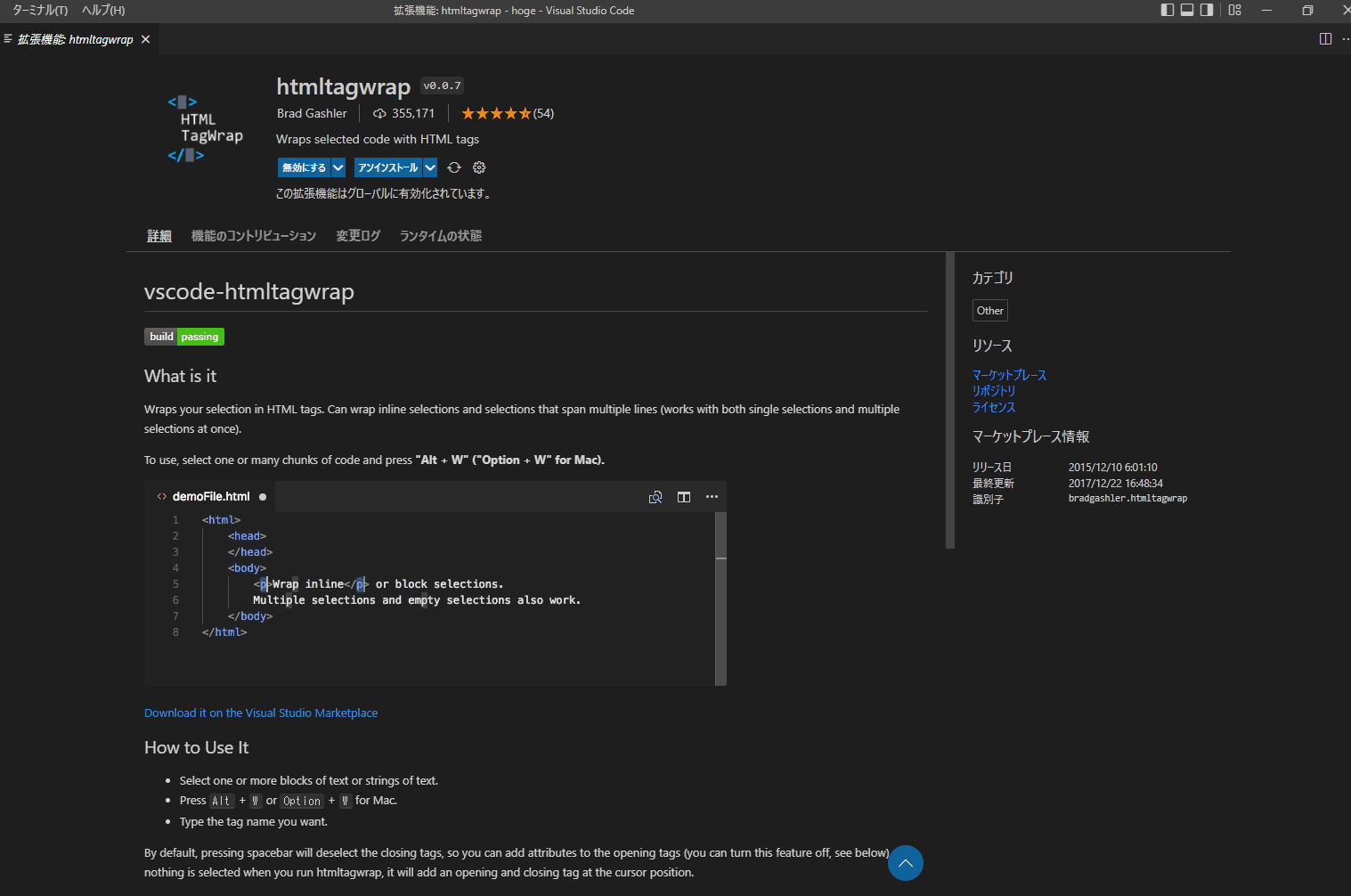
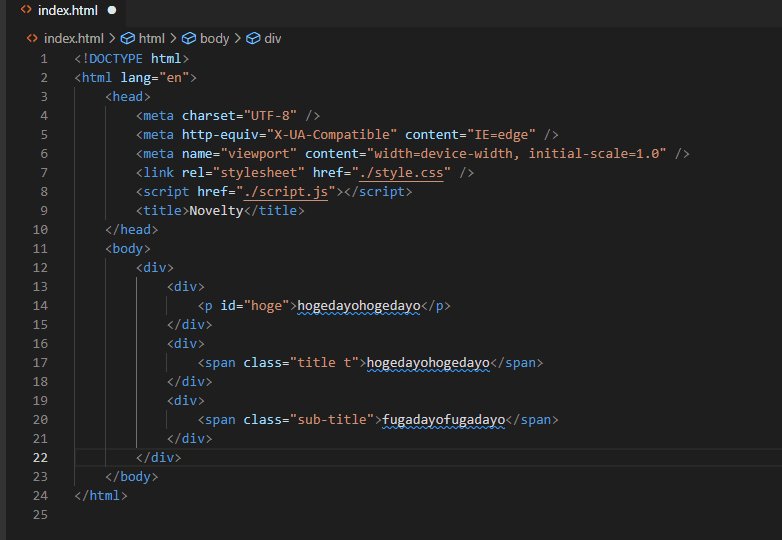
htmltagwrapは「◯行目から◯行目をまとめてdivタグで囲いたい」「1行の中のこのテキストをpタグで囲みたい」など、新たなタグで囲みたいときに重宝します。
以前は[新たなタグを生成→囲みたい要素を切り取り→新たなタグの中にペースト]なんて面倒臭いことをやっていたのですが、このプラグインを使用すると…

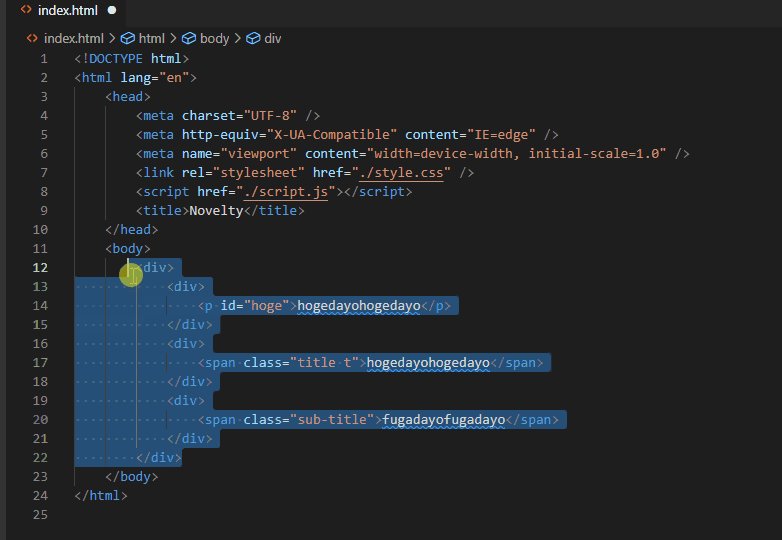
囲いたい範囲を選択して[Alt + W]を実行するとpタグで囲ってくれます。
初期値がpタグなので囲った後は任意のタグを入力すれば完了です。
Code Spell Checker

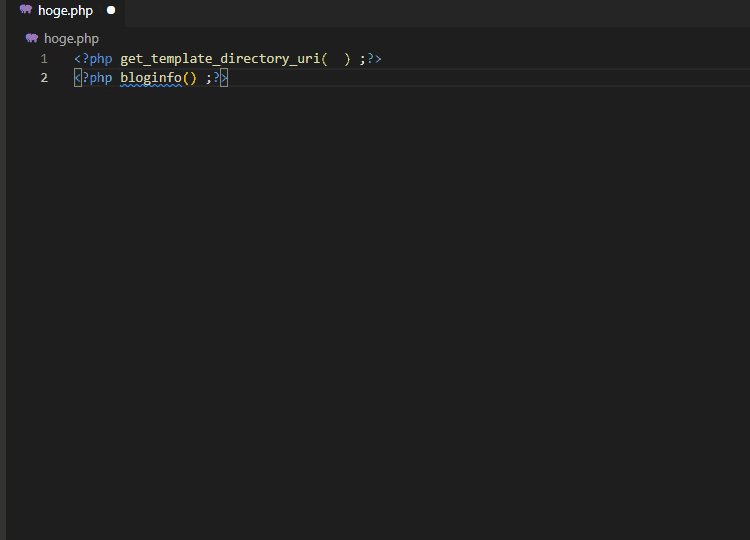
Code Spell Checkerはコード内の一般的なスペルミスを検出できる拡張機能です。
定数名や変数名を定義する際、おかしな英単語を入力すると「その単語ホンマに合ってる?」と下線を引いてくれます。該当箇所を直すと下線もなくなります。

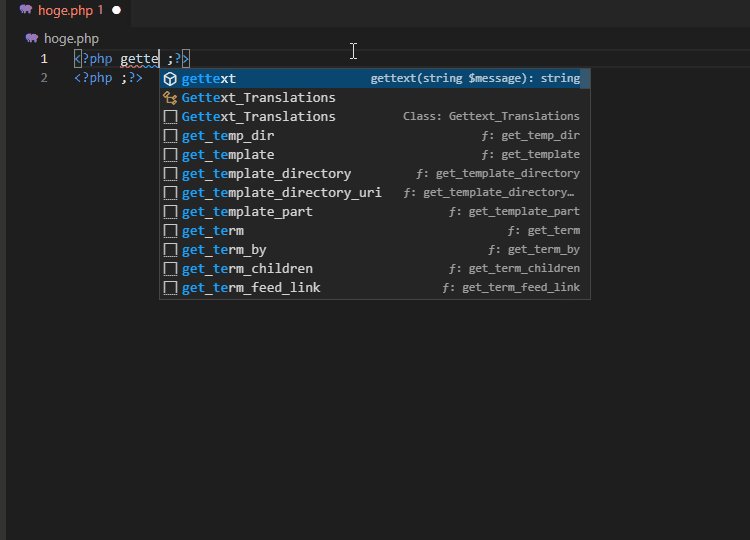
WordPress Snippets

名前から推測できますがWordPressのスニペットです。
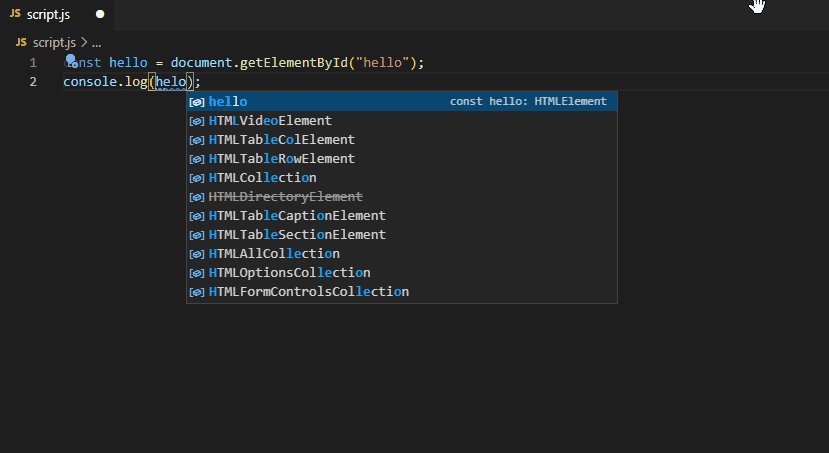
WordPress関数の最初の数文字を入力するとでコード補完・予測、関数の説明を表示してくれるのでPHPコーディングがとても楽になります。

※関数は記憶できなくても意味の理解は必須
よく使うコードをユーザースニペットに設定する
ユーザースニペットとは
ユーザースニペットとは、コードを予めスニペットに登録することで短いコードで簡単に呼び出せる機能です。
よく使うコードや、頻出するけど長いコードなどを毎回一からコーディングをするのは効率が悪いので積極的にスニペット登録をして瞬時に展開できるようにしましょう。
ユーザースニペットの登録の仕方
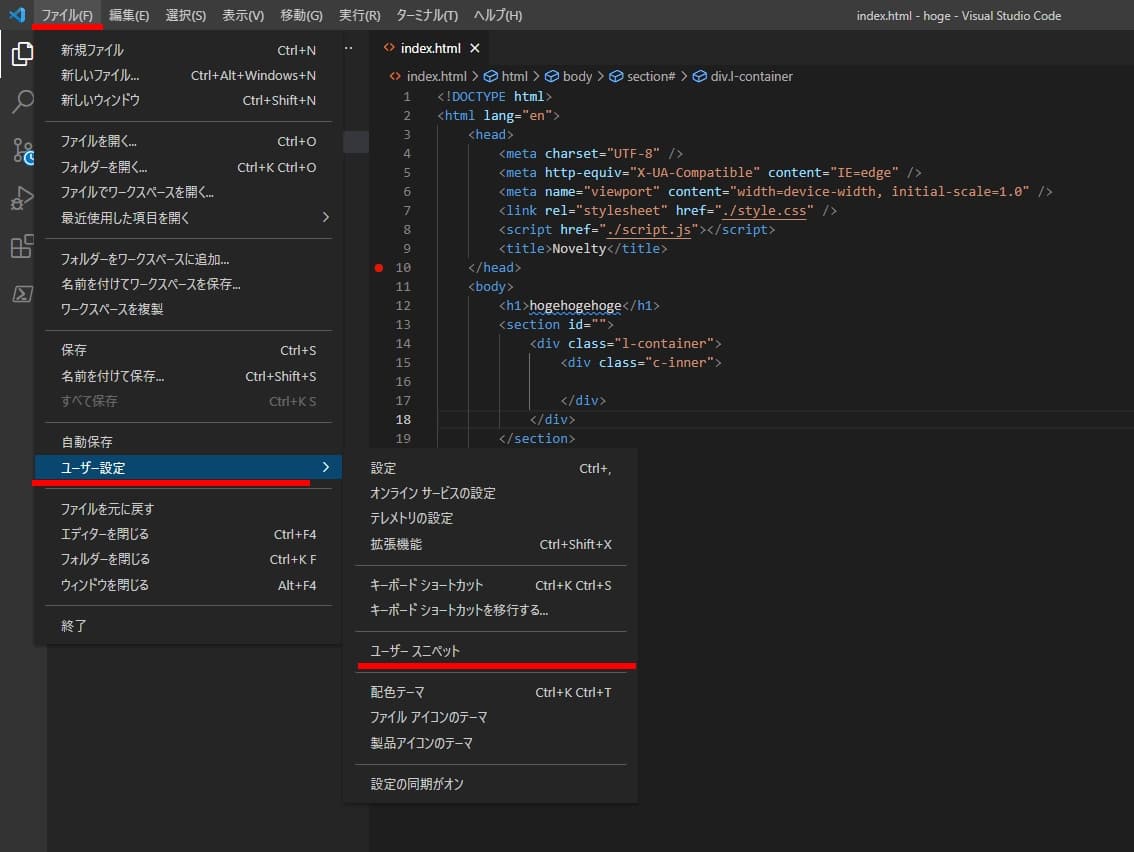
VSCodeを開いてファイル→ユーザー設定→ユーザースニペットの順でクリック

スニペットを設定したい言語の選択
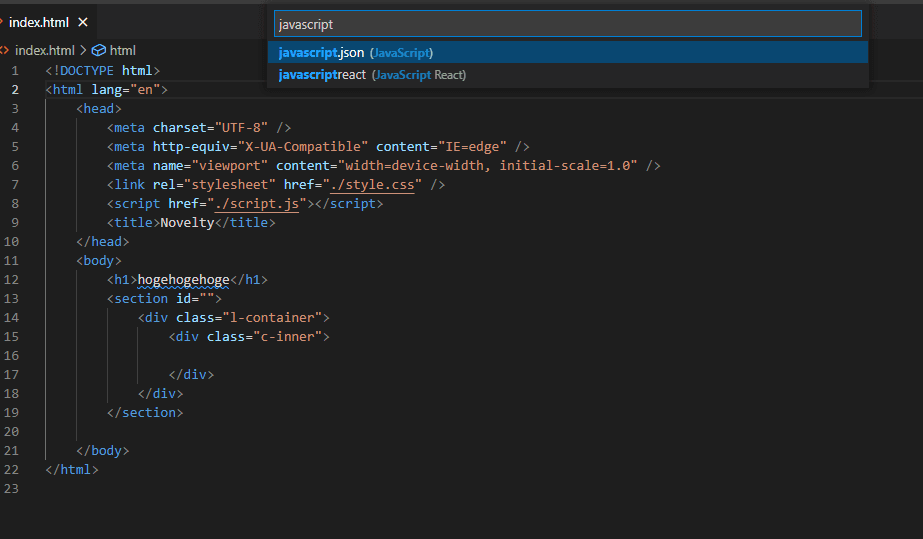
登録したい言語を入力すると候補がでてくるので、設定したい言語を選択します。

〇〇〇〇.jsonにスニペットを登録する。
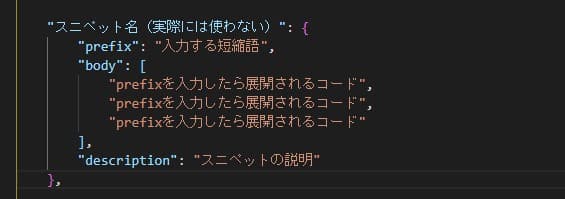
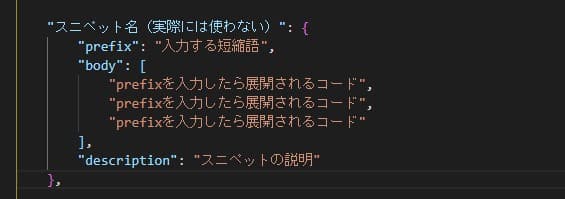
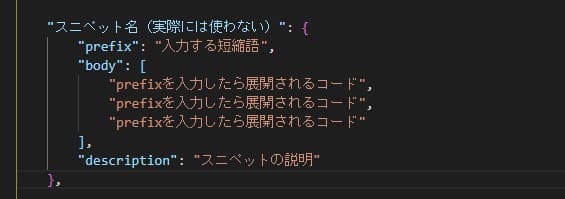
今回はhtmlとjavascriptのスニペットを登録します。設定する項目は4つ。

- スニペット名:スニペットの名前を入力します。※特に入力しないので何でもOKです
- prefix:入力する短縮語を設定します。
- body:prefixを入力したら展開されるコードを記載します。
- description:スニペットの説明を記載します。※省略可能です。
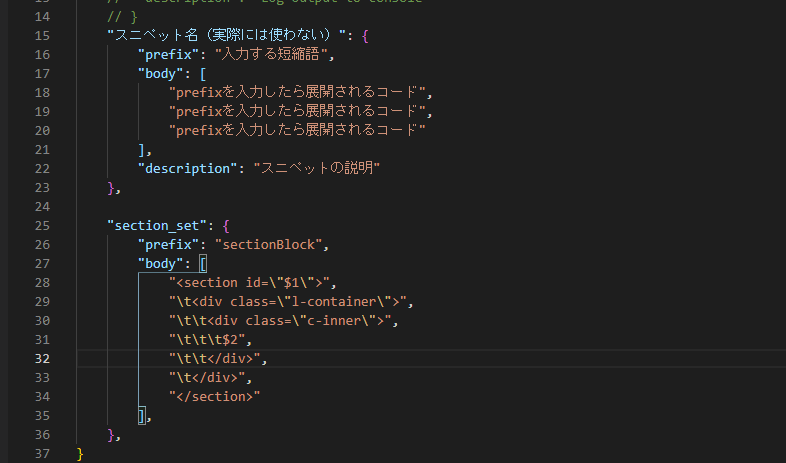
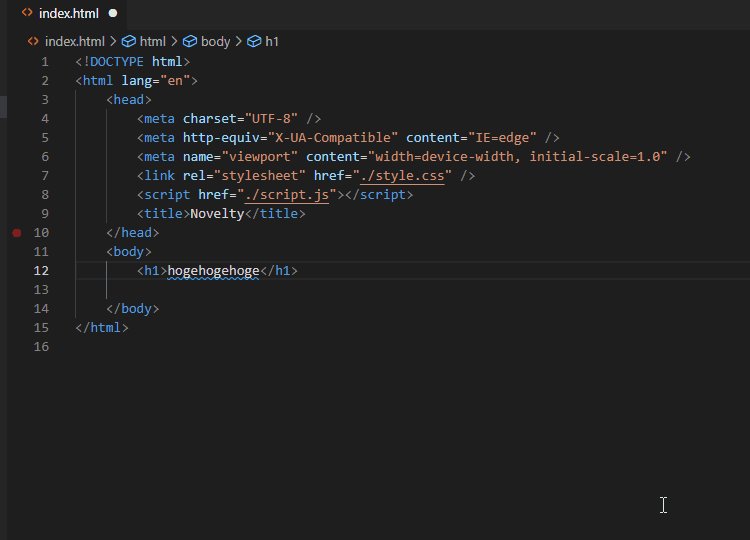
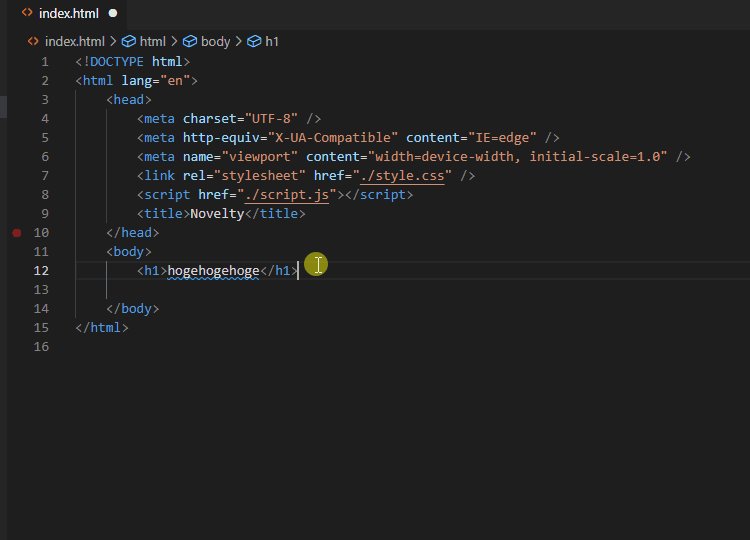
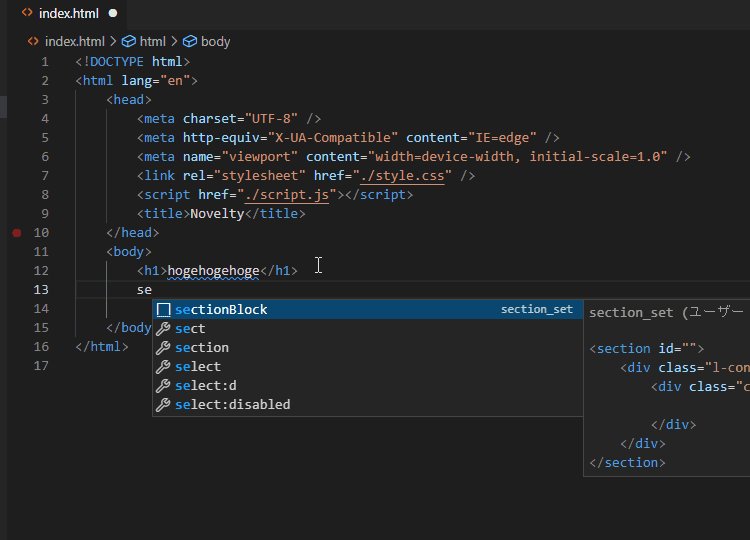
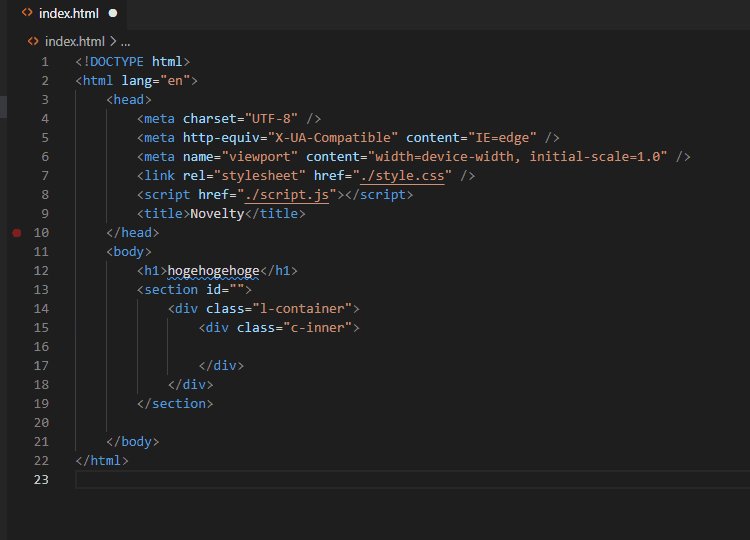
スニペットの例(HTML)

補足
- 複数行登録する場合はカンマで区切る
- $1は自分で入力できる箇所を指定します。
- $2は$1を入力後に移動する箇所です。Tabを押すと移動できます。
- \tはタブです。
出力結果

prefixで登録したコードが出力されました。
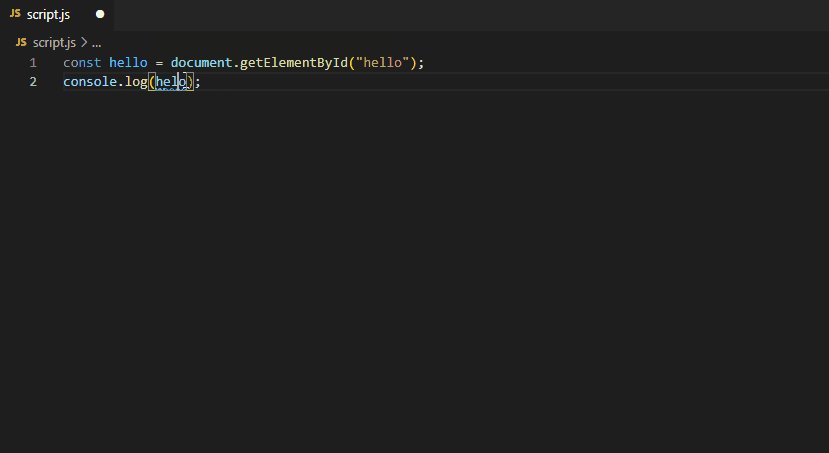
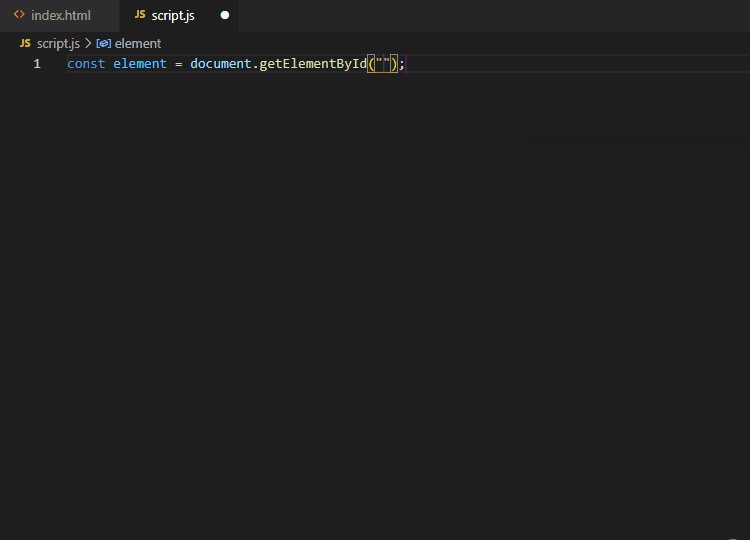
javascriptでもやってみましょう。要素の取得をショートコードでしたいと思います。
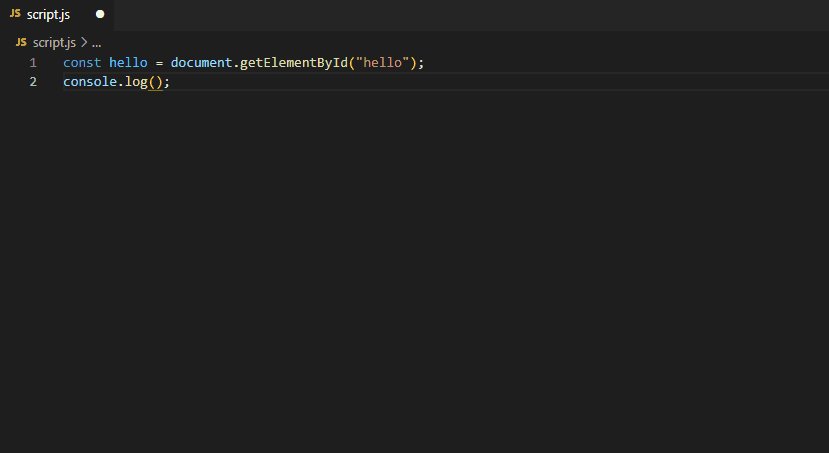
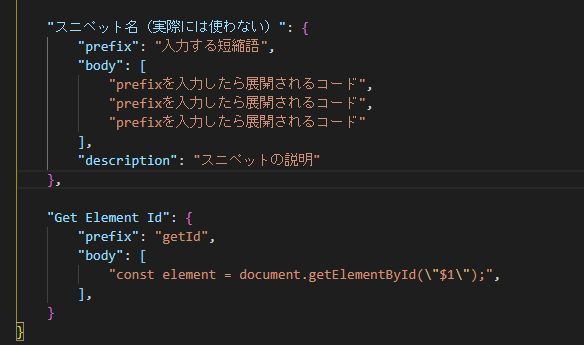
スニペットの例(JavaScript)

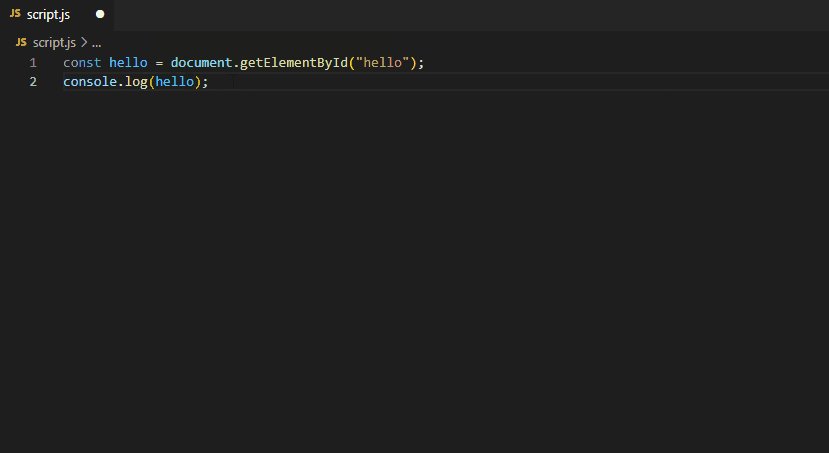
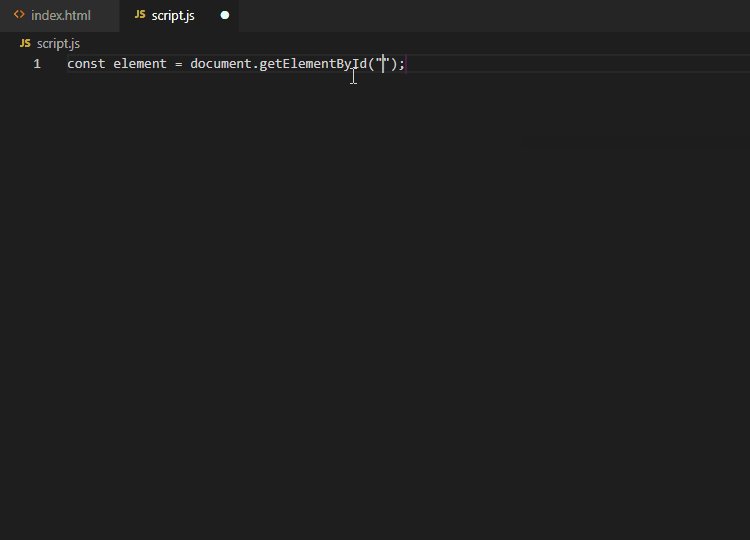
出力結果

要素の取得は何度も書くコードなので、登録しておくと便利です。
まとめ
今回は、”今すぐ・誰でも”コーディングが速くなる方法〜VSCodeの設定編〜でした。拡張機能・スニペット共にすぐに導入できるので是非試してください。
拡張機能は癖が強いものも多く、人によっては合わないものもあるので、自分にあったものを選んで使ってください。
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています