ノベルティメディア
media利用者の満足度を高める詳細検索とは?事例を見ながら考えてみた

こんにちは!千葉県船橋市にあるWeb・ホームページ制作会社ノベルティの石田です。
商品検索や宿検索など、日常で何気なく使っているサイト内の詳細検索。スムーズに使えるところもあれば、「見にくいな」「こんな条件絞れたら良いのに」などと不満を感じることもあったり。
利用者の満足度を高めるためにも詳細検索の精査はとても大切なことです。
Webサイト制作において、詳細検索をつける機会はよくあります。今回はそんなサイト内に設置される詳細検索について、「満足度の高い詳細検索」とはどういうものか考えていこうと思います!
満足度の高い詳細検索をなぜ考えるべきなのか
満足度の高い詳細検索はCV(コンバージョン)、つまり商品購入などのサイトの成果につながりやすくなります。
例えばアパレルの商品検索であれば、どのような詳細検索があると嬉しいでしょうか?
- フリーワード検索
- トップス、パンツなど洋服カテゴリー別の検索
- 洋服サイズでの検索
などはごくごく一般的にみられる検索だと思います。
では、詳細検索がより充実しているところだとどうでしょう?私もよく利用している人気のアパレルECサイトでは
- 価格上限を決めた検索
- 無地やボーダーなど柄やデザインの検索
- コットンやリネンなど素材の検索
- カラーでの検索
