ノベルティメディア
media新人コーダーがコーディングで気を付けていること5選

初めまして!2024年1月にノベルティに入社したアシスタントコーダーの山田です。
実務未経験からノベルティの門を叩き、先輩エンジニアに教わりながら成長中でございます!
そんな私が日々のコーディングで気を付けていることを、順にお話ししていきたいと思います。
セマンティックなHTML
セマンティックなHTMLとは、要素に適切な意味を持たせたHTMLを指します。
例えば、全ての要素が<div>でマークアップされている場合、レイアウトは実現可能ですが、スクリーンリーダーなどの支援技術にWebサイトの構造を伝えることはできません。
というのも、支援技術はDOMとCSSオブジェクトモデルから生成されるAOM(アクセシビリティオブジェクトモデル)を読み取りアプリケーションを操作するため、役割のない<div>でのマークアップでは文書の構造や要素の役割をコンピューターに伝えることができないからです。
では、どうするのが適切なのか考えていきます。
HTML5には、文書の構造を表現する<header>,<nav>,<main>,<footer>などのタグや、コンテンツの階層構造を明確化する<h1>~<h6>や<p>などのタグが含まれています。
これらのタグを適切に使用し、データの意味付けを行うことで、支援技術にWebサイトの構造を明確に伝えることができます。
さらに、<a>や<button>などのインタラクティブ要素を適切に使用することで、要素がフォーカスを受け取り、キーボード操作が可能になります。
例えば、ハンバーガーメニューのトリガーとして<button>タグを使用することで、スクリーンリーダーに「ボタン」として認識させ、キーボード操作をサポートすることができます。
スクリーンリーダーでの読み上げ順と読み上げ仕様
支援技術にサイトの構造を伝えたところで、次は「伝える順番」と「伝え方」について考えていきたいと思います。
読み上げ順
スクリーンリーダーは基本的にDOMを上から順番に読み上げるため、レイアウトのみを優先したマークアップではうまく情報が伝わらないことがあります。
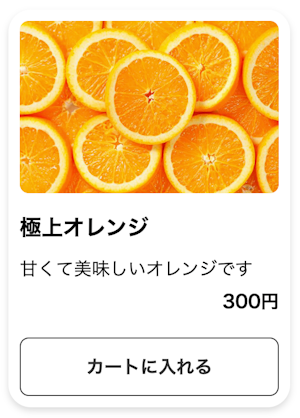
例えば、以下のようなよく目にするカードコンポーネントを画像→見出しの順番でマークアップした場合、スクリーンリーダーの見出しジャンプ機能では画像を飛ばしてしまい、見出しより前のコンテンツを認識することができません。
また、画像がひとつ前のセクションのコンテンツであると誤認されてしまう可能性もあります。

以上の理由から私は、画像が装飾的な役割である場合を除いて、見出しをなるべくsectionやarticleの先頭に記述するように意識し、レイアウトに関してはCSSで設定するようにしています。
<article class="c-card">
<h3 class="c-card__title">
極上オレンジ
</h3>
<figure class="c-card__img">
<img src="img/orange.jpg" alt="スライスされたオレンジが敷き詰められている" width="800" height="533" decoding="async">
</figure>
<div class="c-card__body">
<p class="c-card__text">甘くて美味しいオレンジです</p>
<p class="c-card__price">300円</p>
</div>
<div class="c-card__btn">
<a class="c-btn" href="#">カートに入れる</a>
</div>
</article>.c-card{
display: flex;
flex-direction: column;
}
.c-card__title{
order: 0;
}
.c-card__img{
order: -1;
}
.c-card__body{
order: 1;
}読み上げ仕様
スクリーンリーダーの読み上げ仕様にも注意点があります。
英語は小文字で記述する
大文字の英単語を全てそのまま記述してしまうと、スクリーンリーダーの中にはアルファベット単体で読み上げてしまうものがあります。
そのため、英語を大文字で見せたい場合にはHTMLでは小文字で記述し、CSSでtext-transform: uppercase;を指定して表記を変更するようにしましょう。
単語の文字間に空白を使わない
スクリーンリーダーでは単語に空白が入ると単独に文字として読み上げられてしまい、意味が通じなくなる恐れがあります。
改善方法としては、
- デザイン時に文字間に空白を入れないようにする
- CSSでletter-spacingやtext-align-last: justify;を指定する
などがあります。
画像にalt属性を付与する
<img>タグのalt属性は、画像が視覚的に提供する情報をテキスト形式で伝える重要な手段です。
この属性により、視覚障害のあるユーザーや画像が読み込めない状況にあるユーザーも、画像の内容を理解することが可能になります。
alt属性の記述にあたっての3つのポイントは、次の通りです。
- できるだけ丁寧に - 画像の内容を詳細に伝えることで、全てのユーザーが情報を等しく理解できるようにします。ただし、「画像」や「グラフ」といった単語だけでは不十分で、何を表しているのかを具体的に記述します。
- 長くなりすぎない - 説明は簡潔かつ具体的に保つことが重要です。長すぎるテキストはユーザーを混乱させ、情報の伝達を妨げる可能性があります。
- 装飾的な画像は空の値にする - 装飾目的の画像にはalt=""を設定して、スクリーンリーダーが不要な情報を読み上げることを防ぎます。この方法で、コンテンツのアクセシビリティを向上させることができます。
装飾的な画像のalt属性を空にする際は、属性自体を削除するのではなく、値を空にすることが重要です。これは、alt属性がない画像について、スクリーンリーダーがファイル名を読み上げ、ユーザーに混乱を招く可能性があるためです。
alt属性を適切に使用することは、Webコンテンツのアクセシビリティを高めるために不可欠です。すべてのユーザーが同じ情報にアクセスできるようにし、より包括的で利用しやすいWebを目指しましょう。
WAI-ARIAを意識したマークアップ
前述のように、セマンティックなHTMLを書くことによって支援技術にサイトの構造を伝えることができるのですが、HTMLの属性には限りがあることが難点です。
そこで、WAI-ARIAを用いてHTMLの補足を行います。
WAI-ARIAとは、W3C(The World Wide Web Consortium)が策定したアクセシビリティのための追加仕様で、支援技術に構造や役割、状態などを伝えることができるものです。
WAI-ARIAの仕様は大きく分けてrole属性とaria-属性の2種があります。また、aria-属性の中でもプロパティ(特性)とステート(状態)に分類されます。
この中でも私が強く意識しているのは、前者のrole属性です。というのも、role属性とaria-属性の組み合わせには決まりごとがあり、role属性を理解していないと誤った実装をしてしまう可能性があるからです。
暗黙のロール
role属性は支援技術に役割を伝えるために必須というわけではありません。
HTML5にはbuttonやnavigationなど、もともと規定されている暗黙のロールを持つ要素があり、そういったものは追加で設定する必要がありません。
HTML | 暗黙のロール |
|---|---|
a href="" | link(リンクが有効な場合) |
nav | navigation |
form | form |
header | banner |
footer | contentinfo |
main | main |
button | button |
table | table |
ul | list |
li | listitem |
div | generic |
※暗黙のロールのうち一部抜粋
例えば、先ほどのハンバーガーボタンは<button>でマークアップされており、暗黙のロールとしてbuttonが設定されているため、roleを設定しなくても役割が明示されます。
暗黙のロールがない場合は?
HTMLのタグが持ち合わせていないロールの中で、代表的なものにtab,tablist,tabpanelなどがあります。tabの実装では<div>のロール(generic)を上書きすることで、支援技術にタブだということを伝えることが可能です。
構造としてはtablist>tabであれば良いので、間の<li>にはpresentationをつけています。
(role=”none”でも同様の実装ができます)
<ul role="tablist">
<li role="presentation">
<button type="button" role="tab">タブ1</button>
</li>
<li role="presentation">
<button type="button" role="tab">タブ2</button>
</li>
</ul>
<div role="tabpanel">
タブパネル1
</div>
<div role="tabpanel">
タブパネル2
</div>※プロパティとステートは省略しています
と、ここまでrole属性の例を紹介しましたが、WAI-ARIAの使用箇所には注意が必要です。
AOMにおける優先順位は、WAI-ARIA>CSS>HTMLの順となっています。
この優先順位の結果として、適切なHTMLマークアップを行っていたとしても、WAI-ARIAによってそのセマンティクスが上書きされることがあります。
もしWAI-ARIAの使用が誤っている場合、この上書きはユーザーに誤解を招く情報を提供し、結果としてアクセシビリティの低下を招く可能性があるのです。
したがって、WAI-ARIAを使用する際は、HTMLのセマンティクスを補強する形で慎重に適用することが重要です。
WAI-ARIAはとてもたくさんのルールがあります。全てを覚えるのではなく、必要なときに調べたり、構文をチェックしてくれる拡張機能(Markuplint)を使用したりすることがおすすめです。
保守性の高いCSS
Webサイトはつくって終わりではありません。
日々の運用で追加で修正があることがほとんどですし、規模によっては関わる人数も増えます。
こうした場面ではどうしたら変更・修正しやすいかを重視し、保守性の高いCSSを記述することが求められます。
FLOCSSを意識したCSS設計
私はコーディングをする際のCSS設計として、FLOCSSを使用しています。
FLOCSSとは、日本人の谷拓樹さんが提唱したCSS設計手法です。
CSSを細かく分類することで保守性が高くなり、読み込む順番も決めることができるので、より崩れないCSS設計を構築できるのが利点です。
ポイントは、クラス名に必ず接頭辞をつけることです。
ノベルティでは入社後に、先輩エンジニアにコードレビューをしていただけます。
そのレビューにて「チームでの開発では他の人が見たときにページ固有の要素なのかコンポーネントされている要素なのかをすぐに判断できるようにするのが大切」だと教えていただきました。先ほどのクラス名に必ず接頭辞をつけることもその一つです。
コンポーネント化して再利用性アップ
ボタンや見出しなど、ページ内で何度も出てくる要素をコンポーネント化し、再利用可能にすることは効率的な開発に欠かせません。
私は、コンポーネント自身にレイアウト(余白や位置)を直接指定するのではなく、そのレイアウトを親ブロックや外部のコンテナに指定するようにしています。これにより、コンポーネントはさまざまなコンテキストで柔軟に使用でき、必要に応じて簡単にスタイルを調整できます。
特定のスタイリングはコンポーネントから分離して、再利用性が高くメンテナンスしやすいコードベースを目指しましょう!
まとめ
コーディングで気をつけていることは他にもたくさんありますが、以上5点が特に気をつけているものになります。
今後の目標は、人にも支援技術にもしっかり伝わるコードをかくことです。
一人でも多くのユーザーが情報にアクセスできる、誰かのためになるWeb制作をしていきたいと思っています!
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
各種サービスの資料をご用意しています
