ノベルティメディア
media【アイキャッチにおすすめ】日本語フォント10選!

みなさんこんにちは!
株式会社ノベルティの久下です。
今日は日頃アイキャッチを作る中でお世話になっている日本語フォントを紹介したいと思います。
また、フォント選びの際に大事にしていることもお伝えするのでぜひ参考にしてみてください。
アイキャッチ用のフォントを選ぶポイント
バナーやアイキャッチを作るのか、Webサイトのデザインをするのかで選ぶフォントは全く異なってくると思いますが、アイキャッチなどに使用するフォントを選ぶときは以下のことに特に注意しています。
- 視認性
- 太さ
もちろん、そのアイキャッチの雰囲気に合ったフォントを選ぶことが大切ですが、
見る人の目を引き、クリックしてもらうことが目的なので視認性高く目立つフォントを選ぶことが
アイキャッチのフォント選びで重要になります。
しかし、意外とアイキャッチに使いやすい日本語フォントって少ないんですよね。
私も普段お気に入りをよく使ってしまうのですが、たまには冒険しないとと使えそうなフォントを探したりしています。
今回は私のおすすめがどなたかの新しい発見になると嬉しいです!
おすすめフォント:正統派系

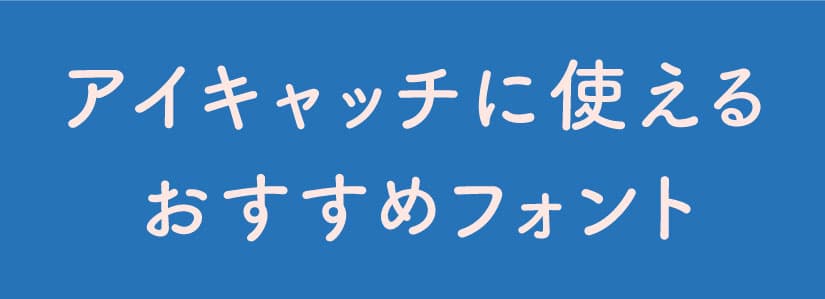
モボ
こちらは先輩デザイナーさんにおすすめしてもらったのですが、
ゴシックで少し角丸になっていて、安定感と親しみやすさがありとても使いやすいです。
なかなか日本語フォントでは見つけづらい太さをしていてアイキャッチに丁度良いんです。
使いやすすぎて多用してしまうので最近はあえてすぐこれを選ばないようにしています。笑
バランスの取れた安定感と読みやすさを重視したいときはぜひ使ってみてください!
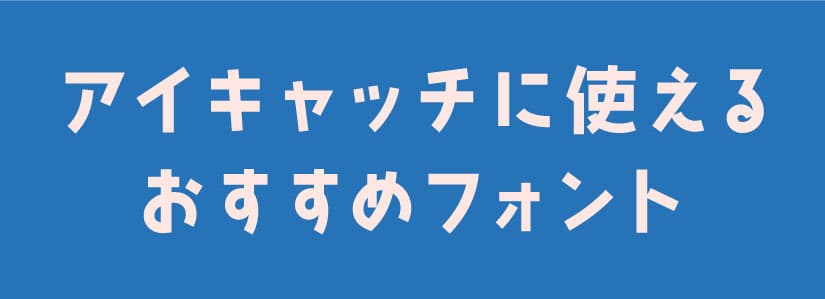
つなぎゴシック

こちらは最近見つけたフォントでお気に入りになりました。
モボと同じように適度な太さと角丸の柔らかさがあり、それでいてモボよりもシュッとした印象です。
特にカタカナが可愛いなぁと個人的に思っています。
モリサワのA1ゴシックが昔から好きなのですが、少し雰囲気似ているかなと思います。モリサワは使えないけど似たようなフォントを探している!という方にもおすすめです。
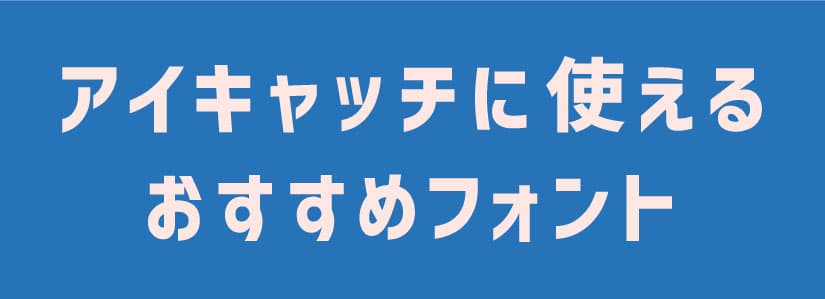
ZEN角ゴシックNew

こちらはGoogleフォント、Adobeフォントどちらにも入っておりダウンロードすることができます。
5種類の太さから選ぶことができ、使用用途によって使い分けることができるのでとても便利です。
メイリオなどよりは遊ゴシックに似ていてシュッとしたイメージになるフォントです。数字やアルファベットも幅が狭めでスタイリッシュな印象を与えてくれます。
丸みを持たせるよりはスマートな印象を与えたい時に使うと効果的なフォントだと思います!ぜひ使用してみて下さい。
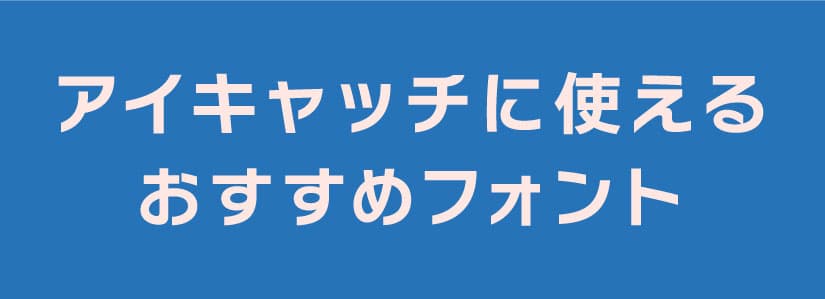
M PLUS 1

こちらはGoogle Fontsでダウンロードできる人気フォント。
太さも9種類から選ぶことができ、飽きの来ないデザインになっています。
また、M PLUS2や角丸になっているM PLUS Roudedなど種類も豊富。
その時のアイキャッチで表現したいイメージに合わせて選ぶことができるので万能です。
文字一つ一つに余裕があるため遠目に見ても読みやすくアイキャッチにおすすめです。
おすすめフォント:かわいい系
FOT-筑紫A丸ゴシック Std

最近色んな所に使われよく見かけるかわいい系フォントです。
女性的、子ども向けなデザインと相性が良く、細すぎないのでアイキャッチにも使用できます。
太さは2種類あり、アイキャッチに使う際はボールドがおすすめです。
また、筑紫B丸ゴシックもありますが、少し癖があるのでこちらの方が使いやすい印象です。
AB Tombo Bold

こちらも筑紫ゴシック同様Adobe Fontsです。
特徴的なデザインをしたフォントでアイキャッチに使うと目を引きます。
太さは1種類ですが、元々太さがしっかりあるので読みやすくアイキャッチに使いやすいです!
このフォントを使うとカジュアルで遊び心があるデザインに近づく気がします。
ビジネスなどかっちりしたものではなく、カジュアルやポップな印象を与えたいアイキャッチと相性がいいフォントです
コーポレート・ロゴ ver2

こちらも柔らかくかわいい印象を与えるフォントですが、少しモダンでくだけすぎていないのも使いやすいポイントかなと思います。
デフォルトだと少し文字間が狭いので、アイキャッチに使う時は、文字間を広げると読みやすくなりますよ。
かわいいフォントがいいけど、可読性や信頼感も重視したい!という時におすすめのフォントです。
おすすめフォント:番外編
ニタラゴルイカ

可読性が高く、ひらがな、カタカナ、漢字共に安定感のあるフォント。
かわいらしさとスタイリッシュさが共存しているので色んなタイプのアイキャッチに合わせやすいフォントだと思います。
また、太さも充実しているのが嬉しいポイント。太さを変えると読みやすさはそのままで印象が変わるので作りたいイメージに合わせて選んでみてください。
ニコモジ+

こちらは少し癖のある個性的なフォント。
かなり印象的なのでタイトルなど部分的に使用するのがおすすめです。
いつも同じフォントを使用してしまって何か変化が欲しいと思っている方挑戦してみてはいかがでしょうか。
やわらかドラゴン

柔らかいけど力強い不思議なフォントです。
印象的で目を引くのでアイキャッチに向いているフォントだと思います。
無料版では、使用できる漢字が少ないのがデメリットですが、気に入った方は購入も検討してみてください!
さいごに
以上、久下のアイキャッチにおすすめの日本語フォント10選でした!
いかがでしたか?
日頃アイキャッチを作る中で使いやすいと感じたものからユニークでかわいいフォントまでまとめてみました。
ぜひこの記事を参考に作りたいイメージに合ったフォントを選んでみてくださいね!
Webプロモーション・業務改善は
ノベルティひとつで完結
はじめての依頼にも
全力でサポートさせていただきます
おすすめ記事/ PICKUP
記事カテゴリー/ CATEGORY
企業の課題はノベルティひとつで完結
ホームページ制作などのWeb制作をはじめ、
システム開発やマーケティング支援などワンストップで対応
まずはお気軽にお問い合わせください
お電話またはメールでお気軽にお問い合わせください。