など細かいニーズに対応した詳細検索が備わっています。
最近では骨格診断やパーソナルカラー診断などを取り入れて洋服を探す人も多いです。実際私もそれらの診断を受けて、ブランドにとらわれず「似合う色」「似合う素材」で探す機会が多くなりました。
そういったユーザーからすると、充実した詳細検索ができないサイトでは商品を探す対象になりません。探す機会が減れば購入される機会も減ってしまいます。
今回はアパレルを例にとりましたが、どのサイトでも同じことがいえます。自分が求めているものを検索できなければ、ユーザーは離脱してしまいます。だからこそ、ユーザーにとって満足度の高い詳細検索を考えることはWeb制作の中でも大切です。
前置きが長くなってしまいましたが、次の章では具体的な事例を見ながら満足度の高い詳細検索について考えていこうと思います。
事例をみながら満足度の高い詳細検索を考えていく
今回は、日本最大級の登録者数を誇る転職サイト、リクナビNEXTを例に考えていこうと思います。ユーザーが求人サイトを利用する目的は「自分にとって良い転職先が見つけられるかどうか」ですので、運営側も詳細検索にはかなり力を入れるはずです。
また、転職サイトは検索条件が複雑かつ複合的になりやすいので事例として選んでみました!
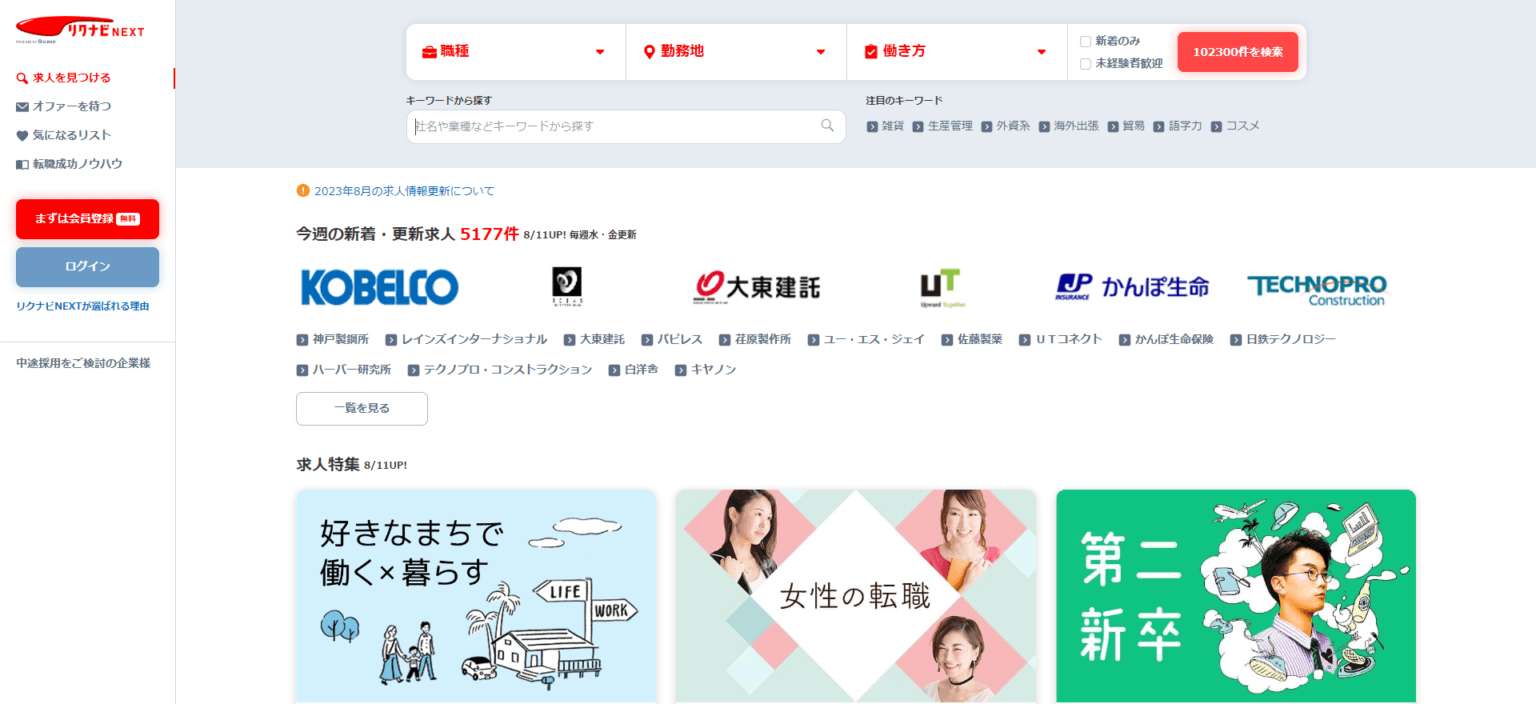
トップの詳細検索

引用元:https://next.rikunabi.com/
トップから確認していくと詳細検索はWebサイト上部に設置されており、すぐ目に入る位置にあります。検索されてなんぼですから一番目立つ場所におきますよね!
最も目立つ検索条件「職種」×「勤務地」×「働き方」について
最も目立つ検索条件として3つ選択式で用意されていて、「職種」×「勤務地」×「働き方」の順で並んでいます。3つを掛け合わせた複合検索が可能です。
2021年1月にビズリーチによる調査結果によると、仕事を選ぶ際に重視することは、①自分のやりたいことができること②収入が多いこと③自分の知識や技術が生かせることが重視されており、20代30代は「収入」「働き方」「福利厚生」などの待遇に関する項目が高い結果がでています。
リクナビNEXTの新規会員登録における35歳以下の割合は68%(2020年時点)と公表されているので「職種」や「働き方」がニーズやターゲットに合わせて設置していると考えられます。
また、他の検索サイトでは「働き方」の項目を「詳細条件」で一括りにしているところも多いので、ネーミングもターゲットにささりそうな印象です。
昨今、リモートワークなどで働く場所のニーズは落ちてきていますが、「勤務地」については重要視する人はかなりの優先度が高くなる項目です。リクナビNEXT以外の転職サイトを確認してみましたが、やはりどこも設置しているところがほとんどなので、検索需要は高いのかなと予想されます。
フリーワード検索について
また、フリーワード検索も可能で、その横に注目キーワードが設置してありますね。気になるワードがあればクリックひとつでソートできるので手軽に検索ができユーザーの行動喚起にもつながるので良いなと感じました!
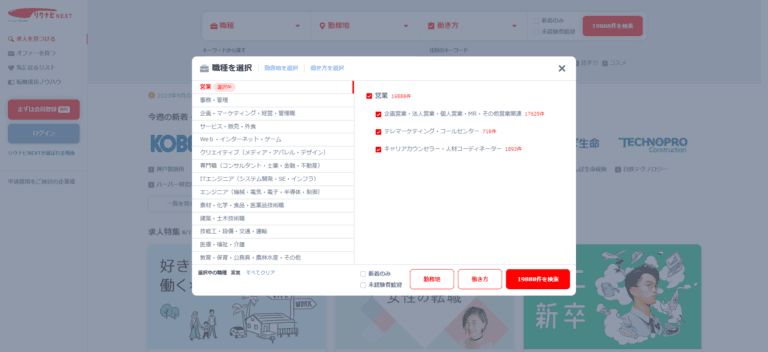
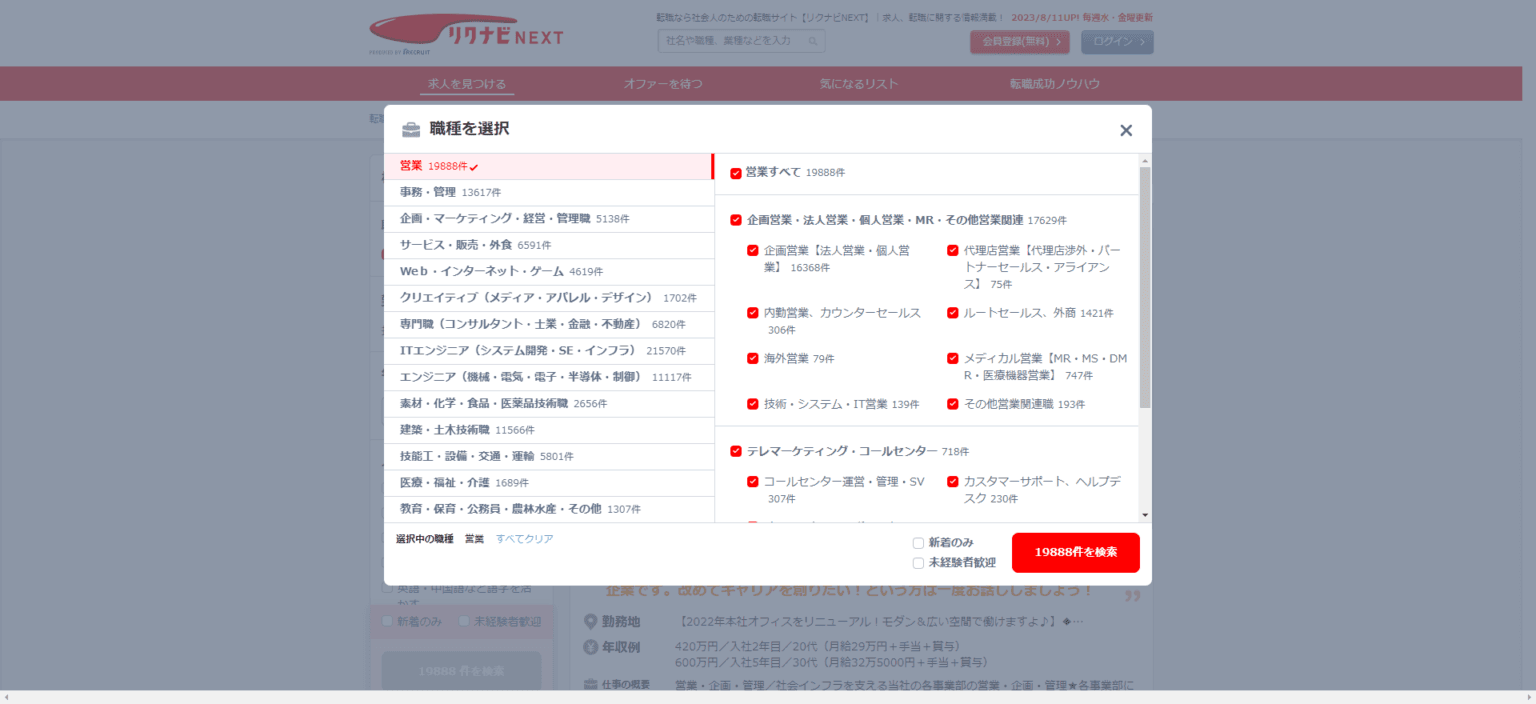
トップ詳細検索のポップアップ

引用元:https://next.rikunabi.com/
「職種」をクリックすると上記のポップアップが表示されます。職種の親要素が左側にずらっと並んでおり、選択すると子要素が右側に表示されます。

引用元:https://next.rikunabi.com/
選択すると左側に「選択中」の文字が入り、違う親要素を選んでいる時もどこを選択したかがわかりやすいですね!
また、右下のボタン上にリアルタイムで検索ソート数が表示されているので、どこまで選択するかの目安にもなりそうです。

引用元:https://next.rikunabi.com/
残りの検索項目についてはポップアップで閉じなくてもワンクリックで表示が切り替えられる仕様です。しかも上下両方に切り替えボタンがついています。
最初の目線で「職種と働き方が切り替えられるな〜」というのが理解できますし、選択が終わり、目線が右下にある場合でも気付きやすいので親切だなと感じました。
※ちなみにポップアップを閉じても選択した項目は保持されていました、ヨカッタ
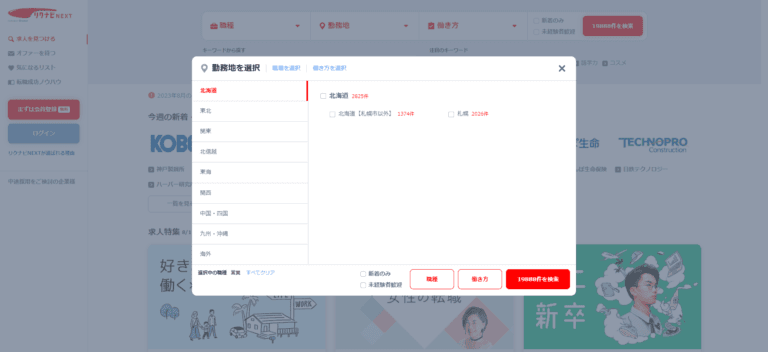
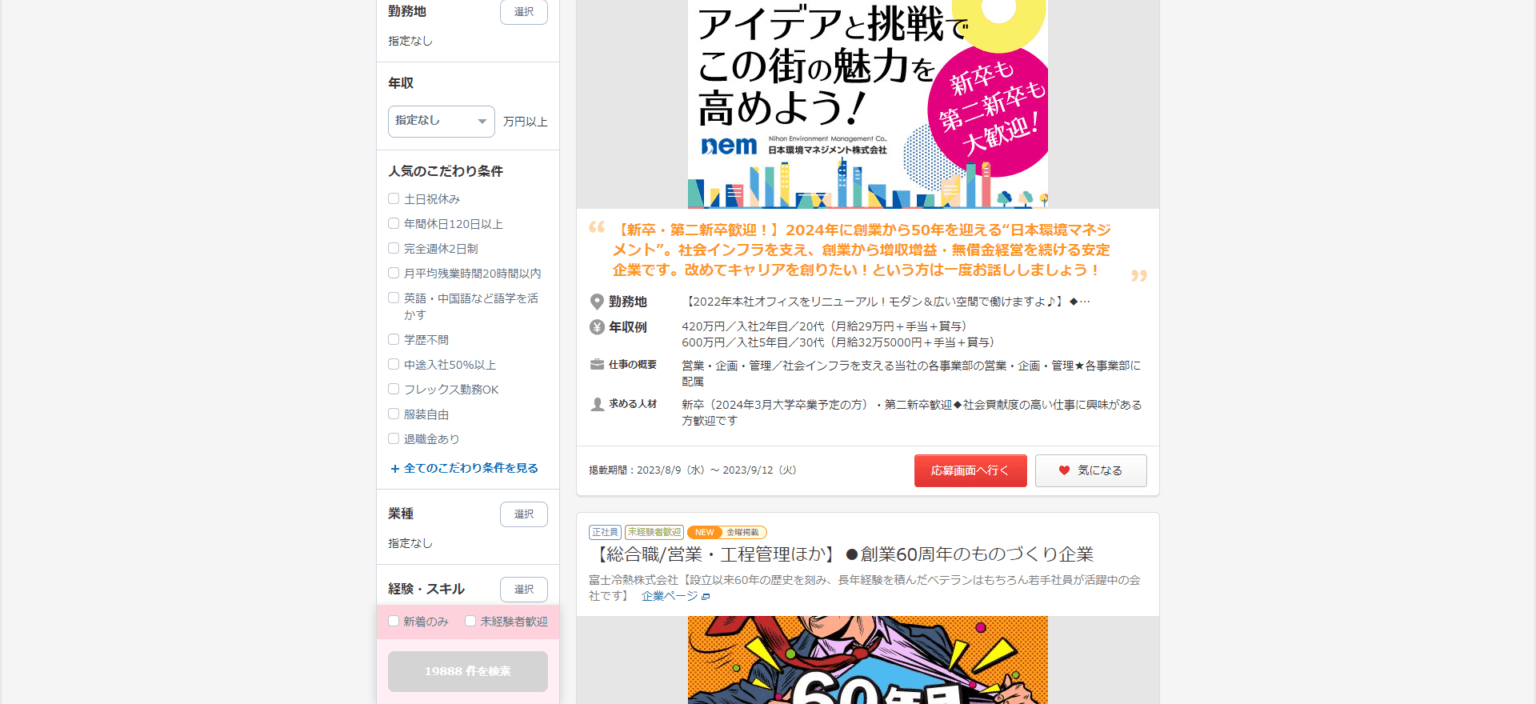
検索後の詳細検索

引用元:https://next.rikunabi.com/
検索結果が表示された後は左側で検索条件の変更が可能です。
ここで不思議だったのか、検索結果画面からでないと職種の孫要素が見れないこと。

引用元:https://next.rikunabi.com/
TOPから職種を選んでいた時、職種のくくりが大きいなと感じたのですが、孫要素は隠されていたようです。子要素のネーミングだけではイメージがつきにくい職種もあるので最初の検索で孫要素を出していないのは少し残念な印象です。
初回の検索は選択肢に迷わず手軽に検索してほしいからか、それとも実装の問題なのか、、

引用元:https://next.rikunabi.com/
また、「年収」「経験・スキル」「雇用形態」「従業員数」「設立年数」がソートできる項目として増えていました。
収入を気にする求職者は多いです。ここでいう年収は求人情報に書かれている年収例から情報を引っ張ってきてそうなのですが、記載されている年収の幅がどの求人も広いので検索条件として利用するのは少し難しく感じました。
なので、制作側もTOPの検索項目に「年収」は組み込まなかったのかなと推測しています。
ただ、TOP詳細検索の「働き方」の中には賃金の特徴として「固定給35万以上」や「インセンティブあり」などの項目があったので最初の検索段階で全く年収に関するソートができないわけではなかったです。
最後に、検索条件の保存ができるのも使いやすいポイントだと感じました!

引用元:https://next.rikunabi.com/
検索条件も多いため、サイトを訪れる度に同じ検索条件を反映するのは一苦労です。「?」にマウスオーバーすることで機能の補足説明もされており親切だなと感じました。
ユーザーの満足度をあげる詳細検索とはどういうものか?
事例をみながらあーだこーだ言ってきましたが、ここで満足度の高い詳細検索とはどういうものなのか私なりにまとめてみました。
直感的に操作ができる
ここを押したらこうなる、直感的に操作ができること。また、需要が高い検索が迷うことなくできることは大切だなと感じました。
万が一、説明が必要だなと感じた場合は、その説明をどう伝えるかを考える必要があります。
テキストで説明しても良いのですが、例えば、リクナビNEXTで使われていた「?」マークのように、説明の見せ方を工夫することでUIを保ったままこちらの意図を伝えることができます。
ユーザーのとる行動を予測し、ストレスのない検索動線にする
満足度にストレスは大敵です。ユーザーの行動を予測し、スムーズな検索動線を用意することでストレスを感じさせない検索体験を用意してあげることは大事だなと感じました。
まず最初に検索する条件はなにか、検索結果に満足できなかった場合、次に加える条件は何かなど。
検索の行為が「めんどくさい」と感じないような動線の整備が大切だと感じました。
的確な条件で複合的に検索できる
検索条件が多いほどよりユーザーの希望に近い検索結果が得られます。一方、検索条件が多くなると、検索画面が見にくくなる恐れがあります。
どの条件をどういう順番で見せるのか、またどうカテゴライズしてみせるかなどの情報の精査が肝となってきます。
検索条件の精査を行い、複合的な検索を用意してあげることは大事だなと感じました。
検索画面の見やすさ・使い心地が良い
やはり見た目も大切です。特に検索条件が多くなった時に、画面が条件であふれ見にくければユーザーの検索欲が下がってしまいます。
精査した検索条件をデザインとしてどう画面に落とし込むかによって、見やすさや使い心地に変わってきます。
特に今回事例として選んだリクナビNEXTは、他の転職サイトと比べて見やすいなと感じました。
それは色合いであったり、検索条件同士の余白感であったり、フォントの大きさだったりと色々な部分が影響していると思います。
Webサイトの場合、使用するデバイスによって見え方が異なってしますので、なかなか難しい点ではありますが、重要度はやはり高いと感じました。
まとめ
「満足度の高い詳細検索とはどういうものか」というテーマで、実際に事例をみながら考えてみました。
今回は1サイトかつPCビューでの考察だったので、もっと多くの事例を細かくみることで別の発見があると思います。また別サイトでも試せたらなと思います。
株式会社ノベルティでは検索機能を含むWeb制作が可能です。また、予約システムやマッチングシステムなどのシステム開発を含むWebサイト制作も可能です!ぜひお気軽にお問い合わせください!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています